почему симметричные линии в дизайне радует глаз
Увидев дизайн интерьера, большинство людей могут практически мгновенно определить удачный он или нет. Задумывались ли вы почему так происходит?
Откуда у нас эта способность определять уровень дизайна, например в проекте интерьера квартире, даже не будучи при этом профессиональным дизайнером интерьера?
Это связано с симметрией, или, другими словами, чувством равновесия. Потому что все люди, как правило, тянутся к сбалансированному дизайну и считают его более эстетичным.
Восприятие симметрии в дизайне интерьера
Хотите узнать, почему мы так любим симметрию и сбалансированность в дизайне интерьера и не только, тогда прочитайте эту статью. Помимо этого, из нее вы также у знаете, как привнести чувство гармонии в интерьер, независимо от вашего личного стиля.
Ответ очень простой: мы любим симметрию и баланс, потому что он, так сказать, прямо перед нами. Когда вы посмотрите на свое отражение в зеркале и условно разделите свое тело пополам по линии пупка (вертикальной линией вдоль), вы увидите, как симметричны левая и правая ваши половины.
Когда вы посмотрите на свое отражение в зеркале и условно разделите свое тело пополам по линии пупка (вертикальной линией вдоль), вы увидите, как симметричны левая и правая ваши половины.
Тем не менее, мы не единственные существа, которые по своей сути сбалансированы и симметричны. Ученые обнаружили, что зеркальное отношение — более известное, как золотое сечение — 1: 1,61, постоянно встречается в природе. Мало того, что некоторые наши органы сохраняют эти пропорции, но тоже самое происходит, например, и с облаками, рукавом галактики и т.д..
Так как этот тип баланса так часто встречается в нашей жизни, это лучше воспринимается нашим мозгом. Симметричные и сбалансированные интерьеры, зачастую, более спокойные и уютные, чем асимметричные.
Когда вы проектируете интерьер, хорошенько обдумайте, какие цели вы перед собой ставите. Если вы хотите, чтобы ваше жилье было своего рода уютным оазисом, в котором вы можете отдохнуть от внешнего мира, тогда симметрия и баланс должны быть основными в интерьере.
Когда дело доходит до дизайна интерьера, баланс в нем не должен заключаться только в линии проведенной по центру — воображаемой центральной оси. Это может выглядеть довольно скучно. Вместо этого, дизайнеры нашли решения, как, сохраняя симметрию, сделать хороший и интересный интерьер.
Вот несколько из них:
1. Самое распространенное решение — зеркальное отражение.
Оно может быть вертикальное или горизонтальное. Например, два дивана, разделенные журнальным столиком, или использование горизонтальной рейки для защиты стен от повреждениями стульями, которая визуально разделит комнату на верхнюю и нижнюю часть.
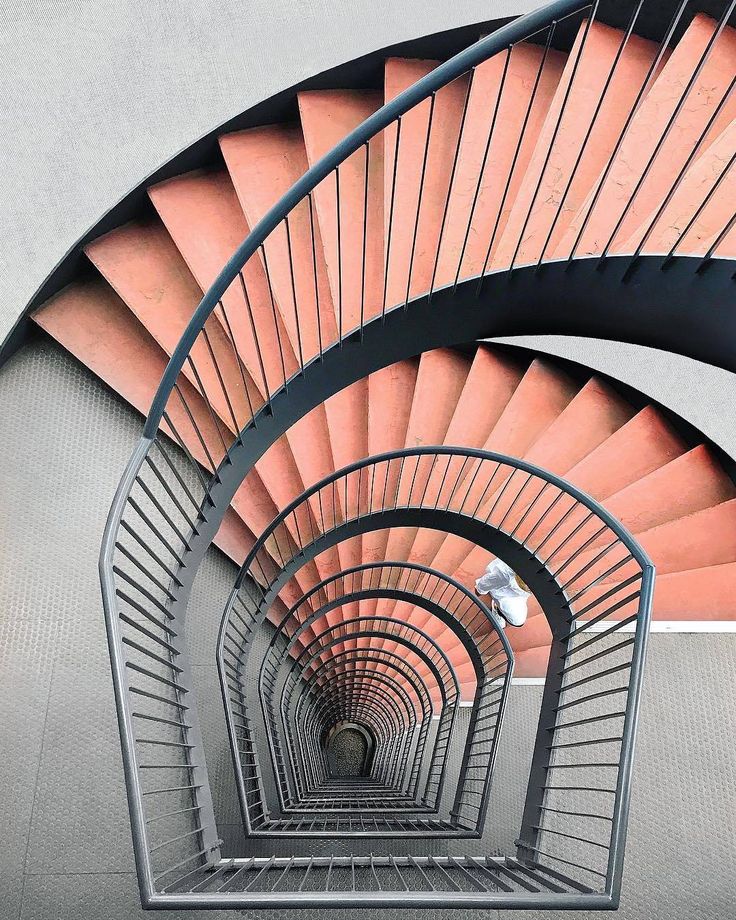
2. Радиальная симметрия (радиальный баланс)
Относиться к объектам, повернутым в одном направлении, вокруг одной центральной точки. Такой точкой может быть, например, круглый обеденный стол в столовой, винтовая лестница или, если брать пример в меньшем масштабе, то венок на двери.
3. Повторение
Создание иллюзии движения с помощью повторяющихся элементов в одном и том же пространство. Чаще всего можно встретить в обоях, плинтусах и напольной плитке.
4. Ассиметрия
Целенаправленно нарушая симметрию, вы привлекаете внимание к определенному объекту. Это может быть мебель или произведение искусства.
Когда вам нужно выбрать конкретное решение, для начала нужно определиться с размером пространства. Радиальная симметрия и повторение хорошо подходят для большого с открытой планировкой, например, для холла или столовой большого размера, что касается маленьких помещений, то такие решение не очень им подходят, так как повторяющиеся элементы могут давать подавляющий эффект. В условиях ограниченного пространства, зеркальная симметрия (отражение) и ассиметрия являются лучший выбор, так как чаще всего они имеют более простой дизайн.
К счастью, вам не нужно быть профессионалом, чтобы добиться сбалансированности в вашем интерьере. Каждый в силах сделать его гармоничным, если будет брать во внимание следующие три вещи:
Каждый в силах сделать его гармоничным, если будет брать во внимание следующие три вещи:
1. Центральная точка
Это должен быть элемент дизайна, которые приковывает взгляд, как только заходишь в комнату. Это, может быть, камин, встроенные места для хранения или какие-то архитектурные детали.
2. Визуальный вес
Хотя ваша центральная точка должна иметь самый тяжелый вес в рамках одного пространства, вы можете сбалансировать его, путем размещения по обе стороны двух таких же по визуальному весу объектов. Например, камин и два дивана по обе его стороны. Или, можно сбалансировать, обеденный стол с более тяжелым визуальным весом со стульями по обе стороны — с легким.
3. Масштаб и пропорция
Следите за тем, чтобы элементы дизайна сохраняли масштаб и пропорции между собой, и в отношении с пространством. Пропорции 2: 3, 3: 5, или 5: 8 работают лучше всего.
Когда ничего не помогает — сделайте шаг назад. Буквально. Когда вы проектируете дизайн, иногда нужно абстрагировать и попробовать взглянуть со стороны. Если у вас получится оценить дизайн посторонним взглядом, тогда вы сможете оценить и получить представление о балансе. Если он вам покажется не достаточно сбалансированным и симметричным, попробуйте, что-то изменить, пока не достигните результата, который максимально вас удовлетворит.
Буквально. Когда вы проектируете дизайн, иногда нужно абстрагировать и попробовать взглянуть со стороны. Если у вас получится оценить дизайн посторонним взглядом, тогда вы сможете оценить и получить представление о балансе. Если он вам покажется не достаточно сбалансированным и симметричным, попробуйте, что-то изменить, пока не достигните результата, который максимально вас удовлетворит.
Симметрия работает с каждым стилем
Обычно, когда речь заходит о дизайне интерьера, личное чувство стиля всегда становится камнем преткновения. Некоторые люди любят щедро и богато украшенные интерьеры, а другие предпочитают современную эстетику. И, кажется, что этих два лагеря с разными вкусами никогда не придут к общему знаменательному, но это не так. Когда речь заходит о таком фундаментальном принципе дизайна, как баланс, все находят общий язык (точки соприкосновения).
Дело в том, что ни одна комната не будет выглядеть полной (завершенной или гармоничной) без определенной доли симметрии.
Подумайте о балансе в качестве полезного инструмента в создании основы вашего дизайна интерьера. Потом попробуйте добавить элементы дизайна, как наполнение, соответствующие вашим личным вкусовым предпочтениям, которые сделают дизайн уникальным.
Что касается мира дизайна, то баланс в нем считается ключевым. Наш мозг находит его приятным, и поэтому нам больше нравятся симметрия в дизайне интерьера. Постарайтесь следовать советам, которые были описаны в этой статье. Сбалансировав ваш личный дизайн, вы сможете добиться того, что даже людям с другими вкусовыми предпочтениями он будет очень нравится, и они будут чувствовать себя в нем уютно и комфортно.
Перевод: Why Our Brains Love Symmetry in Design
ТАКЖЕ ВАМ МОЖЕТ БЫТЬ ИНТЕРЕСНО:
Как жить удобно: 4 простых шага для создания удобной планировки
Дизайн гостиной: как сделать удобную планировку
Естественный свет в интерьере: как его лучше использовать
Почему минимализм становится популярнее?
Проектирование загородного дома совместно с интерьером
композиционное равновесие, симметрия и асимметрия
Сбалансированная композиция кажется правильной. Она смотрится устойчиво и эстетически привлекательно. Хотя какие-то из ее элементов могут особенно выделяться, являясь фокальными точками — ни одна часть не притягивает взгляд настолько, чтобы подавлять остальные. Все элементы сочетаются друг с другом, плавно соединяясь между собой и образуя единое целое.
Она смотрится устойчиво и эстетически привлекательно. Хотя какие-то из ее элементов могут особенно выделяться, являясь фокальными точками — ни одна часть не притягивает взгляд настолько, чтобы подавлять остальные. Все элементы сочетаются друг с другом, плавно соединяясь между собой и образуя единое целое.
Несбалансированная композиция вызывает напряжение. Когда дизайн дисгармоничен, отдельные его элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. Иногда подобная дисгармония может иметь смысл, но чаще всего баланс, упорядоченность и ритм — это лучшее решение.
- Принципы контраста и подобия как средства выразительности в веб-дизайне
Баланс физический и визуальный
Несложно понять, что такое баланс с точки зрения физики — мы ощущаем его постоянно: если что-то не сбалансировано, оно неустойчиво. Наверняка в детстве вы качались на качелях-доске — вы на одном конце, ваш друг — на другом. Если вы весили примерно одинаково, вам было легко на них балансировать.
Нижеследующая картинка иллюстрирует баланс: два человека одинакового веса находятся на равном расстоянии от точки опоры, на которой балансируют качели.
Качели в симметричном равновесии
Человек на правом конце доски раскачивает ее по часовой стрелке, а человек на левом — против. Они прикладывают одинаковую силу в противоположных направлениях, так что сумма равна нулю.
Но если бы один человек был намного тяжелее, равновесие бы исчезло.
Отсутствие равновесия
Эта картинка кажется неправильной, потому что мы знаем, что фигура слева слишком мала, чтобы уравновесить фигуру справа, и правый конец доски должен касаться земли.
Но если передвинуть более крупную фигуру в центр доски, картинка приобретет более правдоподобный вид:
Качели в асимметричном равновесии
Вес более крупной фигуры нивелируется тем, что она расположена ближе к точке опоры, на которой балансируют качели. Если вы когда-нибудь качались на таких качелях или, по крайней мере, видели, как это делают другие, то понимаете, что происходит.
Если вы когда-нибудь качались на таких качелях или, по крайней мере, видели, как это делают другие, то понимаете, что происходит.
Композиционное равновесие в дизайне основано на тех же принципах. Физическая масса заменяется визуальной, и направление, в котором на нее действует сила притяжения, заменяется визуальным направлением:
1. Визуальная масса — это воспринимаемая масса визуального элемента, мера того, насколько данный элемент страницы привлекает внимание.
2. Визуальное направление — это воспринимаемое направление визуальной силы, в котором, как нам кажется, двигался бы объект, если бы он мог двигаться под влиянием физических сил, действующих на него.
Для измерения этих сил нет инструментов и для расчета зрительного баланса нет формул: чтобы определить, сбалансирована ли композиция, вы ориентируетесь только на свои глаза.
- 3 уровня визуального и эмоционального дизайна посадочных страниц
Почему визуальное равновесие важно?
Визуальное равновесие так же значимо, как и физическое: несбалансированная композиция вызывает у зрителя дискомфорт. Посмотрите на вторую иллюстрацию с качелями: она кажется неправильной, потому что мы знаем, что качели должны касаться земли.
Посмотрите на вторую иллюстрацию с качелями: она кажется неправильной, потому что мы знаем, что качели должны касаться земли.
С точки зрения маркетинга, визуальная масса — это мера визуального интереса, который вызывает какая-либо область или элемент страницы. Когда лендинг визуально сбалансирован, каждая его часть вызывает некоторый интерес, а сбалансированный дизайн удерживает внимание зрителя.
При отсутствии визуального равновесия посетитель может не увидеть некоторые элементы дизайна — скорее всего, он не станет рассматривать области, уступающие другим по визуальному интересу, так что информация, связанная с ними, останется незамеченной.
Если вы хотите, чтобы пользователи узнали все, что вы намерены им сообщить — подумайте о разработке сбалансированного дизайна.
- Дизайн лендинг пейдж: 6 главных трендов 2015 года
Четыре типа равновесия
Есть несколько способов добиться композиционного равновесия. Картинки из раздела выше иллюстрируют два из них: первая — пример симметричного баланса, а вторая — асимметричного. Два других типа — радиальный и мозаичный.
Картинки из раздела выше иллюстрируют два из них: первая — пример симметричного баланса, а вторая — асимметричного. Два других типа — радиальный и мозаичный.
1. Симметричное равновесие
Симметричное равновесие достигается, когда объекты, равные по визуальной массе, размещаются на равном расстоянии от точки опоры или оси в центре. Симметричное равновесие вызывает ощущение формальности (поэтому иногда оно называется формальным равновесием) и элегантности. Приглашение на свадьбу — пример композиции, которую вы, скорее всего, захотите сделать симметричной.
Недостаток симметричного равновесия в том, что оно статично и иногда кажется скучным: если половина композиции — это зеркальное отражение другой половины, то как минимум одна половина будет достаточно предсказуема.
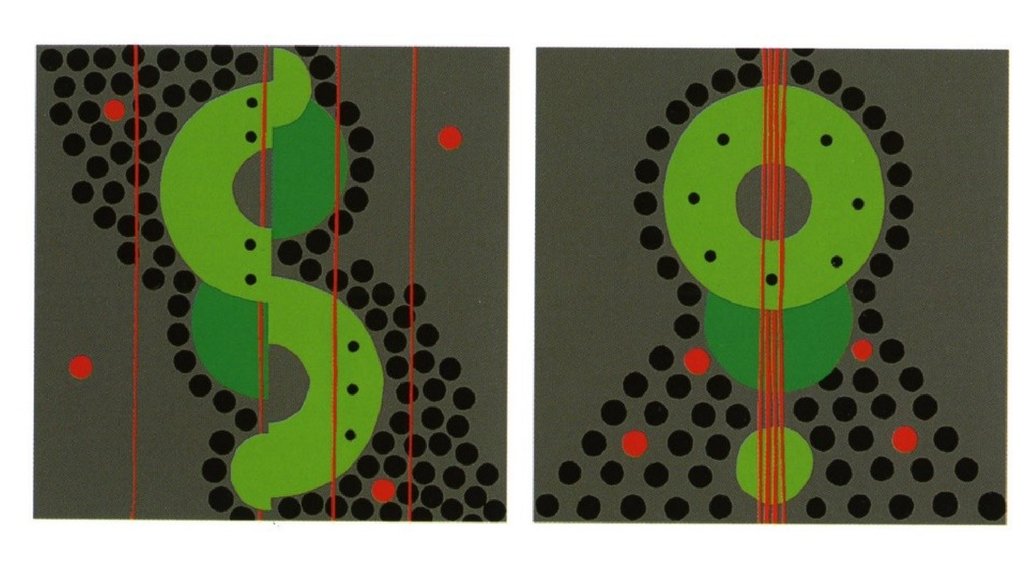
2. Асимметричное равновесие
Асимметричное равновесие достигается, когда объекты по разные стороны от центра имеют одинаковую визуальную массу.
Асимметричное равновесие более динамично и интересно. Оно вызывает ощущение современности, движения, жизни и энергии. Асимметричного равновесия сложнее достичь, потому что отношения между элементами более сложны, но, с другой стороны, оно оставляет больше простора для творчества.
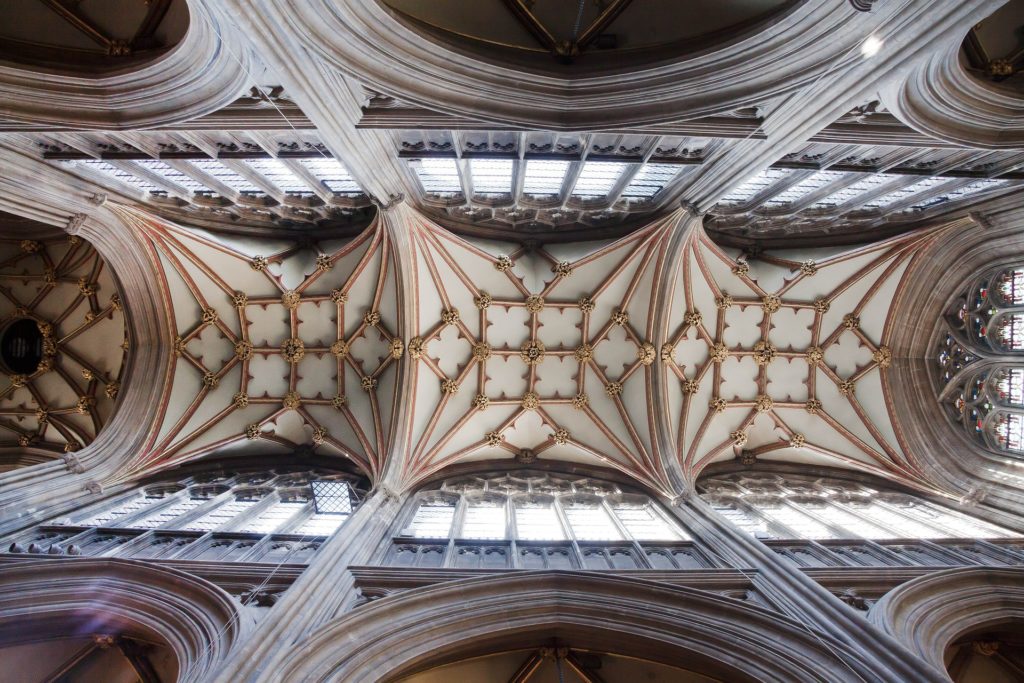
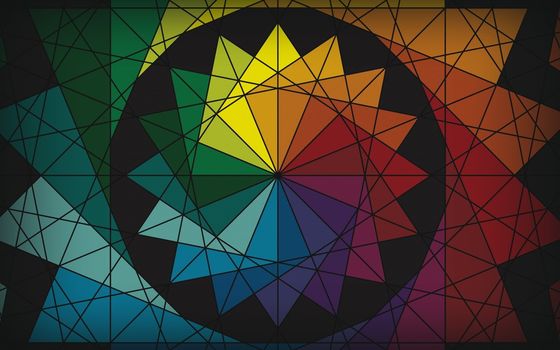
3. Радиальное равновесие
Радиальное равновесие достигается, когда элементы расходятся лучами из общего центра. Лучи солнца или круги на воде после того, как в нее упал камень — это примеры радиального равновесия. Удерживать фокальную точку (точка опоры) легко, поскольку она всегда в центре.
Лучи расходятся из центра и ведут к нему же, делая его самой заметной частью композиции.
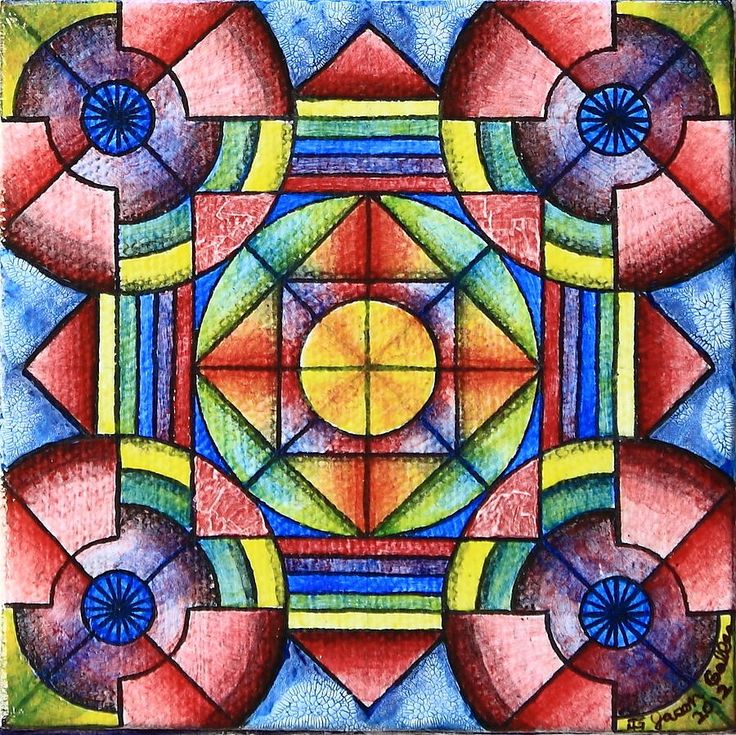
4. Мозаичное равновесие
Мозаичное равновесие (или кристаллографический баланс) — это сбалансированный хаос, как на картинах Джексона Поллока. У такой композиции нет выраженных фокальных точек, и все элементы одинаково важны. Отсутствие иерархии, на первый взгляд, создает визуальный шум, но, тем не менее, каким-то образом все элементы сочетаются и образуют единое целое.
- 5 правил оформления визуального контента: советы от издательства «МИФ»
Симметрия и асимметрия
И симметрия, и асимметрия может применяться в композиции вне зависимости от того, каков тип ее равновесия: вы можете использовать объекты симметричной формы для создания асимметричной композиции, и наоборот.
Симметрия, как правило, считается красивой и гармоничной. Впрочем, она также может показаться статичной и скучной. Асимметрия обычно представляется более интересной и динамичной, хотя и не всегда красивой.
Симметрия
Зеркальная симметрия (или двусторонняя симметрия) возникает, когда две половины композиции, расположенные по разные стороны от центральной оси, являются зеркальными отражениями друг друга. Скорее всего, услышав слово «симметрия», вы представляете себе именно это.
Скорее всего, услышав слово «симметрия», вы представляете себе именно это.
Направление и ориентация оси могут быть какими угодно, хотя зачастую она или вертикальная, или горизонтальная. Многие естественные формы, растущие или движущиеся параллельно поверхности земли, отличаются зеркальной симметрией. Ее примеры — крылья бабочки и человеческие лица.
Если две половины композиции отражают друг друга абсолютно точно, такая симметрия называется чистой. В большинстве случаев отражения не полностью идентичны, и половины немного отличаются друг от друга. Это неполная симметрия — в жизни она встречается гораздо чаще, чем чистая симметрия.
Круговая симметрия (или радиальная симметрия) возникает, когда объекты располагаются вокруг общего центра. Их количество и угол, под которым они расположены относительно центра, могут быть любыми — симметрия сохраняется, пока присутствует общий центр. Естественные формы, растущие или движущиеся перпендикулярно поверхности земли, отличаются круговой симметрией — например, лепестки подсолнуха. Чередование без отражения может быть использовано, чтобы продемонстрировать мотивацию, скорость или динамичное действие: представьте крутящиеся колеса движущегося автомобиля.
Чередование без отражения может быть использовано, чтобы продемонстрировать мотивацию, скорость или динамичное действие: представьте крутящиеся колеса движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда элементы повторяются через определенные промежутки. Пример такой симметрии — повторяющиеся планки забора. Трансляционная симметрия может возникнуть в любом направлении и на любом расстоянии, если направление совпадает. Естественные формы обретают такую симметрию через репродукцию. При помощи трансляционной симметрии вы можете создать ритм, движение, скорость или динамичное действие.
Бабочка — пример зеркальной симметрии, планки забора — трансляционной, подсолнух — круговой.
Симметричные формы чаще всего воспринимаются как фигуры на фоне. Визуальная масса симметричной фигуры будет больше, чем масса асимметричной фигуры подобного размера и формы. Симметрия создает баланс сама по себе, но она может оказаться слишком стабильной и слишком спокойной, неинтересной.
Асимметрия
У асимметричных форм нет такой сбалансированности, как у симметричных, но вы можете и асимметрично уравновесить всю композицию. Асимметрия часто встречается в естественных формах: вы правша или левша, ветки деревьев растут в разных направлениях, облака принимают случайные формы.
Асимметрия приводит к более сложным отношениям между элементами пространства и поэтому считается более интересной, чем симметрия, а значит — ее можно использовать, чтобы привлечь внимание.
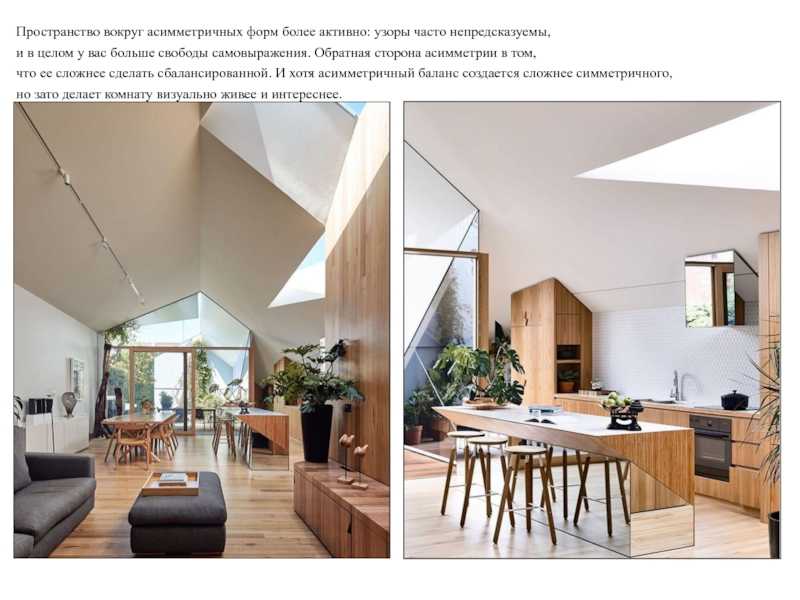
Пространство вокруг асимметричных форм более активно: узоры часто непредсказуемы, и в целом у вас больше свободы самовыражения. Обратная сторона асимметрии в том, что ее сложнее сделать сбалансированной.
Вы можете совмещать симметрию и асимметрию и добиваться хороших результатов — создавайте симметричное равновесие асимметричных форм и наоборот, разбивайте симметричную форму случайной меткой, чтобы сделать ее интереснее. Сталкивайте симметрию и асимметрию в композиции, чтобы ее элементы привлекали больше внимания.
- Привлеките внимание за счет дизайна, или Принцип 3W!
Принципы гештальт-психологии
Принципы дизайна не возникают из ничего: они следуют из психологии нашего восприятия визуальной среды. Многие принципы дизайна вырастают из принципов гештальт-психологии, а также основываются друг на друге.
Так, один из принципов гештальт-психологии касается именно симметрии и порядка и может применяться к композиционному равновесию. Впрочем, это едва ли не единственный принцип, применимый к нему.
Другие принципы гештальт-психологии, такие как фокальные точки и простота — складываются в визуальную массу, а фактор хорошего продолжения, фактор общей судьбы и параллелизм, задают визуальное направление. Симметричные формы чаще всего воспринимаются как фигуры на фоне.
- Визуальное восприятие и применение принципов гештальта в веб-дизайне
Примеры различных подходов к веб-дизайну
Настало время реальных примеров. Лендинги, представленные ниже, сгруппированы по четырем типам равновесия. Возможно, вы воспримите дизайн этих страниц по-другому, и это хорошо: критическое мышление важнее, чем безоговорочное принятие.
Лендинги, представленные ниже, сгруппированы по четырем типам равновесия. Возможно, вы воспримите дизайн этих страниц по-другому, и это хорошо: критическое мышление важнее, чем безоговорочное принятие.
Примеры симметричного равновесия
Дизайн сайта Helen & Hard симметричен. Страница «О нас» на скриншоте снизу и все остальные страницы этого сайта сбалансированы похожим образом:
Скриншот страницы «О нас» сайта Helen & Hard
Все элементы, находящиеся по разные стороны вертикальной оси, расположенной в центре страницы, зеркально отражают друг друга. Логотип, навигационная панель, круглые фотографии, заголовок, три колонки текста — центрированы.
Впрочем, симметрия не идеальна: например, колонки содержат разное количество текста. Кстати, обратите внимание на верх страницы. И логотип, и навигационная панель расположены по центру, но визуально они не кажутся центрированными. Возможно, логотип стоило центрировать по амперсанду или, по крайней мере, по области рядом с ним.
В трех текстовых ссылках меню, расположенных в правой части навигационной панели, больше букв, чем в ссылках левой части — кажется, что центр должен располагаться между About и People. Может быть, если расположить эти элементы в действительности не по центру, но так, чтобы визуально они казались центрированными, композиция в целом выглядела бы более сбалансированной.
Домашняя страница Tilde — еще один пример дизайна с симметричным равновесием. Как и на Helen & Hard, все располагается вокруг вертикальной оси, проходящей по центру страницы: навигация, текст, люди на фотографиях.
Скриншот домашней страницы Tilde
Как и в случае с Helen & Hard, симметрия не идеальна: во-первых, центрированные строчки текста не могут быть отражением фотографии снизу, а во-вторых, пара элементов выбивается из общего ряда — стрелка «Meet the Team» указывает вправо, и текст внизу страницы заканчивается еще одной стрелкой вправо. Обе стрелки являются призывами к действию и обе нарушают симметрию, привлекая к себе дополнительное внимание. Кроме того, по цвету обе стрелки контрастируют с фоном, что тоже притягивает взгляд.
Кроме того, по цвету обе стрелки контрастируют с фоном, что тоже притягивает взгляд.
- Баланс дизайна и контента: формула высокой конверсии лендинг пейдж
Примеры асимметричного равновесия
Домашняя страница Carrie Voldengen демонстрирует асимметричное равновесие вокруг доминирующей симметричной формы. Глядя на композицию в целом, можно увидеть несколько отдельных друг от друга форм:
Скриншот веб-сайта Carrie Voldengen
Большую часть страницы занимает прямоугольник, состоящий из решетки меньших прямоугольных изображений. Сама по себе решетка симметрична и по вертикальной, и по горизонтальной оси и выглядит очень прочной и стабильной — можно даже сказать, что она слишком сбалансирована и выглядит неподвижной.
Блок текста справа нарушает симметрию. Решетке противопоставлен текст и круглый логотип в левом верхнем углу страницы. Эти два элемента имеют примерно равную визуальную массу, воздействующую на решетку с разных сторон. Расстояние до воображаемой точки опоры примерно такое же, как и масса. Блок текста справа больше и темнее, но круглый голубой логотип добавляет веса своей области и даже совпадает с верхним левым углом решетки по цвету. Текст внизу решетки, кажется, свисает с нее, но он достаточно легкий, чтобы не нарушать композиционного равновесия.
Расстояние до воображаемой точки опоры примерно такое же, как и масса. Блок текста справа больше и темнее, но круглый голубой логотип добавляет веса своей области и даже совпадает с верхним левым углом решетки по цвету. Текст внизу решетки, кажется, свисает с нее, но он достаточно легкий, чтобы не нарушать композиционного равновесия.
Обратите внимание, что пустое пространство тоже кажется сбалансированным. Пустоты слева, сверху и снизу, а также справа под текстом — уравновешивают друг друга. В левой части страницы больше пустого пространства, чем справа, но в правой части есть дополнительное пространство вверху и внизу.
Изображения в шапке страницы Hirondelle USA сменяют друг друга. Скриншот, представленный ниже, был сделан специально для того, чтобы продемонстрировать асимметричное композиционное равновесие.
Скриншот Hirondelle USA
Колонна на фотографии смещена чуть вправо от центра и создает заметную вертикальную линию, поскольку мы знаем, что колонна — это очень тяжелый объект. Перила слева создают прочную связь с левым краем экрана и тоже представляются достаточно надежными.
Перила слева создают прочную связь с левым краем экрана и тоже представляются достаточно надежными.
Текст над перилами как будто опирается на них; к тому же, справа он визуально сбалансирован фотографией мальчика. Может показаться, что перила как бы свисают с колонны, нарушая баланс, но наличие мальчика и более темный фон за ним уравновешивают композицию, а светлый текст восстанавливает баланс в целом.
Золотистого цвета ссылки в левом верхнем и нижнем правом углу создают ощущение трансляционной симметрии, как и кнопка внизу страницы. Белый текст так же повторяется.
- Как навести порядок на целевой странице, или О важности пробелов
Примеры радиального равновесия
Домашняя страница Vlog.it демонстрирует радиальное равновесие, что заметно на скриншоте. Все, кроме объекта в правом верхнем углу, организовано вокруг центра, и три кольца изображений вращаются вокруг центрального круга.
Скриншот домашней страницы Vlog. it
it
Впрочем, на скриншоте не видно, как страница загружается: линия рисуется из нижнего левого угла экрана к его центру — и с этого момента все, что появляется на странице, вращается вокруг центра или расходится из него лучами, как круги по воде.
Маленький круг в правом верхнем углу добавляет трансляционной симметрии и асимметрии, повышая визуальный интерес к композиции.
На домашней странице Opera’s Shiny Demos нет кругов, но все текстовые ссылки расходятся из общего центра, и легко представить, как вся эта конструкция вращается вокруг одного из центральных квадратов или, может быть, одного из углов:
Скриншот домашней страницы Opera’s Shiny Demos
Название Shiny Demos в левом верхнем углу и логотип Opera в правом нижнем — уравновешивают друг друга и тоже как будто исходят из того же центра, что и текстовые ссылки.
Это хороший пример того, что для достижения радиального равновесия не обязательно использовать круги.
- Как цвет и дизайн влияют на показатели конверсии?
Примеры мозаичного равновесия
Вы можете подумать, что мозаичный баланс используется на сайтах реже всего, особенно после того, как в качестве примера были названы картины Джексона Поллока. Но мозаичное равновесие встречается гораздо чаще, чем кажется.
Яркий пример — домашняя страница Rabbit’s Tale. Разбросанные по экрану буквы определенно создают ощущение хаоса, но композиционное равновесие присутствует.
Скриншот домашней страницы Rabbit’s Tale
Почти равные по величине области цвета и пространства, расположенные с двух сторон, справа и слева — уравновешивают друг друга. Кролик в центре служит точкой опоры. Каждый элемент не привлекает внимания сам по себе.
Сложно разобраться, какие конкретные элементы уравновешивают друг друга, но в целом баланс присутствует. Может быть, визуальная масса правой стороны немного больше, но не настолько, чтобы нарушить равновесие.
Сайты с большим количеством контента, например, новостные порталы или сайты журналов, тоже демонстрируют мозаичное равновесие. Вот скриншот домашней страницы The Onion:
Скриншот домашней страницы The Onion
Здесь множество элементов, их расположение не симметрично, размер текстовых колонок не одинаков, и сложно понять, что уравновешивает что. Блоки содержат разное количество контента, и, следовательно, их размеры различаются. Объекты не располагаются вокруг какого-нибудь общего центра.
Блоки разных размеров и плотности создают некоторое ощущение беспорядка. Поскольку сайт обновляется каждый день, структура этого хаоса постоянно меняется. Но в целом равновесие сохраняется.
Можно посчитать этот пример мозаичного равновесия притянутым за уши, но многие сайты организуют свой контент подобным образом. Хотя, наверное, в основном беспорядок не спланирован специально.
- 10 примеров креативного дизайна визитных карточек
Заключение
Принципы дизайна во многом берут начало из гештальт-психологии и теории восприятия и опираются на то, как мы воспринимаем и интерпретируем окружающую визуальную среду. Например, одна из причин, по которым мы замечаем фокальные точки, заключается в том, что они контрастируют с элементами вокруг них.
Например, одна из причин, по которым мы замечаем фокальные точки, заключается в том, что они контрастируют с элементами вокруг них.
Тем не менее, принципы дизайна — это не жесткие правила, которым обязательно надо следовать, а скорее рекомендации. Так, не существует единого способа точно определить визуальную массу того или иного объекта. Вы не обязаны безоговорочно выполнять все описанные выше приемы, но неплохо бы их понимать, хотя бы для того, чтобы нарушать правила осознанно.
Высоких вам конверсий!
По материалам: smashingmagazine.com. image source dmcwa
11-11-2015
Симметрия в дизайне: концепции, советы и примеры
Симметрия создает баланс, а баланс в дизайне создает гармонию, порядок и эстетически приятные результаты. Он встречается повсюду в природе, и, вероятно, именно поэтому мы находим его таким красивым. Симметрия — один из фундаментальных принципов гештальтизма, теории человеческого поведения, которая предполагает, что наш разум естественным образом создает порядок и полноту в вещах, которые мы видим и с которыми сталкиваемся.
Однако симметрия может надоесть. Асимметрия — это нарушение симметрии, которое при эффективном использовании может сделать вещи более интересными. Мы также поговорим об асимметрии.
Как дизайнеры могут использовать симметрию в качестве инструмента? В этом руководстве мы рассмотрим симметрию как часть дизайна и рассмотрим основные понятия симметрии, некоторые методы симметрии, советы и рекомендации, а также обсудим несколько веб-сайтов, воплощающих симметрию.
Типы симметрии
Существует три типа симметрии: отражательная (двусторонняя), вращательная (радиальная) и поступательная симметрия. Каждый из них можно использовать в дизайне для создания сильных точек интереса и визуальной стабильности.
Симметрия отражения
Симметрия отражения также известна как билатеральная симметрия.
Это «зеркальный» эффект, или когда один объект отражается через плоскость, чтобы создать другой экземпляр самого себя. Самый распространенный тип отражения, о котором мы думаем, и наиболее распространенный, который мы видим в природе, — это горизонтальное отражение (бабочка, человеческое тело) с вертикальной центральной осью. Симметрия отражения может иметь любое направление: вертикальное, диагональное и любое промежуточное.
Симметрия отражения может иметь любое направление: вертикальное, диагональное и любое промежуточное.
Вращательная симметрия
Вращательная симметрия (или радиальная симметрия) — это когда объект вращается в определенном направлении вокруг точки.
Вращательная симметрия в природе встречается во всем, от лепестков цветка до вида медузы сверху. В искусстве и дизайне вращательная симметрия может использоваться для изображения движения или скорости. Даже в статической среде вращательная симметрия может передавать действие.
Трансляционная симметрия
Трансляционная симметрия — это когда объект перемещается в другое положение при сохранении его общей или точной ориентации.
В приведенном ниже примере мы перемещали один объект несколько раз через равные промежутки времени. Эти интервалы не обязательно должны быть равными, чтобы поддерживать трансляционную симметрию; они просто должны быть пропорциональны. Трансляционная симметрия может использоваться для создания шаблонов, например, в случае мозаичного фона веб-сайта и повторяющихся элементов дизайна.
Его также можно использовать стратегически и более глубоко, чтобы создать ощущение движения и скорости, как и вращательную симметрию.
Асимметрия
Асимметрия — это отсутствие симметрии. Асимметрия также может представлять собой объект, который нарушает предопределенный образец симметрии или дисбаланс элементов дизайна. Асимметрию можно использовать как инструмент дизайна для создания точек интереса и организации визуальной иерархии в группе похожих элементов.
Создает беспорядок, который может привлечь внимание к определенным элементам дизайна посредством различия. В природе мы можем видеть асимметрию в ветвях деревьев, в облаках и в мехе животных. Мы можем найти асимметрию привлекательной из-за ее способности привносить визуальную сложность и вариации в упорядоченный дизайн.
Асимметрия и симметрия
Асимметричный объект визуально тяжелее симметричного. Поэтому симметрия отлично подходит для шаблонов, фона, общего макета, контента и всего остального, что должно быть визуально пассивным. Асимметрия эффективно привлекает внимание и разрушает монотонность.
Асимметрия эффективно привлекает внимание и разрушает монотонность.
Симметрия/асимметрия Советы и рекомендации по проектированию
При работе с симметрией (или асимметрией) в дизайне следует помнить о нескольких рекомендациях.
Стратегическое использование симметрии
Стратегическое использование симметрии (и ее отсутствия) является мощным инструментом проектирования. Дизайны, которые нуждаются в большей стабильности, сильной организационной структуре и классическом и доверительном сообщении, как правило, используют больше симметрии в дизайне. Для дизайнов, склонных к риску, обеспечение асимметрии может усилить сообщение.
Вы можете использовать асимметрию, чтобы подчеркнуть упорядоченный скучный дизайн.
Трансляционная симметрия хороша для структуры макета
Сохранение фрагментов контента примерно одинакового размера и их размещение на веб-странице или в печатной части — отличный способ сохранить симметрию, сохраняя при этом достаточно места для всего основного текста и изображений. Например, многие системы компоновки сетки (например, система сетки 960) демонстрируют трансляционную симметрию в том, как они разбивают ширину столбцов для сохранения баланса и пропорций.
Например, многие системы компоновки сетки (например, система сетки 960) демонстрируют трансляционную симметрию в том, как они разбивают ширину столбцов для сохранения баланса и пропорций.
Использование вращательной симметрии для передачи движения и действия
Вращательная симметрия может имитировать движение даже в плоской и статической среде.
Он также может указывать на прогресс или движение вперед.
Используйте асимметрию для привлечения внимания
Асимметрия может сделать дизайн более интересным в целом, но она служит еще одной основной цели: привлечь внимание и создать визуальную иерархию. Иногда дизайн может быть намеренно выведен из равновесия, чтобы направить взгляд зрителя на определенную область.
Следуй своему внутреннему чутью
Симметрия естественна. Если вы знакомы с принципами гештальта, то вы, несомненно, уже знаете, что наш мозг устроен так, чтобы создавать симметрию и баланс в вещах, с которыми мы сталкиваемся. Наши тела обладают естественной симметрией.
Наши тела обладают естественной симметрией.
Симметрия существует в природе и окружает нас повсюду. Если что-то выглядит и ощущается неуравновешенным, вероятно, так оно и есть.
Симметрия в веб-дизайне: примеры
Ниже вы найдете 15 примеров использования симметрии и асимметрии в дизайне. Используя симметрию, мы можем видеть, как каждый дизайн отображает определенное сообщение: те дизайны, которые имеют больше симметрии, более успокаивающие и организованные, в то время как те, у которых больше асимметрии, имеют тенденцию быть более нетрадиционными и органичными.
IWC На веб-сайте IWC мы видим как трансляционную, так и отражательную симметрию. Многие элементы и блоки контента центрированы и равномерно пропорциональны с обеих сторон, чтобы создать симметрию отражения, и мы можем видеть, как разделы контента сохраняют одинаковый размер, а затем перемещаются по странице. Благодаря использованию этих двух форм симметрии во всем дизайне этот веб-сайт имеет очень стабильный и профессиональный вид.
Регенератор Регенератор — отличный пример отражающей симметрии в веб-дизайне. Все, от логотипа до центральной части (изображение робота), отражается горизонтально. Это довольно простое решение создает великолепный дизайн.
Бобовый стебель По большей части этот дизайн остается центрированным и создает горизонтально симметричный вид. Хотя образы не являются точным отражением, общий баланс дизайна является. Мы также видим, что элементы контента, расположенные вверху и внизу макета, сдвинуты (переведены) горизонтально по странице для большей симметрии.
Pointless Corp Pointless Corp имеет очень асимметричный дизайн, что делает его творческим, причудливым и визуально привлекательным (хотя симметрия также используется, чтобы сохранить целостность дизайна). Обратите внимание, как повторяются некоторые формы и направленный поток (проявление трансляционной симметрии). Идеалисты Мы можем видеть как трансляционную симметрию между формой и размером блоков контента, так и отражательную симметрию от основных элементов, центрированных и равномерно распределенных по вертикальной плоскости в этом веб-дизайне.
Этот дизайн, однако, делает немного больше, добавляя интереса переливающимся элементам, таким как логотип и изображения. Обратите внимание, что хотя эти два элемента дизайна (и еще несколько по всему сайту) добавляют визуальный интерес, они все же уравновешивают друг друга, чтобы поддерживать симметрию в дизайне. Логотип слева темнее и перекрывает друг друга, но его уравновешивает более сложное и яркое изображение справа от слогана.
Typographisme Этот веб-дизайн использует отражательную симметрию. Основное содержимое равномерно центрировано и будет совпадать с обеих сторон, если его сложить пополам. Однако мы также можем видеть, что есть много асимметричных элементов, которые используются для создания визуальной иерархии и различия в определенных областях дизайна.
Оранжевый штамп «TG», например, служит для акцентирования монотонной симметрии. Coda Automotive Coda Automotive — это сайт с большим количеством контента, а это означает, что баланс и организация необходимы для удобства использования сайта.%20%D0%AD%D0%BA%D0%BB%D0%B5%D0%BA%D1%82%D0%B8%D0%BA%D0%B0.%20%D0%98%D0%BD%D1%82%D0%B5%D1%80%D1%8C%D0%B5%D1%80%20%D0%B2%20%D1%81%D1%82%D0%B8%D0%BB%D0%B5%20%D1%8D%D0%BA%D0%BB%D0%B5%D0%BA%D1%82%D0%B8%D0%BA%D0%B0.jpg) В этом дизайне мы можем наблюдать много трансляционной симметрии, где форма блока одинакового размера повторяется в разных местах.
В этом дизайне мы можем наблюдать много трансляционной симметрии, где форма блока одинакового размера повторяется в разных местах.
Для интереса — и, вероятно, также из-за практических целей компоновки, связанных с содержанием — формы квадратов также различаются по размеру, но все же сохраняют визуальный баланс с обеих сторон, смешивая размер с сложностью, цветом и плотностью. Джессика Аллен Это веб-портфолио, вероятно, имеет самый асимметричный дизайн в этой витрине. Есть несколько областей трансляционной симметрии, и логотип обеспечивает идеальную симметрию отражения, но, кроме этого, не более того.
Как видите, асимметрия одинаково эффективна как инструмент дизайна. Посланники жизни И здесь мы снова видим много трансляционной симметрии в контенте, начиная с размера блоков контента и заканчивая дополнительными изображениями, окружающими эти блоки. В логотипе, а также на изображении непосредственно под ним присутствует некоторая симметрия отражения.
Что делает этот дизайн интересным, так это резкая асимметрия на основных фотографиях под «процессным» контентом, помогающая привлечь внимание к избранной истории сайта. QTRLY Фон и главное меню навигации QTRLY абстрактны. Тем не менее, основные рекомендуемые фрагменты контента представляют собой повторяющиеся блоки, переведенные по горизонтали и вертикали для баланса и структурной целостности.
QTRLY Фон и главное меню навигации QTRLY абстрактны. Тем не менее, основные рекомендуемые фрагменты контента представляют собой повторяющиеся блоки, переведенные по горизонтали и вертикали для баланса и структурной целостности.
Элегантные чайки Веб-сайт Элегантные чайки имеет симметричный дизайн. Логотип, слоган и навигация расположены по центру, как и многие другие элементы заголовка. Перечисленный раздел услуг в нижней части макета также отображает трансляционную симметрию.
Темное небо Этот веб-дизайн чистый и простой, но включает в себя сетку, поддерживающую поступательную и отражающую симметрию. Там, где с одной стороны изображение книги, с противоположной стороны есть другое. Polecat Polecat обладает вращательной симметрией, используемой в веб-дизайне.
Существует общее использование вращательной симметрии в верхней части списка функций, а также более конкретное использование внизу в разделе «Наша команда». Помимо этого, на заднем плане происходит асимметрия, в то время как основные элементы контента сохраняют баланс. Это отличная смесь использования визуального интереса, созданного асимметрией, с балансом, пропорциями и организацией, созданными со стратегической симметрией.
Это отличная смесь использования визуального интереса, созданного асимметрией, с балансом, пропорциями и организацией, созданными со стратегической симметрией.
SVN 2 FTP Общая компоновка и образы всего этого дизайна характеризуются симметрией отражения, но каждый элемент в отдельности обладает уникальностью и отсутствием симметрии. Например, изображение двух персонажей, поддерживающих изображение Земли, относительно симметрично, но имеет детали, которые не позволяют идеально совместить его. Это создает достаточный баланс и стабильность, в то же время сохраняя уникальность и креативность.
Forever Heavy Forever Heavy — это еще один преимущественно центрированный дизайн, компоненты которого более или менее центрированы и отражаются горизонтально. Однако обратите внимание, как асимметричные элементы используются, чтобы подчеркнуть общую симметрию макета.
Резюме
Симметрия (или ее отсутствие) может быть очень сильным инструментом в дизайн-проектах. Он может создавать или поддерживать баланс, спокойствие и стабильность.
Он может сообщать о честности, профессионализме и солидарности. Асимметрия, с другой стороны, может развить сильные стороны интереса, уникальности и характера. Использование симметрии и асимметрии в их различных формах может многое сделать для наших дизайнов.
Ресурсы и дополнительные материалы по Symmetry
- Сбалансирован ли ваш веб-дизайн?
- Симметрия и асимметрия в веб-дизайне
- Красный весит больше синего?
- Трактат об эстетике симметрии
- Инструменты и ресурсы для создания симметричных узоров, рисунков и дизайна
Похожие материалы
- Редукционизм в веб-дизайне
- Создание пользовательского интерфейса, говорящего на языке ваших пользователей
- Минимализм в веб-дизайне: руководство
Композиционный, симметричный и асимметричный баланс — Smashing Magazine
- 18 минут чтения
- Вдохновение,
Дизайн,
Креативность,
Принципы дизайна,
Графический дизайн.
 Когда не…
Больше о
Стивен Брэдли ↬ Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично. Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Когда не…
Больше о
Стивен Брэдли ↬ Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично. Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично. В то время как некоторые из его элементов могут быть фокусами и привлекать ваше внимание, ни одна область композиции не привлекает ваше внимание настолько, чтобы вы не могли видеть другие области.
Балансировка композиции включает в себя расположение положительных элементов и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое.
 Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.Несбалансированный состав может привести к напряженности. Когда дизайн несбалансирован, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть правильным для сообщения, которое вы пытаетесь передать, но обычно вам нужны сбалансированные композиции.
Примечание : Это седьмой и последний пост в серии о принципах проектирования. Вы можете найти первые шесть постов здесь:
- Принципы дизайна: визуальное восприятие и принципы гештальта
- Принципы дизайна: пространство и отношения фигуры и фона
- Принципы дизайна: соединение и разделение
- Принципы дизайна: визуальный вес и Визуальное направление
- Принципы дизайна: доминирование, фокусы и иерархия
- Принципы дизайна: композиционное течение и ритм
Счастье — это не интенсивность, а баланс, порядок, ритм и гармония.
 – Томас Мертон
– Томас МертонФизический и визуальный баланс
Равновесие легко понять в физическом мире, потому что мы испытываем его все время. Когда что-то неуравновешенное, оно имеет тенденцию падать. Вы, вероятно, когда-нибудь в своей жизни были на качелях или качелях — вы с одной стороны, а друг — с другой.
Предполагая, что вы оба были примерно одного роста, вы могли легко балансировать на качелях. Следующее изображение кажется сбалансированным: два человека одинакового роста находятся на одинаковом расстоянии от точки опоры, на которой балансируют качели.
Симметрично сбалансированные качели.Человек слева заставляет качели вращаться против часовой стрелки, а человек справа заставляет их вращаться по часовой стрелке на одинаковую величину. Сила каждого человека действует в разном направлении, и их сумма равна нулю.
Но если бы один из людей был намного крупнее, баланс был бы нарушен.
Неуравновешенные качели.Это изображение кажется неправильным, потому что мы знаем, что человек слева недостаточно велик, чтобы уравновесить человека справа.
 Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.
Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.Однако, если бы более крупный человек скользнул к центру, качели снова уравновесились бы.
Асимметрично сбалансированные качели.Здесь сила более крупного человека уменьшается, поскольку он находится ближе к точке опоры, на которой балансируют качели. Я надеюсь, что вы уже катались на качелях или, по крайней мере, наблюдали, как другие играют на них, и у вас есть довольно хорошее представление о том, что происходит.
Визуальный баланс аналогичен. Физический вес заменяется визуальным весом. Направление, в котором действует физический вес, заменяется визуальным направлением.
Напоминаем, что ниже приведены определения визуального веса и визуального направления, хотя я отсылаю вас к четвертому посту этой серии за более подробной информацией.
- визуальный вес . Это воспринимаемый вес визуального элемента. Это мера того, насколько что-либо на странице привлекает внимание зрителя.

- визуальное направление . Это воспринимаемое направление визуальной силы. Это направление, в котором, по нашему мнению, должен двигаться элемент, если бы ему дали возможность двигаться в соответствии с действующими на него силами.
Вы не используете инструменты для измерения сил. Вы не используете формулы, чтобы вычислить, все ли в равновесии. Скорее, вы используете свой глаз, чтобы определить, сбалансирована ли композиция.
Еще после прыжка! Продолжить чтение ниже ↓
Почему важен визуальный баланс
Как и в физическом мире, визуальный баланс — это хорошо. Это желательно само по себе. Несбалансированная композиция может показаться зрителю некомфортной. Посмотрите на второе из трех изображений качелей — оно выглядит неправильно, потому что мы можем сказать, что качели не должны быть в равновесии.
Визуальный вес — это мера визуального интереса к элементу или области дизайна. Когда композиция визуально сбалансирована, каждая ее часть представляет определенный интерес.
 Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.
Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.Без визуального баланса зрители могут не увидеть все области дизайна. Они, вероятно, не будут проводить время в областях с меньшим визуальным весом или интересом. Любая информация в этих областях может легко остаться незамеченной.
Вы должны сбалансировать дизайн визуально, потому что хотите сбалансировать точки интереса в своей композиции, чтобы зрители проводили время со всей информацией, которую вы хотите передать.
Четыре типа баланса
Существует несколько способов сбалансировать композицию. На изображениях в предыдущем разделе показаны два из них. Первое изображение — пример симметричного баланса, а второе — пример асимметричного баланса. Два других типа баланса — радиальный и мозаичный.
Симметричный баланс.Симметричный баланс возникает, когда равные веса находятся на равных сторонах композиции, сбалансированной вокруг точки опоры или оси в центре.
 Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.
Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.Недостатком симметричного баланса является то, что он статичен и иногда кажется скучным. Поскольку половина композиции отражает другую половину, по крайней мере половина композиции будет довольно предсказуемой.
Асимметричный баланс.Асимметричный баланс возникает из-за неодинакового визуального веса с каждой стороны композиции. Одна сторона композиции может содержать доминирующий элемент, который может быть уравновешен парой или более меньшими фокусами на другой стороне. Один визуально тяжелый элемент с одной стороны может быть уравновешен несколькими более легкими элементами с другой.
Асимметричный баланс более динамичен и интересен. Он вызывает чувства модернизма, движения, энергии и жизненной силы. Асимметричный баланс предлагает больше визуального разнообразия, хотя его может быть труднее достичь, поскольку отношения между элементами более сложны.

Радиальный баланс.Радиальный баланс возникает, когда элементы исходят из общего центра. Лучи солнечного света и рябь в пруду после того, как в него брошен камень, — примеры радиального баланса. Поддерживать фокус (точку опоры) легко, потому что это всегда центр.
Поскольку все исходит из общего центра, все ведет к этому центру, что делает его сильной точкой притяжения.
Мозаичные весы.Мозаичное равновесие (или кристаллографическое равновесие) получается из уравновешенного хаоса. Вспомните картины Джексона Поллака. Композиции не хватает четких фокусных точек, и элементы имеют единый акцент. Отсутствие иерархии на первый взгляд приводит к визуальному шуму. Тем не менее, как-то все это работает вместе.
Симметрия и асимметрия
Как симметрия, так и асимметрия могут использоваться на протяжении всей композиции независимо от конечного баланса, но в то же время внося свой вклад в него. Вы можете иметь симметричные формы в асимметрично сбалансированной композиции и наоборот.

Симметрия обычно считается красивой и гармоничной; однако его также можно рассматривать как статичный и скучный. Асимметрия имеет тенденцию быть более интересной и динамичной, несмотря на то, что она не считается красивой по своей природе.
Симметрия
Существует три основных типа симметрии.
Симметрия отражения (или двусторонняя симметрия) возникает, когда все зеркально отражается вокруг центральной оси. Вероятно, это первое, о чем вы думаете, когда слышите слово «симметрия». Ось может иметь любое направление или ориентацию, хотя часто она бывает вертикальной или горизонтальной.
Все на одной стороне оси зеркально отражается на другой стороне. Естественные формы, которые растут или перемещаются по земной поверхности, приобретают отражательную симметрию. Например, человеческое лицо и бабочка.
Когда отражение является идеальным зеркальным отражением, говорят, что симметрия чистая. В большинстве случаев это не будет идеально, и каждая сторона будет иметь небольшие вариации.
 Это почти симметрия, и она встречается чаще, чем чистая симметрия.
Это почти симметрия, и она встречается чаще, чем чистая симметрия.Симметрия может иметь место даже по нескольким осям одновременно. Например, левая и правая половина композиции могут зеркально отражать друг друга, а верхняя и нижняя также отражать друг друга. Снежинки демонстрируют симметрию отражения более чем по двум осям.
Вращательная симметрия (или радиальная симметрия) возникает, когда все вращается вокруг общего центра. Это может произойти под любым углом или частотой, если есть общий центр. Природные формы, растущие или движущиеся перпендикулярно земной поверхности, приобретают вращательную симметрию. Например, лепестки подсолнуха. Вращение без отражения можно использовать для демонстрации движения, скорости или динамического действия. Подумайте о вращающихся колесах движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда элементы повторяются в разных местах пространства.
 Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Бабочка является примером отражательной симметрии, столбы забора демонстрируют трансляционную симметрию, а подсолнух является примером радиальной симметрии.Симметричные формы обычно воспринимаются как фигура, а не как фон. Симметричная форма будет иметь больший вес, чем асимметричная форма аналогичного размера и формы.
Симметричные формы передают баланс сами по себе, но они могут казаться слишком стабильными и сбалансированными, что приводит к отсутствию интереса. Симметричные формы также ведут к пассивному пространству, потому что отрицательное пространство одинаково вокруг формы.
Асимметрия
Асимметричным формам не хватает баланса симметричных форм, хотя вы можете асимметрично сбалансировать всю композицию.
 Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.
Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.Асимметрия создает более сложные отношения между элементами, поэтому она более интересна, чем симметрия. Поскольку это более интересно, асимметрию можно использовать для привлечения внимания.
Пространство вокруг асимметричных форм более активное. Создаются непредсказуемые узоры, и в целом у вас больше свободы самовыражения с асимметрией, чем с симметрией. Компромисс в том, что этого труднее достичь.
Точно так же, как сходство и контраст работают вместе, вы можете комбинировать симметрию и асимметрию для получения хорошего эффекта. Уравновешивайте симметричные формы асимметричным образом или уравновешивайте асимметричные формы симметрично. Разбейте симметричные формы случайным знаком, чтобы добавить интереса. Контрастируйте симметрию и асимметрию в композиции, чтобы элементы привлекали больше внимания.

Гештальт-принципы
На протяжении всей этой серии статей я пытался показать, сколько принципов дизайна вытекает из гештальт-принципов. Я также надеюсь, что в процессе изучения вы увидели, как разные принципы дизайна строятся друг на друге.
Один из принципов гештальта конкретно касается симметрии и порядка и, безусловно, применим к композиционному балансу. Однако это далеко не единственный применимый принцип.
Простота симметричных форм предсказывается Законом Прегнанца. Принципы гештальта, такие как фокусы и сходство, способствуют визуальному весу. Такие принципы, как продолжение, общая судьба и параллелизм, придают визуальное направление. Я также упомянул, что симметричные формы чаще воспринимаются как фигуры, а не как фон.
Я надеюсь, что идея о том, что принципы гештальта ведут ко многим принципам дизайна, которыми мы руководствуемся, стала понятнее по мере прочтения этой серии статей. Принципы проектирования, которым мы следуем, не возникли из воздуха; они возникли из психологии того, как мы воспринимаем нашу визуальную среду.

Примеры
Пришло время скриншотов. У меня есть еще несколько веб-сайтов, чем обычно для этой последней статьи в серии, и я сгруппировал их в соответствии с четырьмя типами баланса.
Как я неоднократно повторял на протяжении всей серии, нижеизложенное является моим мнением. Вот как я вижу баланс в этих проектах. Вы можете видеть это по-другому, и это нормально. Критическое осмысление дизайна важнее, чем наше согласие с тем, что мы думаем.
Примеры симметричного баланса
Дизайн всего веб-сайта Helen & Hard симметрично сбалансирован. Скриншот здесь со страницы «О нас», но другие страницы сайта сбалансированы аналогичным образом.
Скриншот страницы «О компании» Helen & Hard. (Просмотреть увеличенную версию)Все отражается вокруг вертикальной оси по центру страницы. Логотип расположен по центру, панель навигации по центру, круглые изображения по центру, заголовок по центру и три столбца текста по центру.
Баланс не идеально симметричен.
 Столбцы имеют разное количество текста, например.
Столбцы имеют разное количество текста, например.Однако обратите внимание на верхнюю часть страницы. И логотип, и панель навигации центрированы, но визуально они не центрированы. Мой глаз хочет, чтобы логотип располагался по центру амперсанда или, по крайней мере, ближе к нему. Три пункта меню в правой части панели навигации имеют больше букв, чем слева. Мой глаз хочет, чтобы они были одинаковыми, и хочет, чтобы центр находился между ссылками «О программе» и «Люди».
Я думаю, что перемещение этих двух элементов из центра, чтобы они выглядели так, будто они визуально центрированы, немного уравновесит композицию.
Домашняя страница Tilde — еще один симметрично сбалансированный дизайн. Как и в Helen & Hard, здесь все вращается вокруг вертикальной оси, проходящей по центру страницы: навигация, текст, люди на изображении. Это так же, как вы прокручиваете страницу вниз.
Скриншот домашней страницы Тильды. (Просмотреть увеличенную версию)Как и в случае с Helen & Hard, симметрия не является чистой.
 Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, несколько элементов отключены: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.
Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, несколько элементов отключены: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.Оба являются призывами к действию и оба нарушают симметрию, привлекая к себе дополнительное внимание. Обратите внимание, как цвета обеих стрелок контрастируют с их фоном, что еще больше увеличивает привлекательность этих элементов.
Примеры асимметричного баланса
Домашняя страница портфолио Кэрри Волденген демонстрирует общий асимметричный баланс вокруг доминирующей симметричной формы. Глядя на общую композицию, я вижу несколько отдельных форм.
Скриншот сайта Кэрри Волденген. (Просмотреть увеличенную версию)Масса страницы представляет собой большой прямоугольник, состоящий из сетки меньших прямоугольных изображений. Сама по себе эта сетка симметрична как по вертикальной, так и по горизонтальной осям. Он чувствует себя очень сильным и стабильным.
 Сам по себе он очень сбалансирован и, похоже, никуда не денется.
Сам по себе он очень сбалансирован и, похоже, никуда не денется.Справа блок текста опускается на фигуру. Это уравновешивается текстом и круглым логотипом в левом верхнем углу. Оба обеспечивают относительно равное количество визуальной нагрузки, действующей на сетку в противоположных направлениях.
Расстояние до воображаемой точки опоры примерно равно весу. Текст справа в целом крупнее и темнее, но синий круглый логотип придает больший вес его общей площади. Круг даже соединяется с верхним левым углом сетки через один цвет.
Кажется, что текст под сеткой свисает с нее, и сам по себе он достаточно легкий, чтобы не нарушать баланс композиции.
Обратите внимание, что пространство кажется сбалансированным. Области внизу слева, вверху справа и внизу справа, включая немного правого нижнего угла, уравновешивают друг друга. Область слева больше, чем область справа, но справа есть дополнительное пространство сверху и снизу.
Изображения в верхней части домашней страницы Hirondelle USA чередуются.
Скриншот Hirondelle USA. (Просмотреть увеличенную версию) Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.
Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.Колонна на изображении немного смещена от центра и закрепляет композицию сильной вертикальной линией — этот объект, как мы знаем, имеет большой вес. Перила слева обеспечивают прочное соединение с левым краем экрана. Он тоже чувствует себя закрепленным. Трудно представить, чтобы какой-либо элемент дизайна на странице выходил из равновесия.
Текст над перилами ощущается поддерживаемыми перилами; однако это также визуально уравновешивается изображением мальчика справа. Вы можете рассматривать перила как свисающие с левой стороны шеста, выдергивая его из равновесия, но я думаю, что внутренний интерес мальчика, а также более темные оттенки на заднем плане уравновешивают как перила, так и текст на столбе. влево и держать вещи в равновесии.
Создается ощущение симметрии перевода, поскольку золотые строки текста повторяются в верхнем левом и нижнем правом углу изображения, а также в кнопке внизу страницы.
 Белый текст также повторяется.
Белый текст также повторяется.Примеры радиального баланса
На главной странице Vlog.it показан радиальный баланс, надеюсь, это ясно из скриншота. За исключением формы в правом верхнем углу, все вращается вокруг центра страницы, так как три кольца изображений вращаются вокруг центрального круга.
Скриншот сайта Vlog.it. (Просмотреть увеличенную версию)На скриншоте не видно, как загружается страница. Линия проводится от нижнего левого угла к центру страницы. С этого момента почти все, что появляется на странице, вращается вокруг центра или расходится от него, как рябь в пруду.
Меньший круг в правом верхнем углу добавляет немного трансляционной симметрии и некоторой асимметрии, увеличивая визуальный интерес к композиции.
Опера
Скриншот блестящих демонстраций Opera. (Посмотреть увеличенную версию)Домашняя страница Shiny Demosне круглая, но все текстовые ссылки, кажется, исходят из общего или почти общего центра. Легко представить, что вся фигура вращается вокруг одного из квадратов в середине или, может быть, одного из углов, где встречаются четыре квадрата.
Заголовок Shiny Demos в левом верхнем углу и логотип Opera в правом нижнем углу уравновешивают друг друга и также исходят из того же центра, что и текстовые ссылки.
Это хороший пример того, как радиальный баланс не обязательно требует использования кругов.
Примеры мозаичного баланса
Можно ожидать, что мозаичный баланс будет наименее популярным в Интернете, особенно после того, как я предложил картины Джексона Поллака в качестве примера мозаичного баланса. В сети гораздо больше примеров, чем вы можете себе представить.
Домашняя страница Rabbit’s Tale была хорошим примером. Конечно, было ощущение случайности и хаотичности с разбросанными повсюду буквами, но баланс в композиции работает.
Скриншот Кроличьей сказки. (Просмотреть увеличенную версию)С обеих сторон (справа и слева) есть почти равные области цвета и пространства, чтобы сбалансировать друг друга. Кролик посередине даже служит точкой опоры.
 Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.
Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.Я не собираюсь выяснять, какие элементы уравновешивают друг друга, по одному элементу за раз, но, надеюсь, вы согласитесь, что существует общий баланс. Во всяком случае, хаос сильнее справа, но не настолько, чтобы нарушить баланс.
Веб-сайты с большим объемом контента, такие как новостные и журнальные веб-сайты, также демонстрируют мозаичный баланс. Вы можете узнать домашнюю страницу The Onion. На скриншоте я удалил фоновое изображение за верхней частью страницы.
Скриншот The Onion. (Просмотреть увеличенную версию)Есть на что посмотреть. Планировка не симметричная. Столбцы не равны по размеру. Трудно определить, что чему противостоит. Блоки контента имеют разное количество контента внутри и, соответственно, разные размеры. Ничто не исходит из общего центра.
Блоки разного размера немного хаотичны и хаотичны, некоторые плотнее других.
 Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.
Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.Возможно, будет преувеличением сказать, что это мозаичный баланс, но опять же, я бы сказал, что это так, и что многие веб-сайты демонстрируют такой хаотический баланс, хотя что-то подсказывает мне, что большая часть хаоса, который мы видим в Интернете, не была запланирована.
Резюме
Потребовалось время, чтобы добраться сюда, но на этом мы завершаем нашу серию статей о принципах проектирования. Надеюсь, вам понравилось, вы узнали что-то новое или нашли в этой серии хороший обзор фундаментальных принципов дизайна.
Как вы можете догадаться, я думаю, что основы очень важны. Я начал эту серию, чтобы показать, как все эти принципы возникают из человеческого восприятия и теории гештальта. Я их не выдумывал. Принципы основаны на том, как мы все воспринимаем и интерпретируем нашу визуальную среду.
Например, одна из причин, по которой мы замечаем фокальные точки, заключается в том, что они контрастируют с окружающими их элементами.

 Когда не…
Больше о
Стивен Брэдли ↬ Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично. Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Когда не…
Больше о
Стивен Брэдли ↬ Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично. Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой. – Томас Мертон
– Томас Мертон Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.
Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.
 Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.
Визуальный интерес сбалансирован, что удерживает зрителей от дизайна. Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.
Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.

 Это почти симметрия, и она встречается чаще, чем чистая симметрия.
Это почти симметрия, и она встречается чаще, чем чистая симметрия. Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.
Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.

 Столбцы имеют разное количество текста, например.
Столбцы имеют разное количество текста, например. Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, несколько элементов отключены: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.
Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, несколько элементов отключены: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо. Сам по себе он очень сбалансирован и, похоже, никуда не денется.
Сам по себе он очень сбалансирован и, похоже, никуда не денется. Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.
Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы. Белый текст также повторяется.
Белый текст также повторяется.
 Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.
Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности. Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.
Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.