Как использовать симметрию и асимметрию в дизайне лендингов
Успешные графические дизайнеры знают, что искусство визуального баланса — это ключ к эффективной коммуникации. Когда ваши лендинги станет отличать сбалансированность — это касается как симметричного, так и асимметричного дизайна, — они достигнут большей гармонии, и вашей аудитории не нужно будет тратить много энергии, чтобы извлечь из них информацию.
Понимать симметрию и асимметрию несложно, но реализовать эти принципы поначалу может быть трудно. Чтобы вам стало все кристально ясно, рассмотрим несколько показательных примеров.
Содержание статьи
Что такое визуальный баланс? И что такое симметрия?
Симметричный баланс
Асимметричный баланс
Радиальный баланс
Мозаичный баланс
Различные типы симметрии и асимметрии
Зеркальная симметрия
Трансляционная симметрия
Скользящая зеркальная симметрия
Асимметрия
Понимание баланса для создания лучших проектов
Что такое визуальный баланс? И что такое симметрия?
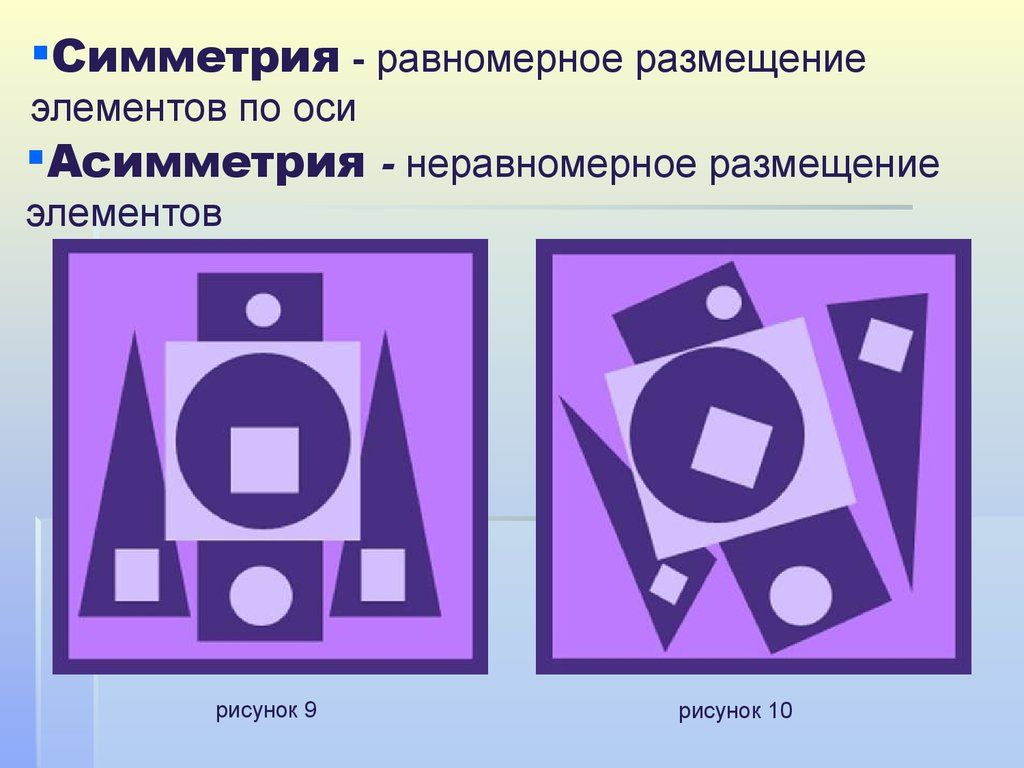
Симметрия и баланс связаны между собой.
- Симметрия — это визуальное качество, при котором части изображения повторяются по оси, в определенном направлении или вокруг центра.
- Асимметрия, с другой стороны, относится ко всему, что не является симметричным.
- Баланс — это визуальный принцип, помогающий дизайну выглядеть одинаково взвешенным по всей композиции.
Баланс измеряет визуальный вес композиции, в свою очередь влияющий на то, насколько каждый элемент привлекает внимание вашей аудитории.
Симметричный баланс
Симметричный баланс возникает, когда ваша композиция имеет одинаковый визуальный вес на каждой стороне оси. Представьте себе идеальные зеркальные изображения, смотрящие друг на друга относительно центральной оси.
Симметричный логотип от StarbucksПример симметрии на лендинге
Этот тип баланса способствуют изящности и простоте. На него приятно смотреть, но есть минус — это предсказуемо.
Асимметричный баланс
Композиция, характеризующаяся неравным весом с обеих сторон, имеет асимметричный баланс.
Ассиметричный логотип от SteamЭта визуальная техника имеет основной акцент с одной стороны и несколько менее значимых акцентов с другой. Смотрится визуально интереснее, чем его симметричный аналог.
Пример асимметрии на лендингеРадиальный баланс
Когда визуальные элементы исходят из общей центральной точки, это называется радиальным балансом. Представьте лучи солнечного света, идущие от солнца.
Радиальный логотип от Umbrella CorporationПример радиального баланса на лендингеМозаичный баланс
Мозаичный баланс можно определить как организованный хаос. Для кого-то это покажется шумом, но на самом деле баланс здесь создается благодаря отсутствию четкого фокуса.
Мозаичный логотип от Windows Пример мозаичного баланса на лендинге
Каждый элемент имеет общий акцент, при этом ни один элемент не доминирует в композиции.
Читайте также: Все, что вам нужно знать, о принципах и типах дизайна
Различные типы симметрии и асимметрии
Баланс — это ключ к отличному дизайну, а симметрия — один из инструментов для достижения баланса. Вкратце расскажем о четырех типах симметрии.
Зеркальная симметрия
Представьте, что вы взяли яблоко и разрезали его пополам. Обе стороны являются зеркальным отражение друг друга относительно центральной линии, и это и есть зеркальная (двусторонняя) симметрия.
Метод используется вертикально, горизонтально или по диагонали.
Зеркальная симметрия может быть идеальной симметрией, тогда обе стороны изображения будут идентичны. В природе, однако, ничто не является безупречно симметричным, поэтому зачастую на каждой стороне появляются тонкие различия — так же как в двух половинках человеческого лица.
Трансляционная симметрия
Когда визуальные элементы повторяются в пространстве, мы имеем дело с трансляционной симметрией (симметрией переноса).
Вращательная симметрия
Представьте себе движущиеся колеса автомобиля или вращающиеся лопасти ветряной мельницы, и вы получите симметрию вращения.
Этот метод, также известный как радиальная симметрия, подразумевает вращение визуальных элементов вокруг центра под любым углом. Этот тип симметрии идеально подходит для передачи ощущения движения, динамического действия или скорости.
Скользящая зеркальная симметрия
Мы все видели шаги на песке или снегу. По сути, каждый след является отражением следа противоположной ноги, но из-за движения изображения следов не выровнены относительно друг друга.
Скользящая зеркальная симметрия представляет собой игру с обычной зеркальной симметрией, но она включает в себя изменение положения каждого зеркального изображения. Как и вращательная симметрия, она также передает ощущение движения вперед.
Асимметрия
Если композиция не вписывается в вышеуказанные рамки, она, вероятно, является асимметричной.
Асимметрия бросает вызов вам как дизайнеру и одновременно помогает вам. Сбалансированный, симметричный дизайн, как правило, более вовлекающий, так как наши глаза считают его более интересным и привлекательным.
Для того чтобы добиться баланса с асимметричными визуальными элементами, придется попотеть, зато у вас появится свобода экспериментов со схемами и формами, что недоступно симметрии.
Читайте также: Тренды веб-дизайна, о которых важно знать в 2019
Понимание баланса для создания лучших проектов
Знание того, как правильно использовать симметрию и асимметрию на посадочной странице, является ключом к передаче вашего оффера с помощью графического дизайна. Используя принцип хорошего баланса, вы превратите обычные проекты в нечто захватывающее и запоминающееся.
Высоких вам конверсий!
По материалам: 99designs.com
22-04-2019
почему симметричные линии в дизайне радует глаз
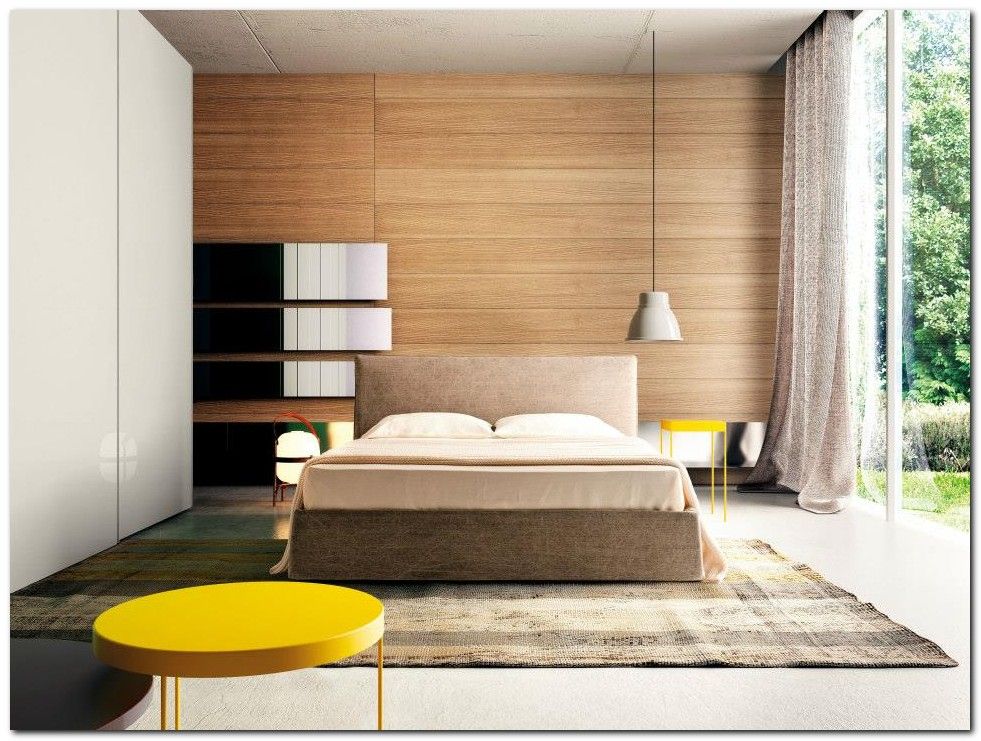
Увидев дизайн интерьера, большинство людей могут практически мгновенно определить удачный он или нет. Задумывались ли вы почему так происходит?
Задумывались ли вы почему так происходит?
Откуда у нас эта способность определять уровень дизайна, например в проекте интерьера квартире, даже не будучи при этом профессиональным дизайнером интерьера?
Это связано с симметрией, или, другими словами, чувством равновесия. Потому что все люди, как правило, тянутся к сбалансированному дизайну и считают его более эстетичным.
Восприятие симметрии в дизайне интерьера
Хотите узнать, почему мы так любим симметрию и сбалансированность в дизайне интерьера и не только, тогда прочитайте эту статью. Помимо этого, из нее вы также у знаете, как привнести чувство гармонии в интерьер, независимо от вашего личного стиля.
Ответ очень простой: мы любим симметрию и баланс, потому что он, так сказать, прямо перед нами. Когда вы посмотрите на свое отражение в зеркале и условно разделите свое тело пополам по линии пупка (вертикальной линией вдоль), вы увидите, как симметричны левая и правая ваши половины.
Тем не менее, мы не единственные существа, которые по своей сути сбалансированы и симметричны. Ученые обнаружили, что зеркальное отношение — более известное, как золотое сечение — 1: 1,61, постоянно встречается в природе. Мало того, что некоторые наши органы сохраняют эти пропорции, но тоже самое происходит, например, и с облаками, рукавом галактики и т.д..
Так как этот тип баланса так часто встречается в нашей жизни, это лучше воспринимается нашим мозгом. Симметричные и сбалансированные интерьеры, зачастую, более спокойные и уютные, чем асимметричные.
Когда вы проектируете интерьер, хорошенько обдумайте, какие цели вы перед собой ставите. Если вы хотите, чтобы ваше жилье было своего рода уютным оазисом, в котором вы можете отдохнуть от внешнего мира, тогда симметрия и баланс должны быть основными в интерьере.
Когда дело доходит до дизайна интерьера, баланс в нем не должен заключаться только в линии проведенной по центру — воображаемой центральной оси. Это может выглядеть довольно скучно. Вместо этого, дизайнеры нашли решения, как, сохраняя симметрию, сделать хороший и интересный интерьер.
Это может выглядеть довольно скучно. Вместо этого, дизайнеры нашли решения, как, сохраняя симметрию, сделать хороший и интересный интерьер.
Вот несколько из них:
1. Самое распространенное решение — зеркальное отражение.
Оно может быть вертикальное или горизонтальное. Например, два дивана, разделенные журнальным столиком, или использование горизонтальной рейки для защиты стен от повреждениями стульями, которая визуально разделит комнату на верхнюю и нижнюю часть.
2. Радиальная симметрия (радиальный баланс)
Относиться к объектам, повернутым в одном направлении, вокруг одной центральной точки. Такой точкой может быть, например, круглый обеденный стол в столовой, винтовая лестница или, если брать пример в меньшем масштабе, то венок на двери.
3. Повторение
Создание иллюзии движения с помощью повторяющихся элементов в одном и том же пространство. Чаще всего можно встретить в обоях, плинтусах и напольной плитке.
4. Ассиметрия
Целенаправленно нарушая симметрию, вы привлекаете внимание к определенному объекту. Это может быть мебель или произведение искусства.
Когда вам нужно выбрать конкретное решение, для начала нужно определиться с размером пространства. Радиальная симметрия и повторение хорошо подходят для большого с открытой планировкой, например, для холла или столовой большого размера, что касается маленьких помещений, то такие решение не очень им подходят, так как повторяющиеся элементы могут давать подавляющий эффект. В условиях ограниченного пространства, зеркальная симметрия (отражение) и ассиметрия являются лучший выбор, так как чаще всего они имеют более простой дизайн.
К счастью, вам не нужно быть профессионалом, чтобы добиться сбалансированности в вашем интерьере. Каждый в силах сделать его гармоничным, если будет брать во внимание следующие три вещи:
1. Центральная точка
Это должен быть элемент дизайна, которые приковывает взгляд, как только заходишь в комнату. Это, может быть, камин, встроенные места для хранения или какие-то архитектурные детали.
Это, может быть, камин, встроенные места для хранения или какие-то архитектурные детали.
2. Визуальный вес
Хотя ваша центральная точка должна иметь самый тяжелый вес в рамках одного пространства, вы можете сбалансировать его, путем размещения по обе стороны двух таких же по визуальному весу объектов. Например, камин и два дивана по обе его стороны. Или, можно сбалансировать, обеденный стол с более тяжелым визуальным весом со стульями по обе стороны — с легким.
3. Масштаб и пропорция
Следите за тем, чтобы элементы дизайна сохраняли масштаб и пропорции между собой, и в отношении с пространством. Пропорции 2: 3, 3: 5, или 5: 8 работают лучше всего.
Когда ничего не помогает — сделайте шаг назад. Буквально. Когда вы проектируете дизайн, иногда нужно абстрагировать и попробовать взглянуть со стороны. Если у вас получится оценить дизайн посторонним взглядом, тогда вы сможете оценить и получить представление о балансе. Если он вам покажется не достаточно сбалансированным и симметричным, попробуйте, что-то изменить, пока не достигните результата, который максимально вас удовлетворит.
Симметрия работает с каждым стилем
Обычно, когда речь заходит о дизайне интерьера, личное чувство стиля всегда становится камнем преткновения. Некоторые люди любят щедро и богато украшенные интерьеры, а другие предпочитают современную эстетику. И, кажется, что этих два лагеря с разными вкусами никогда не придут к общему знаменательному, но это не так. Когда речь заходит о таком фундаментальном принципе дизайна, как баланс, все находят общий язык (точки соприкосновения).
Дело в том, что ни одна комната не будет выглядеть полной (завершенной или гармоничной) без определенной доли симметрии.
Подумайте о балансе в качестве полезного инструмента в создании основы вашего дизайна интерьера. Потом попробуйте добавить элементы дизайна, как наполнение, соответствующие вашим личным вкусовым предпочтениям, которые сделают дизайн уникальным.
Что касается мира дизайна, то баланс в нем считается ключевым. Наш мозг находит его приятным, и поэтому нам больше нравятся симметрия в дизайне интерьера. Постарайтесь следовать советам, которые были описаны в этой статье. Сбалансировав ваш личный дизайн, вы сможете добиться того, что даже людям с другими вкусовыми предпочтениями он будет очень нравится, и они будут чувствовать себя в нем уютно и комфортно.
Постарайтесь следовать советам, которые были описаны в этой статье. Сбалансировав ваш личный дизайн, вы сможете добиться того, что даже людям с другими вкусовыми предпочтениями он будет очень нравится, и они будут чувствовать себя в нем уютно и комфортно.
Перевод: Why Our Brains Love Symmetry in Design
ТАКЖЕ ВАМ МОЖЕТ БЫТЬ ИНТЕРЕСНО:
Как жить удобно: 4 простых шага для создания удобной планировки
Дизайн гостиной: как сделать удобную планировку
Естественный свет в интерьере: как его лучше использовать
Почему минимализм становится популярнее?
Проектирование загородного дома совместно с интерьером
Композиционный, симметричный и асимметричный баланс — Smashing Magazine
- 18 минут чтения
- Вдохновение,
Дизайн,
Креативность,
Принципы дизайна,
Графический дизайн. Когда не…
Больше о
Steven Bradley ↬ Сбалансированная композиция кажется правильной.
 Он чувствует себя стабильно и эстетично. Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Он чувствует себя стабильно и эстетично. Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично. В то время как некоторые из его элементов могут быть фокусами и притягивать взгляд, ни одна область композиции не привлекает внимание настолько, чтобы вы не могли видеть другие области.
Балансировка композиции включает в себя расположение положительных элементов и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Несбалансированный состав может привести к напряженности.
 Когда дизайн несбалансирован, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть правильным для сообщения, которое вы пытаетесь передать, но обычно вам нужны сбалансированные композиции.
Когда дизайн несбалансирован, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть правильным для сообщения, которое вы пытаетесь передать, но обычно вам нужны сбалансированные композиции.Примечание : Это седьмой и последний пост в серии о принципах проектирования. Вы можете найти первые шесть постов здесь:
- Принципы дизайна: визуальное восприятие и принципы гештальта
- Принципы дизайна: пространство и соотношение фигуры и фона
- Принципы дизайна: соединение и разделение
- Принципы дизайна: визуальный вес и визуальное направление
- Принципы дизайна: доминирование, фокусы и иерархия
- Принципы дизайна: композиционный поток и ритм
Счастье зависит не от интенсивности, а от баланса, порядка, ритма и гармонии. – Томас Мертон
Физический и визуальный баланс
Равновесие легко понять в физическом мире, потому что мы испытываем его все время.
 Когда что-то неуравновешенное, оно имеет тенденцию падать. Вы, вероятно, когда-нибудь в своей жизни были на качелях или качелях — вы с одной стороны, а друг — с другой.
Когда что-то неуравновешенное, оно имеет тенденцию падать. Вы, вероятно, когда-нибудь в своей жизни были на качелях или качелях — вы с одной стороны, а друг — с другой.Предполагая, что вы оба примерно одного роста, вы могли легко балансировать на качелях. Следующее изображение кажется сбалансированным: два человека одинакового роста находятся на одинаковом расстоянии от точки опоры, на которой балансируют качели.
Симметрично сбалансированные качели.Человек слева заставляет качели вращаться против часовой стрелки, а человек справа заставляет их вращаться по часовой стрелке на одинаковую величину. Сила каждого человека действует в разном направлении, и их сумма равна нулю.
Однако, если бы один из людей был намного крупнее, баланс был бы нарушен.
Неуравновешенные качели.Это изображение кажется неправильным, потому что мы знаем, что человек слева недостаточно велик, чтобы уравновесить человека справа. Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.

Однако, если более крупный человек скользнул к центру, качели снова уравновесились бы.
Асимметрично сбалансированные качели.Здесь сила более крупного человека уменьшается, поскольку он находится ближе к точке опоры, на которой балансируют качели. Я надеюсь, что вы уже катались на качелях или, по крайней мере, наблюдали, как другие играют на них, и у вас есть довольно хорошее представление о том, что происходит.
Визуальный баланс аналогичен. Физический вес заменяется визуальным весом. Направление, в котором действует физический вес, заменяется визуальным направлением.
Напоминаем, что ниже приведены определения визуального веса и визуального направления, хотя я отсылаю вас к четвертому посту этой серии за более подробной информацией.
- визуальный вес . Это воспринимаемый вес визуального элемента. Это мера того, насколько что-либо на странице привлекает внимание зрителя.
- визуальное направление .
 Это воспринимаемое направление визуальной силы. Это направление, в котором, по нашему мнению, должен двигаться элемент, если бы ему дали возможность двигаться в соответствии с действующими на него силами.
Это воспринимаемое направление визуальной силы. Это направление, в котором, по нашему мнению, должен двигаться элемент, если бы ему дали возможность двигаться в соответствии с действующими на него силами.
Вы не используете инструменты для измерения сил. Вы не используете формулы, чтобы вычислить, все ли в равновесии. Скорее, вы используете свой глаз, чтобы определить, сбалансирована ли композиция.
Еще после прыжка! Продолжить чтение ниже ↓
Почему важен визуальный баланс
Как и в физическом мире, визуальный баланс — это хорошо. Это желательно само по себе. Несбалансированная композиция может показаться зрителю некомфортной. Посмотрите на второе из трех изображений качелей — оно выглядит неправильно, потому что мы можем сказать, что качели не должны быть в равновесии.
Визуальный вес — это мера визуального интереса к элементу или области дизайна. Когда композиция визуально сбалансирована, каждая ее часть представляет определенный интерес.
 Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.
Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.Без визуального баланса зрители могут не увидеть все области дизайна. Они, вероятно, не будут проводить время в областях с меньшим визуальным весом или интересом. Любая информация в этих областях может легко остаться незамеченной.
Вы должны сбалансировать дизайн визуально, потому что хотите сбалансировать точки интереса в своей композиции, чтобы зрители проводили время со всей информацией, которую вы хотите передать.
Четыре типа баланса
Существует несколько способов сбалансировать композицию. На изображениях в предыдущем разделе показаны два из них. Первое изображение — пример симметричного баланса, а второе — пример асимметричного баланса. Два других типа баланса — радиальный и мозаичный.
Симметричный баланс.Симметричный баланс возникает, когда равные веса находятся на равных сторонах композиции, сбалансированной вокруг точки опоры или оси в центре.
 Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.
Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.Недостатком симметричного баланса является то, что он статичен и иногда кажется скучным. Поскольку половина композиции отражает другую половину, по крайней мере половина композиции будет довольно предсказуемой.
Асимметричный баланс.Асимметричный баланс возникает из-за неодинакового визуального веса с каждой стороны композиции. Одна сторона композиции может содержать доминирующий элемент, который может быть уравновешен парой или более меньшими фокусами на другой стороне. Один визуально тяжелый элемент с одной стороны может быть уравновешен несколькими более легкими элементами с другой.
Асимметричный баланс более динамичен и интересен. Он вызывает чувства модернизма, движения, энергии и жизненной силы. Асимметричный баланс предлагает больше визуального разнообразия, хотя его может быть труднее достичь, поскольку отношения между элементами более сложны.

Радиальный баланс.Радиальный баланс возникает, когда элементы исходят из общего центра. Лучи солнечного света и рябь в пруду после того, как в него брошен камень, — примеры радиального баланса. Поддерживать фокус (точку опоры) легко, потому что это всегда центр.
Поскольку все исходит из общего центра, все ведет к этому центру, что делает его сильной точкой притяжения.
Мозаичные весы.Мозаичное равновесие (или кристаллографическое равновесие) является результатом уравновешенного хаоса. Вспомните картины Джексона Поллака. Композиции не хватает четких фокусных точек, и элементы имеют единый акцент. Отсутствие иерархии на первый взгляд приводит к визуальному шуму. Тем не менее, как-то все это работает вместе.
Симметрия и асимметрия
Как симметрия, так и асимметрия могут использоваться в композиции независимо от конечного баланса, но в то же время внося свой вклад в него. Вы можете иметь симметричные формы в асимметрично сбалансированной композиции и наоборот.

Симметрия обычно считается красивой и гармоничной; однако его также можно рассматривать как статичный и скучный. Асимметрия имеет тенденцию быть более интересной и динамичной, несмотря на то, что она не считается красивой по своей природе.
Симметрия
Существует три основных типа симметрии.
Симметрия отражения (или двусторонняя симметрия) возникает, когда все зеркально отражается вокруг центральной оси. Вероятно, это первое, о чем вы думаете, когда слышите слово «симметрия». Ось может иметь любое направление или ориентацию, хотя часто она бывает вертикальной или горизонтальной.
Все на одной стороне оси зеркально отражается на другой стороне. Естественные формы, которые растут или перемещаются по земной поверхности, приобретают отражательную симметрию. Например, человеческое лицо и бабочка.
Когда отражение является идеальным зеркальным отражением, говорят, что симметрия чистая. В большинстве случаев это не будет идеально, и каждая сторона будет иметь небольшие вариации.
 Это почти симметрия, и она встречается чаще, чем чистая симметрия.
Это почти симметрия, и она встречается чаще, чем чистая симметрия.Симметрия может иметь место даже по нескольким осям одновременно. Например, левая и правая половина композиции могут зеркально отражать друг друга, а верхняя и нижняя также отражать друг друга. Снежинки демонстрируют симметрию отражения более чем по двум осям.
Вращательная симметрия (или радиальная симметрия) возникает, когда все вращается вокруг общего центра. Это может произойти под любым углом или частотой, если есть общий центр. Природные формы, растущие или движущиеся перпендикулярно земной поверхности, приобретают вращательную симметрию. Например, лепестки подсолнуха. Вращение без отражения можно использовать для демонстрации движения, скорости или динамического действия. Подумайте о вращающихся колесах движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда элементы повторяются в разных местах пространства.
 Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Бабочка является примером отражательной симметрии, столбы забора демонстрируют трансляционную симметрию, а подсолнух является примером радиальной симметрии.Симметричные формы обычно воспринимаются как фигура, а не как фон. Симметричная форма будет иметь больший вес, чем асимметричная форма аналогичного размера и формы.
Симметричные формы передают баланс сами по себе, но они могут казаться слишком стабильными и сбалансированными, что приводит к отсутствию интереса. Симметричные формы также ведут к пассивному пространству, потому что отрицательное пространство одинаково вокруг формы.
Асимметрия
Асимметричным формам не хватает баланса симметричных форм, хотя вы можете асимметрично сбалансировать всю композицию.
 Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.
Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.Асимметрия создает более сложные отношения между элементами, поэтому она более интересна, чем симметрия. Поскольку это более интересно, асимметрию можно использовать для привлечения внимания.
Пространство вокруг асимметричных форм более активное. Создаются непредсказуемые узоры, и в целом у вас больше свободы самовыражения с асимметрией, чем с симметрией. Компромисс в том, что этого труднее достичь.
Точно так же, как сходство и контраст работают вместе, вы можете комбинировать симметрию и асимметрию для получения хорошего эффекта. Уравновешивайте симметричные формы асимметричным образом или уравновешивайте асимметричные формы симметрично. Разбейте симметричные формы случайным знаком, чтобы добавить интереса. Контрастируйте симметрию и асимметрию в композиции, чтобы элементы привлекали больше внимания.

Гештальт-принципы
На протяжении всей этой серии статей я пытался показать, сколько принципов дизайна вытекает из гештальт-принципов. Я также надеюсь, что в процессе изучения вы увидели, как разные принципы дизайна строятся друг на друге.
Один из принципов гештальта конкретно касается симметрии и порядка и, безусловно, применим к композиционному балансу. Однако это далеко не единственный применимый принцип.
Простота симметричных форм предсказывается Законом Прегнанца. Принципы гештальта, такие как фокусы и сходство, способствуют визуальному весу. Такие принципы, как продолжение, общая судьба и параллелизм, придают визуальное направление. Я также упомянул, что симметричные формы чаще воспринимаются как фигуры, а не как фон.
Я надеюсь, что идея о том, что принципы гештальта ведут ко многим принципам проектирования, которыми мы руководствуемся, стала понятнее по мере прочтения этой серии статей. Принципы проектирования, которым мы следуем, не возникли из воздуха; они возникли из психологии того, как мы воспринимаем нашу визуальную среду.

Примеры
Пришло время скриншотов. У меня есть еще несколько веб-сайтов, чем обычно для этой последней статьи в серии, и я сгруппировал их в соответствии с четырьмя типами баланса.
Как я неоднократно повторял на протяжении всей серии, нижеизложенное является моим мнением. Вот как я вижу баланс в этих проектах. Вы можете видеть это по-другому, и это нормально. Критическое осмысление дизайна важнее, чем наше согласие с тем, что мы думаем.
Примеры симметричного баланса
Дизайн всего веб-сайта Helen & Hard симметрично сбалансирован. Скриншот здесь со страницы «О нас», но другие страницы сайта сбалансированы аналогичным образом.
Скриншот страницы «О компании» Helen & Hard. (Просмотреть увеличенную версию)Все отражается вокруг вертикальной оси по центру страницы. Логотип расположен по центру, панель навигации по центру, круглые изображения по центру, заголовок по центру и три столбца текста по центру.
Баланс не идеально симметричен.
 Столбцы имеют разное количество текста, например.
Столбцы имеют разное количество текста, например.Однако обратите внимание на верхнюю часть страницы. И логотип, и панель навигации центрированы, но визуально они не центрированы. Мой глаз хочет, чтобы логотип располагался по центру амперсанда или, по крайней мере, ближе к нему. Три пункта меню в правой части панели навигации имеют больше букв, чем слева. Мой глаз хочет, чтобы они были одинаковыми, и хочет, чтобы центр находился между ссылками «О программе» и «Люди».
Я думаю, что перемещение этих двух элементов из центра, чтобы они выглядели так, как будто они визуально центрированы, немного уравновесило бы композицию.
Домашняя страница Tilde — еще один симметрично сбалансированный дизайн. Как и в Helen & Hard, здесь все вращается вокруг вертикальной оси, проходящей по центру страницы: навигация, текст, люди на изображении. Это так же, как вы прокручиваете страницу вниз.
Скриншот домашней страницы Тильды. (Просмотреть увеличенную версию)Как и в случае с Helen & Hard, симметрия не является чистой.
 Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, несколько элементов отключены: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.
Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, несколько элементов отключены: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.Оба являются призывами к действию и оба нарушают симметрию, привлекая к себе дополнительное внимание. Обратите внимание, как цвета обеих стрелок контрастируют с их фоном, что еще больше увеличивает привлекательность этих элементов.
Примеры асимметричного баланса
Домашняя страница портфолио Кэрри Волденген демонстрирует общий асимметричный баланс вокруг доминирующей симметричной формы. Глядя на общую композицию, я вижу несколько отдельных форм.
Скриншот сайта Кэрри Волденген. (Просмотреть увеличенную версию)Масса страницы представляет собой большой прямоугольник, состоящий из сетки меньших прямоугольных изображений. Сама по себе эта сетка симметрична как по вертикальной, так и по горизонтальной осям. Он чувствует себя очень сильным и стабильным.
 Сам по себе он очень сбалансирован и, похоже, никуда не денется.
Сам по себе он очень сбалансирован и, похоже, никуда не денется.Справа блок текста опускается на фигуру. Это уравновешивается текстом и круглым логотипом в левом верхнем углу. Оба обеспечивают относительно равное количество визуальной нагрузки, действующей на сетку в противоположных направлениях.
Расстояние до воображаемой точки опоры примерно равно весу. Текст справа в целом крупнее и темнее, но синий круглый логотип придает больший вес его общей площади. Круг даже соединяется с верхним левым углом сетки через один цвет.
Текст под сеткой, кажется, свисает с нее, и сам по себе он достаточно легкий, чтобы не нарушать баланс композиции.
Обратите внимание, что пространство кажется сбалансированным. Области внизу слева, вверху справа и внизу справа, включая немного правого нижнего угла, уравновешивают друг друга. Область слева больше, чем область справа, но справа есть дополнительное пространство сверху и снизу.
Изображения в верхней части домашней страницы Hirondelle USA чередуются.
Скриншот Hirondelle USA. (Просмотреть увеличенную версию) Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.
Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.Колонна на изображении немного смещена от центра и закрепляет композицию сильной вертикальной линией — этот объект, как мы знаем, имеет большой вес. Перила слева обеспечивают прочное соединение с левым краем экрана. Он тоже чувствует себя закрепленным. Трудно представить, чтобы какой-либо элемент дизайна на странице выходил из равновесия.
Текст над перилами ощущается поддерживаемыми перилами; однако это также визуально уравновешивается изображением мальчика справа. Вы можете рассматривать перила как свисающие с левой стороны шеста, выдергивая его из равновесия, но я думаю, что внутренний интерес мальчика, а также более темные значения на заднем плане позади него уравновешивают как перила, так и текст на столбе. влево и держать вещи в равновесии.
Создается ощущение симметрии перевода, поскольку золотые строки текста повторяются в левом верхнем и правом нижнем углу изображения, а также в кнопке внизу страницы.
 Белый текст также повторяется.
Белый текст также повторяется.Примеры радиального баланса
На главной странице Vlog.it показан радиальный баланс, надеюсь, это ясно из скриншота. За исключением формы в правом верхнем углу, все вращается вокруг центра страницы, так как три кольца изображений вращаются вокруг центрального круга.
Скриншот сайта Vlog.it. (Просмотреть увеличенную версию)На скриншоте не видно, как загружается страница. Линия проводится от нижнего левого угла к центру страницы. С этого момента почти все, что появляется на странице, вращается вокруг центра или расходится от него, как рябь в пруду.
Меньший круг в правом верхнем углу добавляет немного трансляционной симметрии и некоторой асимметрии, увеличивая визуальный интерес к композиции.
Опера
Скриншот блестящих демонстраций Opera. (Просмотреть увеличенную версию)Домашняя страница Shiny Demosне круглая, но все текстовые ссылки, кажется, исходят из общего или почти общего центра. Легко представить, что вся фигура вращается вокруг одного из квадратов в середине или, может быть, одного из углов, где встречаются четыре квадрата.
Заголовок Shiny Demos в левом верхнем углу и логотип Opera в правом нижнем углу уравновешивают друг друга и также исходят из того же центра, что и текстовые ссылки.
Это хороший пример того, как радиальный баланс не обязательно требует использования кругов.
Примеры мозаичного баланса
Можно ожидать, что мозаичный баланс будет наименее популярным в Интернете, особенно после того, как я предложил картины Джексона Поллака в качестве примера мозаичного баланса. В сети гораздо больше примеров, чем вы можете себе представить.
Домашняя страница Rabbit’s Tale была хорошим примером. Конечно, было ощущение случайности и хаотичности с разбросанными повсюду буквами, но баланс в композиции работает.
Скриншот Кроличьей сказки. (Посмотреть увеличенную версию)С обеих сторон (справа и слева) есть почти равные области цвета и пространства, чтобы сбалансировать друг друга. Кролик посередине даже служит точкой опоры.
 Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.
Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.Я не собираюсь выяснять, какие элементы уравновешивают друг друга, по одному элементу за раз, но, надеюсь, вы согласитесь, что существует общий баланс. Во всяком случае, хаос сильнее справа, но не настолько, чтобы нарушить баланс.
Веб-сайты с большим объемом контента, такие как новостные и журнальные веб-сайты, также демонстрируют мозаичный баланс. Вы можете узнать домашнюю страницу The Onion. На скриншоте я удалил фоновое изображение за верхней частью страницы.
Скриншот The Onion. (Просмотреть увеличенную версию)Есть на что посмотреть. Планировка не симметричная. Столбцы не равны по размеру. Трудно определить, что чему противостоит. Блоки контента имеют разное количество контента внутри и, соответственно, разные размеры. Ничто не исходит из общего центра.
В блоках разного размера есть немного хаоса и хаотичности, некоторые плотнее других.
 Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.
Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.Возможно, будет преувеличением сказать, что это мозаичный баланс, но опять же, я бы сказал, что это так, и что многие веб-сайты демонстрируют такой хаотический баланс, хотя что-то подсказывает мне, что большая часть хаоса, который мы видим в Интернете, не была запланирована.
Резюме
Потребовалось время, чтобы добраться сюда, но на этом мы завершаем нашу серию статей о принципах проектирования. Надеюсь, вам понравилось, вы узнали что-то новое или нашли в этой серии хороший обзор фундаментальных принципов дизайна.
Как вы можете догадаться, я думаю, что основы очень важны. Я начал эту серию, чтобы показать, как все эти принципы возникают из человеческого восприятия и теории гештальта. Я их не выдумывал. Принципы основаны на том, как мы все воспринимаем и интерпретируем нашу визуальную среду.
Например, одна из причин, по которой мы замечаем фокальные точки, заключается в том, что они контрастируют с окружающими их элементами.
 Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения.
Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения.Однако принципы проектирования не являются жесткими правилами. Это ориентиры. Например, не существует единственно правильного способа сообщить, что два элемента похожи или различны. Вам не нужно следовать ни одному из этих принципов, хотя вы должны понимать их и иметь причину для их нарушения.
Опять же, я надеюсь, что вам понравилась эта серия, и я надеюсь, что еще больше, что что-то в этой серии дало вам больше контроля над визуальной коммуникацией в ваших проектах.
Дополнительные ресурсы
- «Сбалансирован ли ваш веб-дизайн?», Steven Bradley
- «Исследование симметрии: когда, где и зачем ее использовать», James George
- «Visual Balance», Cheryl Qian
- «Balance — Symmetry », Джеймс Т. Соу
- «Понимание важности баланса в графическом дизайне», Марк Мастерс
- «Правила композиции в фотографии: визуальный вес», Джули Уотерхаус
- «Принципы дизайна: баланс», Шарлотта Джироусек
- « Прекрасный баланс», Эрик Шпикерманн
- «Искусство и визуальное восприятие Рудольфа Арнхейма: заметки Фредерика Ф.
 Леймари» (PDF) Примечания Леймари к книге Арнхейма.
Леймари» (PDF) Примечания Леймари к книге Арнхейма. - «Дизайн карты» (PDF), из Картография: Дизайн тематической карты , Борден Дент и Джефф Торгюсон В этой главе книги рассматриваются принципы проектирования, обсуждаемые в этой серии.
Как использовать асимметрию и симметрию в дизайне
Каждый макет начинается с пустой страницы.
Затем идут элементы дизайна — логотип, меню, текстовые разделы, фотографии, иллюстрации и т. д.
От размещения элементов зависит, насколько удачным будет дизайн. Вот почему дизайнеры, приступая к работе над новой страницей, первым делом решают, какое расположение элементов будет на этой странице.
Источник изображения: Andra C Taylor JrСуществует два основных подхода к элементам пробелов на странице. Дизайнеры могут склоняться как к более симметричному расположению элементов, так и к асимметричному.
Теперь мы рассмотрим два мощных принципа проектирования, которые на первый взгляд могут показаться слишком простыми и привычными для нас, чтобы о них нужно было слишком долго думать.
 Однако было бы мудро не недооценивать их возможности и преимущества их эффектов.
Однако было бы мудро не недооценивать их возможности и преимущества их эффектов.Всякий раз, когда мы равномерно распределяем композиционные элементы вокруг центральной точки или оси, мы создаем симметричный дизайн. Хорошим примером симметрии в природе является бабочка — ее правая и левая стороны очень похожи друг на друга (хотя и не идентичны).
Мы находим симметрию, когда две зеркальные стороны абсолютно одинаковы, так как это создает идеальное зеркальное отображение. Прижмите палец правой руки к поверхности зеркала в ванной и посмотрите на него и его отражение под углом. Предполагая, что наши зеркала чистые, мы всегда замечаем, что реальная правая рука и ее зеркальное отражение (которое переворачивается, чтобы выглядеть как левая рука) совершенно симметричны.
К счастью, симметричный дизайн не зависит от идентичного отражения. Важно только приблизиться к эффекту — точность не обязательна. Помните, что вы можете легко манипулировать взглядом пользователя, не беспокоясь о геометрическом совершенстве как соображении вашего дизайна.

И наоборот, асимметрия — это отсутствие симметрии любого рода. Всякий раз, когда мы создаем дизайн, состоящий из элементов, которые мы неравномерно распределили вокруг центральной точки или оси, мы получаем асимметричный дизайн. Мы можем использовать асимметрию, используя ее, чтобы привлечь внимание к областям дизайна или передать динамику или движение.
Как и в биологии, элементы подобны клеткам или частям экосистемы. В конечном счете, мы должны помнить, что создание баланса, которого мы можем достичь с помощью симметрии, делает дизайн «здоровым» и более эффективным.
В этой статье мы увидим, как симметрия и асимметрия работают в дизайне. Мы рассмотрим основные приемы, советы и лучшие практики для каждого подхода.
Что такое симметрия?
Источник изображения: Фэй КорнишДолгое время симметрия (формальный баланс) считалась золотым стандартом дизайна. Предпочтение выбора симметричной планировки особенно заметно в архитектуре.
 Наглядным примером тому является одно из красивейших зданий мира – Тадж-Махал. Тадж-Махал обладает массой свойств, делающих его таким эстетически привлекательным, но его симметричный баланс является одним из основных.
Наглядным примером тому является одно из красивейших зданий мира – Тадж-Махал. Тадж-Махал обладает массой свойств, делающих его таким эстетически привлекательным, но его симметричный баланс является одним из основных.Преимущества использования симметрии в дизайне не возникли из воздуха. То же, что и многие принципы дизайна. Он появился из принципов гештальта, теории человеческого поведения, которая описывает, как человеческий разум структурирует и упорядочивает визуальные данные.
Наш разум естественным образом упорядочивает то, что мы видим. Вот почему симметрия так сильна. Симметричный дизайн — это дизайн, который имеет порядок и стабильность и, следовательно, приятен для глаз.
По словам американского ученого Алана Лайтмана, человеческий мозг на самом деле стремится видеть вещи симметрично. «Причина должна быть отчасти психологической, — говорит он. — Симметрия представляет наше стремление видеть закономерности в этой странной вселенной, в которой мы находимся.
 Симметрия помогает нам понять мир вокруг нас»9.0013
Симметрия помогает нам понять мир вокруг нас»9.0013Типы симметрии
Источник изображения: Винсент ван ЗалингеСуществует три типа симметрии: отражательная, вращательная и трансляционная симметрия.
Симметрия отражения
Вероятно, это первое, что приходит на ум людям, когда они слышат слово «симметрия». Симметрия отражения, также известная как эффект зеркала, возникает, когда все отражается вокруг центральной оси.
Ось может иметь любую ориентацию — она может быть горизонтальной, вертикальной, диагональной и любой промежуточной, при условии, что то, что находится на одной стороне оси, зеркально или отражено на другой.
Дизайнеры часто используют симметрию отражения, чтобы придать равный вес обеим сторонам или создать развлекательный визуальный эффект.
Вращательная симметрия
Этот тип симметрии возникает, когда все вращается вокруг общего центра. Вращательная симметрия может возникать при любом угле или частоте, если есть общий центр, вокруг которого все вращается, а элементы равномерно распределены вокруг центральной точки.

Вращательная симметрия довольно распространена в реальной жизни. Например, лучи морской звезды расходятся из центра. Потолочные росписи многих церквей также используют вращательную симметрию.
Веб-дизайнеры используют симметрию вращения в своей работе, чтобы изображать движение (например, делать выводы о прогрессе или движении) или визуализировать данные увлекательным способом.
Трансляционная симметрия
Этот тип симметрии возникает, когда элемент повторяется в разных точках пространства, сохраняя при этом свою общую или точную ориентацию. Трансляционная симметрия может иметь место в любом направлении, пока сохраняется ориентация элемента.
Один и тот же объект перемещается несколько раз через равные промежутки времени. Штакетник — хороший пример трансляционной симметрии.
Правильное использование поступательной симметрии может создать ритм в дизайне. Веб-дизайнеры часто используют трансляционную симметрию в качестве пассивного элемента для создания фоновых узоров.
 Но в некоторых случаях можно использовать трансляционную симметрию в качестве активного элемента, передающего сообщение.
Но в некоторых случаях можно использовать трансляционную симметрию в качестве активного элемента, передающего сообщение.Не пытайтесь добиться идеальной симметрии
Когда дело доходит до дизайна, симметрия — это не то же самое, что идентичное зеркальное отображение. Идеальная симметрия встречается редко как в веб-дизайне, так и в реальной жизни.
Когда мы думаем об окружающей среде, большинство природных объектов и творений вокруг нас не абсолютно симметричны. Например, мы привыкли думать о своем лице и теле как о двух зеркальных частях. Однако левая сторона лица не абсолютно идентична правой стороне.
Дизайнеры могут создать симметрию, играя с восприятием макета пользователем, и совершенно нормально иметь небольшие вариации с каждой стороны, если зрители получают ощущение симметрии от готового продукта.
Что такое асимметрия?
Источник изображения: Каетан СумилаАсимметрия — это естественное отсутствие симметрии.
 В природе мы можем видеть асимметрию почти везде, например, в ветвях дерева или форме облаков, и это лишь некоторые из них.
В природе мы можем видеть асимметрию почти везде, например, в ветвях дерева или форме облаков, и это лишь некоторые из них.В дизайне асимметрия часто используется для создания визуального напряжения. В то же время асимметрию может быть трудно освоить, потому что отношения между элементами в асимметричном дизайне становятся более сложными. Может быть сложно создать цельный, сплоченный дизайн.
Вот почему многие дизайнеры выбирают предсказуемые симметричные макеты. Но у дизайнеров, освоивших асимметрию, больше свободы самовыражения.
Симметрия и баланс
Многие дизайнеры считают, что баланса можно достичь только в симметричных макетах.
Это происходит потому, что термин «асимметрия» подразумевает отсутствие баланса. Хотя определением асимметрии является отсутствие симметрии, это не отсутствие баланса, как некоторые ошибочно полагают: дизайны, в которых отсутствует симметрия, все же должны быть сбалансированы.
Другими словами, независимо от того, какой макет вы создаете, будь то симметричный или асимметричный, важно добиться баланса, потому что несбалансированная композиция вызывает дискомфорт у зрителя.

Надлежащий метод достижения баланса (как симметричного, так и асимметричного) состоит в том, чтобы думать о каждом элементе на странице как о визуальном весе. Визуальный вес зависит от размера элемента (более мелкие объекты могут весить меньше, чем более крупные объекты) и визуальных свойств, таких как контрастность (контрастные элементы могут весить больше, чем нейтральные элементы).
Дизайнеры должны играть с весом элементов, пока они не достигнут эффективного равновесия.
Конечно, добиться баланса в симметричной планировке довольно просто. Все, что вам нужно сделать, это придать одинаковый вес правой и левой частям страницы.
Когда дело доходит до асимметричного дизайна, задача может быть сложнее. Возможно, вам понадобится несколько небольших предметов с одной стороны, чтобы сбалансировать большой предмет с другой стороны.
«Звездная ночь» Ван Гога — прекрасный пример асимметричного баланса. Ван Гог создает баланс, используя объекты разного размера и играя с цветом и контрастом.

Другой тип баланса включает:
- Мозаичный баланс (или кристаллографический баланс) является результатом хаотичных примеров баланса. Вспомните картины Джексона Поллака. Композиции не хватает четких фокусных точек, и элементы имеют единый акцент. Отсутствие иерархии на первый взгляд приводит к визуальному шуму. Тем не менее, как-то все это работает вместе.
В целом, те же принципы баланса, что и в картинах, применимы и к веб-дизайну.
Формула идеального баланса
«Могу ли я измерить баланс?» довольно распространенный вопрос среди дизайнеров. Пытаясь найти ответ на этот вопрос, многие дизайнеры ищут конкретную формулу, позволяющую вычислить, все ли в балансе. Плохая новость: нет формулы для расчета баланса. Хорошая новость: мы можем использовать мощный инструмент, чтобы определить, сбалансирована композиция или нет, — наши собственные глаза.
Опытные дизайнеры могут с первого взгляда заметить несбалансированность макетов. Но для достижения этой цели вам нужно тренировать свой глаз, работая над практическими проектами и вдохновляясь работами других дизайнеров.
 Чем больше вы будете это делать, тем больше вы будете доверять своему собственному суждению, когда дело доходит до любого дизайнерского решения, которое вы должны принять.
Чем больше вы будете это делать, тем больше вы будете доверять своему собственному суждению, когда дело доходит до любого дизайнерского решения, которое вы должны принять.Симметрия против асимметрии
Источник изображения: Zachary ShakkedВ конечном счете, когда дело доходит до разработки макета, вам нужно решить, хотите ли вы создать симметричный или асимметричный дизайн. Универсального ответа на этот вопрос нет — выбор зависит от специфики проекта. Давайте посмотрим, как можно использовать симметрию и асимметрию в дизайне.
Когда лучше всего работает симметрия
Вот несколько общих случаев, когда лучше следовать симметричному подходу к дизайну макета:
- Вы стремитесь к более серьезной эстетике (вы хотите передать классицизм)
- Вы хотите повысить узнаваемость и запоминаемость (симметричные формы облегчают запоминание информации)
- Вы хотите добиться большего порядка и структуры
- Вы не не хочу много думать о расположении элементов, но все же хочу добиться баланса (симметричные макеты по своей природе стабильны и сбалансированы).

А теперь посмотрим, как эти кейсы выглядят в реальной жизни.
Выражение чувства доверия
Симметричные макеты хорошо подходят для дизайнов, создающих ауру доверия. Неудивительно, что многие компании, отдающие предпочтение доверию, используют симметрию в своем дизайне. Многие производители автомобилей используют симметрию в своих конструкциях, чтобы создать ощущение устойчивости.
Симметричный дизайн предсказуем. Таким образом, если вы разрабатываете веб-сайт, который требует стабильности (например, сайт банка или страховой компании), симметричный дизайн может быть для вас правильным выбором.
Страница имеет один объект взаимодействия
Симметрия хорошо работает для страниц с одним объектом взаимодействия. Типичным примером является страница входа или регистрации. Поместив ключевой объект взаимодействия или критическое сообщение в центр, вы получите центральную точку на странице.
Страница поиска Google — хороший пример симметричного макета с одним объектом взаимодействия.

Страница имеет два (или более) одинаково важных параметра
Симметричный дизайн позволяет в равной степени привлечь внимание ко всем областям страницы. Типичным примером является интернет-магазин, который продает товары как для женщин, так и для мужчин. Симметрия помогает дизайнерам донести два одинаково важных сообщения в одном пространстве.
Когда асимметрия работает лучше всего
Симметрия обычно рассматривается как стабильная и гармоничная. Однако для некоторых людей стабильность может быть предсказуемой и скучной. Асимметричная планировка имеет тенденцию быть более интересной и динамичной.
Выбирайте асимметрию, когда:
- Вы готовы потратить дополнительное время на расстановку элементов, чтобы найти уникальные способы достижения баланса
- Вы ищете более игривый макет, чтобы передать интерес пользователя
- Чтобы выделить макет.
Сегодня, когда у пользователей есть из чего выбирать, сайт должен быть чем-то особенным, чтобы выделяться среди всех остальных и снижать показатель отказов.
Источник изображения: Оля Гожа Когда дизайнеры осваивают асимметрию, они создают более запоминающиеся продукты.
Когда дизайнеры осваивают асимметрию, они создают более запоминающиеся продукты.Чтобы передать динамизм
Когда веб-дизайнеры используют термин «динамический», они имеют в виду дизайн, в котором взгляд зрителя движется вокруг и сквозь дизайн. Асимметричный дизайн может вызвать ощущение движения. Вот почему так много спортивных брендов используют асимметричные макеты и асимметрию в отдельных элементах (например, в логотипе).
Чтобы привлечь внимание
Асимметрия привлекает внимание. Правильная асимметричная компоновка автоматически наводит взгляд зрителя на фокусные точки — взгляд естественным образом в первую очередь останавливается на критических элементах дизайна. Располагая и настраивая элементы на странице, вы можете направить взгляд на разные области.
При выборе фокусных точек помните, что основной целью любого дизайна является общение. С каждой веб-страницей, которую вы создаете, вы рассказываете своим посетителям историю, поэтому не забудьте выбрать основные моменты, которые помогут вам рассказать эту историю наиболее эффективным способом.

Вот несколько вещей, которые помогут вам привлечь внимание:
- Контраст. Контраст можно использовать как для выделения определенного элемента, так и для его скрытия. Увеличивая контраст определенного элемента, вы выделяете его. И наоборот, понизив контрастность, вы можете заставить элемент исчезнуть на фоне
- Пробелы. Используйте пробел, чтобы изолировать один элемент от другого
- Движение. Человеческий глаз запрограммирован обращать внимание на движущиеся объекты
- Направленные сигналы. Глаз будет следовать указателям направления (например, указателем направления может быть стрелка, указывающая в определенном направлении)
- Человеческие лица. Глаз будет следовать по пути глаз на фотографии, поэтому посетитель сайта будет смотреть в том же направлении, что и человек на дизайне.
Симметрия — это не всегда решение типа «или-или». Комбинируя симметрию и асимметрию, можно создавать самые привлекательные и эстетически приятные дизайны.

Вы можете разбить макет на более мелкие части и попытаться добиться симметричного или асимметричного баланса в каждой части. Например, у вас может быть симметричный макет, в котором асимметрия используется для создания точек интереса и организации визуальной иерархии в группе похожих элементов.
Симметрия (или ее отсутствие) может быть мощным инструментом в наборе инструментов дизайнера. Симметрия естественным образом вызывает ощущение упорядоченности, в то время как асимметрия, с другой стороны, может помочь дизайнерам добиться уникальности и индивидуальности в дизайне. Сочетание этих двух элементов помогает создавать дизайны, уникальные и запоминающиеся для зрителей.
Как использовать инструмент Vectornator Shape для создания баланса
Инструмент Shape | Vectornator Learn iPad
Создавайте готовые геометрические фигуры в Vectornator.
Vectornator© 2022 Linearity GmbH. Все права защищены
Когда дело доходит до баланса асимметрии и симметрии, использование и размещение форм, которые вы используете в своих проектах, имеют большое значение.
 Например, баланс направления взгляда достигается за счет игры с визуальным направлением в дизайне с использованием форм.
Например, баланс направления взгляда достигается за счет игры с визуальным направлением в дизайне с использованием форм.Заостренные формы или формы, перетекающие в одну точку изображения, можно использовать для мгновенного переключения внимания пользователя на нужную область.
Вот почему так важно иметь инновационный инструмент для придания формы, чтобы ваши дизайны принимали именно ту форму, которую вы хотите.
Инструмент формы Vectornator позволяет создавать простейшие готовые геометрические фигуры, такие как прямоугольники, круги, многоугольники или прямые линии, а также звезды и спирали.
Вот пошаговое руководство о том, как работает наш инструмент.
Как рисовать готовые фигуры
Чтобы добавить любую готовую фигуру на холст, удерживайте и перетащите в любом месте холста, пока у вас выбран инструмент «Форма». Затем вы будете удерживать второй палец на холсте, чтобы сделать ширину и высоту вашей фигуры равными. Это позволяет нарисовать идеальный квадрат или круг.

Чтобы нарисовать прямоугольники, круги, линии и спирали, поместите карандаш (или палец) в то место, где должен находиться верхний левый угол фигуры. В то время как многоугольники и звезды будут автоматически рисоваться из центра вашей фигуры.
Как изменить радиус угла
Любая угловая точка в векторной фигуре может иметь острые или закругленные углы, и в Vectornator вы можете использовать ползунок радиуса угла, чтобы настроить радиус любого отдельного угла на фигуре.
Чтобы изменить радиус углов фигуры, просто проведите пальцем или карандашом по радиусу угла на вкладке стиля.
Чтобы изменить одну угловую точку фигуры, выберите ее с помощью инструмента «Узел», а затем проведите пальцем по ползунку углового радиуса, чтобы отрегулировать его.
Как изменить радиус углов многоугольника
Вы можете настроить радиус углов вашей фигуры с помощью меню «Быстрые действия» в любое время, когда вы выбираете свою фигуру. Для этого коснитесь значка углового радиуса в меню, а затем проведите пальцем влево и вправо, чтобы изменить значение.

Как рисовать прямые линии
Активируйте инструмент «Линия», выбрав значок линии на панели инструментов. Поместите карандаш или палец в то место, где должна начинаться линия, а затем перетащите указатель туда, где линия должна заканчиваться. Удерживайте второй палец на холсте, чтобы провести линию по горизонтали, вертикали или с интервалом в 45°.
Как создавать звезды
Создать звезды в Vectornator можно легко с помощью инструмента Star Tool. Чтобы активировать его, просто коснитесь значка формы на панели инструментов, а затем выберите звезду. Чтобы нарисовать новую звезду, просто коснитесь того места, где должен быть центр звезды.
Справа от инструмента «Звезда» вы найдете ползунок, который позволяет вам контролировать количество точек в вашей звезде. Число, отображаемое в ползунке, соответствует количеству баллов.
При рисовании с помощью инструмента «Звезда» вы активируете пару жестов, которые помогут вам изменить точки и направление вашей фигуры:
- Изменение направления шипов — удерживайте и перетаскивайте вверх и вниз, чтобы изменить направление шипов вашей звезды
- Изменение формы звезды — рисуя звезду, удерживайте второй палец, чтобы изменить радиус вершины звезды, перетаскивая пальцы .

Как рисовать спирали
Спирали в Vectornator можно создавать с помощью инструмента спирали. Чтобы активировать его, просто коснитесь значка спирали на панели инструментов.
Справа от спирали вы можете контролировать значение ее затухания. Затухание определяет величину, на которую каждый виток спирали должен уменьшаться по сравнению с предыдущим витком.
Чтобы нарисовать новую спираль, удерживайте и перетащите карандаш в любое место на холсте. Поместите стилус (или палец) в то место, где должна начинаться линия, а затем проведите пальцем снизу вверх или наоборот, чтобы задать ее направление.
В заключение
Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично.
В то время как некоторые из его элементов могут быть фокусами и притягивать взгляд, ни одна часть композиции не притягивает взгляд настолько, чтобы вы не могли видеть другие области.

Балансировка композиции включает в себя расположение положительных элементов и отрицательного пространства таким образом, чтобы ни одна часть дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Несбалансированный состав может привести к напряженности. Когда дизайн несбалансирован, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть правильным для сообщения, которое вы пытаетесь передать, но в целом вам нужны сбалансированные композиции.
Симметрия прекрасна. Именно так это видит большинство из нас. Симметрия приводит к ощущению гармонии и приятной эстетике. Симметрия также часто ассоциируется с формальностью и статичностью. С другой стороны, асимметрия, лишенная внутренней красоты, часто рассматривается как более захватывающая и динамичная.
Успешные графические дизайнеры знают, что овладение визуальной концепцией баланса является ключом к эффективной коммуникации.
 Он чувствует себя стабильно и эстетично. Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Он чувствует себя стабильно и эстетично. Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой. Когда дизайн несбалансирован, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть правильным для сообщения, которое вы пытаетесь передать, но обычно вам нужны сбалансированные композиции.
Когда дизайн несбалансирован, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть правильным для сообщения, которое вы пытаетесь передать, но обычно вам нужны сбалансированные композиции. Когда что-то неуравновешенное, оно имеет тенденцию падать. Вы, вероятно, когда-нибудь в своей жизни были на качелях или качелях — вы с одной стороны, а друг — с другой.
Когда что-то неуравновешенное, оно имеет тенденцию падать. Вы, вероятно, когда-нибудь в своей жизни были на качелях или качелях — вы с одной стороны, а друг — с другой.
 Это воспринимаемое направление визуальной силы. Это направление, в котором, по нашему мнению, должен двигаться элемент, если бы ему дали возможность двигаться в соответствии с действующими на него силами.
Это воспринимаемое направление визуальной силы. Это направление, в котором, по нашему мнению, должен двигаться элемент, если бы ему дали возможность двигаться в соответствии с действующими на него силами. Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.
Визуальный интерес сбалансирован, что удерживает зрителей от дизайна. Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.
Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.

 Это почти симметрия, и она встречается чаще, чем чистая симметрия.
Это почти симметрия, и она встречается чаще, чем чистая симметрия. Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.
Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.

 Столбцы имеют разное количество текста, например.
Столбцы имеют разное количество текста, например. Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, несколько элементов отключены: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.
Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, несколько элементов отключены: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо. Сам по себе он очень сбалансирован и, похоже, никуда не денется.
Сам по себе он очень сбалансирован и, похоже, никуда не денется. Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.
Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы. Белый текст также повторяется.
Белый текст также повторяется.
 Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.
Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности. Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.
Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает. Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения.
Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения. Леймари» (PDF) Примечания Леймари к книге Арнхейма.
Леймари» (PDF) Примечания Леймари к книге Арнхейма. Однако было бы мудро не недооценивать их возможности и преимущества их эффектов.
Однако было бы мудро не недооценивать их возможности и преимущества их эффектов.
 Наглядным примером тому является одно из красивейших зданий мира – Тадж-Махал. Тадж-Махал обладает массой свойств, делающих его таким эстетически привлекательным, но его симметричный баланс является одним из основных.
Наглядным примером тому является одно из красивейших зданий мира – Тадж-Махал. Тадж-Махал обладает массой свойств, делающих его таким эстетически привлекательным, но его симметричный баланс является одним из основных. Симметрия помогает нам понять мир вокруг нас»9.0013
Симметрия помогает нам понять мир вокруг нас»9.0013
 Но в некоторых случаях можно использовать трансляционную симметрию в качестве активного элемента, передающего сообщение.
Но в некоторых случаях можно использовать трансляционную симметрию в качестве активного элемента, передающего сообщение. В природе мы можем видеть асимметрию почти везде, например, в ветвях дерева или форме облаков, и это лишь некоторые из них.
В природе мы можем видеть асимметрию почти везде, например, в ветвях дерева или форме облаков, и это лишь некоторые из них.

 Чем больше вы будете это делать, тем больше вы будете доверять своему собственному суждению, когда дело доходит до любого дизайнерского решения, которое вы должны принять.
Чем больше вы будете это делать, тем больше вы будете доверять своему собственному суждению, когда дело доходит до любого дизайнерского решения, которое вы должны принять.

 Когда дизайнеры осваивают асимметрию, они создают более запоминающиеся продукты.
Когда дизайнеры осваивают асимметрию, они создают более запоминающиеся продукты.

 Например, баланс направления взгляда достигается за счет игры с визуальным направлением в дизайне с использованием форм.
Например, баланс направления взгляда достигается за счет игры с визуальным направлением в дизайне с использованием форм.



