Цветовая коллекция продукции ТЕКС
Нужно покрасить?
Возьми текс!
ВЫБЕРИТЕ ГОРОД
8 800 700 44 22
ПН-ПТ: 8:00-20:00
Где вы находитесь?
Выберите городАбаканАгалатовоАдлерАзнакаевоАзовАксайАлейскАлександровАлександровскаяАльметьевскАнапаАнгарскАндреевкаАнжеро-СудженскАпатитыАраниАрзамасАрмавирАрсеньевАртемАрхангельскАрхараАсиноАстраханьАчинскАшаБалаковоБалахнаБалашихаБалашовБалезиноБарнаулБатайскБегуницыБезенчукБелгородБеловоБелогорскБелокурихаБелоозёрскийБердскБерезникиБерезовскийБийскБирскБлаговещенкаБлаговещенскБогородскБокситогорскБольшие КолпаныБорБорисовоБоровичиБратскБреховоБрянскБугурусланБудогощьБузулукБуйБуйнакскБуреяВалдайВачаВведенскоеВеликие ЛукиВеликий НовгородВербилкиВерещагиноВереяВертлиноВерхняя ПышмаВерхняя СалдаВерховьеВидноеВизингаВиллозиВичугаВладивостокВладикавказВладимирВолгоградВолгодонскВолгореченскВолдынскоеВолжскийВологдаВолоколамскВолосовоВолховВолчиха, с.
 КовдорКоверниноКовровКогалымКойгородокКолаКоломнаКолпашевоКолпиноКольчугиноКоммунарКомсомольскКомсомольск-на-АмуреКонаковоКондопогаКонстантиновоКопейскКораблиноКормиловкаКоролевКорсаковКорткеросКосланКостомукшаКостромаКотельникиКотельничКотласКрасноармейскоеКрасногорскКрасногорскоеКраснодарКраснокамскКрасноярскКрасный КутКрасный ЯрКронштадтКстовоКубинкаКудымкарКуедаКузнецкКулебакиКумертауКунгурКурганКурганинскКуровскоеКурскКызылЛазаревскоеЛакинскЛангепасЛежневоЛенинаулЛенинкентЛенинск-КузнецкийЛикино-дулевоЛипецкЛобняЛодейное полеЛомоносовЛосевоЛугаЛукояновЛунёвоЛысковоЛысьваЛьвовоЛьговоЛюберцыЛянторМагаданМагнитогорскМайкопМамонтово, c.МантуровоМариинскМарьяновкаМатвеев-КурганМахачкалаМедногорскМеждуреченскМельницаМиассМикуньМинусинскМихайловМихайловскМихайловское, c.МичуринскМожайскМожгаМончегорскМоршанскМоскваМурманскМценскМшинскаяМыскиМытищиНабережные ЧелныНазаровоНазываевскНальчикНаро-ФоминскНахабиноНаходкаНевельНерехтаНестеровоНефтекамскНефтеюганскНижневартовскНижнекамскНижний НовгородНижний ТагилНовая АдыгеяНовоалександровскНовоалтайскНовобурейскийНововоронежНоводвинскНовозыбковНовокузнецкНовокуйбышевскНовомихайловскийНовомичуринскНовомосковскНоворжевНовороссийскНовосибирскНовосмолиноНовотроицкНовочеркасскНовочугуевкаНовый УренгойНогинскНорильскНоябрьскНытваНяганьОбнинскОдинцовоОктябрьскОктябрьскийОленегорскОмскОпочкаОрелОренбургОрехово-ЗуевоОрскОсаОсинникиОсиновая гораОстровОтрадноеОтрадныйОханскОчерп.
КовдорКоверниноКовровКогалымКойгородокКолаКоломнаКолпашевоКолпиноКольчугиноКоммунарКомсомольскКомсомольск-на-АмуреКонаковоКондопогаКонстантиновоКопейскКораблиноКормиловкаКоролевКорсаковКорткеросКосланКостомукшаКостромаКотельникиКотельничКотласКрасноармейскоеКрасногорскКрасногорскоеКраснодарКраснокамскКрасноярскКрасный КутКрасный ЯрКронштадтКстовоКубинкаКудымкарКуедаКузнецкКулебакиКумертауКунгурКурганКурганинскКуровскоеКурскКызылЛазаревскоеЛакинскЛангепасЛежневоЛенинаулЛенинкентЛенинск-КузнецкийЛикино-дулевоЛипецкЛобняЛодейное полеЛомоносовЛосевоЛугаЛукояновЛунёвоЛысковоЛысьваЛьвовоЛьговоЛюберцыЛянторМагаданМагнитогорскМайкопМамонтово, c.МантуровоМариинскМарьяновкаМатвеев-КурганМахачкалаМедногорскМеждуреченскМельницаМиассМикуньМинусинскМихайловМихайловскМихайловское, c.МичуринскМожайскМожгаМончегорскМоршанскМоскваМурманскМценскМшинскаяМыскиМытищиНабережные ЧелныНазаровоНазываевскНальчикНаро-ФоминскНахабиноНаходкаНевельНерехтаНестеровоНефтекамскНефтеюганскНижневартовскНижнекамскНижний НовгородНижний ТагилНовая АдыгеяНовоалександровскНовоалтайскНовобурейскийНововоронежНоводвинскНовозыбковНовокузнецкНовокуйбышевскНовомихайловскийНовомичуринскНовомосковскНоворжевНовороссийскНовосибирскНовосмолиноНовотроицкНовочеркасскНовочугуевкаНовый УренгойНогинскНорильскНоябрьскНытваНяганьОбнинскОдинцовоОктябрьскОктябрьскийОленегорскОмскОпочкаОрелОренбургОрехово-ЗуевоОрскОсаОсинникиОсиновая гораОстровОтрадноеОтрадныйОханскОчерп.

Москва Санкт-Петербург Екатеринбург Нижний Новгород Краснодар Новосибирск Иркутск Красноярск Казань Пермь Челябинск Самара
Главная / Выбор цвета
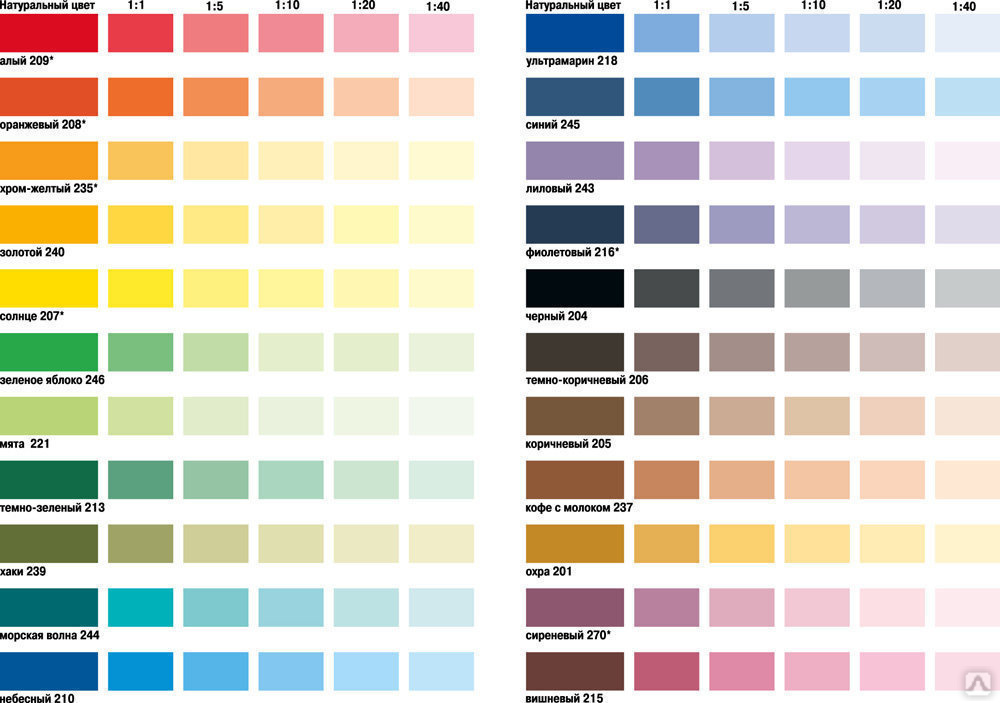
Колеровка красок ТЕКС — это более 30 000 оттенков для вашего дома.
Компьютерная колеровка гарантирует точное попадание в выбранный оттенок и дает возможность его повторения неограниченное количество раз. Просто выберите цвет и сообщите его номер консультанту в точке продаж.
Продукты, для которых доступна компьютерная колеровка, отмечены специальным знаком «Возможна колеровка». Ищите его на упаковке.
Ищите его на упаковке.
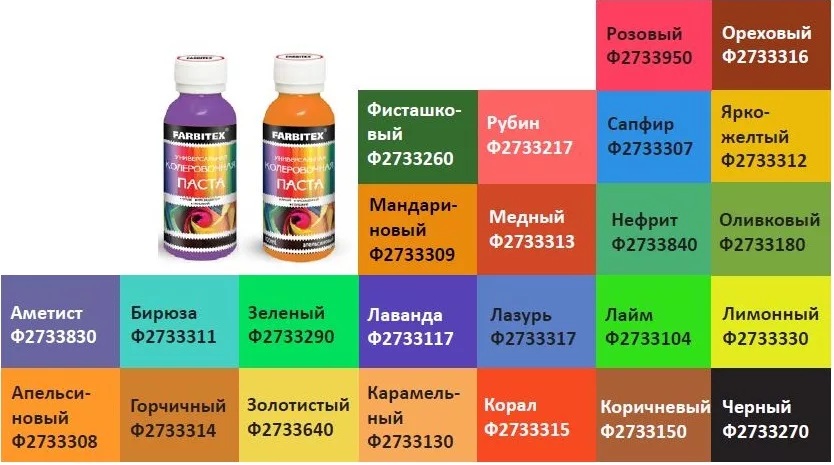
Практически для всех продуктов ТЕКС доступна ручная колеровка. Создавайте свои неповторимые цвета с помощью колорантов ТЕКС.
Колер краски подойдут для водоразбавляемых красок, а также для самостоятельного использования. Колер пасты – для колеровки практически любого вида красок, эмалей, лаков и антисептиков.
Пошаговый подбор краски
- 1
Где будем красить?
- 3
…вид работ
- 4
…объект
- 5
…и поверхность
Палитра колеров красок
У нас вся палитра доступных цветов колера для фасадов стен. Как правило, колер выбирают в последнюю очередь. Сначала подготавливают фасад дома.
Сначала подготавливают фасад дома.
Сегодня штукатурная обработка по мокрой технологии популярна и востребована общей стоимостью и простотой выполнения. В «пирог» входят материал теплозащиты, клей на полимерцементной основе, армирующая конструкция и декоративная отделка.
7 шагов создания «Мокрого фасада»
- Подготавливается поверхность стен — зачистка и грунтование.
- Утеплитель монтируется на клей или дюбели.
- Наносится армирующий штукатурный слой.
- Устанавливается фасадная стеклосетка.
- Подготавливается поверхность к декоративным работам — грунтование и нанесение базового штукатурного слоя.
- Наносится декоративная штукатурка.
- Выбирается цветной колер и производится финишная окраска стен в 2 слоя.
Все компоненты должны быть тесно связаны между собой. Подбор теплоизоляционного, пароизоляционного и гидроизоляционного материалов должен производиться одновременно. Вовсе не обязательно обращаться к профессиональным строителям.
Утепление фасада пенополистиролом подходит для кирпичных, панельных или построенных из керамзитобетонных блоков домов. Деревянные фасады нельзя утеплять полимерными материалами. Для них пригодны волокнистые конструкции.
Как подобрать колер для фасадных красок
Колер — краситель с насыщенным цветом. Состоит из пигментов, добавки для насыщенности и стойкости цвета, смолы и воды. Существуют красящие составы фасадной краски, которые колорируются. Краситель приобретает нужный оттенок, выбранный вами. Обратите внимание! Цвет колера может немного отличаться от того, что вы видите на экране из-за особенностей цветопередачи вашего девайса.
Фактура декоративной штукатурки или краски:
- Декоративная штукатурка «Камешковая»
- Декоративная штукатурка «Короед»
- Краски CT 42 или CT 54
Выберите понравившийся цвет фасада из каталога оттенков Ceresit.
Для наилучшего сочетания комбинируйте цвета, имеющие одинаковый символ..jpg) Например:
Например:
Более смелым, но всё же гармоничным решением будет сочетание двух разных стилей, как показано ниже
Комбинируйте максимум 2 стиля
Комбинируйте максимум 3 типа
Палитра Ceresit
Вам интересно, как происходит процесс колеровки Ceresit?
Преимущества колерованных красок для фасадов:
- возрастает эксплуатационный срок покрытия;
- повышается уровень истирания и выгорания;
- покрытие привлекает яркостью оттенка;
- большой выбор цветов пигментного вещества..
Кому подойдет светлый фасад?
Элегантные, классические тона с низким или средним уровнем яркости создают легкость. Цвета групп ЛЕС и ЗЕМЛЯ создают чувство покоя и расслабленности. Идеально подходит для загородных домов, коттеджей и баз отдыха.
Цвета групп ЛЕС и ЗЕМЛЯ создают чувство покоя и расслабленности. Идеально подходит для загородных домов, коттеджей и баз отдыха.
Лучше после стройки взять более светлый тон, впоследствии что-то менять, выбирая более насыщенные тона из той же палитры. Слишком темную основу потом сложно закрашивать. Ненасыщенные, мягкие тона, формируют легкий и невесомый дизайн.
Могут дополнятся более веселыми яркими оттенками палитры Природы: ПЕСОК, ВОДА и ЗЕМЛЯ. Красные и оранжевые тона приносят радость и энергию, в то время как голубые и серые оттенки подчёркивают класс и профессионализм.
Многоцветные фасады
Яркий стиль сложно сделать гармоничным. Мы с удовольствием поможем вам подобрать цвета так, чтобы это выглядело красиво. Главное выбрать 2–3 цвета, при этом один будет фоновый.
Строение может контрастировать по цвету с окружающей панорамой — своеобразный акцент придает облику дома завершенный вид. Палитра группы ВОДА создает молодежный, заряженный энергией и свежестью стиль. Эта группа цветов самая яркая.
Палитра группы ВОДА создает молодежный, заряженный энергией и свежестью стиль. Эта группа цветов самая яркая.
Городские формы богаты зелеными и коричневыми тонами палитры Природы: ПЕСОК и ЛЕС. Домик «растворяется» на фоне леса или среди зарослей сада.
Внимание! Соответственно правилам колорирования, более темным должен быть фундамент или цоколь. Цвет кровли фасада белого цвета не должен сливаться с основным тоном. Обычно он темнее, но много зависит от материала и стилистики постройки.
Рекомендации по выбору цвета для покраски фасада
- разными красками лучше красить многоэтажные дома с архитектурными украшениями. Небольшая постройка будет выглядеть визуально «раздробленной»;
- белый и светлые тона зрительно увеличивают дом, темные обладают обратным эффектом;
- если у постройки есть дефекты, лучше использовать натуральные оттенки камня и древесины. Не стоит привлекать внимание яркими цветами.

Полное руководство по цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видеоролики YouTube, изображения, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовый контент всегда важен при поиске ответов на вопросы, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно делиться, может творить чудеса, привлекая внимание читателей и улучшая вашу статью или отчет.
Я знаю, что вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не креативен».
Привет. Меня зовут Бетани, и я первая скажу вам, что я не артистична от природы. И все же я нашел силу в визуализации данных в HubSpot, где я провел большую часть своего дня, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я и не сказал бы, что я от природы артистичен, я научился создавать убедительный визуальный контент. Так и вы можете.
Так и вы можете.
И вы можете сделать это, изучив теорию цвета. Считайте, что это ваш вводный курс, и мы рассмотрим следующие темы:
- Что такое теория цвета?
- Почему теория цвета важна в веб-дизайне?
- Теория цвета 101
- Аддитивная и субтрактивная теория цвета
- Значение цвета
- Семь цветовых схем
- Как выбрать цветовую схему
- Цветовые инструменты
Что такое теория цвета?
Теория цвета является основой для основных правил и указаний, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Поняв основы теории цвета, вы сможете начать самостоятельно анализировать логическую структуру цвета, чтобы создавать и использовать цветовые палитры более стратегически. Результат означает вызов определенной эмоции, вибрации или эстетики.
Почему теория цвета так важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, на то, как пользователи перемещаются по определенному макету, и на то, что они при этом чувствуют. Поняв теорию цвета, вы сможете более целенаправленно создавать эффектные визуальные эффекты.
Поняв теорию цвета, вы сможете более целенаправленно создавать эффектные визуальные эффекты.
Несмотря на то, что существует множество инструментов, которые помогут даже самым неискушенным из нас создавать привлекательные визуальные эффекты, задачи графического дизайна требуют немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильного сочетания цветов. Это то, что может показаться простым на первый взгляд, но когда вы смотрите на цветовой круг, вы пожалеете, что у вас нет информации о том, на что вы смотрите. Понимание того, как цвета взаимодействуют друг с другом, как они влияют на настроение и эмоции, а также как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — и по правильным причинам.
От эффективных призывов к действию до конверсии продаж и маркетинговых усилий, правильный выбор цвета может выделить определенные разделы вашего веб-сайта, облегчить пользователям навигацию или дать им ощущение знакомства с первого момента, когда они щелкают.
Но недостаточно просто выбирать цвета и надеяться на лучшее — от теории цвета до настроений и схем, поиска правильных цветовых кодов HTML и определения доступных в Интернете цветов для продуктов и веб-сайтов, чем больше вы знаете об использовании цвета, тем выше ваши шансы на успех.
Ознакомьтесь с нашим руководством для дизайнеров по теории цвета, цветовым кругам и цветовым схемам для вашего сайта.
Теория цвета 101
Давайте сначала вернемся к школьному уроку рисования, чтобы обсудить основы цвета.
Помните, вы слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять, ну, все остальное о цвете.
Основные цвета
Основные цвета — это цвета, которые нельзя получить, комбинируя два или более других цвета. Они очень похожи на простые числа, которые не могут быть созданы путем умножения двух других 9.0011 нумеруется вместе .
Есть три основных цвета:
- Красный
- Желтый
- Синий
Думайте об основных цветах как о своих родительских цветах, закрепляющих ваш дизайн в общей цветовой схеме. Любой из этих цветов или их комбинация может стать опорой для вашего бренда, когда вы начнете исследовать другие оттенки, тона и оттенки (мы поговорим о них через минуту).
Любой из этих цветов или их комбинация может стать опорой для вашего бренда, когда вы начнете исследовать другие оттенки, тона и оттенки (мы поговорим о них через минуту).
При проектировании или даже рисовании с использованием основных цветов не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый цвет в качестве основного (мы в HubSpot прекрасно это знаем).
Знание того, какие основные цвета создают оранжевый , поможет вам определить цвета, которые могут хорошо сочетаться с оранжевым — при условии правильного оттенка, тона или оттенка. Это подводит нас к следующему типу цветов…
Вторичные цвета
Вторичные цвета — это цвета, образованные комбинацией любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с приведенной выше моделью теории цвета — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый из них, используя два из трех основных цветов. Вот общие правила создания вторичных цветов:
Вы можете создать каждый из них, используя два из трех основных цветов. Вот общие правила создания вторичных цветов:
- Красный + Желтый = Оранжевый
- Синий + Красный = Фиолетовый
- Желтый + Синий = Зеленый
Имейте в виду, что приведенные выше цветовые смеси работают только в том случае, если вы используете самую чистую форму каждого основного цвета. Эта чистая форма известна как 9 цветов.0011 оттенок , и вы увидите, как эти оттенки соотносятся с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со вторичным.
Отсюда цвет становится немного сложнее, и если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Наиболее важным компонентом третичных цветов является то, что не каждый первичный цвет может сочетаться со вторичным цветом для создания третичного цвета. Например, красный цвет не может гармонировать с зеленым, а синий не может гармонировать с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это то, что вы ищете).
Например, красный цвет не может гармонировать с зеленым, а синий не может гармонировать с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это то, что вы ищете).
Вместо этого третичные цвета создаются, когда первичный цвет смешивается с вторичным цветом, который идет рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- Красный + Оранжевый = Красно-оранжевый (киноварь)
- Синий + Фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + Зеленый = Сине-зеленый (бирюзовый)
- Желтый + Оранжевый = Желто-оранжевый (янтарный)
- Желтый + Зеленый = Желто-зеленый (шартрез)
Колесо теории цвета
Хорошо, отлично. Итак, теперь вы знаете, что такое «основные» цвета, но мы оба знаем, что подбор цветовых комбинаций, особенно на компьютере, предполагает гораздо более широкий диапазон, чем 12 основных цветов.
Это движущая сила цветового круга, круговая диаграмма, которая отображает каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним в цветовой шкале радуги. (Как вы, наверное, знаете, цветов радуги по порядку 9.0072 RED , Orange , Yellow , Green , Blue , Indigo и Violet .) ярче, светлее, мягче и темнее цвета путем смешивания белого, черного и серого с исходными цветами. Эти смеси создают цветовые варианты, описанные ниже:
Оттенок
Оттенок во многом является синонимом того, что мы на самом деле подразумеваем, когда говорим слово «цвет». Например, все первичные и вторичные цвета являются «оттенками».
Важно помнить об оттенках при комбинировании двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые вы смешиваете вместе, вы не получите оттенок вторичного цвета. Это связано с тем, что внутри оттенка содержится наименьшее количество других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, технически вы добавляете в смесь более двух цветов, поэтому ваш окончательный цвет зависит от совместимости более чем двух цветов.
Если вы не используете оттенки двух основных цветов, которые вы смешиваете вместе, вы не получите оттенок вторичного цвета. Это связано с тем, что внутри оттенка содержится наименьшее количество других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, технически вы добавляете в смесь более двух цветов, поэтому ваш окончательный цвет зависит от совместимости более чем двух цветов.
Если бы вы смешали, например, оттенки красного и синего вместе, вы бы получили фиолетовый, верно? Но смешайте оттенок красного с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
Оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлой и темной версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому оттенку. Различные «оттенки» просто относятся к тому, сколько черного вы добавляете.
Оттенок
Оттенок противоположен оттенку, но люди не часто различают оттенок цвета и оттенок цвета. Вы получаете другой оттенок, когда добавляете белый к цвету. Итак, цвет может иметь диапазон как оттенков, так и оттенков.
Вы получаете другой оттенок, когда добавляете белый к цвету. Итак, цвет может иметь диапазон как оттенков, так и оттенков.
Тон (или Насыщенность)
Вы также можете добавить к цвету белый и черный для создания тона. Тон и насыщенность, по сути, означают одно и то же, но большинство людей будут использовать насыщенность, если речь идет о цветах, созданных для цифровых изображений. Тон будет чаще использоваться для покраски.
Ознакомившись с основами, давайте углубимся в нечто более сложное — например, в аддитивную и субтрактивную теорию цвета.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, в котором перечислены цвета RGB или CMYK с некоторыми цифрами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный). Это также цвета, указанные на чернильных картриджах для вашего принтера. Это не случайно.
Это не случайно.
CMYK — это субтрактивная цветовая модель . Он так называется, потому что вам нужно вычесть цветов, чтобы получить белый цвет. Это означает, что верно обратное — чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Сбивает с толку, верно?
Подумайте о печати на листе бумаги. Когда вы впервые загружаете лист в принтер, вы обычно печатаете на белом листе бумаги. Добавляя цвет, вы блокируете проникновение белых длин волн.
Затем, предположим, вы должны положить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем. Вы заметите, что области, которые были напечатаны дважды, будут иметь цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые модели RGB, с другой стороны, предназначены для электронных дисплеев, включая компьютеры.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн. Это означает, что чем больше цвета вы добавите, тем ближе вы становитесь к белому. Для компьютеров RGB создается с использованием масштабов от 0 до 255. Таким образом, черный будет R = 0, G = 0 и B = 0. Белый будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно содержит числа как RGB, так и CMYK. На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом корректироваться.
Однако многие веб-программы предоставляют вам только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы разрабатываете цифровые изображения или веб-дизайн, RGB, вероятно, лучший выбор для выбора цветов.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если он вам понадобится для печатных материалов.
Значение цвета
Наряду с разным визуальным воздействием разные цвета также несут разную эмоциональную символику.
- Красный — обычно ассоциируется с силой, страстью или энергией и может стимулировать действия на вашем сайте
- Оранжевый — радость и энтузиазм, что делает его хорошим выбором для позитивных сообщений
- Желтый — счастье и интеллект, но опасайтесь злоупотребления
- Зеленый — часто связанный с ростом или амбициями, зеленый может помочь создать ощущение, что ваш бренд находится на подъеме
- Синий — спокойствие и уверенность, в зависимости от оттенка — более светлые оттенки дают ощущение умиротворения, темные — уверенность
- Фиолетовый — роскошь или творчество, особенно при обдуманном и экономном использовании на вашем сайте
- Черный — сила и тайна, и с помощью этого цвета можно создать необходимое негативное пространство
- Белый — безопасность и невинность, что делает его отличным выбором для оптимизации вашего сайта
Стоит отметить? Разные зрители могут по-разному воспринимать цвета. Перечисленные выше значения являются общими для аудитории в Северной Америке, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, хотя в Соединенных Штатах красный обычно символизирует страсть или власть, в Южной Африке он считается цветом траура.
Перечисленные выше значения являются общими для аудитории в Северной Америке, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, хотя в Соединенных Штатах красный обычно символизирует страсть или власть, в Южной Африке он считается цветом траура.
Хотя можно создать свой веб-сайт, используя комбинацию всех цветов радуги, скорее всего, конечный продукт не будет выглядеть великолепно. К счастью, эксперты по цвету и дизайнеры определили семь распространенных цветовых схем, которые помогут ускорить ваш творческий процесс.
Какие семь цветовых схем?
Семь основных цветовых схем: монохроматическая, аналогичная, дополнительная, расщепленная дополнительная, триадная, квадратная и прямоугольная (или тетрадная).
Рассмотрим каждый подробнее.
1. Монохроматический
Монохроматические цветовые схемы используют один цвет с различными оттенками и оттенками для создания единообразного внешнего вида. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет вам легко изменить темноту и яркость ваших цветов.
Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным. Это также позволяет вам легко изменить темноту и яркость ваших цветов.
Монохроматические цветовые схемы часто используются для диаграмм и графиков, когда нет необходимости в создании высокой контрастности.
Проверьте все монохроматические цвета, которые относятся к красному оттенку, основному цвету.
2. Аналоговые
Аналоговые цветовые схемы формируются путем сочетания одного основного цвета с двумя цветами, расположенными непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
Аналоговые структуры не создают тем с высокой контрастностью цветов, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Эта цветовая схема отлично подходит для создания более теплых (красный, оранжевый и желтый) или более холодных (фиолетовый, синий и зеленый) цветовых палитр, как показано ниже.
Аналогичные схемы часто используются для создания изображений, а не инфографики или гистограмм, поскольку все элементы хорошо сочетаются друг с другом.
3. Дополнительные
Как вы уже догадались, схема дополнительных цветов основана на использовании двух цветов, расположенных непосредственно друг напротив друга на цветовом круге, и соответствующих оттенков этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как вы используете дополнительные цвета в схеме.
Лучше всего использовать преимущественно один цвет, а второй использовать в качестве акцентов в дизайне. Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
4. Раздельно-дополнительный цвет
Раздельно-дополнительный цвет включает один доминирующий цвет и два цвета, непосредственно примыкающие к доминантному цветовому дополнению. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, сохраняя при этом преимущества контрастных цветов.
Схему раздельных дополнительных цветов трудно сбалансировать, поскольку в отличие от аналоговых или монохроматических цветовых схем все используемые цвета обеспечивают контраст (аналогично схеме дополнительных цветов).
Положительный и отрицательный аспект модели с разделенными дополнительными цветами заключается в том, что вы можете использовать любые два цвета в схеме и получить отличный контраст… но это также означает, что может быть сложно найти правильный баланс между цветами. В результате вы можете немного поэкспериментировать с этим, чтобы найти правильную комбинацию контраста.
5. Triadic
Цветовые схемы Triadic предлагают высококонтрастные цветовые схемы с сохранением одного тона. Триадные цветовые схемы создаются путем выбора трех цветов, которые одинаково расположены в линиях цветового круга.
Триадные цветовые схемы создаются путем выбора трех цветов, которые одинаково расположены в линиях цветового круга.
Триадные цветовые схемы полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной точке на линии цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадной схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие, или просто приглушить два других цвета, выбрав более мягкий оттенок.
Триадная цветовая схема отлично смотрится в графических изображениях, таких как гистограммы или круговые диаграммы, потому что она обеспечивает контраст, необходимый для создания сравнений.
6. Квадрат
Квадратная цветовая схема использует четыре цвета, равноудаленные друг от друга на цветовом круге, для создания формы квадрата или ромба. Хотя эта равномерно распределенная цветовая схема обеспечивает существенный контраст с вашим дизайном, рекомендуется выбрать один доминирующий цвет, а не пытаться сбалансировать все четыре.
Источник изображения
Квадратные цветовые схемы отлично подходят для создания интереса к веб-дизайну. Не уверен, где начать? Выберите свой любимый цвет и работайте с ним, чтобы увидеть, подходит ли эта схема для вашего бренда или веб-сайта. Также рекомендуется попробовать квадратные схемы как на черном, так и на белом фоне, чтобы найти наилучший вариант.
Источник изображения
7. Прямоугольник
Прямоугольник, также называемый тетрадной цветовой схемой, похож на квадратный аналог, но предлагает более тонкий подход к выбору цвета.
Источник изображения
Как вы можете видеть на диаграмме выше, в то время как синие и красные оттенки довольно смелые, зеленый и оранжевый на другой стороне прямоугольника более приглушенные, что, в свою очередь, способствует более смелым оттенкам. выделяться, быть заметным.
Источник изображения
Независимо от того, какую цветовую схему вы выберете, помните о том, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая дает вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поэкспериментируйте с монохроматической цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Если вам нужно создать контраст, выберите цветовую схему, которая дает вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поэкспериментируйте с монохроматической цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Помните, если вы строите цветовую схему с пятью цветами, это не значит, что вы должны использовать все пять. Иногда выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
Как выбрать цветовую схему
- В первую очередь отдавайте предпочтение пользовательскому опыту. Используйте естественное вдохновение.
- Задайте настроение своей цветовой гамме.
- Учитывайте цветовой контекст.
- Обратитесь к своему цветовому кругу.
- Используйте правило 60-30-10.
- Создание нескольких дизайнов.
1. В первую очередь отдайте предпочтение пользовательскому опыту.

Прежде чем добавить цвет на свой веб-сайт, приложение, продукт или упаковку, сделайте базовый дизайн в оттенках серого.
Это позволяет вам сосредоточиться на самом важном: пользовательском опыте. Вместо того, чтобы сосредотачиваться на цветовой гамме вашего сайта в целом или на оттенке конкретных кнопок или ссылок, убедитесь, что все работает так, как должно. Убедитесь, что ссылки не повреждены, страницы продуктов обновлены, а подписки по электронной почте готовы к работе.
И вот почему: даже самого красивого веб-сайта или продукта с идеальным выбором цветов будет недостаточно, чтобы удержать посетителей, если они не смогут найти то, что ищут.
2. Используйте естественное вдохновение.
После того, как работа вашего сайта наладится, пора приступать к выбору цветов.
Не знаете, что выглядит хорошо? Посмотрите снаружи. Природа — лучший пример цветов, которые дополняют друг друга — от зеленых стеблей и ярких цветков цветущих растений до лазурного неба и белых облаков — вы не ошибетесь, выбрав контекст из естественных цветов и сочетаний.
3. Создайте настроение для своей цветовой схемы.
Имея в виду несколько цветовых вариантов, подумайте, какое настроение вы хотите создать с помощью цветовой схемы. Если страсть и энергия являются вашими приоритетами, больше склоняйтесь к красному или яркому желтому цвету. Если вы хотите создать ощущение умиротворения или спокойствия, отдайте предпочтение более светлым голубым и зеленым цветам.
Также стоит подумать о негативном. Это связано с тем, что негативное пространство — либо черное, либо белое — может помочь вашему дизайну не казаться слишком загроможденным цветом.
4. Учитывайте цветовой контекст.
Также стоит учитывать, как воспринимаются цвета на контрасте.
На изображении ниже середина каждого из кругов имеет одинаковый размер, форму и цвет. Единственное, что меняется, это цвет фона.
Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета позади них. Вы можете даже заметить изменение движения или глубины только на основе одного изменения цвета.
Это потому, что то, как мы используем два цвета вместе, меняет наше восприятие. Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите получить во всем дизайне.
Например, если вы создаете простую гистограмму, вам нужен темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между полосами и самим фоном, поскольку хотите, чтобы ваши зрители сосредоточились на полосах, а не на фоне.
5. Обратитесь к своему цветовому кругу.
Далее рассмотрите свой цветовой круг и упомянутые выше схемы. Выберите несколько различных цветовых комбинаций, используя такие схемы, как монохромный, дополнительный и триадный, чтобы увидеть, что выделяется.
Здесь цель состоит не в том, чтобы с первой попытки найти правильные цвета и создать идеальный дизайн, а в том, чтобы понять, какая схема естественным образом резонирует с вашим личным восприятием и внешним видом вашего сайта.
Вы также можете обнаружить, что выбранные вами схемы, которые теоретически выглядят хорошо, не работают с дизайном вашего сайта. Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркнет ваш контент и улучшит взаимодействие с пользователем.
Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркнет ваш контент и улучшит взаимодействие с пользователем.
6. Используйте правило 60-30-10.
Часто используемое в домашнем дизайне правило 60-30-10 также полезно для дизайна веб-сайтов или приложений. Идея здесь состоит в том, чтобы использовать три цвета: основной цвет для 60% вашего дизайна, вторичный цвет для 30% вашего дизайна и акцентный цвет для последних 10%.
Хотя это не точные цифры, они помогают придать вашему сайту ощущение пропорции и баланса, предоставляя основной цвет с дополнительными и акцентными цветами, которые работают вместе.
7. Составление нескольких проектов.
Создайте и примените несколько цветовых дизайнов к своему веб-сайту и посмотрите, какие из них выделяются. Затем сделайте шаг назад, подождите несколько дней и снова проверьте, не изменились ли ваши избранные.
И вот почему: хотя многие дизайнеры приходят с видением того, что они хотят видеть и что выглядит хорошо, конечный продукт часто отличается на цифровых экранах от физических цветовых кругов — то, что казалось идеальным дополнением или идеальным цветовым акцентом, может закончиться. выглядит тусклым или устаревшим.
выглядит тусклым или устаревшим.
Не бойтесь набрасывать, просматривать, набрасывать снова и выбрасывать то, что не работает — цвет, как и создание веб-сайта, — это постоянно развивающаяся форма искусства.
Проще говоря? Практика делает совершенным. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Инструменты для работы с цветом
Существует много теоретической и практической информации для понимания того, какие цвета лучше всего сочетаются друг с другом и почему. Но когда дело доходит до фактической задачи выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнить работу быстро и легко.
К счастью, существует ряд инструментов, которые помогут вам найти и выбрать цвета для ваших рисунков.
Adobe Color
Adobe Color (ранее Adobe Kuler) — один из моих любимых инструментов для работы с цветом, который я использую при создании чего-либо — будь то инфографика или просто круговая диаграмма.
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, описанных ранее в этом посте. После того, как вы выбрали цвета в желаемой схеме, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих собственных проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранять свои темы в своей учетной записи.
Цветовая шкала Illustrator
Я провожу много времени в Adobe Illustrator, и одной из моих наиболее часто используемых функций является цветовая шкала. Справочник цветов позволяет вам выбрать один цвет, и он автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите свой основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Таким образом, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, цветовая шкала имеет несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали нужную цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы», чтобы использовать ее в своем проекте или в будущем.
Предустановленные направляющие цветов
Если вы не являетесь пользователем Adobe, вы, вероятно, хотя бы раз использовали продукты Microsoft Office. Все продукты Office имеют предустановленные цвета, которые можно использовать и экспериментировать для создания цветовых схем. PowerPoint также имеет ряд предустановок цветовых схем, которые вы можете использовать, чтобы черпать вдохновение для своих проектов.
Расположение цветовых схем в PowerPoint зависит от того, какую версию вы используете, но как только вы найдете цветовые «темы» вашего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды, чтобы использовать их в любой программе, которую вы используете для проектирования.
Поиск правильной цветовой схемы
Насколько я знаю, в этом посте много теории. Но когда дело доходит до выбора цвета, понимание теории цвета может творить чудеса с тем, как вы на самом деле используете цвет. Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, в которых можно настраивать цвета.
Не забудьте поделиться этим постом!
Цветовая палитра | Quasar Framework
Color Palette
Quasar Utils
Color Utils
Quasar Framework предлагает широкий выбор цветов из коробки. Вы можете использовать их как переменные Sass/SCSS в коде CSS или непосредственно как классы CSS в своих шаблонах HTML.
Фирменные цвета
Большинство цветов, используемых Quasar Components, тесно связаны с этими тремя цветами, которые вы можете изменить. Выбор этих цветов — это первый шаг, который необходимо сделать при дифференциации дизайна приложения. Сразу после изменения значений по умолчанию вы заметите, что компоненты Quasar следуют этим цветам в качестве ориентира.
Выбор этих цветов — это первый шаг, который необходимо сделать при дифференциации дизайна приложения. Сразу после изменения значений по умолчанию вы заметите, что компоненты Quasar следуют этим цветам в качестве ориентира.
основной
дополнительный
акцент
положительный
отрицательный
предупреждение
СОВЕТЫ
Также проверьте Theme Builder для инструмента для настройки фирменных цветов вашего веб-сайта/приложения.
Список цветов
Вот список цветов, поставляемых в комплекте. В файлах вашего приложения *.vue вы можете использовать их как классы CSS (в шаблонах HTML) или как переменные Sass/SCSS в тегах
