Цветные обои в интерьере (100 фото)
1Покраска стен в полоску
2
Яркие фотообои в интерьере
3
Краска на стенах в интерьере
4
Яркий текстиль в интерьере
5
Разноцветные стены в интерьере
6
Обои в интерьере
7
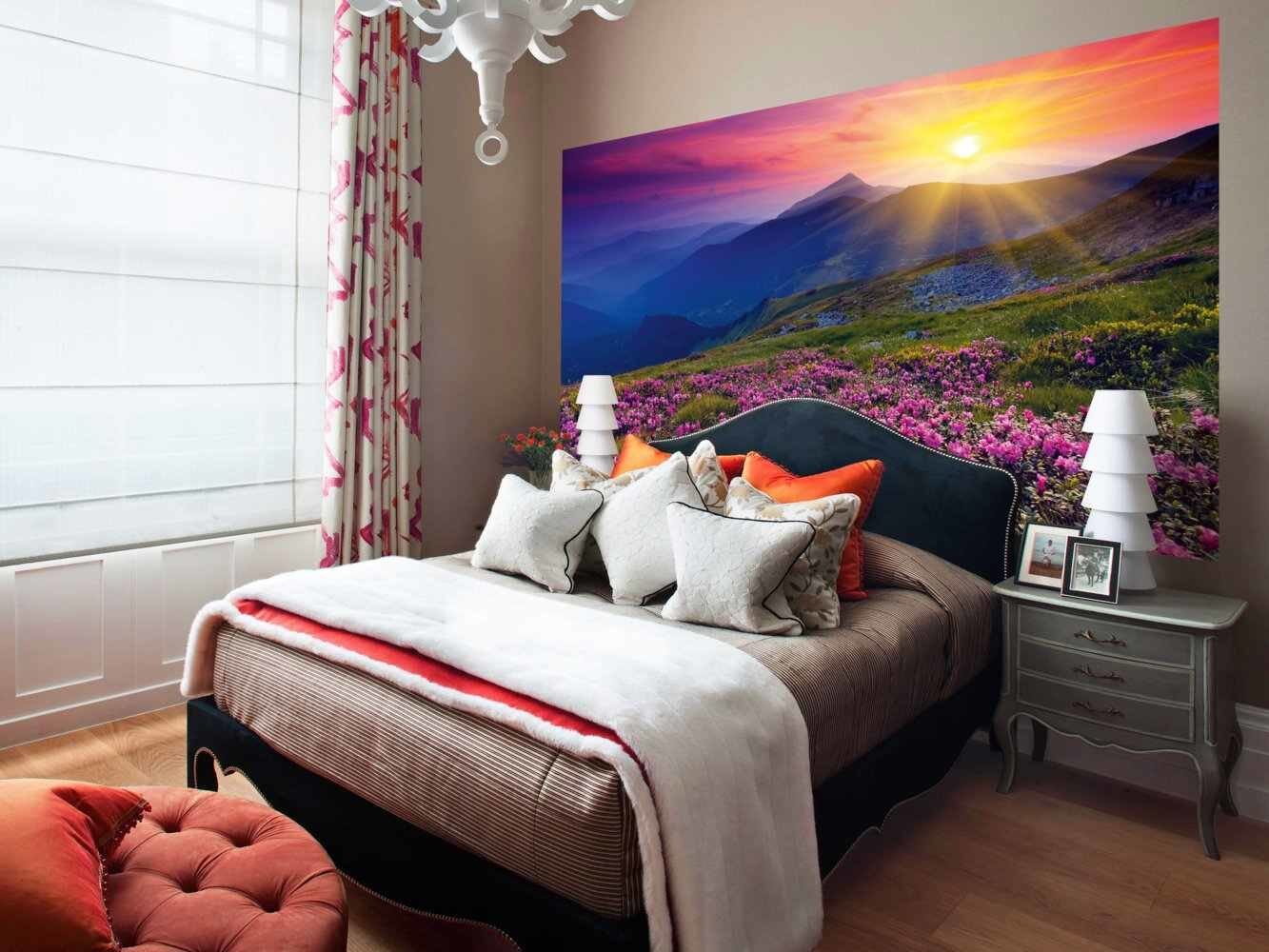
Цветочные обои в спальне
8
Яркие фотообои в интерьере
9
Красный интерьер
10
Обои Rasch Florentine 2 455649
11
Акцентная стена в интерьере
12
Модные обои в интерьере квартиры
13
Уютная гостиная с цветами
14
Сочетание обоев двух цветов
15
Обои с цветами в гостиной
16
Гостиная с фотообоями и камином
17
Комбинированные стены в зале
18
Интересное сочетание обоев
19
Покрашенные стены в интерьере
20
Сочетание обоев в интерьере
21
Комбинированные стены в интерьере
22
Комната в винтажном стиле
23
Комбинированные обои
24
Яркие цвета в интерьере
25
Яркие обои для кухни
26
Обои на стену в комнату
27
Интерьер комнаты с комбинированными обоями
28
Красивое сочетание обоев
29
Обои в цветочек для спальни
30
Современный декор стен
31
Яркие шторы в интерьере
32
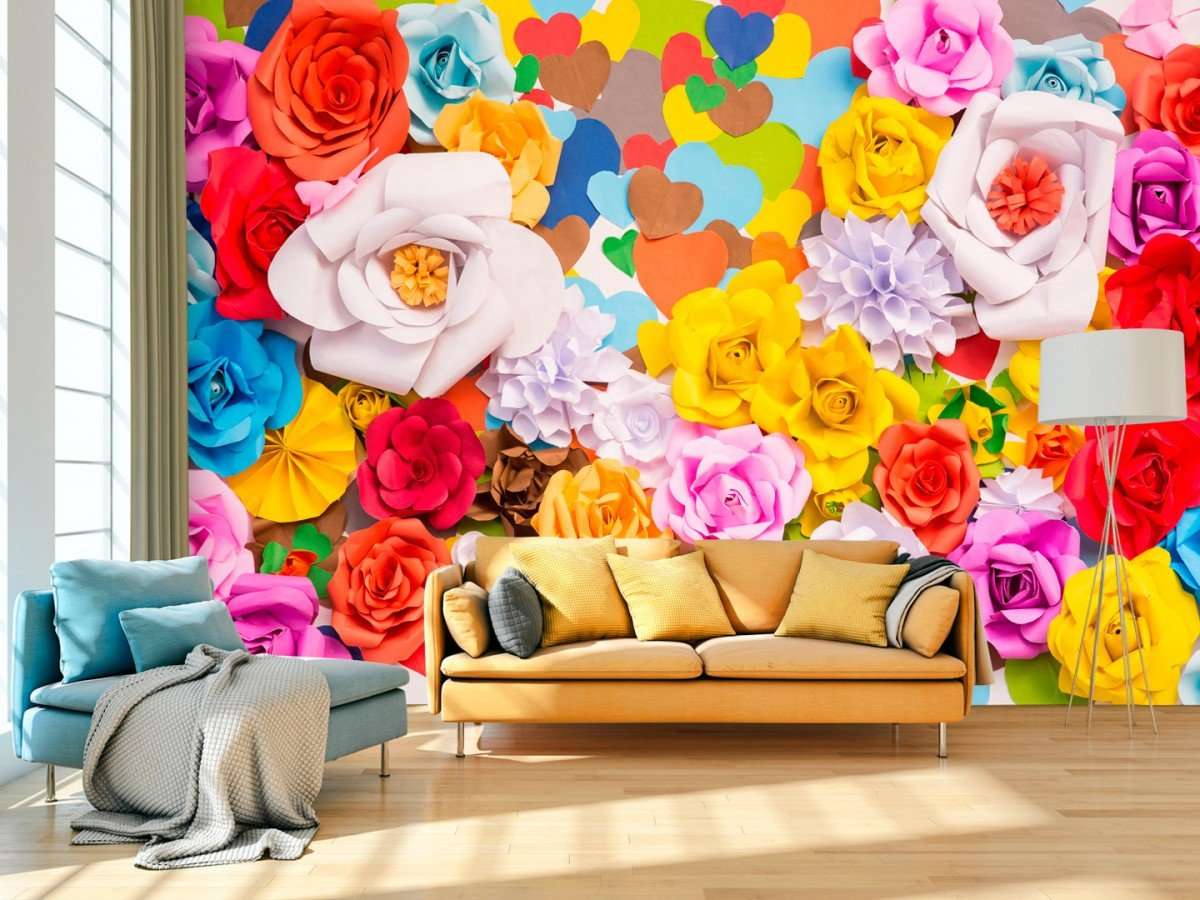
Цветочная стена в интерьере
33
Спальня в цветочном стиле
34
Яркие обои в гостиной
35
Спальня в розовых тонах
36
Сочетание обоев в комнате
37
Комбинированные обои в интерьере
38
Обои компаньоны в интерьере
39
Гостиная с бордовыми обоями
40
Обои в маленькую спальню
41
Обои с крупными цветами в интерьере гостиной
42
Яркий интерьер
43
Идеи комбинирования обоев
44
Комбинирование обоев в интерьере
45
Обои 449013 Florentine (Rasch)
46
Гостиная в цвете фуксия
47
Обои компаньоны для гостиной
48
Комбинированные обои для гостиной
49
Яркие стены в интерьере
50
Яркая спальня в современном стиле
51
Голубая спальня в стиле Прованс
52
Обои для акцентной стены в гостиной
53
Шторы с цветами в интерьере
54
Фиолетовый цвет в интерьере
55
Сочетание обоев в интерьере
56
Интерьер гостиной
57
Цветочные обои в интерьере
58
Однотонные обои для стен в интерьере
59
Комбинированные обои
60
Фиолетовый цвет в интерьере
61
Красивые светлые обои в спальню
62
Акцентная стена в интерьере
63
Интерьер комнаты в сиреневых тонах
64
Сочетание обоев в спальне
65
Маякпринт ирисы
66
Цветочные обои в интерьере гостиной
67
Интересные варианты поклейки обоев
68
Комбинированные обои в интерьере
69
Весенний интерьер
70
71
Разные обои в спальне
72
Фиолетовый интерьер
73
Горизонтальная полоска в интерьере
74
Комбинирование обоев в гостиной
75
Комната в пастельных тонах
76
Комбинирование обоев в интерьере
77
Сочетание обоев в интерьере
78
Интерьер в фиолетовых тонах
79
Яркие акценты в интерьере
80
Разноцветные кресла в интерьере гостиной
81
Гостиная с яркими акцентами
82
Отделка потолка обоями
83
Пестрые шторы в интерьере
84
Желтые стены в гостиной
85
8-965 Фотообои Komar «intense»
86
Интересная комбинация обоев
87
Гостиная с цветочными обоями
88
Шинуазри в интерьере спальни
89
Бирюзовые стены на кухне
90
Акцентная стена в интерьере спальни
91
Обои для спальни
92
Розовые стены в спальне
93
Салатный цвет в интерьере
94
Гостиная в желтом цвете
95
Обои компаньоны в интерьере гостиной
96
Обои Borastapeter Falsterbo в интерьере
97
Гостиная с желтыми обоями
98
Обои в комнату
99
Цвета компаньоны в интерьере
100
Комбинация обоев на кухне
Обои с рисунком в интерьере: 10 идей
Советы
1. Спокойные рисунки и оттенки в спальне — залог уюта и хорошего сна
Спокойные рисунки и оттенки в спальне — залог уюта и хорошего снаЯркие, кричащие цвета и слишком активные принты категорически противопоказаны для спальни: для «ночной зоны» больше подходит спокойная гамма (дизайнеры рекомендуют пять цветов) и нейтральные рисунки, способствующие умиротворению, отдыху и хорошему сну. Если же вы все-таки решились использовать в спальне обои с крупным принтом, выбирайте приглушенные оттенки, которые сгладят его активность и помогут создать спокойную, уютную атмосферу.
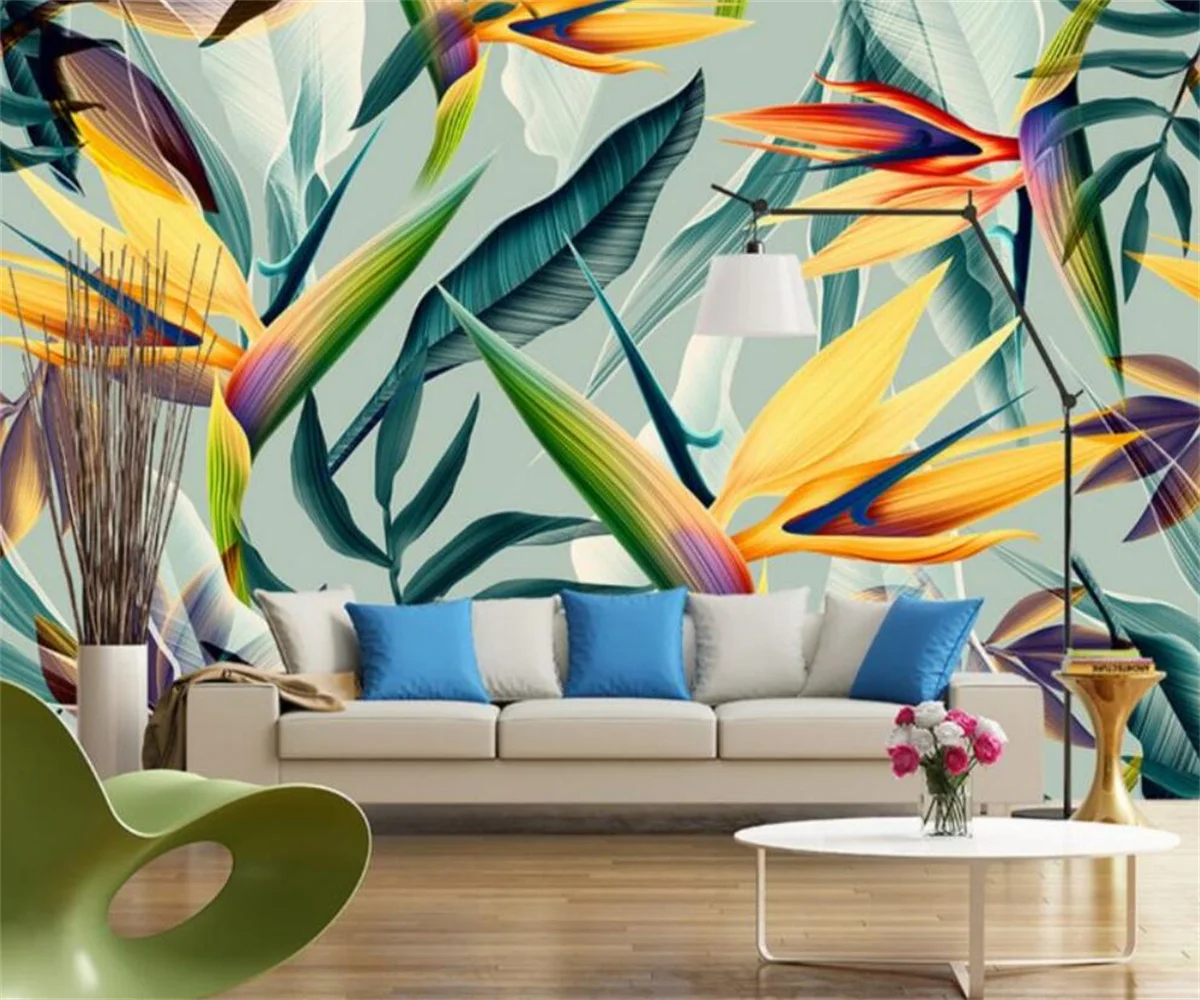
2. Крупные принты, вдохновленные джунглями, — модный тренд этого сезонаДжунгли зовут! В этом сезоне в моде большие узоры, вдохновленные буйной тропической растительностью, пальмами и экзотикой жарких стран. Но кто сказал, что они непременно должны быть ядовито-зелеными?
3. Обои на кухне: модный приемВ современных интерьерах обои с рисунком можно встретить не только в комнате, но и в помещениях, которые прежде считались (и до сих пор официально считаются) нежилыми. Например, на кухне. В этом проекте доминирующий цвет, используемый на фасадах кухни, поддерживается цветовыми акцентами на обоях, что придает пространству цельность и органичность.
Например, на кухне. В этом проекте доминирующий цвет, используемый на фасадах кухни, поддерживается цветовыми акцентами на обоях, что придает пространству цельность и органичность.
Обои из коллекции London Wallpapers IV, Little Greene.
4. Декоративная вставка из ярких обоевКогда дело касается слишком активного рисунка на обоях, имеет смысл ограничиться одной стеной — или, возможно, даже половиной стены. Также можно использовать обои с красивым рисунком в качестве декоративного настенного панно, поместив, как картину, в раму.
Проект дизайнера Марты Храпки. В спальне над комодом — фрагмент обоев Alexandrie, обрамленный, как картина, белой рамкой.
5. Обои на потолке: почему бы и нет?Кто сказал, что обои на потолке — это прошлый век? Красивый, нежный рисунок украсит и освежит комнату, превратив ее в цветущий сад.
Обои Flora Sandbergica, Sandberg.
6. Темная стена с «изюминкой»Многие опасаются использовать темные оттенки на стенах, считая их слишком мрачными. Однако изящный рисунок на темном фоне может стать настоящей находкой при оформлении интерьера. Не бойтесь экспериментов!
Однако изящный рисунок на темном фоне может стать настоящей находкой при оформлении интерьера. Не бойтесь экспериментов!
Обои Grace&Favour, Farrow&Ball.
7. Активный орнамент в сочетании с классикойКак ни странно, обои с активным орнаментом хорошо смотрятся вместе с классическими и винтажными предметами и архитектурными декором (лепниной, резьбой). Их можно использовать как на всей стене, так и только на одной (если рисунок вам кажется уж слишком «резким»).
Спальня в нью-йоркской квартире дизайнера Кэтрин Мартин и режиссера База Лурмана. Обои по дизайну самой Кэтрин Мартин для Mokum.
- Фото
- ДЖЕЙМС МЕРРЕЛЛ (JAMES MERRELL)
Винтажные кресла. Банкетка, Tracey Boyd. Консоль, CB2. На стене — старинное французское зеркало и картины Энтони Уайта.
- Фото
- ДЖЕЙМС МЕРРЕЛЛ (JAMES MERRELL)
 Зеленые оттенки
Зеленые оттенкиОттенки зеленого не только выглядят актуально, но и создают в комнате приятную спокойную атмосферу. Дизайнеры рекомендуют комбинировать их с коричневыми и (для любителей «погорячее») с сочными оранжевыми тонами.
Проект дизайнеров Дженни Яснец и Светланы Дьяковой. В гостиной: диван, кресла, журнальный столик, Mambo. Обои, Pierre Frey.
- Фото
- Иван Сорокин
Кухня в проекте Марты Храпки. На стене — обои с тропическим принтом, Boussac.
9. Обои с рисунком в ванной — хит сезонаКрасивые обои с ярким рисунком в ванной комнате — отличная альтернатива традиционной кафельной стене и актуальный тренд в современном дизайне интерьеров. Пример — ванная комната в нью-йоркской квартире голливудского режиссера База Лурмана и его жены дизайнера Кэтрин Мартин (Catherine Martin).
Ванная комната в квартире кинорежиссера База Лурмана и дизайнера Кэтрин Мартин. Обои из коллекции Кэтрин Мартин для Mokum.
Обои из коллекции Кэтрин Мартин для Mokum.
- Фото
- ДЖЕЙМС МЕРРЕЛЛ (JAMES MERRELL)
Многие считают, что фотообои — это пережиток советского прошлого. Однако фотообои фотообоям рознь. У современных производителей есть много оригинальных дизайнерских фотопанно, которые выглядят модно и свежо в любых помещениях, будь то детская комната, прихожая, гостиная или спальня.
Фотопанно Jungle Wall — Animals, Mr Perswall.
Теги
- обои
17 советов по дизайну с помощью текста на фото
Поделиться- Доля
- Твитнуть
- Поделиться
- Приколи
Дизайн • Дизайн веб-сайта Кэрри Казинс • 28 января 2023 г. • 12 минут ПРОЧИТАТЬ
Один из лучших методов, который должен быть в вашем наборе инструментов, — это дизайн с использованием шрифта на изображениях и вокруг них. Но это также может быть одной из самых сложных концепций для успешной реализации.
Но это также может быть одной из самых сложных концепций для успешной реализации.
У вас должна быть правильная фотография, хороший глазомер и понимание того, чего вы хотите добиться, чтобы максимально эффективно добавлять текст к изображению. Если вы чувствуете, что готовы принять вызов, вот несколько советов, как заставить его работать.
Экспорт дизайнов Figma на веб-сайт Live — без кода
Конструктор веб-сайтов без кода
Использование текста поверх изображения — распространенный подход, который можно использовать в различных приложениях для графического дизайна. Он включает в себя наложение текста поверх изображения, чтобы передать сообщение или предоставить контекст фотографии. В этом пошаговом руководстве мы рассмотрим шаги, необходимые для размещения текста поверх изображения с помощью Adobe Photoshop.
Теперь запустите Photoshop и выберите изображение, к которому вы хотите добавить текст.
- На панели «Слои» выберите параметр «Новый слой», чтобы начать процесс создания нового слоя.
- На панели инструментов, расположенной в левой части экрана, выберите «Текст».
- На панели инструментов, расположенной в левой части экрана, выберите «Текст».
- Выберите часть изображения, к которой вы хотите добавить текст, щелкнув ее, а затем начните вводить текст.
- Сделайте шрифт, размер и цвет текста, а также любые другие атрибуты текста именно такими, какими вы хотите, используя параметры, доступные на панели «Символ».
- Расположите текст над изображением с помощью инструмента «Перемещение» в Adobe Photoshop.
- На панели «Слои» измените прозрачность текстового слоя по своему вкусу, перетащив ползунок «Непрозрачность» влево или вправо.
- Восьмой шаг — сохранить изображение с использованием указанного типа файла.
Необходимо всегда помнить о читабельности текста. Выберите цвет, сильно контрастирующий с фоном изображения, чтобы он действительно выделялся.
1. Добавьте контраста
2. Сделайте текст частью изображения
3. Следуйте визуальному потоку
4. Размытие изображения
5. Поместите текст в поле
6. Добавляем текст на фон
7. Работайте по-крупному
8. Добавьте цвет
9. Используйте цветовой оттенок
10. Будьте проще
11. Сдвиньте изображение в сторону
12. Думайте нестандартно
13. Вертикальный ритм
14. Динамические эффекты
15. Приправьте вещи эффектом параллакса
16. Внедряйте правила перспективы
Внедряйте правила перспективы
17. Добавляем эффект наведения
1. Добавить контраст
Текст должен быть читаемым, чтобы быть успешным. Убедитесь, что текст различается по цвету настолько, чтобы его можно было увидеть в сочетании с фотографией. Если у вас есть фотография с темным фоном, выберите белый (или светлый) текст. Если у вашей фотографии светлый фон, используйте темный шрифт.
Контрастность может также относиться к размеру текста по отношению к тому, что происходит на изображении. Надписи должны сочетаться с изображением (а не против него). Например, на приведенном выше веб-сайте Pack изображение большое и жирное, а шрифт тонкий и светлый. Элементы работают вместе, но они содержат элемент контраста.
2. Сделать текст частью изображения
Иногда бывает так, что текст становится или является частью изображения, с которым вы работаете. Этого может быть трудно достичь, и это работает только в ограниченных случаях. Вам нужно либо простое изображение и слово для работы, например, как в случае с McLaren выше, либо изображение с текстом внутри.
Вам нужно либо простое изображение и слово для работы, например, как в случае с McLaren выше, либо изображение с текстом внутри.
3. Следуйте визуальному потоку
Работа с визуальным потоком изображения — один из самых важных советов при работе с текстом и фотографиями. Вам нужны слова, чтобы вписаться в логические части изображения. И, пожалуйста, будьте осторожны, чтобы не помещать текст на важные части изображения, такие как основное действие на фотографии, лица или продукт, который вы пытаетесь продемонстрировать.
С точки зрения визуального потока, ищите места для текста, где бы смотрели объекты изображения. Оба примера ведут вас от языка тела или взгляда человека на фото к тексту. Поток каждого точен.
4. Размытие изображения
Один из самых простых инструментов, которые вы можете иметь в своем наборе, — это возможность размыть часть изображения. Добавление небольшого размытия к фону изображения с помощью программного обеспечения, такого как Adobe Photoshop, может помочь вашему тексту выделиться. Размытие также может привлечь внимание к вашей общей концепции, как, например, на веб-сайте Wallmob выше. Размытие делает реальный продукт и текст более четкими для пользователей сайта.
Размытие также может привлечь внимание к вашей общей концепции, как, например, на веб-сайте Wallmob выше. Размытие делает реальный продукт и текст более четкими для пользователей сайта.
5. Поместить текст в рамку
Если фотографии содержат много цветов или различия между светлыми и темными участками, размещение текста внутри другой рамки может действительно выделить его.
Выберите фигуру — вы можете видеть прямоугольник и кружок выше — которая подходит к выбранным вами словам и изображению. Затем найдите цвет для коробки, который обеспечивает достаточный контраст для отображения надписи. Попробуйте использовать рамку с некоторой прозрачностью для более мягкого ощущения, позволяющего просвечивать изображение.
6. Добавить текст на фон
Один из лучших «трюков» — разместить текст на заднем плане изображения, а не на переднем плане. Обычно фоны менее загружены и с ними легче работать при размещении текста. Фон часто также одноцветный, что делает его местом, где цвет текста легко понять и даже легче прочитать.
Конечным результатом является естественно выглядящее размещение, которое не требует множества ухищрений или изменений основной фотографии. Поэкспериментируйте с тонкими эффектами затенения, такими как на сайте Кейтлин Уикер выше, для размещения текста, который также добавляет изображению элемент глубины.
7. Работайте по-крупному
Если вы не уверены, что работает, подумайте о том, чтобы пойти по-крупному. Это относится как к изображению — сделайте его больше, чем в жизни, — так и к самому шрифту. Элемент размера привлечет внимание пользователя, а использование одного элемента большого размера может упростить создание масштаба с текстом и изображением.
Использование больших изображений, таких как кофейные зерна выше, может помочь с затенением и контрастностью. Использование крупного текста может добавить достаточный вес надписи, чтобы она выглядела читаемой практически на любом изображении.
8. Добавить цвет
Добавление оттенка цвета также может сделать изображение более интересным. Сайты выше используют два очень разных подхода: один использует контрастный цвет, не видимый на изображении, для выделения определенных слов, а другой использует тон, который отражает изображение. Обе техники могут быть одинаково эффективны.
Сайты выше используют два очень разных подхода: один использует контрастный цвет, не видимый на изображении, для выделения определенных слов, а другой использует тон, который отражает изображение. Обе техники могут быть одинаково эффективны.
9. Использование цветового оттенка
Эффект, который становится все более популярным, — это использование цветового оттенка на изображениях для размещения текста. Хотя это может быть сложным эффектом для достижения, он также может создать потрясающий дизайн.
Выберите цвет, привлекающий внимание. Баланс заключается в том, чтобы сделать цвет наложения достаточно прозрачным, чтобы изображение было видно сквозь него, но не настолько прозрачным, чтобы текст было трудно читать. Возможно, вам придется поэкспериментировать с несколькими вариантами цвета и фотографии, прежде чем освоить этот прием. Не знаете, какой цвет использовать? Начните с наложения, связанного с цветами вашего бренда.
10. Будьте проще
Проверенный временем совет по дизайну «Сохраняйте простоту» также применим к тексту и изображениям. Вы действительно хотите, чтобы люди увидели и фото, и слова. Применение слишком большого количества трюков может иметь противоположный эффект.
Вы действительно хотите, чтобы люди увидели и фото, и слова. Применение слишком большого количества трюков может иметь противоположный эффект.
11. Сдвиг изображения в сторону
Когда вы размещаете типографику на фотографии, это не означает, что фотография должна полностью лежать в основе контента. Вы можете играть с фоном, чтобы сфокусировать внимание на содержании. Для этого можно легко немного сдвинуть изображение. Вы можете переместить его либо вниз, либо влево или вправо.
Обратите внимание на контраст, размер и стиль букв. Дело в том, что в этом конкретном случае текст поверх изображения будет иметь некоторые проблемы с читаемостью, поскольку фон не будет однородным.
Поэтому ваша задача — устранить все возможные проблемы и обеспечить пользователям оптимальную контрастность. Это означает, что размер букв, а также стиль должны создавать достаточную эстетику, чтобы их можно было легко заметить.
Рассмотрим Ивана Тома. На сайте вы можете видеть текст на изображении, где последний немного смещен вниз. Благодаря такому расположению в верхней части текста имеется сплошной монохромный фон. В результате он просто светится.
Благодаря такому расположению в верхней части текста имеется сплошной монохромный фон. В результате он просто светится.
Однако есть небольшой недостаток. Поскольку команда выбрала элегантные, тонкие формы букв, чтобы соответствовать общей роскошной атмосфере интерфейса, вторая строка заголовка слишком сильно сливается с изображением. Это одна из тех ситуаций, когда вам нужно поиграть с весом и стилем, чтобы добиться должного контраста.
12. Думайте нестандартно
Смещение фоновых изображений в сторону — это современный трюк и огромная тенденция. Тем не менее, вы можете принять другое решение, когда вы наносите типографику на фото, чтобы проект выглядел актуально, а именно мыслить нестандартно в прямом и переносном смысле.
Концепция предполагает расширение визуальных границ и выдвижение контента за пределы фона. Вам нужно сделать две основные вещи: во-первых, растянуть заголовок; во-вторых, сузить изображение на обороте, тем самым создав огромные просветы по периметру.
Таким образом, текст на изображении будет казаться вам гораздо ближе, чем другие элементы сцены. Кроме того, изображение будет служить декоративным целям, а заголовок — информативным. Этот трюк с голыми слоями также добавляет тонкое прикосновение глубины.
В качестве примера рассмотрим историю климата. Здесь вы можете увидеть текст поверх изображения, вытянутого за пределы фона. Несмотря на то, что тени нет, подпись естественно выступает вперед. Дело в том, что команда умело обыграла семейство шрифтов, которое обеспечивает четкие и четкие формы букв, а также размер шрифта, который также помогает заголовку выделяться на фоне.
13. Вертикальный ритм
Иногда все, что вы можете сделать, чтобы создать шедевр, поместив текст на изображение, — это отказаться от традиционного пути и выбрать несколько причудливых трюков. Есть много способов уйти с проторенной дорожки. Однако одним из самых недооцененных, но легко реализуемых способов является использование вертикального ритма.
Вертикальный ритм был довольно популярен в последние несколько лет. Хотя мейнстрим, несомненно, немного остыл, все же его тепло приветствуют. Такое ощущение, что онлайн-аудитория не готова его отпустить. Решение дает нам большой простор для творчества и, безусловно, обеспечивает проекты с чудесным оттенком загадочных восточноазиатских культур.
Вводя его в игру, вы можете следовать трем основным схемам. Во-первых, вы можете буквально использовать вертикальные надписи, чтобы имитировать эстетику, вдохновленную традиционной японской системой письма. Просто измените направление потока чтения, сделав его сверху вниз, а затем слева направо.
Во-вторых, вы можете изменить угол подписи, повернув типографику на фотографии на 90 градусов, как в случае предложения Park 2020. Обратите внимание, что команда разработчиков сайта использовала вертикальный ритм не только для заголовка, но и для некоторых функциональных элементов, что позволило им внести в дизайн настоящую гармонию.
Наконец, можно придерживаться привычного горизонтального потока чтения с текстом поверх изображения, однако разделить его на слова и расположить их в колонку. Так вы избавите пользователей от неожиданных поворотов во время чтения, но все же добавите неповторимую изюминку. Обратите внимание на Le Clercq Associations, чтобы увидеть, как они использовали типографику на фотографии. Благодаря организации столбцов и вертикальному касанию решение выглядит фантастически.
14. Динамические эффекты
Мы подготовили дюжину хороших советов по дизайну с типографикой на фотографии с использованием некоторых статических подходов. Однако как насчет того, чтобы немного раздвинуть границы и получить максимальную отдачу от современных методов.
Если вам нужно разместить текст на изображении на своем веб-сайте, пришло время воспользоваться некоторыми изобретательскими идеями. Тем более, что сфера веб-дизайна побуждает к этому, постоянно внедряя что-то экстравагантное в этой области. Рассмотрим несколько невероятных, но уже проверенных временем способов дизайна с текстом поверх изображения с использованием динамических решений.
Рассмотрим несколько невероятных, но уже проверенных временем способов дизайна с текстом поверх изображения с использованием динамических решений.
15. Придайте пикантности эффекту параллакса
Эффект параллакса — это одна из тех техник, которая, несмотря на то, что существует уже много веков, по-прежнему легко производит желаемый вау-эффект. Его относительно легко воплотить в жизнь; поэтому были времена, когда им резко злоупотребляли. Однако эти времена прошли, и в настоящее время эффект параллакса является одним из надежных инструментов в наборе инструментов разработчика, который может освежить любой дизайн.
Ключевой особенностью эффекта параллакса является то, что он придает дизайну прекрасное ощущение трехмерности, искусно создавая иллюзию глубины.
По сути, эффект параллакса заставляет элементы сцены двигаться с разной скоростью. Как правило, задний план стоит на месте или движется с наименьшей скоростью, тогда как элементы на переднем плане движутся быстрее, но все равно у каждого своя скорость. Таким образом, все аспекты сцены получают свою дозу внимания зрителя.
Таким образом, все аспекты сцены получают свою дозу внимания зрителя.
Рассмотрим Firewatch Кампо Санто. Команда добилась впечатляющего эффекта, используя не один или два, а шесть слоев изображений. В результате вы можете наслаждаться красивыми пейзажами с изменяющимися макетами, где текст поверх изображения естественным образом занимает центральное положение.
16. Применение правил перспективы
Наряду с эффектом параллакса существует еще один простой, но эффективный способ создать иллюзию глубины — использование правил перспективы. В то время как предыдущий трюк требует прокрутки, чтобы раскрыть всю его красоту, этот требует просто регулярного перемещения курсора мыши. И эти движения могут происходить в любом месте экрана.
Таким образом, это намного продуктивнее, поскольку пользователям не нужно предпринимать никаких дополнительных действий, чтобы увидеть эффект. Единственное, что им нужно сделать, это просто двигать курсор вместе с экраном, и это происходит постоянно.
Техника заставляет типографику на фотографии поворачиваться к положению курсора мыши, наклоняя ее края и немного поворачивая ее плоскость.
Рассмотрим TEDx ToughlaqRd как показательный пример успешно принятого подхода. Здесь команда пошла еще дальше с этой идеей. Дело в том, что они разбили заголовок на несколько слоев, чтобы ненавязчиво выделить центральную часть. Обратите внимание на движение всего блока контента: оно настолько плавное и безупречное, что играть с ним — сплошное удовольствие.
17. Добавить эффект наведения
Пожалуй, добавление эффекта наведения на текст на изображении — один из проверенных временем приемов в наборе инструментов динамических решений современности.
Эта идея была с нами на протяжении веков — мы все время видели ее применение к кнопкам или навигационным ссылкам — однако только недавно стало очевидно, что она может принести пользу любой детали сцены. И типографика на фото — одна из тех ситуаций, когда она может максимально раскрыть свой скрытый потенциал.
При использовании этого подхода следует помнить, что эффект будет заметен только тогда, когда курсор мыши коснется шрифта. Поэтому не стоит слепо полагаться на него. Текст над изображением уже должен быть виден. Он может быть большим; он может быть красочным. Эффект наведения должен усиливать состояние по умолчанию. Это может превратить типографику на фотографии в драматическое шоу; однако он все еще не может делать все сам.
Рассмотрим Green Ribbon, где команда прекрасно об этом знает. Хотя на картинке присутствуют яркие всплески цветов, которые пытаются сделать все о себе, однако благодаря необычайно вытянутым формам букв, колоссальному размеру шрифта и, конечно же, эффекту наведения, усиливающему внешний вид, текст на картинке занимает свое место, что бросается в глаза. всем.
При работе с изображениями используйте простую типографику и простое изображение для достижения наилучших результатов. Не забудьте позволить важным частям изображения показываться беспрепятственно и продолжайте работать над своим дизайном, пока текст не станет четко читаемым.
В заключение, размещение текста поверх фотографии может быть простым, но эффективным способом улучшить внешний вид ваших изображений и передать предполагаемое значение. Вы можете создавать привлекательные визуальные эффекты, которые привлекут внимание вашей аудитории, если у вас есть необходимые инструменты и ноу-хау.
Лучшие цвета стен для фото- или видеостудии (с примерами) — Дэн Санчес — Руководство по расширению вашей аудитории
После выбора места для моей домашней видеостудии я какое-то время задавался вопросом, в какие цвета мне покрасить стены. Я не планировал вешать занавеску на заднем плане, так как комната была маленькой, и я планировал использовать эту секцию только для съемки. На самом деле четкого ответа не было, поэтому я провел небольшое исследование и поговорил с нашим медиа-директором, который руководит нашей программой LEAD Media там, где я работаю. Этот пост каталогизирует то, что я узнал.
В какой цвет покрасить стены видео- или фотостудии? Стены большинства фото- и видеостудий окрашены в белый, черный или серый цвет. Эти нейтральные цвета предотвращают случайное попадание паразитных цветов от стены в снимаемую область. Однако, если это постоянный набор, любой цвет может быть использован для изображения желаемой темы, настроения или истории.
Эти нейтральные цвета предотвращают случайное попадание паразитных цветов от стены в снимаемую область. Однако, если это постоянный набор, любой цвет может быть использован для изображения желаемой темы, настроения или истории.
Каждый выбранный вами цвет имеет некоторые последствия, поэтому ниже я написал краткое руководство, которое поможет вам сделать правильный выбор, чтобы избежать необходимости перекрашивать позже. Во-первых, давайте начнем с того, почему нейтральные стены предпочтительнее.
Примечание относительно фотоиллюстраций: фотографии, которые я выбрал для иллюстрации различий между цветами стен, могут быть выполнены профессионалами с любым цветом стен и являются преувеличением для иллюстрации очень незначительных различий.
Белые стены студии
Самый популярный выбор для стен студии — белый, особенно для фотографов. Это самый яркий цвет, который позволяет отражаться большему количеству света, поэтому, если вам нужен дополнительный свет, выбирайте белый. Это может быть удобно для студии, если ваш свет не такой яркий, как вам хотелось бы, или если вы обычно снимаете яркие и воздушные фотографии или видео. Белый также легче содержать в чистоте, чем черный.
Это может быть удобно для студии, если ваш свет не такой яркий, как вам хотелось бы, или если вы обычно снимаете яркие и воздушные фотографии или видео. Белый также легче содержать в чистоте, чем черный.
Нужен фон для вдохновения?
Я составил руководство из более чем 100 фонов, чтобы помочь.
Загрузите бесплатно
Дополнительный свет, отражающийся вокруг, добавляет больше «заполняющего» света в снимаемую область, поэтому тени не будут такими интенсивными, как могли бы быть. Это то, что создает более легкое и «воздушное» ощущение на фотографиях или видеоматериалах, чем темные стены.
Некоторые причины, по которым вы должны выбрать белые стены
- Белые стены действуют как отражатели, добавляя больше заполняющего света при каждой съемке
- Благодаря дополнительному заполняющему свету освещение в студии не должно быть таким интенсивным
- вы планируете намеренно использовать стены для отражения света и/или цвета
Одна из причин, по которой некоторые люди избегают белых стен студии, заключается в том, что они хотят избежать стерильного внешнего вида комнаты. Некоторые даже упомянули, что это похоже на больницу, и предпочли бы один из других цветов ниже, если им приходится проводить много времени в студии.
Некоторые даже упомянули, что это похоже на больницу, и предпочли бы один из других цветов ниже, если им приходится проводить много времени в студии.
Черные стены для студии
Черный — следующий по популярности цвет по совершенно противоположной причине, по которой белый — на первом месте. С черными стенами студии наименьшее количество света падает на объект, что дает вам максимальный уровень контроля над освещением. Это причина, по которой так много профессиональных журналистов носят черное и почему профессиональное студийное оборудование обычно выпускается в черном цвете.
Стилистически черные стены облегчают драматичное освещение и создают более темные тени, поскольку меньше света отражается от стен, заполняя их. Вы должны решить, подходит ли вам именно этот стиль, или вы согласны тратить больше времени на освещение, чтобы сделать каждую съемку идеальной.
Лично я решил использовать черные стены для своей домашней видеостудии. Я не планирую использовать роликовый фон, а использую стены как часть самой декорации. Я всегда ценил внешний вид темного фона с хорошо освещенным объектом. На мой взгляд, полностью черный фон также выглядит более профессионально по сравнению с полностью белым фоном, но это следует учитывать только в том случае, если вы используете стены своей студии в качестве фона, как я.
Я не планирую использовать роликовый фон, а использую стены как часть самой декорации. Я всегда ценил внешний вид темного фона с хорошо освещенным объектом. На мой взгляд, полностью черный фон также выглядит более профессионально по сравнению с полностью белым фоном, но это следует учитывать только в том случае, если вы используете стены своей студии в качестве фона, как я.
Причин, по которым вы можете выбрать черные стены для студии:
- чтобы иметь полный контроль над освещением
- отсутствие рассеянного света означает более интенсивные тени для более «угрюмого» ощущения
- они сами по себе являются отличным профессиональным фоном
Серые стены студии
Тем не менее, многие студии предпочитают серые стены, потому что они наиболее нейтральны. Они не блокируют весь свет и не отражают большую часть света, что делает их компромиссом между белыми и черными стенами. Серый, как правило, эстетичен, если вы часто работаете в студии, и в настоящее время является популярным выбором для дизайна интерьера. Какой оттенок вы выберете, полностью зависит от ваших предпочтений.
Какой оттенок вы выберете, полностью зависит от ваших предпочтений.
Видеоредакторы предпочитают светло-серый цвет, поэтому, если вы редактируете видео (или фотографию, если уж на то пошло), наиболее нейтральным цветом для ваших глаз будет лучший выбор при редактировании — 20% черного.
Оттенки серого в процентах от черного.Вот несколько причин, по которым вы можете выбрать серый цвет для стен своей студии:
- иметь немного, но ограниченное количество заполняющего света, чтобы смягчить ваши фотографии или видео.
- серые стены выглядят более стильно и делают студию более привлекательной
- Студии с серыми стенами также могут стать отличной студией монтажа
В дополнение к покраске
Конечно, во многих студиях после покраски стен наносят цвет, как рулоны бумаги на фото ниже. Студия, как правило, представляет собой очень гибкое пространство, которое может учитывать широкий спектр типов контента. У них практичные макеты дизайна, которые созданы для работы, а не для эстетики. Хотя некоторым определенно нравится эстетика продакшн-студии.
Хотя некоторым определенно нравится эстетика продакшн-студии.
Другие цвета и когда их выбирать
Большинство студий выбирают один из нейтральных цветов, перечисленных выше, чтобы они могли быть гибкими с пространством, добавляя любой цвет, который им нужен для проекта, без влияния цвета стен на эти цвета. Тем не менее, есть сценарии, когда вы можете подумать о том, чтобы покрасить свою комнату в другой цвет.
Вот несколько вариантов цвета и причины их выбора.
Green Screen Studios
Это следует учитывать, если большинство ваших проектов включают спецэффекты для видео. Зеленые экраны (такие, как на фотографии выше) позволяют видеоредакторам заменять зеленый фон любым фоном, который им нужен, в постобработке. Для этого используется особая зелень.
Любые цветовые решения для стационарных студийных наборов
Вы можете покрасить стены студии в цвета, которые лучше всего соответствуют имеющимся у вас стационарным наборам. Это не ограничивается цветом, так как может включать в себя текстуры, обои или любой декор стен, чтобы создать настроение или помочь рассказать историю.