Стык разных материалов: как заделать стыки между стеной и потолком и разнвми материалами на стене
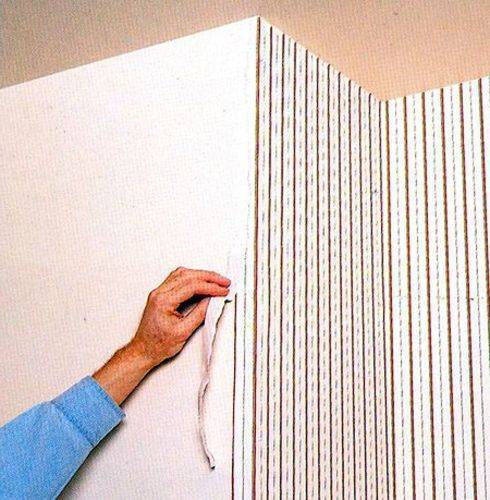
Никаких проблем нет только со стыковкой похожих материалов (обои разных узоров, например, в рамках акцентной стены). А вот оформить стык разных материалов — уже задача. Дело не только в разной толщине или несовпадении фактур. Стыку обычно не хватает логической завершенности, место соединения выглядит не очень-то культурно.
Ferrara Design итальянская декоративная штукатурка
Как действовать? — Зависит от места, на котором встречаются оба материала: на поверхности (стены или потолка), в углу между стенами или между стеной и потолком.
Задача 1: Стыки на стене либо на одной поверхности
Решение 1: Выраженный перепад
Самый простой вариант соединить разные материалы — прикрутить на стыке покрытий лист из гипсокартона. Минимальный перепад — 12 мм: этого достаточно, чтобы разделить разные материалы. Но можно возвести и более сложные конструкции — зависит от задачи и возможностей. В любом случае стык, сделанный перепадом плоскостей, будет выглядеть логически завершённым.
Но можно возвести и более сложные конструкции — зависит от задачи и возможностей. В любом случае стык, сделанный перепадом плоскостей, будет выглядеть логически завершённым.
LEFT design
LEFT design
На фото: еще один пример разделения при помощи перепада плоскостей. За декоративным панно выполнили контровую подсветку. На кадре выше — пример того, как выглядит стык разных материалов в естественном свете. Увеличьте, чтобы насладиться красотой фактур!
Фото «До»
Антонина Базанова / Студия интерьера Тандем+
На фото: на одной поверхности использовано четыре перепада плоскости
Черненко Ольга / White & Black Design Studio
Решение 2. Вывести на один уровень
Так бывает, когда приходится стыковать в одной плоскости рельефный материал определенной толщины и гладкий (вроде обоев или окрашенной по штукатурке стены).
Поможет тот же гипсокартон — «выведите» провалившийся фрагмент точно на уровень выступающего, как это сделали, например, с переходом реечной стены в декоративный фрагмент за изголовьем.
Важно: Задуматься о стыковке материалов нужно ещё на стадии дизайн-проекта, чтобы заранее разработать чертежи для конструкции.
Архитектурное бюро Екатерины Федорченко
Решение 3: Обрамить
Существует два способа оформить стык покрытий с помощью молдингов и бордюров.
- Обрамить выделенный фрагмент по периметру.
- Разделить материалы молдингом. Обычно такой вариант используется в классических интерьерах и делается в горизонте: нижняя часть стены отделана одним материалом, а верхняя — другим. Между ними идёт молдинг. Упрощённая версия этого метода — обои-компаньоны, поклеенные через бордюр.
Важно: Если материалы стыкуются по вертикали, то разделять их молдингом — не лучшая идея.:max_bytes(150000):strip_icc()/wallpaper-hallway-wood-decor-50d032e4-53c8f55b38834157bc3174c9e4c11576.jpg) Молдинг «упрётся» в потолок и пол, и вся композиция останется незавершенной. К тому же придётся ещё продумывать стыковку молдинга с плинтусом.
Молдинг «упрётся» в потолок и пол, и вся композиция останется незавершенной. К тому же придётся ещё продумывать стыковку молдинга с плинтусом.
AR-1 | architecture & design
На фото: пример художественного обрамления — типичный для классического интерьера
Антонина Базанова / Студия интерьера Тандем+
Решение 4: Оформить художественно (небрежно)
Как-то мы декорировали стену росписью. Саму роспись сделали на куске оргалита и приклеили к стене. В итоге получились две разных фактуры: оргалит с росписью — одна фактура, стена вокруг росписи — другая. Край оргалита был обрезан неаккуратно, с зазубринами, но мы планировали всю эту композицию взять в раму и не беспокоились за неровный край.
Когда же всё смонтировали на стену, этот неровный край отлично «подружился» с фактурами и сюжетом росписи, и в целом всё выглядело гармонично. Раму делать не стали. Вот такой получился художественный стык (крупный план вы видите на фото).
Buro 19.23
На фото: аналогичное решение с каменным слэбом — неровный край выступает основой концепции; на нем сделан дополнительной акцент с помощью подсветки по контуру
Bon Atelier Limited
Решение 5. Обыграть мебелью
Переход материалов, если он согласуется с размещением мебели, можно никак не оформлять. В горизонтальной плоскости отбить полкой (как это показано в интерьере на фото). В вертикальной — встроенным шкафом или стеллажом.
Юлия Голавская
На фото — пример вертикальной стыковки (за узкой дверцей — встроенный шкаф. Ниша образовалась в момент «встречного» заглубления шкафа из соседней комнаты. Оставить просто дверь на стене было бы странно — продолжили обшивкой стены за диваном
Make Interiors
Решение 6. Добиться идеально симметричного стыка
Это, скорее, исключение из правил, когда два материала раскладываются так, что нормально (завершенно) смотрятся и без видимых дополнительных ухищрений с подъемом высоты или обрамлением края.
Кажется, что это совет из серии «не делайте ничего — стык все равно окажется красивым». Но на практике за такими «удачами» стоят серьезные просчеты раскладки материалов. Обратите внимание, оба примера (здесь и на фото выше) построены на выверенной геометрии горизонталей в раскладке материалов.
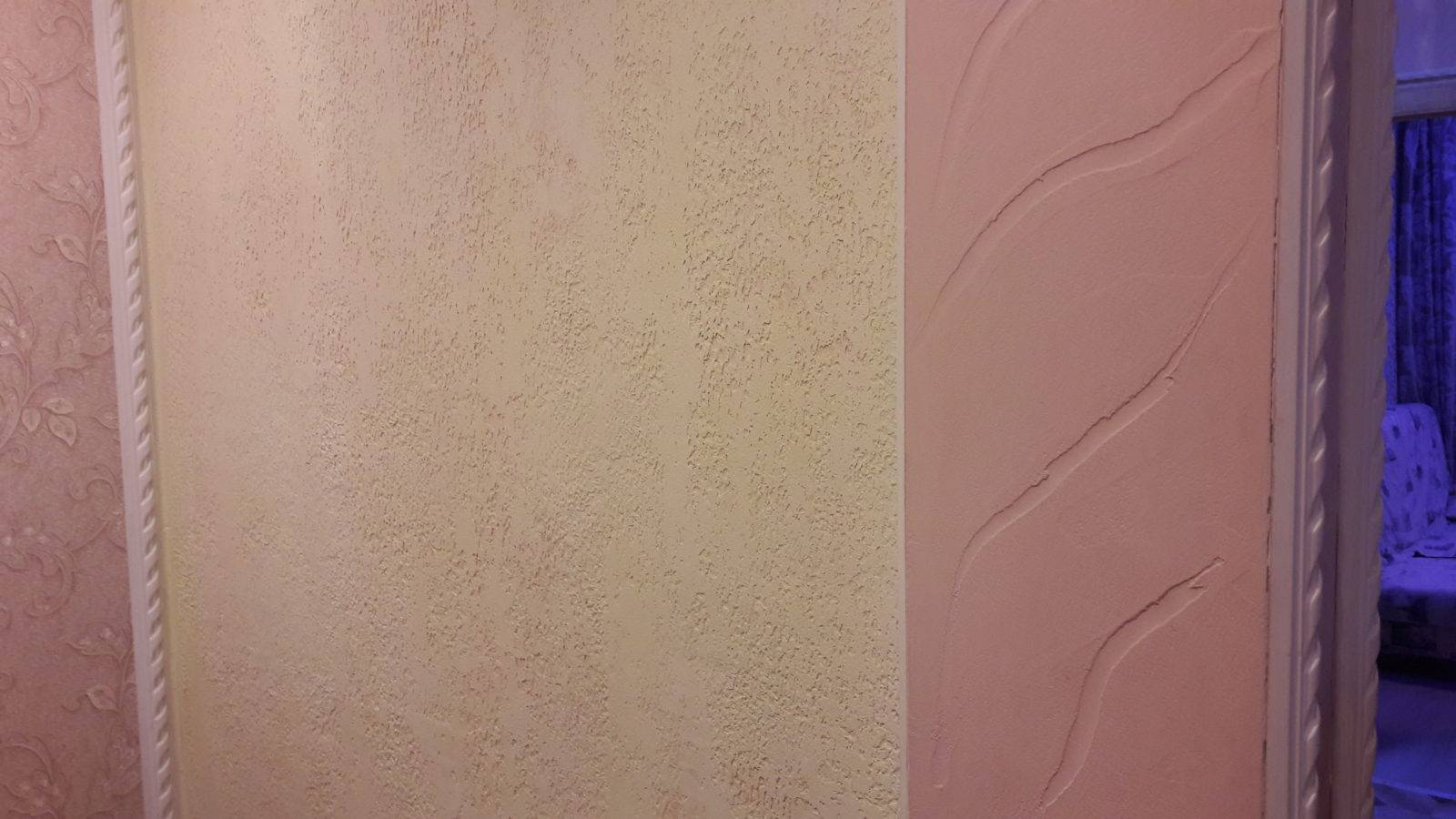
Задача 2: Стыки в углу
Если в углу стыкуются два разнофактурных материала, например, гладкая покраска и фактурная штукатурка, угол будет выглядеть неаккуратно. Штукатурка в углу заканчивается и создаёт визуально неровную линию. И даже если угол выведен идеально, будет ощущение, что он кривой. Что можно сделать в таком случае?
Мастерская дизайна интерьера Анны Першаковой
Решение 1: Сместить линию стыковки на стену
Для этого нужно завести покраску или более гладкое покрытие на стену со штукатуркой. Удобная ширина смещения — примерно 2 см: на толщину малярного скотча (19 мм). Да, неровный край из-за фактуры штукатурки никуда не денется, но он уже будет не в углу, а на плоскости стены. Такой стык материалов выглядит более эстетично и не бросается в глаза.
Такой стык материалов выглядит более эстетично и не бросается в глаза.
Dinastia Designs (Russia, Italy, Montenegro)
Идея с фото: дизайнеры Dinastia Designs отделали стену за изголовьем кровати декоративными панелями. Чтобы углы комнаты выглядели ровными, панели до них совсем немного не довели (оставили границу на стене с панелями). За счет выраженного контраста материалов аккуратная деревянная панель перетягивает внимание от возможной неровности оштукатуренной стены
Фото «До»
Антонина Базанова / Студия интерьера Тандем+
Расскажу историю из личного опыта: стыковали в углу гипсовые 3D панели с одной стены и фактурное декоративное покрытие с другой. Задачу осложняло то, что угол находился в узкой нише, шириной 17 см.
Из-за того, что панели имели сильный рельеф — 2–3 см, в углу получалась кривая линия. Конечно, можно было покрасить гипсовые панели в тон покрытия, к которому они примыкают (в нашем случае это был бы темный серый, как видно на фото). Но задумка была именно в контрасте, да и угол физически вряд ли удалось бы сделать аккуратно в такой узкой нише.
Но задумка была именно в контрасте, да и угол физически вряд ли удалось бы сделать аккуратно в такой узкой нише.
В итоге мы завели покраску с панелей через угол на соседнюю стену, затем отбили ровную полоску узким скотчем в 19 мм и присоединили штукатурку (если присмотреться, виден светлый фрагмент покраски перед темным в углу).
MSR Design
Идея с фото: Аналогичные задачи с внешним углом решают за счет введения «переходного» материала. В данном случае штукатурка под бетон или микроцемент помогает держать угол и продолжается на балке над окном и потолке
OM DESIGN
Решение 2: Построить бортик
Еще один вариант решения проблемы, описанной выше: на плоскости стены, к которой примыкают 3D панели, построить маленький бортик толщиной с панель. И уже к нему пристыковать покрытие. Такой бортик станет обрамлением стены с панелями, и стык будет выглядеть аккуратно.
Михаил Новинский (MNdesign)
Идея с фото: толщина бортика может быть как заметной (предыдущий интерьер), так и миниатюрной (фото слева)
Ольга Шангина | Photography
Решение 3. В один тон
В один тон
Такой путь выбирают в ситуациях, когда обе поверхности из разных материалов назначены под покраску. Заодно можно скрыть неугодные коммуникации, как это сделали в проекте на фото с трубой на стене.
Задача 3: Стык между стеной и потолком
Примыкание к потолку — одна из главных проблем при нанесении декоративных покрытий. Все просто, когда покрытие со стены переходит на потолок (как на фото ниже). Мы в этой ситуации возвращаемся к задаче из начала статьи — стык в рамках одной плоскости.
Architectural Bureau Sretenka
А вот если фактуры стыкуются аккурат в углу, на границе потолка и стены, возможны сложности. И тем они вероятнее, чем контрастнее будет покрытие — стык выглядит неаккуратным.
Если стена примыкает к потолку
Здесь применяем ту же схему, что и при стыковке покрытий в углу между стенами. Чтобы было аккуратно, заводим покраску потолка на стену, затем отбиваем полоску 19 мм скотчем и уже ниже наносим материал на стены.
Yuri Semenyuk
Визуально линия угла как бы «съезжает» вниз, но выглядит аккуратнее, чем если подводить покрытие под самый потолок.
+ Будут визуально скрыты небольшие огрехи оштукатуривания — не идеально ровная поверхность в углу.
– Не подходит, когда на потолке много разноуровневых конструкций, и линия периметра потолка ступенчатая. Белая полоска под потолком может создать некрасивый эффект.
Людмила Кришталева
Если стена стыкуется с потолком через потолочный карниз
Здесь многое зависит от вида карниза — с квадратной или со скругленной он нижней полочкой.
- Если полочка квадратная, «заводим» материал на нижнюю плоскость этой полочки. Возможный вариант — выбрать окрашенный плинтус и с его помощью добиться ровного края и перехода (как на фото).
- Если же карниз со скругленной полочкой, применяем уже описанный метод «через полосу»: отбиваем узким скотчем белую полоску под карнизом.

Антонина Базанова / Студия интерьера Тандем+
На фото: пример как НЕ надо делать — декоративная штукатурка «подведена» прямо к карнизу. Стык выглядит неаккуратно
Антонина Базанова / Студия интерьера Тандем+
Недочет можно исправить двумя способами:
1. Завести покрытие на нижнюю полочку карниза, как показано на фото.
Capital Columns and Trim
2. Опустить покраску карниза на стену — на ширину малярного скотча (пример на фото).
Totaste.studio | Виктор Штефан
Важно: Чтобы композиция смотрелась гармонично, высота карниза должна быть не меньше 5 см.
Этот вариант хорош тем, что помогает оформить стык даже в ситуации, когда у карниза скругленная или фигурная нижняя полочка (как в интерьере на фото). Обклеить такую малярным скотчем ровно — так, чтобы он нигде не «отходил» — довольно сложно. Если не будет плотного примыкания, то при нанесении краска (или другой материал) затечет под скотч — конечный результат окажется печальным. Спуск на стену помогает решить задачу деликатно.
Обклеить такую малярным скотчем ровно — так, чтобы он нигде не «отходил» — довольно сложно. Если не будет плотного примыкания, то при нанесении краска (или другой материал) затечет под скотч — конечный результат окажется печальным. Спуск на стену помогает решить задачу деликатно.
ВАША ОЧЕРЕДЬ…
Возможно, вы знаете другие способы стыковки разных материалов. Поделитесь с нами! Добавляйте свои фото и комментарии под этой статьей
Написать в тему
|
Авторы Упоминания | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
Как настроить автоматические обои в iOS 16 и macOS Monterey
Изображение героя статьи
Ваш iPhone или iPad может автоматически менять обои главного экрана или экрана блокировки, а ваш Mac может делать то же самое с фоном рабочего стола. Вот как это сделать.
Установка обоев — отличный способ настроить и персонализировать свой iPhone, но когда он был впервые представлен в 2007 году, вы могли изменить только фон экрана блокировки. Четыре года разработки принесли iOS 4 и возможность менять фон домашнего экрана.
Хотя обычно вы можете установить одно изображение в качестве обоев, Apple позволяет вам настроить устройства на автоматическую смену обоев при запуске определенного действия, выбранного вами. Благодаря функциям macOS и Siri Shortcuts в iOS Apple позволяет устанавливать несколько изображений в качестве обоев, а также автоматически менять их.
Благодаря функциям macOS и Siri Shortcuts в iOS Apple позволяет устанавливать несколько изображений в качестве обоев, а также автоматически менять их.
Apple представила ярлыки Siri в iOS 12 в 2018 году. Это приложение позволяет настраивать автоматические действия, которые выполняются автоматически, когда их вызывает определенное действие.
Благодаря этому вы можете настроить автоматизацию, которая случайным образом изменит обои их устройства на определенную фотографию или фотографию из альбома, которую они предустановили.
Как создать фотоальбом
Перед настройкой автоматизации зайдите в приложение «Фотографии» и создайте альбом с фотографиями, которые вы хотите использовать в качестве обоев. Количество фотографий, которые вы можете добавить, не ограничено.
- Переход в Фото
- Коснитесь значка плюса в левом верхнем углу экрана
- Выберите «Добавить альбом»
- Назовите свой альбом
- Выберите фотографии, которые вы хотите добавить в альбом
Как настроить автоматизацию
- Перейти в Ярлыки Siri
- Выберите Автоматизация в центре внизу
- Коснитесь значка плюс в правом верхнем углу экрана
- Выберите «Создать личную автоматизацию»
- Выберите способ срабатывания автоматизации.
 При выборе вы увидите, что разные триггеры будут иметь разные значения (например, в режиме низкого энергопотребления будет возможность выбрать, срабатывает ли автоматизация при включении или выключении режима низкого энергопотребления)
При выборе вы увидите, что разные триггеры будут иметь разные значения (например, в режиме низкого энергопотребления будет возможность выбрать, срабатывает ли автоматизация при включении или выключении режима низкого энергопотребления)
- Нажмите Добавить действие
- Поиск «Найти фотографии»
- Выберите параметр фильтра и категорию «Недавние» в ранее созданный альбом с фотографиями, которые вы хотите использовать в качестве фона
- В разделе «Сортировать по» выберите из списка «Случайный» . Это позволит выбрать случайную фотографию из вашего альбома, а не в каком-то определенном порядке .
- Убедитесь, что «Ограничение» настроено ВКЛ. и установлено на 1 ФОТО . Он будет настроен на 5 фотографий, поэтому обязательно измените его. Это позволяет выбрать одну фотографию, когда автоматизация выбирает ее случайным образом, потому что именно столько вам нужно для фона
Полная настройка для поиска нужных фотографий
Как настроить внешний вид фонового изображения
 При выборе все настройки того, где найти фотографии, будут автоматически установлены на
При выборе все настройки того, где найти фотографии, будут автоматически установлены на Появится предупреждающее сообщение о том, что эта автоматизация запустится АВТОМАТИЧЕСКИ без каких-либо междометий. Просто выберите «Не спрашивать»
Появится предупреждающее сообщение о том, что эта автоматизация запустится АВТОМАТИЧЕСКИ без каких-либо междометий. Просто выберите «Не спрашивать» Завершена настройка смены обоев
Выполнив эти действия, вы сможете случайным образом выбрать изображение на устройстве для установки в качестве обоев при срабатывании. Для смены обоев в зависимости от различных действий может быть разработано несколько автоматизаций.
Какие действия могут вызвать автоматизацию?
Можно выбрать несколько вариантов, которые могут вызвать автоматизацию.
Автоматика может запускаться:
- Время суток
- Режим фокусировки включен или выключен
- Прибытие или выезд из места
- При произнесении определенной фразы
- При включении или выключении режима энергосбережения
- При подключении или отключении от зарядного устройства
- При достижении определенного процента заряда батареи
- При подключении к определенной сети WiFi
- При касании определенной метки NFC
- При подключении к определенному устройству Bluetooth
- При распознавании звука
Каждый триггер должен быть установлен с новой автоматикой.
Выбор фона рабочего стола в macOS
Фон рабочего стола в macOS
Люди, использующие Mac, также могут настроить автоматическое изменение обоев своего компьютера, но это не так настраивается, как на iOS. Хотя, это более прямолинейно.
Как настроить автоматическое изменение фона вашего Mac
- Перейти в Системные настройки
- Выберите «Рабочий стол и заставка»
- Выберите Рабочий стол в центре верхней части приложения
- Выберите папку или альбом, который вы хотите использовать в качестве фона
- Убедитесь, что «Изменить изображение» выбрано в нижней центральной части приложения. Вы можете выбрать, хотите ли вы это в случайном порядке или нет
- Вы можете выбрать частоту смены фона. Время изменения фона может варьироваться от каждых 5 секунд до 9 раз в день.
 0024
0024 - Вы также можете настроить фоновый рисунок на изменение при входе в систему или при выходе устройства из спящего режима.
Маленькие полубелые/получерные кружки в нижней части каждого изображения указывают на то, что оно соответствует настройкам светлого и темного режима
Динамические обои
Хотя динамические обои можно настроить на автоматическое изменение, они также могут автоматически изменять настройки фотографии в зависимости от времени суток или режима, в котором находится ваше устройство.
В iOS некоторые динамические обои, находящиеся в категории «Кадры» , могут меняться с дневного на ночной макет в зависимости от того, находится ли ваше устройство в светлом или темном режиме. Они будут отмечены значком «светлый и темный» .
В macOS динамические обои будут меняться в зависимости от того, находитесь ли вы в светлом или темном режиме, и имеют тот же значок, что и в iOS, но также будут меняться в зависимости от времени суток.
 Эти обои будут появляться в течение дня в четырех вариантах.
Эти обои будут появляться в течение дня в четырех вариантах.Apple разрешит дополнительные настройки фона экрана блокировки в iOS 16, когда она будет выпущена этой осенью.
Как настроить сегменты пути в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление: 14 июля 2022 г. 07:56:48 GMT
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с панелью Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Выбор инструментов
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор фигур
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Ручка
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator на iPad
- Знакомство с Illustrator на iPad
- Обзор Illustrator на iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно или нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и расположение объектов
- Создание повторяющихся объектов
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа с шрифтом и шрифтами
- Создание текстовых рисунков по траектории
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator на iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Поделиться документами для просмотра
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Рисование идеального до пикселя искусства
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- Создание 3D-объектов
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Используйте панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выберите и расположите объекты
- Выберите объекты
- Слои
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращение и отражение объектов
- Переплетать предметы
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить объекты
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового оформления с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Обзор эффектов
- Веб-графика
- Рекомендации по созданию веб-графики
- Графики
- СВГ
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информационная панель документа
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы печати и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с использованием панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Редактирование сегменты пути работают аналогичным образом в приложениях Adobe.
 Вы можете редактировать
сегмент пути в любое время, но редактирование существующих сегментов немного
отличается от их рисования. Помните о следующих советах, когда
редактирование сегментов:
Вы можете редактировать
сегмент пути в любое время, но редактирование существующих сегментов немного
отличается от их рисования. Помните о следующих советах, когда
редактирование сегментов:Если точка привязки соединяет два сегмента, перемещение этого точка привязки всегда изменяет оба сегмента.
При рисовании с помощью инструмента «Перо» нажмите Ctrl (Windows) или Command (Mac OS), чтобы временно активировать последний использованный выбор инструмент (Illustrator) или инструмент прямого выделения (InDesign и Photoshop) так что вы можете настроить сегменты, которые вы уже нарисовали.
Когда вы сначала рисуете гладкую точку с помощью инструмента «Перо», перетаскивание точки направления изменяет длину направления линии по обе стороны от точки. Однако при редактировании существующего гладкая точка с помощью инструмента «Прямой выбор», вы изменяете длину линии направления только на той стороне, которую вы перетаскиваете.
Переместить прямые сегменты
С инструмент «Частичное выделение» , выберите сегмент, который вы хотите настроить.

Перетащите сегмент на новое место.
Регулировка длины или угла прямой сегменты
С помощью инструмента «Частичное выделение» выберите точку привязки на сегменте, который вы хотите настроить.
Перетащите опорную точку в нужное положение. Shift-перетаскивание чтобы ограничить регулировку углами, кратными 45°.
Примечание:
В Illustrator или InDesign, если вы просто пытаясь сделать прямоугольник шире или уже, легче выделить его с помощью инструмента «Выделение» и измените его размер с помощью одного из маркеров по сторонам его ограничивающей рамки.
Использование инструмента «Частичное выделение» на прямом сегменте перемещает сегмент. Однако при использовании на искривленном сегменте изменение формы не ограничено.
 Используйте Изменить форму сегмента курсор для изменения формы с помощью сенсорного ввода на сенсорных устройствах и сенсорном рабочем пространстве. Вы можете использовать его с инструментом Direct Selection .
Используйте Изменить форму сегмента курсор для изменения формы с помощью сенсорного ввода на сенсорных устройствах и сенсорном рабочем пространстве. Вы можете использовать его с инструментом Direct Selection . Ограничивающие ручки в перпендикулярном направлении
Удерживая нажатой клавишу Shift, изменяйте форму с помощью инструмента «Прямой выбор», чтобы ограничить ручки в перпендикулярном направлении. Это позволяет преобразовать кривые в полукруглые формы. Это также гарантирует, что ручки имеют одинаковую длину.
Отрегулируйте положение или форму изогнутые сегменты
С инструмент «Частичное выделение», выберите изогнутый сегмент или якорь точка на любом конце изогнутого сегмента. Появляются линии направления, если таковые имеются. (Некоторые изогнутые сегменты используют только одно направление линия.)
Выполните любое из следующих действий:
- Чтобы отрегулировать положение сегмента,
перетащите сегмент.
 Перетащите, удерживая нажатой клавишу Shift, чтобы ограничить корректировку кратными значениями.
45°.
Перетащите, удерживая нажатой клавишу Shift, чтобы ограничить корректировку кратными значениями.
45°.
- Для регулировки формы сегмента с любой стороны выбранной опорной точки, перетащите опорную точку или направление точка. Удерживая нажатой клавишу Shift, перетащите, чтобы ограничить движение углами, кратными 45°.
Примечание:
Вы также можете применить трансформацию, например, масштабирование или вращая, к сегменту или опорной точке.
- Чтобы отрегулировать положение сегмента,
перетащите сегмент.
Удалить сегмент
Выбирать инструмент прямого выделения и выберите сегмент, который хотите удалить.
Нажмите Backspace (Windows) или Delete (Mac OS) для удаления выбранного сегмента.
 Повторное нажатие Backspace или Delete
стирает остальную часть пути.
Повторное нажатие Backspace или Delete
стирает остальную часть пути.
Расширение открытого пути
Использование Инструмент «Перо» поместите указатель на конечную точку открытого путь, который вы хотите расширить. Указатель меняется, когда он точно расположен над конечной точкой.
Щелкните конечную точку.
Выполните одно из следующих действий:
- Чтобы создать угловую точку, поместите Инструмент «Перо» в том месте, где вы хотите закончить новый сегмент, и щелкните. Если вы продлевают путь, который заканчивается в гладкой точке, новый отрезок будет изогнут существующей линией направления.
Примечание:
В иллюстраторе, если вы продолжите путь, который заканчивается гладкой точкой, новый сегмент будет прямо.
- Чтобы создать точку сглаживания, поместите инструмент «Перо»
где вы хотите закончить новый изогнутый сегмент, и перетащите.

Соединение двух открытых путей
Использование Инструмент «Перо» поместите указатель на конечную точку открытого путь, который вы хотите соединить с другим путем. Указатель меняется когда он точно расположен над конечной точкой.
Щелкните конечную точку.
Выполните одно из следующих действий:
- Чтобы соединить путь с другим открытым путем, щелкните конечную точку на другом пути. Когда вы точно позиционируете наведите инструмент «Перо» на конечную точку другого контура, появится небольшой символ слияния. рядом с указателем.
- Чтобы соединить новый путь с существующим, нарисуйте
новый путь рядом с существующим путем, а затем переместите инструмент «Перо»
к конечной точке существующего пути (не выбранной). Щелкните эту конечную точку
когда вы видите маленький символ слияния, который появляется рядом с указателем.

Соединение двух конечных точек
Выберите конечные точки.
Если конечные точки совпадают (находятся друг над другом), перетащите выделение через или вокруг обеих конечных точек, чтобы выбрать их.
Нажмите кнопку «Подключить выбранные конечные точки» в Панель управления.
Присоединение конечных точекA. Выбор и объединение совпадающих конечных точек B. Выбор и объединение несовпадающих конечных точек
Примечание:
В Illustrator для соединения открытых контуров используются только угловые соединения.
Соединение двух или более путей
Illustrator позволяет соединить два или более открытых пути. Чтобы соединить один или несколько открытых путей, используйте инструмент «Выделение», чтобы выбрать открытые пути, и нажмите «Объект» > «Путь» > «Объединить».
 Вы также можете использовать сочетание клавиш Ctrl+J (Windows) или Cmd+J (Mac).
Вы также можете использовать сочетание клавиш Ctrl+J (Windows) или Cmd+J (Mac).Если точки привязки не перекрываются, Illustrator добавляет сегмент линии, соединяющий соединяемые пути. При объединении более двух путей Illustrator сначала ищет и объединяет пути, конечные точки которых расположены ближе всего друг к другу. Этот процесс повторяется до тех пор, пока все пути не будут объединены. Если вы выбираете только один путь для присоединения, он преобразуется в закрытый путь.
Примечание:
В этом процессе вы можете потерять сложные аспекты своего искусства стили.
Выходной путь выглядит как самый верхний путь в выбор.
Опция соединения приводит только к угловому соединению, независимо от того, вы выбираете опорные точки для соединения или весь путь. Однако для перекрывающиеся опорные точки, если вы хотите выбрать гладкую или угловое соединение, затем используйте Ctrl+Shift+Alt+J (Windows) или Cmd+Shift+Option+J (Мак ОС).

Перемещение или сдвиг опорных точек или сегменты с помощью клавиатуры
Выбрать точка привязки или сегмент пути.
Примечание:
В Photoshop вы можете перемещать только опорные точки в этом способ.
Нажмите или удерживайте любую из клавиш со стрелками на клавиатуре для перемещения на 1 пиксель за раз в направлении стрелки.
Удерживайте клавишу Shift в дополнение к клавише со стрелкой для перемещения на 10 пикселей за раз.
Примечание:
В Illustrator и InDesign, вы можете изменить расстояние подталкивания, изменив клавиатуру Увеличить предпочтение. Когда вы меняете приращение по умолчанию, удерживая вниз Shift перемещает в 10 раз на указанное расстояние.
Растягивание частей пути без искажения его общей формы
Выбрать весь путь.


 Нужен совет. Как можно красиво состыковать обои разные по цвету и фактуре на одной стене ? Сделать какой-нибудь красивый переход от одних к другим, чтобы смотрелось гармонично.
Нужен совет. Как можно красиво состыковать обои разные по цвету и фактуре на одной стене ? Сделать какой-нибудь красивый переход от одних к другим, чтобы смотрелось гармонично.

 ..
..

 При выборе вы увидите, что разные триггеры будут иметь разные значения (например, в режиме низкого энергопотребления будет возможность выбрать, срабатывает ли автоматизация при включении или выключении режима низкого энергопотребления)
При выборе вы увидите, что разные триггеры будут иметь разные значения (например, в режиме низкого энергопотребления будет возможность выбрать, срабатывает ли автоматизация при включении или выключении режима низкого энергопотребления) 0024
0024 Эти обои будут появляться в течение дня в четырех вариантах.
Эти обои будут появляться в течение дня в четырех вариантах. Вы можете редактировать
сегмент пути в любое время, но редактирование существующих сегментов немного
отличается от их рисования. Помните о следующих советах, когда
редактирование сегментов:
Вы можете редактировать
сегмент пути в любое время, но редактирование существующих сегментов немного
отличается от их рисования. Помните о следующих советах, когда
редактирование сегментов:
 Используйте Изменить форму сегмента курсор для изменения формы с помощью сенсорного ввода на сенсорных устройствах и сенсорном рабочем пространстве. Вы можете использовать его с инструментом Direct Selection .
Используйте Изменить форму сегмента курсор для изменения формы с помощью сенсорного ввода на сенсорных устройствах и сенсорном рабочем пространстве. Вы можете использовать его с инструментом Direct Selection .  Перетащите, удерживая нажатой клавишу Shift, чтобы ограничить корректировку кратными значениями.
45°.
Перетащите, удерживая нажатой клавишу Shift, чтобы ограничить корректировку кратными значениями.
45°. Повторное нажатие Backspace или Delete
стирает остальную часть пути.
Повторное нажатие Backspace или Delete
стирает остальную часть пути.

 Вы также можете использовать сочетание клавиш Ctrl+J (Windows) или Cmd+J (Mac).
Вы также можете использовать сочетание клавиш Ctrl+J (Windows) или Cmd+J (Mac).
