Как использовать симметрию и асимметрию в дизайне лендингов
Успешные графические дизайнеры знают, что искусство визуального баланса — это ключ к эффективной коммуникации. Когда ваши лендинги станет отличать сбалансированность — это касается как симметричного, так и асимметричного дизайна, — они достигнут большей гармонии, и вашей аудитории не нужно будет тратить много энергии, чтобы извлечь из них информацию.
Понимать симметрию и асимметрию несложно, но реализовать эти принципы поначалу может быть трудно. Чтобы вам стало все кристально ясно, рассмотрим несколько показательных примеров.
Содержание статьи
Что такое визуальный баланс? И что такое симметрия?
Симметричный баланс
Асимметричный баланс
Радиальный баланс
Мозаичный баланс
Различные типы симметрии и асимметрии
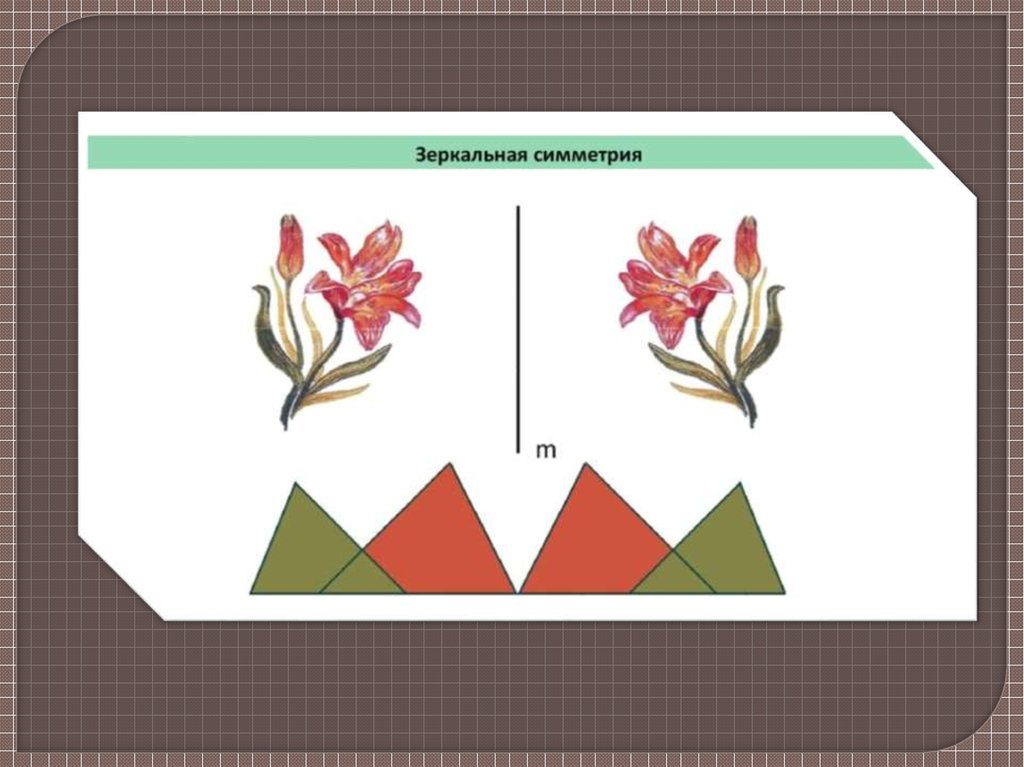
Зеркальная симметрия
Трансляционная симметрия
Скользящая зеркальная симметрия
Асимметрия
Понимание баланса для создания лучших проектов
Что такое визуальный баланс? И что такое симметрия?
Симметрия и баланс связаны между собой.
- Симметрия — это визуальное качество, при котором части изображения повторяются по оси, в определенном направлении или вокруг центра.
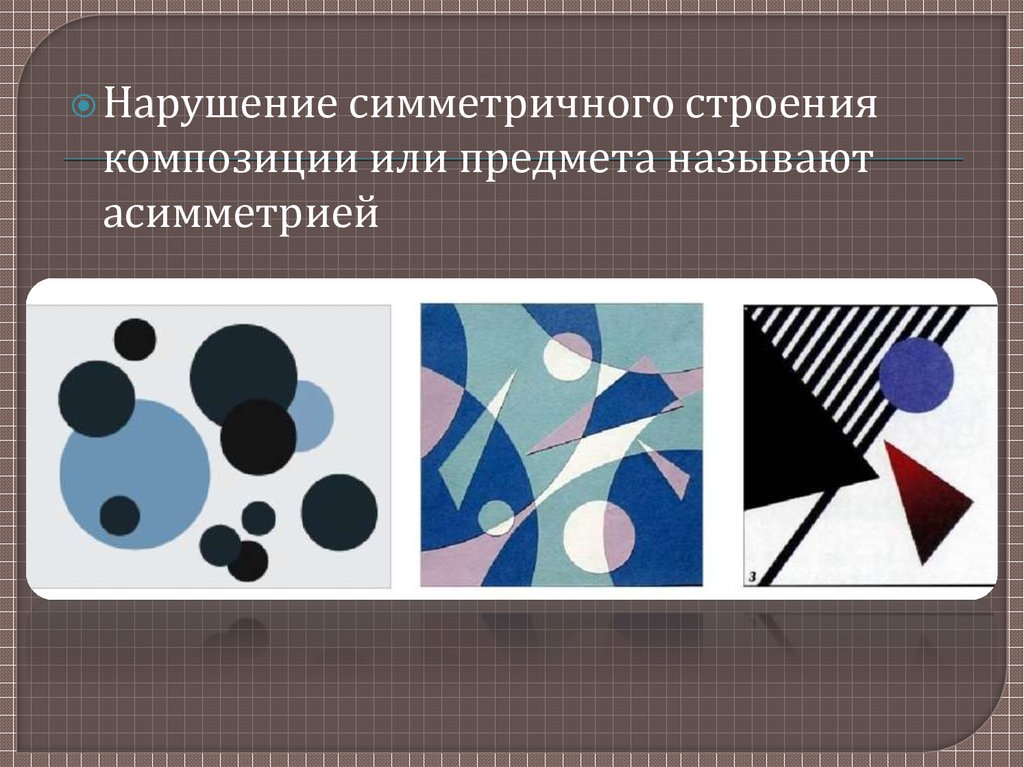
- Асимметрия, с другой стороны, относится ко всему, что не является симметричным.
- Баланс — это визуальный принцип, помогающий дизайну выглядеть одинаково взвешенным по всей композиции.
Баланс измеряет визуальный вес композиции, в свою очередь влияющий на то, насколько каждый элемент привлекает внимание вашей аудитории.
Симметричный баланс
Симметричный баланс возникает, когда ваша композиция имеет одинаковый визуальный вес на каждой стороне оси. Представьте себе идеальные зеркальные изображения, смотрящие друг на друга относительно центральной оси.
Симметричный логотип от StarbucksПример симметрии на лендинге
Этот тип баланса способствуют изящности и простоте. На него приятно смотреть, но есть минус — это предсказуемо.
Асимметричный баланс
Композиция, характеризующаяся неравным весом с обеих сторон, имеет асимметричный баланс.
Ассиметричный логотип от SteamЭта визуальная техника имеет основной акцент с одной стороны и несколько менее значимых акцентов с другой. Смотрится визуально интереснее, чем его симметричный аналог.
Пример асимметрии на лендингеРадиальный баланс
Когда визуальные элементы исходят из общей центральной точки, это называется радиальным балансом. Представьте лучи солнечного света, идущие от солнца.
Радиальный логотип от Umbrella CorporationПример радиального баланса на лендингеМозаичный баланс
Мозаичный баланс можно определить как организованный хаос. Для кого-то это покажется шумом, но на самом деле баланс здесь создается благодаря отсутствию четкого фокуса.
Мозаичный логотип от Windows Пример мозаичного баланса на лендинге
Каждый элемент имеет общий акцент, при этом ни один элемент не доминирует в композиции.
Читайте также: Все, что вам нужно знать, о принципах и типах дизайна
Различные типы симметрии и асимметрии
Баланс — это ключ к отличному дизайну, а симметрия — один из инструментов для достижения баланса. Вкратце расскажем о четырех типах симметрии.
Зеркальная симметрия
Представьте, что вы взяли яблоко и разрезали его пополам. Обе стороны являются зеркальным отражение друг друга относительно центральной линии, и это и есть зеркальная (двусторонняя) симметрия.
Метод используется вертикально, горизонтально или по диагонали.
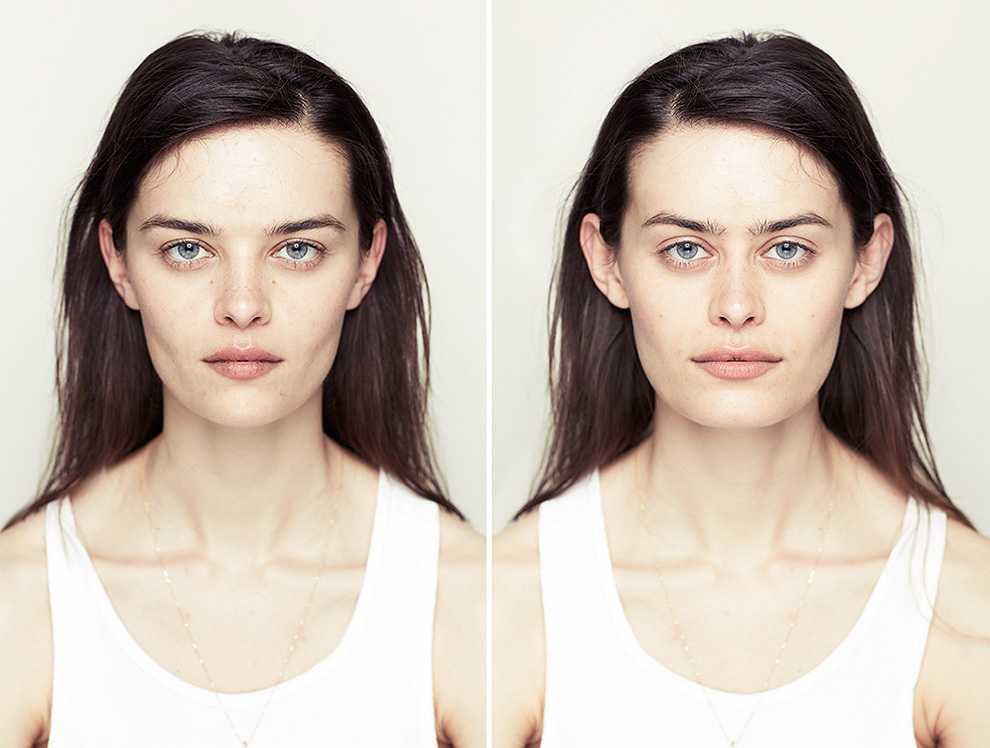
Зеркальная симметрия может быть идеальной симметрией, тогда обе стороны изображения будут идентичны. В природе, однако, ничто не является безупречно симметричным, поэтому зачастую на каждой стороне появляются тонкие различия — так же как в двух половинках человеческого лица.
Трансляционная симметрия
Когда визуальные элементы повторяются в пространстве, мы имеем дело с трансляционной симметрией (симметрией переноса).
Вращательная симметрия
Представьте себе движущиеся колеса автомобиля или вращающиеся лопасти ветряной мельницы, и вы получите симметрию вращения.
Этот метод, также известный как радиальная симметрия, подразумевает вращение визуальных элементов вокруг центра под любым углом. Этот тип симметрии идеально подходит для передачи ощущения движения, динамического действия или скорости.
Скользящая зеркальная симметрия
Мы все видели шаги на песке или снегу. По сути, каждый след является отражением следа противоположной ноги, но из-за движения изображения следов не выровнены относительно друг друга.
Скользящая зеркальная симметрия представляет собой игру с обычной зеркальной симметрией, но она включает в себя изменение положения каждого зеркального изображения. Как и вращательная симметрия, она также передает ощущение движения вперед.
Асимметрия
Если композиция не вписывается в вышеуказанные рамки, она, вероятно, является асимметричной.
Асимметрия бросает вызов вам как дизайнеру и одновременно помогает вам. Сбалансированный, симметричный дизайн, как правило, более вовлекающий, так как наши глаза считают его более интересным и привлекательным.
Для того чтобы добиться баланса с асимметричными визуальными элементами, придется попотеть, зато у вас появится свобода экспериментов со схемами и формами, что недоступно симметрии.
Читайте также: Тренды веб-дизайна, о которых важно знать в 2019
Понимание баланса для создания лучших проектов
Знание того, как правильно использовать симметрию и асимметрию на посадочной странице, является ключом к передаче вашего оффера с помощью графического дизайна. Используя принцип хорошего баланса, вы превратите обычные проекты в нечто захватывающее и запоминающееся.
Высоких вам конверсий!
По материалам: 99designs.com
22-04-2019
Композиция в образе. Симметрия и асимметрия
Симметрия дает гармонию, а асимметрия добавляет сложности. Всегда ли это работает? Выясним, какой эффект они оказывают на силуэт и наше впечатление от образа и как их создать.
Всегда ли это работает? Выясним, какой эффект они оказывают на силуэт и наше впечатление от образа и как их создать.
Это часть интерактивных уроков, подготовленных образовательной платформой Level One в сотрудничестве с крупнейшими российскими экспертами.
Еще 500 уроков по 15 направлениям, от истории и архитектуры до здоровья и кулинарии на levelvan.ru/plus
посмотреть все уроки
Автор урока
Мария Арискина
Персональный и съемочный стилист, байер в концепт-сторах русских брендов. Ювелир и дизайнер собственной марки украшений «Прощай, Офелия!»
Поговорим о симметрии и асимметрии — как создать их в образе и какой эффект они оказывают на силуэт и наше впечатление от лука.
🧠 Cимметрия тела, лица или любого другого предмета создает ощущение гармонии, устойчивости и порядка. Но всегда ли симметрия в образе — это хорошо?
🥂 Симметрия правой и левой половины комплекта редко дает негативный эффект. Она может слегка подчеркнуть природную асимметрию лица или тела, но в этом нет беды. Во-первых, мы все немного асимметричны, а во-вторых, это может быть фишкой облика. Вспомните Эдриана Броуди или Уму Турман — их внешность далека от голливудских стандартов, но в ней кроется очарование их харизмы и уникальность образа.
Она может слегка подчеркнуть природную асимметрию лица или тела, но в этом нет беды. Во-первых, мы все немного асимметричны, а во-вторых, это может быть фишкой облика. Вспомните Эдриана Броуди или Уму Турман — их внешность далека от голливудских стандартов, но в ней кроется очарование их харизмы и уникальность образа.
🍷 Сама по себе абсолютно полная симметрия встречается нечасто.
Например, если аксессуаром выступает сумка, а не рюкзак, надетый на спину, она привнесет элемент асимметрии. И чем контрастнее цвет и форма сумки по отношению к остальному образу, тем сильнее будет эффект. Эдриан Броуди и Ума Турман — их лица асимметричны, но это не умаляет красоты
Узнайте больше о стиле на двухчасовой лекции с экспертом.
Посмотрите вебинар прямо сейчас или запишитесь и посмотрите в удобное время:
Бесплатная лекция
Как собрать капсульный гардероб
Шкаф полон, а надеть нечего: многие сталкиваются с этим парадоксом. Собирать интересные комплекты по утрам становится всё сложнее, и никак не складывается собственный стиль. На лекции разберемся с логикой гардероба, научимся создавать базовый гардероб и гардеробные капсулы для себя, и сделаем шаг к гардеробу, в котором есть наряд на любой случай.
Собирать интересные комплекты по утрам становится всё сложнее, и никак не складывается собственный стиль. На лекции разберемся с логикой гардероба, научимся создавать базовый гардероб и гардеробные капсулы для себя, и сделаем шаг к гардеробу, в котором есть наряд на любой случай.
500 ₽ 0 ₽
смотреть бесплатно
Симметричные образы: обратите внимание, что почти во всех сумка находится в центре
Разберем еще один вариант симметрии — горизонтальный. Если поделить образ на две одинаковых части по горизонтали, силуэт может пострадать. Как это работает?
🚧 Все дело в пропорциях. Пропорция 1:1 кажется нашему глазу негармоничной, потому что визуально укорачивает фигуру. 1:2, 1:3 и другие асимметричные пропорции выглядят намного лучше — с их помощью можно распределить горизонтали в комплекте так, чтобы они не пересекали самые широкие части фигуры.
🍰 Сочетание топа и низа одной длины может выглядеть хорошо в редких случаях. Например, как у Анны Делло Руссо. Но обратите внимание на детали:
🍬 Анна высокая, а длина юбки подобрана так, чтобы открыть значительную часть ее стройных ног.
🍬 Даже с ее фигурой без обуви на высоком каблуке и толстой платформе, которая визуально вытягивает силуэт, образ выглядел бы намного хуже.
1 — соотношение 50/50 и 60/40 выглядят хуже, чем остальные
2–3 — один и тот же силуэт с разным расположением горизонтальной линии выглядит то шире, то стройнее
4–5 — примеры силуэта 1:1 на человеке — пропорции выглядят неудачно
6 — Анна Делло Руссо и ее образ со сложными пропорциями
Теперь поговорим об асимметрии в образе.
🦩 Асимметрия добавляет комплектам динамики, сложности, визуального интереса. Еще она часто помогает выигрышно подать силуэт — диагонали вместо горизонталей помогают его слегка вытянуть.
💞 Есть несколько несложных способов добавить асимметрию в привычные комплекты:
— Контрастная сумка.
— Асимметричные серьги или моносерьга, броши.
— Браслеты, часы или кольца только на одной руке.
— Вещи асимметричного кроя, например, юбка с диагональным запахом или топ на одно плечо.
— Асимметричные принты и колор-блокинг в одежде.
— Шарф или пояс, концы которых смещены вбок.
— Рубашка или другой топ, частично заправленные в низ только с одной стороны.
Примеры образов с асимметрией
Примеры образов с асимметрией
Обсудим простое правило, которое помогает делать ассиметричные образы гармоничными.
Образ с ассиметричными деталями
🚫 Не располагайте все акценты с одной стороны тела: так одна половина лука получится перегруженной, а другая — пустой.
✅ Вместо этого попробуйте располагать детали зигзагообразно, двигаясь снизу вверх или сверху вниз.
→ Например, моносерьга справа, браслеты слева. Или яркая сумка слева, брошь справа. Тогда глаз будет путешествовать по образу, а цветовые пятна или блеск будут уравновешивать друг друга.
Образ с ассиметричной одеждой
💃 Дополняя ее аксессуарами, уделяйте больше внимания «пустым» зонам — тем, где меньше деталей.
→ Например, иногда достаточно просто взять сумку в другую руку, чтобы образ выглядел гармоничнее.
«Сбалансированные» ассиметричные образы
🐩 Предлагаем потренироваться и дополнить белый комбинезон на фото аксессуарами так, чтобы асимметричный силуэт комплекта был сбалансированным и гармоничным. Можно выбрать что-то из своих украшений, платков и сумок или подыскать нужные в интернете.
Образ для практики
курс Level One
Мода для себя
Практический курс со стилистами поможет разобрать шкаф и наконец создать гардероб мечты. За 2 месяца занятий соберем комплекты для разных случаев: на работу, праздник и прогулку. Теперь не нужно думать, что надеть — все вещи будут сочетаться между собой, и под рукой будет несколько красивых аксессуаров, чтобы разнообразить образ.
За 2 месяца занятий соберем комплекты для разных случаев: на работу, праздник и прогулку. Теперь не нужно думать, что надеть — все вещи будут сочетаться между собой, и под рукой будет несколько красивых аксессуаров, чтобы разнообразить образ.
Сегодня можно купить со скидкой 50%
6900₽
3450₽
подробнее о курсе
Симметрия и асимметрия Разница в дизайне макета
Каждый макет начинается с пустой страницы. Затем идут элементы — логотип, меню, текстовые разделы, фотографии, иллюстрации и т. д. От расположения элементов зависит, насколько удачным будет дизайн. Вот почему дизайнеры, приступая к работе над новой страницей, первым делом решают, какое расположение элементов будет на этой странице. Существует два основных подхода к размещению элементов на странице: дизайнеры могут склоняться либо к более симметричному расположению элементов, либо к асимметричному.
В этом руководстве мы увидим, как симметрия и асимметрия работают в дизайне. Мы рассмотрим основные приемы, советы и лучшие практики для каждого подхода.
Мы рассмотрим основные приемы, советы и лучшие практики для каждого подхода.
Пройдите наш курс «Дизайн для конверсии»
Готовы вывести свои дизайнерские навыки на новый уровень? Запишитесь на наш курс «Проектирование для конверсии» и улучшите навыки, необходимые для развития вашего бизнеса и помощи вашим клиентам.
Еще не партнер Shopify? Зарегистрироваться Сегодня!
Посмотреть курс
Симметрия против асимметрии
Симметрия лучше всего подходит, когда вы ищете более серьезную эстетику, хотите повысить узнаваемость и запоминаемость, а также хотите добиться большего порядка и структуры. Используйте асимметрию, готовые потратить дополнительное время на расстановку элементов, чтобы найти уникальные способы достижения баланса, или ищите более игривый макет, чтобы передать интерес пользователя.
Что такое симметричный дизайн?
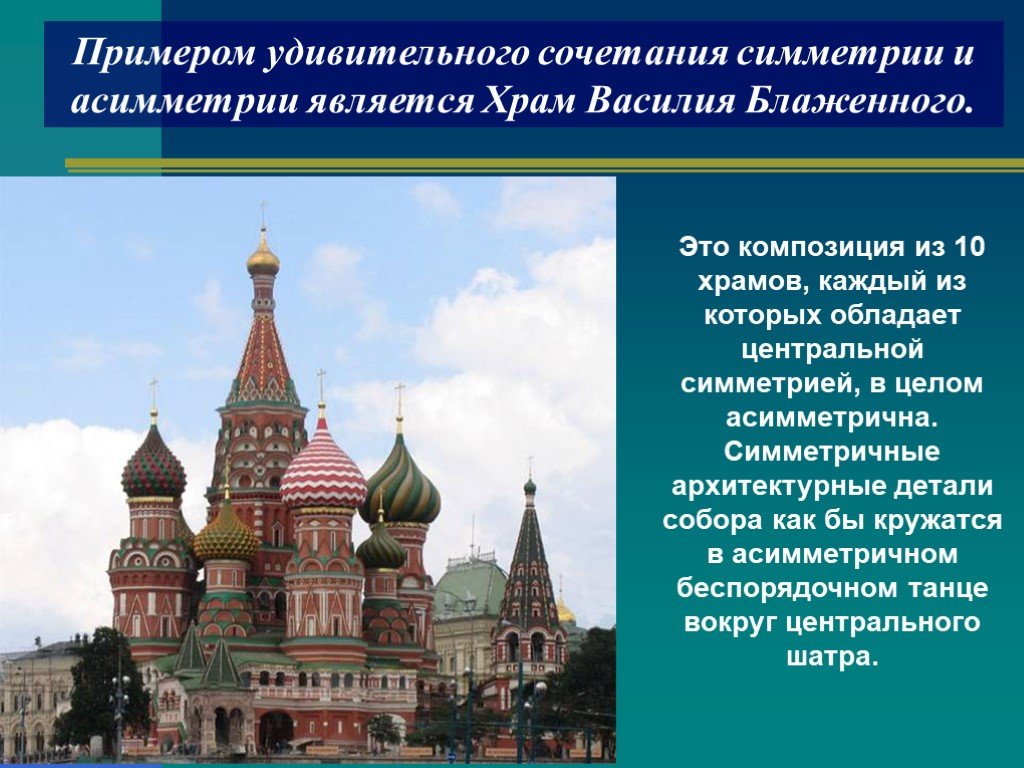
Долгое время симметрия считалась золотым стандартом дизайна. Предпочтение выбора симметричной планировки особенно заметно в архитектуре. Взгляните на одно из самых красивых зданий в мире — Тадж-Махал. Тадж-Махал обладает множеством свойств, делающих его таким эстетически привлекательным, но его симметричный баланс является одним из основных.
Взгляните на одно из самых красивых зданий в мире — Тадж-Махал. Тадж-Махал обладает множеством свойств, делающих его таким эстетически привлекательным, но его симметричный баланс является одним из основных.
Преимущества использования симметрии в дизайне не возникли из воздуха; Как и многие принципы дизайна, он возник из принципов гештальта, теории человеческого поведения, которая описывает, как человеческий разум структурирует и упорядочивает визуальные данные. Наш разум естественным образом создает порядок из того, что мы видим. Вот почему симметрия так сильна: симметричный дизайн — это дизайн, в котором есть порядок и стабильность, и поэтому он приятен для глаз.
Узнайте, как составить отличное техническое задание, чтобы ваши проекты не отставали от графика.
Типы симметрии
Существует три типа симметрии: отражательная, вращательная и трансляционная симметрия.
Симметрия отражения
Вероятно, это первое, о чем думают люди, когда слышат слово «симметрия». Симметрия отражения, также известная как эффект зеркала, возникает, когда все зеркально отражается вокруг центральной оси. Ось может иметь любую ориентацию — она может быть горизонтальной, вертикальной, диагональной и любой промежуточной, при условии, что то, что находится на одной стороне оси, зеркально или отражено на другой.
Симметрия отражения, также известная как эффект зеркала, возникает, когда все зеркально отражается вокруг центральной оси. Ось может иметь любую ориентацию — она может быть горизонтальной, вертикальной, диагональной и любой промежуточной, при условии, что то, что находится на одной стороне оси, зеркально или отражено на другой.
Дизайнеры часто используют симметрию отражения, чтобы придать равный вес каждой стороне или создать интересный визуальный эффект.
Method.digital использует симметрию отражения для своих основных изображений.Вращательная симметрия
Этот тип симметрии, также известный как радиальная симметрия, возникает, когда все вращается вокруг общего центра. Вращательная симметрия может проявляться при любом угле/частоте, пока есть общий центр, вокруг которого все вращается, и элементы равномерно распределены вокруг центральной точки.
Вращение объекта вокруг общего центра Вращательная симметрия довольно распространена в реальной жизни. Например, лучи морской звезды расходятся из центра.
Например, лучи морской звезды расходятся из центра.
Веб-дизайнеры используют симметрию вращения в своей работе, чтобы изобразить движение (например, сделать вывод о прогрессе или движении) или визуализировать данные интересным способом.
Global Values, интерактивная анкета, заказанная BBC Tomorrow’s World, использует вращательную симметрию для визуализации данных.Трансляционная симметрия
Этот тип симметрии возникает, когда элемент повторяется в разных точках пространства, сохраняя при этом свою общую или точную ориентацию. Трансляционная симметрия может иметь место в любом направлении, пока сохраняется ориентация элемента.
Один и тот же объект перемещается несколько раз через равные промежутки времени. Штакетник — хороший пример трансляционной симметрии. Правильное использование трансляционной симметрии может создать ритм в дизайне. Веб-дизайнеры часто используют трансляционную симметрию в качестве пассивного элемента для создания фоновых узоров. Но в некоторых случаях можно использовать трансляционную симметрию в качестве активного элемента, передающего сообщение. Веб-сайт NINX использует простую геометрию для передачи основного сообщения: когда начинает играть музыка, объекты перемещаются во времени.
Но в некоторых случаях можно использовать трансляционную симметрию в качестве активного элемента, передающего сообщение. Веб-сайт NINX использует простую геометрию для передачи основного сообщения: когда начинает играть музыка, объекты перемещаются во времени.
Не пытайтесь добиться идеальной симметрии
Идеальная симметрия — это когда элементы зеркально отражены по оси и абсолютно одинаковы с обеих сторон. Посмотрите в зеркало, и вы увидите свое отражение — две зеркальные стороны совершенно одинаковы.
Но когда дело доходит до дизайна, симметрия — это не то же самое, что идентичное зеркальное отображение. Идеальная симметрия встречается редко как в веб-дизайне, так и в реальной жизни. Когда мы думаем об окружающей среде, большинство природных объектов и творений вокруг нас не абсолютно симметричны. Например, мы привыкли думать о своем лице и теле как о двух зеркальных частях. Однако левая сторона лица не абсолютно идентична правой стороне.
Дизайнеры могут создать симметрию, играя с восприятием макета пользователем, и совершенно нормально иметь небольшие вариации с каждой стороны, если зрители получают ощущение симметрии от готового продукта.
Вам также может понравиться: Работа с сеткой: как разрушение сетки может создать незабываемые впечатления для клиентов.
Что такое асимметричный дизайн?
Асимметрия – это, естественно, отсутствие симметрии. В природе мы можем видеть асимметрию почти везде, например, в ветвях дерева или форме облаков, и это лишь некоторые из них.
Ветви дерева несимметричны.В дизайне асимметрия часто используется для создания визуального напряжения. В то же время, асимметрию может быть сложно освоить, поскольку отношения между элементами в асимметричном дизайне становятся более сложными, может быть трудно создать цельный, сплоченный дизайн. Вот почему многие дизайнеры выбирают предсказуемые симметричные макеты. Но у дизайнеров, освоивших асимметрию, больше свободы самовыражения.
Симметрия и баланс
Многие дизайнеры считают, что баланса можно достичь только в симметричных планировках. Это происходит потому, что термин «асимметрия» подразумевает отсутствие баланса. Хотя определением асимметрии является отсутствие симметрии, это , а не , отсутствие баланса, как некоторые ошибочно полагают, — дизайны, в которых отсутствует симметрия, все же должны быть сбалансированы. Другими словами, независимо от того, какой макет вы создаете — симметричный или асимметричный — важно добиться баланса, потому что несбалансированная композиция вызывает дискомфорт у зрителя.
Хотя определением асимметрии является отсутствие симметрии, это , а не , отсутствие баланса, как некоторые ошибочно полагают, — дизайны, в которых отсутствует симметрия, все же должны быть сбалансированы. Другими словами, независимо от того, какой макет вы создаете — симметричный или асимметричный — важно добиться баланса, потому что несбалансированная композиция вызывает дискомфорт у зрителя.
Надлежащий метод достижения баланса (как симметричного, так и асимметричного) состоит в том, чтобы думать о каждом элементе на странице как о имеющем визуальный вес. Визуальный вес зависит от размера элемента (более мелкие объекты могут весить меньше, чем более крупные объекты) и визуальных свойств, таких как контрастность (контрастные элементы могут весить больше, чем нейтральные элементы). Дизайнерам нужно играть с весом элементов, пока они не достигнут эффективного равновесия.
Конечно, добиться баланса в симметричной верстке довольно легко — все, что вам нужно сделать, это придать одинаковый вес правой и левой частям страницы.
Когда дело доходит до асимметричного дизайна, задача может быть сложнее — вам может понадобиться несколько небольших предметов с одной стороны, чтобы сбалансировать большой объект с другой стороны.
«Звездная ночь» Ван Гога — отличный пример асимметричного баланса. Ван Гог создает баланс, используя объекты разного размера и играя с цветом и контрастом.Те же принципы баланса, что и в картинах, применимы и к веб-дизайну. Ниже приведен скриншот с веб-сайта Института Алана Тьюринга, который является отличным примером асимметричного баланса. В левой части страницы больше контента, чем в правой, но дизайнеры достигают баланса, добавляя контрастный элемент в правую часть страницы.
Формула идеального баланса
«Можно измерить баланс?» довольно распространенный вопрос среди дизайнеров. Пытаясь найти ответ на этот вопрос, многие дизайнеры ищут конкретную формулу, позволяющую вычислить, все ли в балансе. Плохая новость: нет формулы для расчета баланса. Хорошая новость: мы можем использовать мощный инструмент, чтобы определить, сбалансирована композиция или нет, — наши собственные глаза.
Плохая новость: нет формулы для расчета баланса. Хорошая новость: мы можем использовать мощный инструмент, чтобы определить, сбалансирована композиция или нет, — наши собственные глаза.
Опытные дизайнеры могут с первого взгляда заметить несбалансированность макетов. Но для достижения этой цели вам нужно тренировать свой глаз, работая над практическими проектами и вдохновляясь работами других дизайнеров. Чем больше вы будете это делать, тем больше вы будете доверять своему собственному суждению, когда дело доходит до любого дизайнерского решения, которое вы должны принять.
Вам также может понравиться: Чему разработчики тем могут научиться у бруталистского веб-дизайна.
Симметрия и асимметрия в дизайне
В конце концов, когда дело доходит до разработки макета, вам нужно решить, хотите ли вы создать симметричный или асимметричный дизайн. Универсального ответа на этот вопрос нет — выбор зависит от специфики проекта. Давайте посмотрим, как можно использовать симметрию и асимметрию в дизайне.
Когда лучше всего работает симметрия
Вот несколько общих случаев, когда лучше придерживаться симметричного подхода к дизайну макета:
- Вы стремитесь к более серьезной эстетике (вы хотите передать классицизм)
- Вы хотите улучшить узнавание и запоминание (симметричные формы облегчают запоминание информации)
- Вы хотите добиться большего порядка и структуры
- Вы не хотите много думать о расположении элементов, но все же хотите добиться баланса (симметричные макеты по своей природе стабильны и сбалансированы)
А теперь посмотрим, как эти кейсы выглядят в реальной жизни.
Выражение чувства доверия
Симметричные макеты хорошо подходят для дизайнов, которые хотят изобразить ауру доверия. Неудивительно, что многие компании, отдающие предпочтение доверию, используют симметрию в своем дизайне.
Многие производители автомобилей используют симметрию в своих конструкциях, чтобы создать ощущение стабильности. У Audi симметричный логотип.
У Audi симметричный логотип.Симметричный дизайн предсказуем. Таким образом, если вы разрабатываете веб-сайт, который требует стабильности (например, сайт банка или страховой компании), симметричный дизайн может быть для вас правильным выбором.
Дизайн главной страницы PayPal симметрично сбалансирован. Все отражается вокруг вертикальной оси — панель навигации по центру, избранные изображения по центру и заголовок по центру.
Страница имеет один объект взаимодействия
Симметрия хорошо работает для страниц с одним объектом взаимодействия. Типичным примером является страница входа/регистрации. Поместив ключевой объект взаимодействия или критическое сообщение в центр, вы получите фокусную точку в центре страницы.
Страница поиска Google — хороший пример симметричного макета с одним объектом взаимодействия. Instapaper также создает фокус в центре экрана, где находится основное сообщение.Страница имеет два (или более) одинаково важных параметра
Симметричный дизайн позволяет одинаково привлечь внимание ко всем областям страницы. Типичным примером является интернет-магазин, который продает товары как для женщин, так и для мужчин. Симметрия помогает дизайнерам донести два одинаково важных сообщения в одном пространстве.
Типичным примером является интернет-магазин, который продает товары как для женщин, так и для мужчин. Симметрия помогает дизайнерам донести два одинаково важных сообщения в одном пространстве.
Когда асимметрия работает лучше всего
Симметрия обычно рассматривается как стабильная и гармоничная; однако для некоторых людей стабильность может быть предсказуемой и скучной. Асимметричная планировка имеет тенденцию быть более интересной и динамичной.
Перейти к асимметрии, когда:
- Вы готовы потратить дополнительное время на расстановку элементов, чтобы найти уникальные способы достижения баланса
- Вы ищете более игривый макет, чтобы передать интерес пользователя
Чтобы макет выделялся
Сегодня, когда у пользователей есть из чего выбирать, сайт должен быть чем-то особенным, чтобы выделяться среди всех остальных и снижать показатель отказов. Когда дизайнеры осваивают асимметрию, они создают более запоминающиеся продукты.
Когда дизайнеры осваивают асимметрию, они создают более запоминающиеся продукты.
Slice of Machine Learning, учебник, созданный Google, который учит вас, как создавать модели классификации машинного обучения, использует асимметричный дизайн, чтобы создать незабываемые впечатления для своих посетителей.
Для передачи динамики
Когда веб-дизайнеры используют термин «динамический», они имеют в виду дизайн, в котором взгляд зрителя перемещается по дизайну и сквозь него. Асимметричный дизайн может вызвать ощущение движения. Вот почему так много спортивных брендов используют асимметричные макеты и асимметрию в отдельных элементах (например, в логотипе).
Асимметрия передает ощущение движения.Для привлечения внимания
Асимметрия привлекает внимание. Правильная асимметричная компоновка автоматически направляет взгляд зрителя на фокусные точки — взгляд естественным образом в первую очередь останавливается на критических элементах дизайна. Располагая и настраивая элементы на странице, вы можете направить взгляд на разные области.
При выборе точек фокуса помните, что основная цель любого дизайна — коммуникация. С каждой веб-страницей, которую вы разрабатываете, вы рассказываете историю своим посетителям, поэтому не забудьте выбрать основные моменты, которые помогут вам рассказать эту историю наиболее эффективным способом.
Вот несколько вещей, которые позволят вам привлечь внимание:
- Контраст. Контраст можно использовать как для выделения определенного элемента, так и для его скрытия. Увеличивая контраст определенного элемента, вы выделяете его. И наоборот, снизив контрастность, вы можете сделать так, чтобы элемент исчезал на фоне.
- Пробел. Используйте пустое пространство, чтобы изолировать один элемент от другого.
- Движение. Человеческий глаз запрограммирован на то, чтобы обращать внимание на движущиеся объекты.
- Направленные сигналы. Глаз будет следовать указаниям направления (например, указание направления может быть стрелкой, указывающей в определенном направлении).

- Человеческие лица. Глаз будет следовать по пути глаз на фотографии, поэтому посетитель сайта будет смотреть в том же направлении, что и человек на дизайне.
Сочетание симметрии и асимметрии в дизайне
Симметрия — это не всегда решение типа «или/или». Комбинируя симметрию и асимметрию, можно создавать самые интересные и эстетически приятные дизайны.
Вы можете разбить макет на более мелкие разделы и попытаться добиться симметричного или асимметричного баланса в каждом разделе. Например, у вас может быть симметричный макет, в котором асимметрия используется для создания точек интереса и организации визуальной иерархии в группе похожих элементов.
Освоение симметрии и асимметрии
Симметрия (или ее отсутствие) может быть мощным инструментом в наборе инструментов дизайнера. Симметрия естественным образом вызывает ощущение упорядоченности и стабильности, в то время как асимметрия, с другой стороны, может помочь дизайнерам добиться уникальности и индивидуальности в дизайне. Сочетание этих двух элементов помогает создавать дизайны, уникальные и запоминающиеся для зрителей.
Как вы используете симметрию и асимметрию в своих проектах? Расскажите нам в комментариях ниже!
Часто задаваемые вопросы по асимметрии
Является ли асимметрия лучше, чем симметрия в дизайне?
Это субъективный вопрос, который может зависеть от контекста и предпочтений человека, а также от цели дизайна. Некоторые люди могут найти асимметрию более эстетичной, в то время как другие могут предпочесть симметрию. В конечном счете, все сводится к личным предпочтениям и тому, почему дизайнер использует его, чтобы передать определенное сообщение или заставить пользователя выполнить определенное действие.
В конечном счете, все сводится к личным предпочтениям и тому, почему дизайнер использует его, чтобы передать определенное сообщение или заставить пользователя выполнить определенное действие.
Является ли асимметрия разновидностью симметрии?
Нет, асимметрия — это отсутствие симметрии. В дизайне это может быть отсутствие визуального баланса, что иногда делается намеренно для достижения желаемого визуального результата в интересах пользователя. Асимметричный означает наличие частей, которые не совпадают или имеют разные размеры, форму или положение. Симметричный означает наличие частей, которые совпадают или имеют одинаковый размер, форму и положение.
Как использовать асимметрию и симметрию в дизайне
Каждый макет начинается с пустой страницы.
Затем следуют элементы дизайна — логотип, меню, текстовые разделы, фотографии, иллюстрации и т. д.
От размещения элементов зависит, насколько удачным будет дизайн. Вот почему дизайнеры, приступая к работе над новой страницей, первым делом решают, какое расположение элементов будет на этой странице.
Существует два основных подхода к элементам пробелов на странице. Дизайнеры могут склоняться как к более симметричному расположению элементов, так и к асимметричному.
Теперь мы рассмотрим два мощных принципа проектирования, которые на первый взгляд могут показаться слишком простыми и привычными для нас, чтобы о них нужно было слишком долго думать. Однако было бы мудро не недооценивать их возможности и преимущества их воздействия.
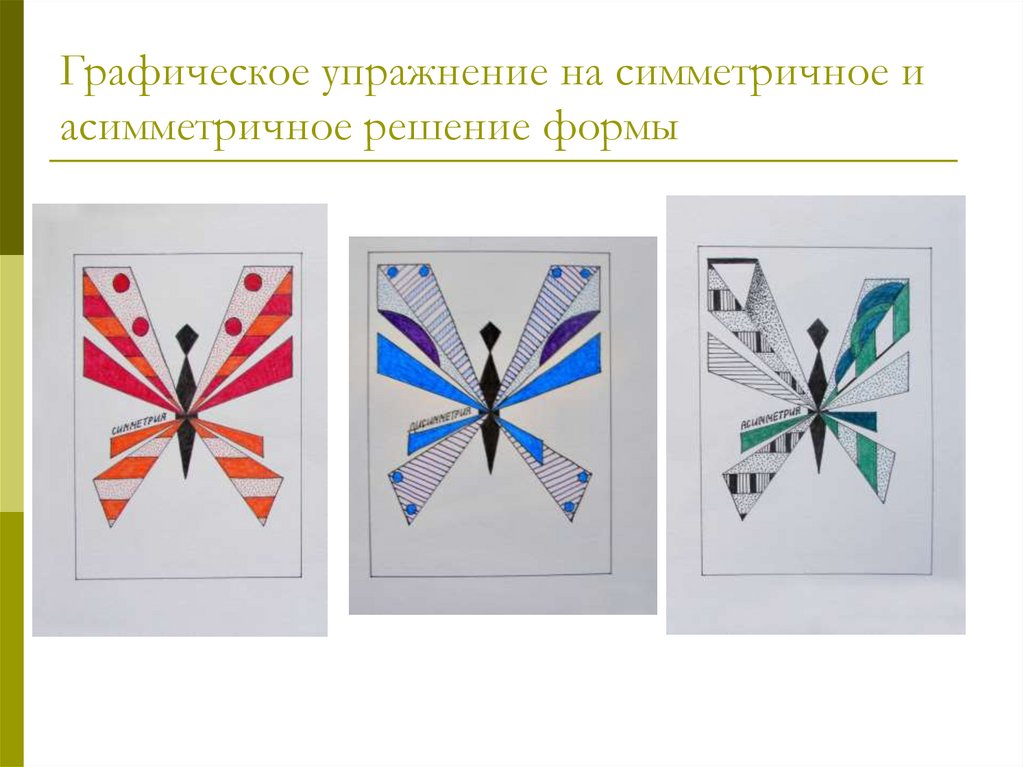
Всякий раз, когда мы равномерно распределяем композиционные элементы вокруг центральной точки или оси, мы создаем симметричный дизайн. Хорошим примером симметрии в природе является бабочка — ее правая и левая стороны очень похожи друг на друга (хотя и не идентичны).
Мы находим симметрию, когда две зеркальные стороны абсолютно одинаковы, так как это создает идеальное зеркальное отображение. Прижмите палец правой руки к поверхности зеркала в ванной и посмотрите на него и его отражение под углом. Предполагая, что наши зеркала чистые, мы всегда замечаем, что реальная правая рука и ее зеркальное отражение (которое переворачивается, чтобы выглядеть как левая рука) совершенно симметричны.
Предполагая, что наши зеркала чистые, мы всегда замечаем, что реальная правая рука и ее зеркальное отражение (которое переворачивается, чтобы выглядеть как левая рука) совершенно симметричны.
К счастью, симметричный дизайн не зависит от идентичного зеркального отображения. Важно только приблизиться к эффекту — точность не обязательна. Помните, что вы можете легко манипулировать взглядом пользователя, не беспокоясь о геометрическом совершенстве как соображении вашего дизайна.
И наоборот, асимметрия — это отсутствие симметрии любого вида. Всякий раз, когда мы создаем дизайн, состоящий из элементов, которые мы неравномерно распределили вокруг центральной точки или оси, мы получаем асимметричный дизайн. Мы можем использовать асимметрию, используя ее, чтобы привлечь внимание к областям дизайна или передать динамику или движение.
Как и в биологии, элементы подобны клеткам или частям экосистемы. В конечном счете, мы должны помнить, что создание баланса, которого мы можем достичь с помощью симметрии, делает дизайн «здоровым» и более эффективным.
В этой статье мы увидим, как симметрия и асимметрия работают в дизайне. Мы рассмотрим основные приемы, советы и лучшие практики для каждого подхода.
Что такое симметрия?
Источник изображения: Фэй КорнишДолгое время симметрия (формальный баланс) считалась золотым стандартом дизайна. Предпочтение выбора симметричной планировки особенно заметно в архитектуре. Наглядным примером тому является одно из красивейших зданий мира – Тадж-Махал. Тадж-Махал обладает массой свойств, делающих его таким эстетически привлекательным, но его симметричный баланс является одним из основных.
Преимущества использования симметрии в дизайне не возникли из воздуха. То же, что и многие принципы дизайна. Он появился из принципов гештальта, теории человеческого поведения, которая описывает, как человеческий разум структурирует и упорядочивает визуальные данные.
Наш разум естественным образом упорядочивает то, что мы видим. Вот почему симметрия так сильна. Симметричный дизайн — это дизайн, который имеет порядок и стабильность и, следовательно, приятен для глаз.
Симметричный дизайн — это дизайн, который имеет порядок и стабильность и, следовательно, приятен для глаз.
По словам американского ученого Алана Лайтмана, человеческий мозг на самом деле стремится видеть вещи симметрично. «Причина должна быть отчасти психологической, — говорит он. — Симметрия представляет наше стремление видеть закономерности в этой странной вселенной, в которой мы находимся. Симметрия помогает нам понять мир вокруг нас»9.0003
Типы симметрии
Источник изображения: Винсент ван ЗалингеСуществует три типа симметрии: отражательная, вращательная и поступательная симметрия.
Симметрия отражения
Вероятно, это первое, что приходит на ум людям, когда они слышат слово «симметрия». Симметрия отражения, также известная как эффект зеркала, возникает, когда все зеркально отражается вокруг центральной оси.
Ось может иметь любую ориентацию — она может быть горизонтальной, вертикальной, диагональной и любой промежуточной, при условии, что то, что находится на одной стороне оси, зеркально или отражено на другой.
Дизайнеры часто используют симметрию отражения, чтобы придать равный вес обеим сторонам или создать интересный визуальный эффект.
Вращательная симметрия
Этот тип симметрии возникает, когда все вращается вокруг общего центра. Вращательная симметрия может возникать при любом угле или частоте, если есть общий центр, вокруг которого все вращается, а элементы равномерно распределены вокруг центральной точки.
Вращательная симметрия довольно распространена в реальной жизни. Например, лучи морской звезды расходятся из центра. Потолочные росписи многих церквей также используют вращательную симметрию.
Веб-дизайнеры используют симметрию вращения в своей работе, чтобы изображать движение (например, делать выводы о прогрессе или движении) или визуализировать данные увлекательным способом.
Трансляционная симметрия
Этот тип симметрии возникает, когда элемент повторяется в разных местах в пространстве, сохраняя при этом свою общую или точную ориентацию. Трансляционная симметрия может иметь место в любом направлении, пока сохраняется ориентация элемента.
Трансляционная симметрия может иметь место в любом направлении, пока сохраняется ориентация элемента.
Один и тот же объект перемещается несколько раз через равные промежутки времени. Штакетник — хороший пример трансляционной симметрии.
Правильное использование поступательной симметрии может создать ритм в дизайне. Веб-дизайнеры часто используют трансляционную симметрию в качестве пассивного элемента для создания фоновых узоров. Но в некоторых случаях можно использовать трансляционную симметрию в качестве активного элемента, передающего сообщение.
Не пытайтесь достичь идеальной симметрии
Когда дело доходит до дизайна, симметрия — это не то же самое, что идентичное зеркальное отображение. Идеальная симметрия встречается редко как в веб-дизайне, так и в реальной жизни.
Когда мы думаем об окружающей среде, большинство природных объектов и творений вокруг нас не абсолютно симметричны. Например, мы привыкли думать о своем лице и теле как о двух зеркальных частях. Однако левая сторона лица не абсолютно идентична правой стороне.
Однако левая сторона лица не абсолютно идентична правой стороне.
Дизайнеры могут создавать симметрию, играя с восприятием макета пользователем, и совершенно нормально иметь небольшие вариации с каждой стороны, если зрители получают ощущение симметрии от готового продукта.
Что такое асимметрия?
Источник изображения: Каетан СумилаАсимметрия — это естественное отсутствие симметрии. В природе мы можем видеть асимметрию почти везде, например, в ветвях дерева или форме облаков, и это лишь некоторые из них.
В дизайне асимметрия часто используется для создания визуального напряжения. В то же время асимметрию может быть трудно освоить, потому что отношения между элементами в асимметричном дизайне становятся более сложными. Может быть сложно создать цельный, сплоченный дизайн.
Вот почему многие дизайнеры выбирают предсказуемые симметричные макеты. Но у дизайнеров, освоивших асимметрию, больше свободы самовыражения.
Симметрия и баланс
Многие дизайнеры считают, что баланса можно достичь только в симметричных макетах.
Это происходит потому, что термин «асимметрия» подразумевает отсутствие баланса. Хотя определением асимметрии является отсутствие симметрии, это не отсутствие баланса, как некоторые ошибочно полагают: дизайны, в которых отсутствует симметрия, все же должны быть сбалансированы.
Другими словами, независимо от того, какой макет вы создаете, будь то симметричный или асимметричный, важно добиться баланса, потому что несбалансированная композиция вызывает дискомфорт у зрителя.
Надлежащая техника достижения баланса (как симметричного, так и асимметричного) состоит в том, чтобы думать о каждом элементе на странице как о имеющем визуальный вес. Визуальный вес зависит от размера элемента (более мелкие объекты могут весить меньше, чем более крупные объекты) и визуальных свойств, таких как контрастность (контрастные элементы могут весить больше, чем нейтральные элементы).
Дизайнеры должны играть с весом элементов, пока они не достигнут эффективного равновесия.
Конечно, в симметричной планировке добиться баланса довольно легко. Все, что вам нужно сделать, это придать одинаковый вес правой и левой частям страницы.
Все, что вам нужно сделать, это придать одинаковый вес правой и левой частям страницы.
Когда дело доходит до асимметричного дизайна, задача может быть сложнее. Возможно, вам понадобится несколько небольших предметов с одной стороны, чтобы сбалансировать большой предмет с другой стороны.
«Звездная ночь» Ван Гога — прекрасный пример асимметричного баланса. Ван Гог создает баланс, используя объекты разного размера и играя с цветом и контрастом.
Другой тип баланса включает:
- Мозаичный баланс (или кристаллографический баланс) является результатом хаотичных примеров баланса. Вспомните картины Джексона Поллака. Композиции не хватает четких фокусных точек, и элементы имеют единый акцент. Отсутствие иерархии на первый взгляд приводит к визуальному шуму. Тем не менее, как-то все это работает вместе.
В целом, те же принципы баланса, что и в картинах, применимы и к веб-дизайну.
Формула идеального баланса
«Могу ли я измерить баланс?» довольно распространенный вопрос среди дизайнеров. Пытаясь найти ответ на этот вопрос, многие дизайнеры ищут конкретную формулу, позволяющую вычислить, все ли в балансе. Плохая новость: нет формулы для расчета баланса. Хорошая новость: мы можем использовать мощный инструмент, чтобы определить, сбалансирована композиция или нет, — наши собственные глаза.
Пытаясь найти ответ на этот вопрос, многие дизайнеры ищут конкретную формулу, позволяющую вычислить, все ли в балансе. Плохая новость: нет формулы для расчета баланса. Хорошая новость: мы можем использовать мощный инструмент, чтобы определить, сбалансирована композиция или нет, — наши собственные глаза.
Опытные дизайнеры могут с первого взгляда заметить несбалансированность макетов. Но для достижения этой цели вам нужно тренировать свой глаз, работая над практическими проектами и вдохновляясь работами других дизайнеров. Чем больше вы будете это делать, тем больше вы будете доверять своему собственному суждению, когда дело доходит до любого дизайнерского решения, которое вы должны принять.
Симметрия против асимметрии
Источник изображения: Zachary Shakked В конечном счете, когда дело доходит до разработки макета, вам нужно решить, хотите ли вы создать симметричный или асимметричный дизайн. Универсального ответа на этот вопрос нет — выбор зависит от специфики проекта. Давайте посмотрим, как можно использовать симметрию и асимметрию в дизайне.
Давайте посмотрим, как можно использовать симметрию и асимметрию в дизайне.
Когда лучше всего работает симметрия
Вот несколько общих случаев, когда лучше следовать симметричному подходу к дизайну макета:
- Вы стремитесь к более серьезной эстетике (вы хотите передать классицизм)
- Вы хотите повысить узнаваемость и запоминаемость (симметричные формы облегчают запоминание информации)
- Вы хотите добиться большего порядка и структуры
- Вы не не хочу много думать о расположении элементов, но все же хочу добиться баланса (симметричные макеты по своей сути стабильны и сбалансированы).
Теперь давайте посмотрим, как эти кейсы выглядят в реальной жизни.
Выражение чувства доверия
Симметричные макеты хорошо подходят для дизайнов, создающих атмосферу доверия. Неудивительно, что многие компании, отдающие предпочтение доверию, используют симметрию в своем дизайне. Многие производители автомобилей используют симметрию в своих конструкциях, чтобы создать ощущение устойчивости.
Симметричный дизайн предсказуем. Таким образом, если вы разрабатываете веб-сайт, который требует стабильности (например, сайт банка или страховой компании), симметричный дизайн может быть для вас правильным выбором.
Страница имеет один объект взаимодействия
Симметрия хорошо работает для страниц с одним объектом взаимодействия. Типичным примером является страница входа или регистрации. Поместив ключевой объект взаимодействия или критическое сообщение в центр, вы получите центральную точку на странице.
Страница поиска Google — хороший пример симметричного макета с одним объектом взаимодействия.
Страница имеет два (или более) одинаково важных параметра
Симметричный дизайн позволяет в равной степени привлечь внимание ко всем областям страницы. Типичным примером является интернет-магазин, который продает товары как для женщин, так и для мужчин. Симметрия помогает дизайнерам донести два одинаково важных сообщения в одном пространстве.
Когда асимметрия работает лучше всего
Симметрия обычно рассматривается как стабильная и гармоничная. Однако для некоторых людей стабильность может быть предсказуемой и скучной. Асимметричная планировка имеет тенденцию быть более интересной и динамичной.
Выбирайте асимметрию, когда:
- Вы готовы потратить дополнительное время на расстановку элементов, чтобы найти уникальные способы достижения баланса
- Вы ищете более игривый макет, чтобы передать интерес пользователя
- Чтобы выделить макет.
Сегодня, когда у пользователей есть из чего выбирать, сайт должен быть чем-то особенным, чтобы выделяться среди всех остальных и снижать показатель отказов. Когда дизайнеры осваивают асимметрию, они создают более запоминающиеся продукты.
Источник изображения: Оля ГожаЧтобы передать динамизм
Когда веб-дизайнеры используют термин «динамический», они имеют в виду дизайн, в котором взгляд зрителя движется вокруг и сквозь дизайн. Асимметричный дизайн может вызвать ощущение движения. Вот почему так много спортивных брендов используют асимметричные макеты и асимметрию в отдельных элементах (например, в логотипе).
Асимметричный дизайн может вызвать ощущение движения. Вот почему так много спортивных брендов используют асимметричные макеты и асимметрию в отдельных элементах (например, в логотипе).
Привлечь внимание
Асимметрия привлекает внимание. Правильная асимметричная компоновка автоматически направляет взгляд зрителя на фокусные точки — взгляд естественным образом в первую очередь останавливается на критических элементах дизайна. Располагая и настраивая элементы на странице, вы можете направить взгляд на разные области.
Выбирая точки фокусировки, помните, что основной целью любого дизайна является коммуникация. С каждой веб-страницей, которую вы разрабатываете, вы рассказываете своим посетителям историю, поэтому не забудьте выбрать основные моменты, которые помогут вам рассказать эту историю наиболее эффективным способом.
Вот несколько вещей, которые помогут вам привлечь внимание:
- Контраст. Контраст можно использовать как для выделения определенного элемента, так и для его скрытия.
 Увеличивая контраст определенного элемента, вы выделяете его. И наоборот, снизив контрастность, вы можете сделать так, чтобы элемент исчезал на фоне
Увеличивая контраст определенного элемента, вы выделяете его. И наоборот, снизив контрастность, вы можете сделать так, чтобы элемент исчезал на фоне - Пробелы. Используйте пробел, чтобы изолировать один элемент от другого
- Движение. Человеческий глаз запрограммирован на то, чтобы обращать внимание на движущиеся объекты
- Направленные сигналы. Глаз будет следовать указателям направления (например, указателем направления может быть стрелка, указывающая в определенном направлении)
- Человеческие лица. Глаз будет следовать по пути глаз на фотографии, поэтому посетитель сайта будет смотреть в том же направлении, что и человек на дизайне.
Симметрия — это не всегда решение типа «или-или». Комбинируя симметрию и асимметрию, можно создавать самые привлекательные и эстетически приятные дизайны.
Вы можете разбить макет на более мелкие части и попытаться добиться симметричного или асимметричного баланса в каждой части. Например, у вас может быть симметричный макет, в котором асимметрия используется для создания точек интереса и организации визуальной иерархии в группе похожих элементов.
Например, у вас может быть симметричный макет, в котором асимметрия используется для создания точек интереса и организации визуальной иерархии в группе похожих элементов.
Симметрия (или ее отсутствие) может быть мощным инструментом в наборе инструментов дизайнера. Симметрия естественным образом вызывает ощущение упорядоченности, а асимметрия, с другой стороны, может помочь дизайнерам добиться уникальности и индивидуальности в дизайне. Сочетание этих двух элементов помогает создавать дизайны, уникальные и запоминающиеся для зрителей.
Как использовать инструмент Vectornator Shape Tool для создания баланса
Инструмент Shape | Vectornator Learn iPad
Создавайте готовые геометрические фигуры в Vectornator.
Vectornator© 2022 Linearity GmbH. Все права защищены
Когда дело доходит до баланса асимметрии и симметрии, использование и размещение форм, которые вы используете в своих проектах, имеют большое значение. Например, баланс направления взгляда достигается за счет игры с визуальным направлением в дизайне с использованием форм.
Например, баланс направления взгляда достигается за счет игры с визуальным направлением в дизайне с использованием форм.
Заостренные формы или формы, перетекающие в одну точку изображения, можно использовать для мгновенного переключения внимания пользователя на нужную область.
Вот почему так важно иметь инновационный инструмент для придания формы, чтобы ваши дизайны принимали именно ту форму, которую вы хотите.
Инструмент формы Vectornator позволяет создавать самые простые готовые геометрические фигуры, такие как прямоугольники, круги, многоугольники или прямые линии, а также звезды и спирали.
Вот пошаговое руководство о том, как работает наш инструмент.
Как рисовать готовые фигуры
Чтобы добавить любую готовую фигуру на холст, удерживайте и перетащите в любом месте холста, пока у вас выбран инструмент «Форма». Затем вы будете удерживать второй палец на холсте, чтобы сделать ширину и высоту вашей фигуры равными. Это позволяет нарисовать идеальный квадрат или круг.
Чтобы нарисовать прямоугольники, круги, линии и спирали, поместите карандаш (или палец) в то место, где должен находиться верхний левый угол фигуры. В то время как многоугольники и звезды будут автоматически рисоваться из центра вашей фигуры.
Как изменить радиус угла
Любая угловая точка в векторной фигуре может иметь острые или закругленные углы, и в Vectornator вы можете использовать ползунок радиуса угла, чтобы настроить радиус любого отдельного угла на фигуре.
Чтобы изменить радиус углов фигуры, просто проведите пальцем или карандашом по радиусу угла на вкладке стиля.
Чтобы изменить одну угловую точку фигуры, выберите ее с помощью инструмента «Узел», а затем проведите пальцем вдоль ползунка углового радиуса, чтобы отрегулировать ее.
Как изменить радиус углов многоугольника
Вы можете настроить радиус углов вашей фигуры с помощью меню «Быстрые действия» в любое время, когда вы выбираете свою фигуру. Для этого коснитесь значка углового радиуса в меню, а затем проведите пальцем влево и вправо, чтобы изменить значение.
Как рисовать прямые линии
Активируйте инструмент «Линия», выбрав значок линии на панели инструментов. Поместите карандаш или палец в то место, где должна начинаться линия, а затем перетащите указатель туда, где линия должна заканчиваться. Удерживайте второй палец на холсте, чтобы провести линию по горизонтали, вертикали или с интервалом в 45°.
Как создавать звезды
Создать звезды в Vectornator можно легко с помощью инструмента Star Tool. Чтобы активировать его, просто коснитесь значка формы на панели инструментов, а затем выберите звезду. Чтобы нарисовать новую звезду, просто коснитесь того места, где должен быть центр звезды.
Справа от инструмента «Звезда» вы найдете ползунок, который позволяет вам контролировать количество точек в вашей звезде. Число, отображаемое в ползунке, соответствует количеству баллов.
При рисовании с помощью инструмента «Звезда» вы активируете пару жестов, которые помогут вам изменить точки и направление вашей фигуры:
- Изменение направления шипов — удерживайте и перетаскивайте вверх и вниз, чтобы изменить направление шипов вашей звезды
- Изменение формы звезды — рисуя звезду, удерживайте второй палец, чтобы изменить радиус вершины звезды, перетаскивая пальцы .

Как рисовать спирали
Спирали в Vectornator можно создавать с помощью инструмента спирали. Чтобы активировать его, просто коснитесь значка спирали на панели инструментов.
Справа от спирали вы можете контролировать значение ее затухания. Затухание определяет величину, на которую каждый виток спирали должен уменьшаться по сравнению с предыдущим витком.
Чтобы нарисовать новую спираль, удерживайте и перетащите карандаш в любое место на холсте. Поместите стилус (или палец) в то место, где должна начинаться линия, а затем проведите пальцем снизу вверх или наоборот, чтобы задать ее направление.
В заключение
Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично.
В то время как некоторые из его элементов могут быть фокусами и притягивать взгляд, ни одна часть композиции не притягивает взгляд настолько, чтобы вы не могли видеть другие области.
Балансировка композиции включает в себя расположение положительных элементов и отрицательного пространства таким образом, чтобы ни одна часть дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Несбалансированный состав может привести к напряженности. Когда дизайн несбалансирован, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть правильным для сообщения, которое вы пытаетесь передать, но в целом вам нужны сбалансированные композиции.
Симметрия прекрасна. Именно так это видит большинство из нас. Симметрия приводит к ощущению гармонии и приятной эстетике. Симметрия также часто ассоциируется с формальностью и статичностью. С другой стороны, асимметрия, лишенная внутренней красоты, часто рассматривается как более захватывающая и динамичная.
Успешные графические дизайнеры знают, что овладение визуальной концепцией баланса является ключом к эффективной коммуникации.

 Увеличивая контраст определенного элемента, вы выделяете его. И наоборот, снизив контрастность, вы можете сделать так, чтобы элемент исчезал на фоне
Увеличивая контраст определенного элемента, вы выделяете его. И наоборот, снизив контрастность, вы можете сделать так, чтобы элемент исчезал на фоне