Симметричная композиция в интерьере. Правила построения композиции в интерьере
You are here
Главная » Новости
27.10.2019 в 07:04
Новости
Содержание
- Симметричная композиция в интерьере. Правила построения композиции в интерьере
- Дополните отношение симметричная композиция интерьера.
- Симметричная композиция интерьера это. Основы композиции в интерьере в закладки
- Ритм в интерьере. Ритм дизайна
- Видео КОМПОЗИЦИЯ В ИНТЕРЬЕРЕ
Симметричная композиция в интерьере. Правила построения композиции в интерьере
Использование композиционных законов считается незыблемым условием для достижения комфорта в жилище. Им принадлежит решающая роль в создании благоприятной атмосферы. При этом не имеет значения — идет речь об общественном помещении или жилой комнате. Знание основ этой интерьерной науки позволяет оформить даже самые сложносочиненные пространства: малогабаритные комнаты, узкие коридоры и т. д. После нескольких лет работы в сфере дизайна интерьера, профессионал овладевает искусством создания композиции. Этот опыт является залогом успешного оформления декора.
д. После нескольких лет работы в сфере дизайна интерьера, профессионал овладевает искусством создания композиции. Этот опыт является залогом успешного оформления декора.
Художественная база отличает работу профессионала от любительского интерьера. Процесс создания красивого декора неразрывно связан со следующими правилами архитектурной композиции:
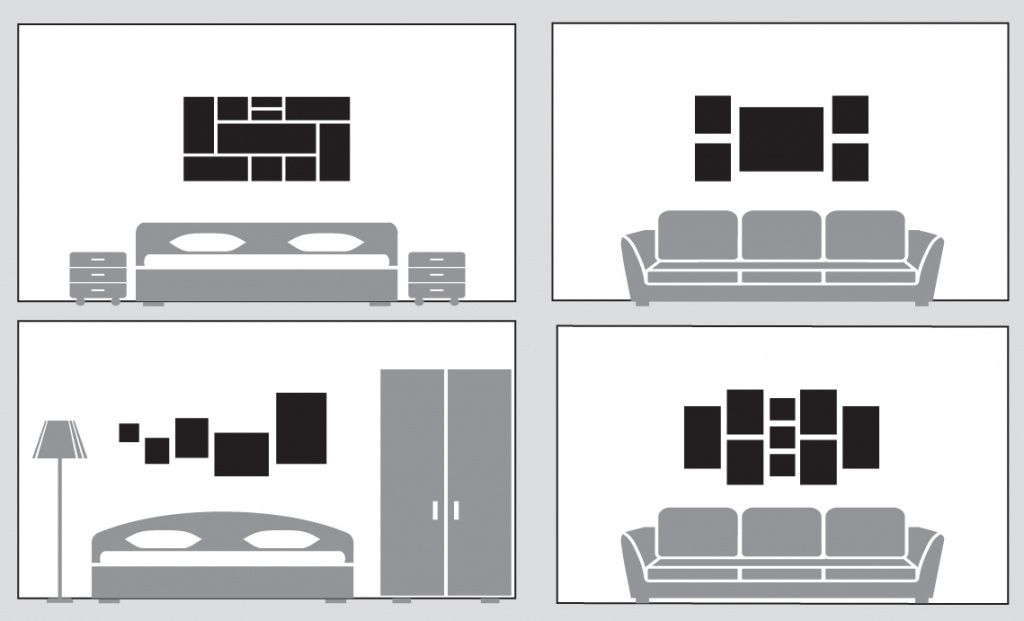
- В композиции определяется уже обговоренный композиционный центр. Его роль играют либо предметы мебельного гарнитура, либо декоративные аксессуары. Они первыми бросаются в глаза, когда человек переступает порог помещения. Безусловное доминирование одного элемента позволяет организовать любое пространство вокруг него. Однако для этого он должен «комплектоваться» сателлитами — дополнительными элементами. Без других атрибутов интерьера центра не существует. Гармоничная композиция создается лишь при условии грамотного расположения всех элементов художественной конструкции.
- Уравновешенность композиции также относится к числу обязательных требований.
 Равномерное размещение объектов позволяет избежать пустот в интерьере. Обратная ситуация нарушает равновесие интерьера и его стилистическую устойчивость. Чрезмерная заполненность части пространства элементами приводит к дисбалансу всего дизайнерского декора.
Равномерное размещение объектов позволяет избежать пустот в интерьере. Обратная ситуация нарушает равновесие интерьера и его стилистическую устойчивость. Чрезмерная заполненность части пространства элементами приводит к дисбалансу всего дизайнерского декора.
Дополните отношение симметричная композиция интерьера.
Слово «композиция» (compositio) по-латыни означает «соединение» или «приведение в порядок». « Компоновать » — значит складывать отдельные части в целостное произведение. Архитектурная композиция – это композиционная взаимосвязь элементов композиции, расположенных в определённом, с художественной точки зрения, порядке, и имеющие определённые количественные и качественные характеристики, направленные на достижение общей гармонии, целостности и выразительности архитектурного произведения. Применительно к дизайну интерьера, комната, как основная единица дизайна, со всей располагающейся в ней мебелью, оборудованием, элементами оформления (картинами, светильниками, подсвечниками), рассматривается дизайнерами интерьера, ни что иное, как композиция. Теперь давайте разберём основные правила создания гармоничной композиции: 1. В любой композиции должен быть композиционный центр . Это может быть какой-либо предмет мебели, декоративное панно, камин и т.д. Центр композиции (центр внимания) должен сразу бросаться в глаза, как только вы попадаете в комнату или помещение. Он должен доминировать и подчинять себе все остальные элементы интерьера, а главное, организовывать пространство помещения. А если в композиции есть центр, то, соответственно, должны быть подчиняющиеся центру дополняющие элементы. Т.е. если в композиции один элемент, то образование гармоничной композиции не произойдёт. Теперь, когда вы знаете, какие элементы должны присутствовать в любой композиции, необходимо знать, как эти элементы располагаются относительно друг друга. Элементы вокруг центра композиции могут быть расположены (сгруппированы) по законам симметрии или асимметрии. При группировке элементов архитектурной композиции посредством симметрии через композиционный центр проводится ось. Подчиняющиеся центру композиции элементы группируются по обеим сторонам от оси симметрии. Причём элементы обязательно должны быть одинаковыми по форме и цвету, или, по крайней мере, подобны друг другу. При ассиметричной группировке элементов композиции провести чёткую ось симметрии невозможно. Такая композиция строится на принципах равновесия элементов. Ассиметричная группировка элементов композиции выглядит следующим образом: При этом элементы композиции всегда располагаются в определённом ритме (через строго фиксированные расстояния друг от друга) или свободно (без одинакового расстояния между элементами). Ассиметричное расположение элементов композиции считается более сложным способом группировки элементов, и требует определённой подготовки и опыта, так что на первом этапе хорошо освойте симметрию. Когда вы неберётесь опыта в построении симметричных композиций, тогда вам не составит труда создать и ассиметричную композицию в интерьере. 2. Композиция должна быть уравновешена . В идеале все элементы композиции должны равномерно располагаться по всему объёму в своих границах. Не должно быть перегибов в какую-либо одну сторону (одна сторона наполнена элементами, вторая – пуста). Если в композиции элементы сосредоточены неравномерно, то соответственно нарушаются её важные требования: равновесие и устойчивость. 3. Все элементы композиции должны быть взаимосвязаны между собой. В ней не должно быть случайных элементов. Эта взаимосвязь осуществляется на основе подобия элементов . Элементы могут быть подобны друг другу (тождество), немного отличаться (нюанс) и сильно отличаться (контраст) друг от друга. На практике это может быть достигнуто несколькими способами: путём применения одного объединяющего цвета на разных элементах, единообразия формы элементов, применение подобных и повторяющихся элементов. 4. Композиционный контраст Создание гармоничных, эстетически ценных интерьеров базируется на принципе сочетания композиционных контрастов. Это значит, что элементы интерьера должны разделяться на главные и второстепенные, элементы, богато декорированные и лаконичные, элементы со сложной и простой формой. Благодаря использованию принципов композиционного контраста и создаются красивые интерьеры. |
Симметричная композиция интерьера это. Основы композиции в интерьере в закладки
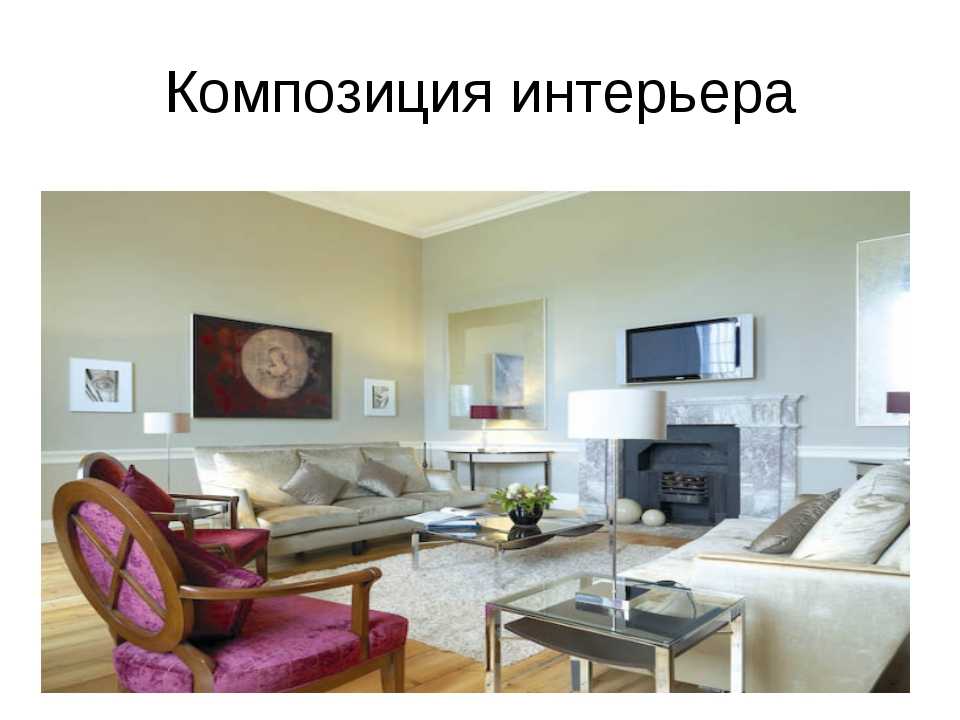
Хороший фотограф должен знать, как правильно построить кадр. То же с интерьером: мало найти обои и паркет, купить мебель и светильники — нужно нечто большее, чтобы не превратить комнату в филиал мебельного магазина. Поговорим о том, что такое “композиция в интерьере” и правилах ее построения.
В интерьере отдельные предметы должны быть логично связаны между собой, так же как и элементы на картине. На фото: интерьер гостиной из проекта, реализованного декоратором Марией Ватолиной.
Представим комнату живописным холстом и воспользуемся правилами построения художественной композиции. «Динамика» / «статика», «ритм» / «доминанта», «симметрия» / «ассиметрия» — выберите нужное вам понятие о композиции в интерьере и используйте его при оформлении пространства.
Композиция – это связь различных частей в единое целое в соответствии с какой-либо идеей, составляющие вместе определенную форму.
Симметрия
Это равноудаленное расположение элементов относительно выбранной оси. Симметричная композиция в интерьере воспринимается нашим глазом как упорядоченная и гармоничная. Согласитесь, что экстравагантные комнаты с острыми углами, наклонными стенами и волнообразными поверхностями давят на психику — ведь человек сам изначально симметричен, а потому сам стремится к «зеркальности».
Помните, что уравновешенный интерьер не обязательно должен выглядеть как два стоящих напротив друг друга дивана: важно не забыть о уравновешенности по тону и масштабу, ведь если один из шкафов будет под потолок, а другой высотой с комод, то ни о какой симметрии говорить не приходится.
Симметрия может выражаться не только в расстановке мебели, но и в расположении архитектурных деталей – дверей, окон.
Ассиметрия
По своей структуре противоположна симметрии, а значит вызывает подсознательное беспокойство у любого нормального человека. Жилой интерьер — не место для экспериментов, потому очень советуем само пространство планировать симметрично, а ассиметричные композиции создавать уже при помощи декора. Например, можно поиграть масштабами (противопоставить крупную и небольшую мебель), сочетать темные поверхности со светлыми, а яркие цвета с приглушенными. Если вы намеренно выбрали ассиметричную расстановку мебели для комнаты, не забудьте выделить центр композиции — это может быть камин, привлекающая к себе внимание картина или группа светильников.
Ассиметричный интерьер чаще всего обусловлен архитектурой пространства (скругленными стенами, выступами и пр.).
Ритм
Если симметрии свойственно спокойное равновесие элементов, то ритм подразумевает движение, которое может быть продлено до бесконечности. Ритм задается многократным повторением: горизонтальный (карнизы, фризы, пояса) и вертикальный (колонны, арки). В интерьерном дизайне ритм могут задавать несколько предметов мебели. Интересный прием композиции в интерьере — «перебить» ритм. Поставьте в ряд несколько одинаковых белых стульев, заменив один из них цветным.
При составлении ритмичной композиции важно помнить о том, что ритм почти не воспринимается, если цвет будет “угасать” по мере удаления от зрителя. На фото: модель Basil chair от фабрики Calligaris, дизайн MrSmith Studio.
Доминанта
Является визуальным центром композиции, именно она первая притягивает взгляд, и только затем человек начинает рассматривать остальные предметы. Домината может быть цветовая или масштабная. И в том и в другом случае доминирующий предмет «подчиняет» себе остальные. Доминанта должна быть связана с прочими элементами композиции в интерьере (иначе образ «развалится»). Потому выбранную цветовую доминанту, например, рекомендуют поддерживать оттенками в аксессуарах или текстиле.
Домината может быть цветовая или масштабная. И в том и в другом случае доминирующий предмет «подчиняет» себе остальные. Доминанта должна быть связана с прочими элементами композиции в интерьере (иначе образ «развалится»). Потому выбранную цветовую доминанту, например, рекомендуют поддерживать оттенками в аксессуарах или текстиле.
Не стоит воспринимать слова “визуальный центр” буквально, ведь доминирующий предмет не обязательно должен располагаться в центре комнаты. На фото: модель Paradise sofa от фабрики Stressless.
Статика
Предполагает отсутствие диагональных линий и криволинейных поверхностей. Такая композиция в интерьере строится на преобладании горизонтальных элементов — низких шкафов, тяжелых глубоких диванов придает приземистый и устойчивый вид. Статичные интерьеры описывают такими терминами как «стабильность» и «уравновешенность». Чаще всего речь о пространствах, оформленных в классическом стиле.
“Статичный” интерьер вовсе не синоним скучному! Экспериментируйте в декоре и аксессуарах. На фото: интерьер кабинета из проекта, реализованного архитектором Виктором Грицкевичем.
На фото: интерьер кабинета из проекта, реализованного архитектором Виктором Грицкевичем.
Динамика
В комнату, в которой собираются шумные компании, можно внести элементы движения. Для выражения динамики в интерьере можно использовать не только асимметричную расстановку мебели, элементы с четкими геометричными формами, большое количество свободного пространства, диагональные направления раскладки паркета или плитки. Преобладание вертикальных линий создаст впечатление легкости, устремленности вверх.
Ритм в интерьере. Ритм дизайна
Думая об организации пространства, следует рассмотреть несколько важных моментов, которые имеют решающие значение в дизайне интерьера. И одним из важных элементов является ритм.
Ритм объединяет все элементы помогает создать шаблон. Одним из важных свойств ритма является то, что это он может влиять на наши чувства. Ритм настолько выразительное устройство, что способно придать интерьеру здания эмоции. Таким образом, чередование столбцов или же окон в любом направлении – горизонтально или вертикально, может дать ощущение динамики. С ритмом вы можете организовать пространство, и наоборот, нарушить монотонность и однообразие.
С ритмом вы можете организовать пространство, и наоборот, нарушить монотонность и однообразие.
Выделяют несколько типов ритма дизайна интерьеров: линейный (пластический) ритм и ритм цвета.
Линейный ритм берется в качестве основы для какого-либо элемента определенной формы или структуры, которая выделяется из толпы. Рассмотрим дизайн интерьера квартир с точки зрения применения ставки, начиная с окна необычной формы. Например, у вас оконные проемы закруглены.
И ваша задача заключается в том, чтобы создать ритм остального интерьера похожим на овал окна. Для этого его вовторяют в других элеменах интерьера. Таким образом, формы и линии повторяются несколько раз в пространстве, образовывая пластический ритма.
В цветовой основой является ритм любого цвета, который в результате должна быть акцентом интерьера. Важным условием для создания цвета ритма является обязательное соблюдение одного и того же оттенка. В то же время текстура поверхности материала может быть различной.
При создании интерьера квартиры или дома, не стоит забывать о такой принципе организации пространства. И тогда результат не будет лишен эмоций.
Вас интересует стоимость покупки компьютерного стола? Рассчитать стоимость покупки данного предмета интерьера Вы можете, перейдя по ссылке на сайт компании «МЕБЕЛЬНЫЕ ТЕХНОЛОГИИ»!
Видео КОМПОЗИЦИЯ В ИНТЕРЬЕРЕ
Категории: Симметричная композиция, Композиция в интерьере, Композиции в интерьере, Ритм в интерьере
Понравилось? Поделитесь с друзьями!
⇦ Необычный дизайн ванной комнаты. Стены
⇨ Самые красивые интерьеры мира. Красивые квартиры: стили интерьера
Композиция в дизайне интерьера – основные принципы композиционного оформления интерьера
Композиция в дизайне интерьера – это первый шаг в работе над дизайн-проектом. Без знания основ построения композиции создать гармоничный интерьер невозможно. Владение основными приемами композиционного оформления поможет избежать визуального дисбаланса, наличия «пустот» или «заполненности» в интерьере и обеспечит правильную взаимосвязь элементов.
Владение основными приемами композиционного оформления поможет избежать визуального дисбаланса, наличия «пустот» или «заполненности» в интерьере и обеспечит правильную взаимосвязь элементов.
Первое, о чем стоит позаботиться – композиционный центр. Это объект, на который мы в первую очередь обращаем внимание, входя в комнату. Он выделяется из всего дизайна формой, цветом, текстурой или размером.
Центр композиции не обязательно должен находиться в центре комнаты. Его можно отодвинуть к стене или расположить в углу. Важно, чтобы он уравновешивал композицию интерьера.
Располагайте остальные предметы мебели и декора относительно композиционного центра, они должны гармонично сочетаться с ним и между собой. В качестве композиционного центра используйте:
- диван;
- кровать;
- окно;
- ковер;
- камин;
- барная стойка.
Симметрия
Симметричным называется равномерное расположение предметов вокруг композиционного центра. Это могут быть два дивана напротив друг друга, две одинаковые тумбочки возле кровати, напольные торшеры рядом с камином или стеллажи по обе стороны от окна. Так создается симметрия дизайна в горизонтальной плоскости.
Это могут быть два дивана напротив друг друга, две одинаковые тумбочки возле кровати, напольные торшеры рядом с камином или стеллажи по обе стороны от окна. Так создается симметрия дизайна в горизонтальной плоскости.
Вертикальную, когда высота потолков больше стандартной, уравновешивайте длинной люстрой. При этом на стенах, на уровне глаз, должны быть картины или другой декор.
Асимметрия
Противоположный способ построения композиции в дизайне – асимметричный. Здесь важно, чтобы в интерьере не создавалась дисгармония, не было лишних предметов и неуместных пустот.
Часто при таком оформлении используют принцип равнобедренного треугольника: 2/3 площади заставлены разными предметами мебели и декора, а 1/3 остается для одного массивного объекта, например, зеркала, камина, панно, стола или шкафа-купе. Такое сложное построение поможет внести разнообразие в дизайн интерьера, главное, соблюдать баланс и не перенасытить комнату предметами.
Ритм
Ритм в дизайне интерьера создается многократным повторением горизонтальных или вертикальных элементов: карнизов, колонн, арок, светильников. Можно использовать предметы мебели, например, стулья. Необычным решением будет «перебивание» ритма отличным от общего единства предметом — ряд одинаковых стульев дополните одним стулом другого цвета.
Можно использовать предметы мебели, например, стулья. Необычным решением будет «перебивание» ритма отличным от общего единства предметом — ряд одинаковых стульев дополните одним стулом другого цвета.
Статика
В статичной композиции не должно быть диагональных и криволинейных поверхностей, главенствует устойчивое оформление. Оно создается за счет горизонтальных элементов, низкой мебели, глубоких диванов. Чаще всего такая композиция применяется к классическому стилю интерьера. Чрезмерная «стабильность» рискует лишить дизайн жизни, поэтому экспериментируйте с декором и аксессуарами.
Динамика
Динамичная композиция в дизайне подойдет для современных стилей. Движение в таких интерьерах создает асимметричная расстановка мебели, диагональные направления, вертикальные линии. Здесь может быть много свободного пространства, которое будет уравновешивает обилие сложных конструкций и элементов.
———————-
Смотрите также по теме:
Анкета для заказчика дизайн-проекта
Интерьерная фотосъемка. Как снять интерьер без фотографа
Как снять интерьер без фотографа
Композиционный, симметричный и асимметричный баланс — Smashing Magazine
- 18 минут чтения
- Вдохновение,
Дизайн,
Креативность,
Принципы дизайна,
Графический дизайн. Когда не…
Больше о
Steven Bradley ↬ Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично. Балансировка композиции включает в себя расположение как положительных элементов, так и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой. Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично. В то время как некоторые из его элементов могут быть фокусами и притягивать взгляд, ни одна область композиции не привлекает внимание настолько, чтобы вы не могли видеть другие области.
Балансировка композиции включает в себя расположение положительных элементов и отрицательного пространства таким образом, чтобы ни одна область дизайна не преобладала над другими областями.
 Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.Несбалансированный состав может привести к напряженности. Когда дизайн несбалансирован, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть правильным для сообщения, которое вы пытаетесь передать, но обычно вам нужны сбалансированные композиции.
Примечание : Это седьмой и последний пост в серии о принципах проектирования. Вы можете найти первые шесть постов здесь:
- Принципы дизайна: визуальное восприятие и принципы гештальта
- Принципы дизайна: пространство и соотношение фигуры и фона
- Принципы дизайна: соединение и разделение
- Принципы дизайна: визуальный вес и визуальное направление
- Принципы дизайна: доминирование, фокусы и иерархия
- Принципы дизайна: композиционный поток и ритм
Счастье зависит не от интенсивности, а от баланса, порядка, ритма и гармонии.
 – Томас Мертон
– Томас МертонФизический и визуальный баланс
Равновесие легко понять в физическом мире, потому что мы испытываем его все время. Когда что-то неуравновешенное, оно имеет тенденцию падать. Вы, вероятно, когда-нибудь в своей жизни были на качелях или качелях — вы с одной стороны, а друг — с другой.
Предполагая, что вы оба примерно одного роста, вы могли легко балансировать на качелях. Следующее изображение кажется сбалансированным: два человека одинакового роста находятся на одинаковом расстоянии от точки опоры, на которой балансируют качели.
Симметрично сбалансированные качели.Человек слева заставляет качели вращаться против часовой стрелки, а человек справа заставляет их вращаться по часовой стрелке на одинаковую величину. Сила каждого человека действует в разном направлении, и их сумма равна нулю.
Однако, если бы один из людей был намного крупнее, баланс был бы нарушен.
Неуравновешенные качели.Это изображение кажется неправильным, потому что мы знаем, что человек слева недостаточно велик, чтобы уравновесить человека справа.
 Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.
Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.Однако, если более крупный человек скользнул к центру, качели снова уравновесились бы.
Асимметрично сбалансированные качели.Здесь сила более крупного человека уменьшается, поскольку он находится ближе к точке опоры, на которой балансируют качели. Я надеюсь, что вы уже катались на качелях или, по крайней мере, наблюдали, как другие играют на них, и у вас есть довольно хорошее представление о том, что происходит.
Визуальный баланс аналогичен. Физический вес заменяется визуальным весом. Направление, в котором действует физический вес, заменяется визуальным направлением.
Напоминаем, что ниже приведены определения визуального веса и визуального направления, хотя я отсылаю вас к четвертому посту этой серии за более подробной информацией.
- визуальный вес . Это воспринимаемый вес визуального элемента. Это мера того, насколько что-либо на странице привлекает внимание зрителя.

- визуальное направление . Это воспринимаемое направление визуальной силы. Это направление, в котором, по нашему мнению, должен двигаться элемент, если бы ему дали возможность двигаться в соответствии с действующими на него силами.
Вы не используете инструменты для измерения сил. Вы не используете формулы, чтобы вычислить, все ли в равновесии. Скорее, вы используете свой глаз, чтобы определить, сбалансирована ли композиция.
Еще после прыжка! Продолжить чтение ниже ↓
Почему важен визуальный баланс
Как и в физическом мире, визуальный баланс — это хорошо. Это желательно само по себе. Несбалансированная композиция может показаться зрителю некомфортной. Посмотрите на второе из трех изображений качелей — оно выглядит неправильно, потому что мы можем сказать, что качели не должны быть в равновесии.
Визуальный вес — это мера визуального интереса к элементу или области дизайна. Когда композиция визуально сбалансирована, каждая ее часть представляет определенный интерес.
 Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.
Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.Без визуального баланса зрители могут не увидеть все области дизайна. Они, вероятно, не будут проводить время в областях с меньшим визуальным весом или интересом. Любая информация в этих областях может легко остаться незамеченной.
Вы должны сбалансировать дизайн визуально, потому что хотите сбалансировать точки интереса в своей композиции, чтобы зрители проводили время со всей информацией, которую вы хотите передать.
Четыре типа баланса
Существует несколько способов сбалансировать композицию. На изображениях в предыдущем разделе показаны два из них. Первое изображение — пример симметричного баланса, а второе — пример асимметричного баланса. Два других типа баланса — радиальный и мозаичный.
Симметричный баланс.Симметричный баланс возникает, когда равные веса находятся на равных сторонах композиции, сбалансированной вокруг точки опоры или оси в центре.
 Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.
Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.Недостатком симметричного баланса является то, что он статичен и иногда кажется скучным. Поскольку половина композиции отражает другую половину, по крайней мере половина композиции будет довольно предсказуемой.
Асимметричный баланс.Асимметричный баланс возникает из-за неодинакового визуального веса с каждой стороны композиции. Одна сторона композиции может содержать доминирующий элемент, который может быть уравновешен парой или более меньшими фокусами на другой стороне. Один визуально тяжелый элемент с одной стороны может быть уравновешен несколькими более легкими элементами с другой.
Асимметричный баланс более динамичен и интересен. Он вызывает чувства модернизма, движения, энергии и жизненной силы. Асимметричный баланс предлагает больше визуального разнообразия, хотя его может быть труднее достичь, поскольку отношения между элементами более сложны.

Радиальный баланс.Радиальный баланс возникает, когда элементы исходят из общего центра. Лучи солнечного света и рябь в пруду после того, как в него брошен камень, — примеры радиального баланса. Поддерживать фокус (точку опоры) легко, потому что это всегда центр.
Поскольку все исходит из общего центра, все ведет к этому центру, что делает его сильной точкой притяжения.
Мозаичные весы.Мозаичное равновесие (или кристаллографическое равновесие) является результатом уравновешенного хаоса. Вспомните картины Джексона Поллака. Композиции не хватает четких фокусных точек, и элементы имеют единый акцент. Отсутствие иерархии на первый взгляд приводит к визуальному шуму. Тем не менее, как-то все это работает вместе.
Симметрия и асимметрия
Как симметрия, так и асимметрия могут использоваться в композиции независимо от конечного баланса, но в то же время внося свой вклад в него. Вы можете иметь симметричные формы в асимметрично сбалансированной композиции и наоборот.

Симметрия обычно считается красивой и гармоничной; однако его также можно рассматривать как статичный и скучный. Асимметрия имеет тенденцию быть более интересной и динамичной, несмотря на то, что она не считается красивой по своей сути.
Симметрия
Существует три основных типа симметрии.
Симметрия отражения (или двусторонняя симметрия) возникает, когда все зеркально отражается вокруг центральной оси. Вероятно, это первое, о чем вы думаете, когда слышите слово «симметрия». Ось может иметь любое направление или ориентацию, хотя часто она бывает вертикальной или горизонтальной.
Все на одной стороне оси зеркально отражается на другой стороне. Естественные формы, которые растут или перемещаются по земной поверхности, приобретают отражательную симметрию. Например, человеческое лицо и бабочка.
Когда отражение является идеальным зеркальным отражением, говорят, что симметрия чистая. В большинстве случаев это не будет идеально, и каждая сторона будет иметь небольшие вариации.
 Это почти симметрия, и она встречается чаще, чем чистая симметрия.
Это почти симметрия, и она встречается чаще, чем чистая симметрия.Симметрия может иметь место даже по нескольким осям одновременно. Например, левая и правая половина композиции могут зеркально отражать друг друга, а верхняя и нижняя также отражать друг друга. Снежинки демонстрируют симметрию отражения более чем по двум осям.
Вращательная симметрия (или радиальная симметрия) возникает, когда все вращается вокруг общего центра. Это может произойти под любым углом или частотой, если есть общий центр. Природные формы, растущие или движущиеся перпендикулярно земной поверхности, приобретают вращательную симметрию. Например, лепестки подсолнуха. Вращение без отражения можно использовать для демонстрации движения, скорости или динамического действия. Подумайте о вращающихся колесах движущегося автомобиля.
Трансляционная симметрия (или кристаллографическая симметрия) возникает, когда элементы повторяются в разных местах пространства.
 Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Бабочка является примером отражательной симметрии, столбы забора демонстрируют трансляционную симметрию, а подсолнух является примером радиальной симметрии.Симметричные формы обычно воспринимаются как фигура, а не как фон. Симметричная форма будет иметь больший вес, чем асимметричная форма аналогичного размера и формы.
Симметричные формы передают баланс сами по себе, но они могут казаться слишком стабильными и сбалансированными, что приводит к отсутствию интереса. Симметричные формы также ведут к пассивному пространству, потому что отрицательное пространство одинаково вокруг формы.
Асимметрия
Асимметричным формам не хватает баланса симметричных форм, хотя вы можете асимметрично сбалансировать всю композицию.
 Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.
Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.Асимметрия создает более сложные отношения между элементами, поэтому она более интересна, чем симметрия. Поскольку это более интересно, асимметрию можно использовать для привлечения внимания.
Пространство вокруг асимметричных форм более активное. Создаются непредсказуемые узоры, и в целом у вас больше свободы самовыражения с асимметрией, чем с симметрией. Компромисс в том, что этого труднее достичь.
Точно так же, как сходство и контраст работают вместе, вы можете комбинировать симметрию и асимметрию для получения хорошего эффекта. Уравновешивайте симметричные формы асимметричным образом или уравновешивайте асимметричные формы симметрично. Разбейте симметричные формы случайным знаком, чтобы добавить интереса. Контрастируйте симметрию и асимметрию в композиции, чтобы элементы привлекали больше внимания.

Гештальт-принципы
На протяжении всей этой серии статей я пытался показать, сколько принципов дизайна вытекает из гештальт-принципов. Я также надеюсь, что в процессе изучения вы увидели, как разные принципы дизайна строятся друг на друге.
Один из принципов гештальта конкретно касается симметрии и порядка и, безусловно, применим к композиционному балансу. Однако это далеко не единственный применимый принцип.
Простота симметричных форм предсказывается Законом Прегнанца. Принципы гештальта, такие как фокусы и сходство, способствуют визуальному весу. Такие принципы, как продолжение, общая судьба и параллелизм, придают визуальное направление. Я также упомянул, что симметричные формы чаще воспринимаются как фигуры, а не как фон.
Я надеюсь, что идея о том, что принципы гештальта ведут ко многим принципам дизайна, которыми мы руководствуемся, стала понятнее по мере прочтения этой серии статей. Принципы проектирования, которым мы следуем, не возникли из воздуха; они возникли из психологии того, как мы воспринимаем нашу визуальную среду.

Примеры
Пришло время скриншотов. У меня есть еще несколько веб-сайтов, чем обычно для этой последней статьи в серии, и я сгруппировал их в соответствии с четырьмя типами баланса.
Как я неоднократно повторял на протяжении всей серии, нижеизложенное является моим мнением. Вот как я вижу баланс в этих проектах. Вы можете видеть это по-другому, и это нормально. Критическое осмысление дизайна важнее, чем наше согласие с тем, что мы думаем.
Примеры симметричного баланса
Дизайн всего веб-сайта Helen & Hard симметрично сбалансирован. Скриншот здесь со страницы «О нас», но другие страницы сайта сбалансированы аналогичным образом.
Скриншот страницы «О компании» Helen & Hard. (Просмотреть увеличенную версию)Все отражается вокруг вертикальной оси по центру страницы. Логотип расположен по центру, панель навигации по центру, круглые изображения по центру, заголовок по центру и три столбца текста по центру.
Баланс не идеально симметричен.
 Столбцы имеют разное количество текста, например.
Столбцы имеют разное количество текста, например.Однако обратите внимание на верхнюю часть страницы. И логотип, и панель навигации центрированы, но визуально они не центрированы. Мой глаз хочет, чтобы логотип располагался по центру амперсанда или, по крайней мере, ближе к нему. Три пункта меню в правой части панели навигации имеют больше букв, чем слева. Мой глаз хочет, чтобы они были одинаковыми, и хочет, чтобы центр находился между ссылками «О программе» и «Люди».
Я думаю, что перемещение этих двух элементов из центра, чтобы они выглядели так, как будто они визуально центрированы, немного уравновесило бы композицию.
Домашняя страница Tilde — еще один симметрично сбалансированный дизайн. Как и в Helen & Hard, здесь все вращается вокруг вертикальной оси, проходящей по центру страницы: навигация, текст, люди на изображении. Это так же, как вы прокручиваете страницу вниз.
Скриншот домашней страницы Тильды. (Просмотреть увеличенную версию)Как и в случае с Helen & Hard, симметрия не является чистой.
 Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, несколько элементов отключены: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.
Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, несколько элементов отключены: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.Оба являются призывами к действию и оба нарушают симметрию, привлекая к себе дополнительное внимание. Обратите внимание, как цвета обеих стрелок контрастируют с их фоном, что еще больше увеличивает привлекательность этих элементов.
Примеры асимметричного баланса
Домашняя страница портфолио Кэрри Волденген демонстрирует общий асимметричный баланс вокруг доминирующей симметричной формы. Глядя на общую композицию, я вижу несколько отдельных форм.
Скриншот сайта Кэрри Волденген. (Просмотреть увеличенную версию)Масса страницы представляет собой большой прямоугольник, состоящий из сетки меньших прямоугольных изображений. Сама по себе эта сетка симметрична как по вертикальной, так и по горизонтальной осям. Он чувствует себя очень сильным и стабильным.
 Сам по себе он очень сбалансирован и, похоже, никуда не денется.
Сам по себе он очень сбалансирован и, похоже, никуда не денется.Справа блок текста опускается на фигуру. Это уравновешивается текстом и круглым логотипом в левом верхнем углу. Оба обеспечивают относительно равное количество визуальной нагрузки, действующей на сетку в противоположных направлениях.
Расстояние до воображаемой точки опоры примерно равно весу. Текст справа в целом крупнее и темнее, но синий круглый логотип придает больший вес его общей площади. Круг даже соединяется с верхним левым углом сетки через один цвет.
Текст под сеткой, кажется, свисает с нее, и сам по себе он достаточно легкий, чтобы не нарушать баланс композиции.
Обратите внимание, что пространство кажется сбалансированным. Области внизу слева, вверху справа и внизу справа, включая немного правого нижнего угла, уравновешивают друг друга. Область слева больше, чем область справа, но справа есть дополнительное пространство сверху и снизу.
Изображения в верхней части домашней страницы Hirondelle USA чередуются.
Скриншот Hirondelle USA. (Просмотреть увеличенную версию) Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.
Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.Колонна на изображении немного смещена от центра и закрепляет композицию сильной вертикальной линией — этот объект, как мы знаем, имеет большой вес. Перила слева обеспечивают прочное соединение с левым краем экрана. Он тоже чувствует себя закрепленным. Трудно представить, чтобы какой-либо элемент дизайна на странице выходил из равновесия.
Текст над перилами ощущается поддерживаемыми перилами; однако это также визуально уравновешивается изображением мальчика справа. Вы можете рассматривать перила как свисающие с левой стороны шеста, выводя его из равновесия, но я думаю, что внутренний интерес мальчика, а также более темные значения на заднем плане уравновешивают как перила, так и текст на столбе. влево и держать вещи в равновесии.
Создается ощущение симметрии перевода, поскольку золотые строки текста повторяются в верхнем левом и нижнем правом углу изображения, а также в кнопке внизу страницы.
 Белый текст также повторяется.
Белый текст также повторяется.Примеры радиального баланса
На главной странице Vlog.it показан радиальный баланс, надеюсь, это ясно из скриншота. За исключением формы в правом верхнем углу, все вращается вокруг центра страницы, так как три кольца изображений вращаются вокруг центрального круга.
Скриншот сайта Vlog.it. (Просмотреть увеличенную версию)На скриншоте не видно, как загружается страница. Линия проводится от нижнего левого угла к центру страницы. С этого момента почти все, что появляется на странице, вращается вокруг центра или расходится от него, как рябь в пруду.
Меньший круг в правом верхнем углу добавляет немного трансляционной симметрии и некоторой асимметрии, увеличивая визуальный интерес к композиции.
Опера
Скриншот блестящих демонстраций Opera. (Посмотреть увеличенную версию)Домашняя страница Shiny Demosне круглая, но все текстовые ссылки, кажется, исходят из общего или почти общего центра. Легко представить, что вся фигура вращается вокруг одного из квадратов в середине или, может быть, одного из углов, где встречаются четыре квадрата.
Заголовок Shiny Demos в левом верхнем углу и логотип Opera в правом нижнем углу уравновешивают друг друга и также исходят из того же центра, что и текстовые ссылки.
Это хороший пример того, как радиальный баланс не обязательно требует использования кругов.
Примеры мозаичного баланса
Можно ожидать, что мозаичный баланс будет наименее популярным в Интернете, особенно после того, как я предложил картины Джексона Поллака в качестве примера мозаичного баланса. В сети гораздо больше примеров, чем вы можете себе представить.
Домашняя страница Rabbit’s Tale была хорошим примером. Конечно, было ощущение случайности и хаотичности с разбросанными повсюду буквами, но баланс в композиции работает.
Скриншот Кроличьей сказки. (Посмотреть увеличенную версию)С обеих сторон (справа и слева) есть почти равные области цвета и пространства, чтобы сбалансировать друг друга. Кролик посередине даже служит точкой опоры.
 Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.
Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.Я не собираюсь выяснять, какие элементы уравновешивают друг друга, по одному элементу за раз, но, надеюсь, вы согласитесь, что существует общий баланс. Во всяком случае, хаос сильнее справа, но не настолько, чтобы нарушить баланс.
Веб-сайты с большим объемом контента, такие как новостные и журнальные веб-сайты, также демонстрируют мозаичный баланс. Вы можете узнать домашнюю страницу The Onion. На скриншоте я удалил фоновое изображение за верхней частью страницы.
Скриншот The Onion. (Просмотреть увеличенную версию)Есть на что посмотреть. Планировка не симметричная. Столбцы не равны по размеру. Трудно определить, что чему противостоит. Блоки контента имеют разное количество контента внутри и, соответственно, разные размеры. Ничто не исходит из общего центра.
В блоках разного размера есть немного хаоса и хаотичности, некоторые плотнее других.
 Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.
Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.Возможно, будет преувеличением сказать, что это мозаичный баланс, но опять же, я бы сказал, что это так, и что многие веб-сайты демонстрируют такой хаотический баланс, хотя что-то подсказывает мне, что большая часть хаоса, который мы видим в Интернете, не была запланирована.
Резюме
Потребовалось время, чтобы добраться сюда, но на этом мы завершаем нашу серию статей о принципах проектирования. Надеюсь, вам понравилось, вы узнали что-то новое или нашли в этой серии хороший обзор фундаментальных принципов дизайна.
Как вы можете догадаться, я думаю, что основы очень важны. Я начал эту серию, чтобы показать, как все эти принципы возникают из человеческого восприятия и теории гештальта. Я их не выдумывал. Принципы основаны на том, как мы все воспринимаем и интерпретируем нашу визуальную среду.
Например, одна из причин, по которой мы замечаем фокальные точки, заключается в том, что они контрастируют с окружающими их элементами.
 Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения.
Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения.Однако принципы проектирования не являются жесткими правилами. Это ориентиры. Например, не существует единственно правильного способа сообщить, что два элемента похожи или различны. Вам не нужно следовать ни одному из этих принципов, хотя вы должны понимать их и иметь причину для их нарушения.
Опять же, я надеюсь, что вам понравилась эта серия, и я надеюсь, что еще больше, что что-то в этой серии дало вам больше контроля над визуальной коммуникацией в ваших проектах.
Дополнительные ресурсы
- «Сбалансирован ли ваш веб-дизайн?», Steven Bradley
- «Исследование симметрии: когда, где и зачем ее использовать», James George
- «Visual Balance», Cheryl Qian
- «Balance — Symmetry », Джеймс Т. Соу
- «Понимание важности баланса в графическом дизайне», Марк Мастерс
- «Правила композиции в фотографии: визуальный вес», Джули Уотерхаус
- «Принципы дизайна: баланс», Шарлотта Джироусек
- « Прекрасный баланс», Эрик Шпикерманн
- «Искусство и визуальное восприятие Рудольфа Арнхейма: заметки Фредерика Ф.
 Леймари» (PDF) Примечания Леймари к книге Арнхейма.
Леймари» (PDF) Примечания Леймари к книге Арнхейма. - «Дизайн карты» (PDF), из Картография: Дизайн тематической карты , Борден Дент и Джефф Торгюсон В этой главе книги рассматриваются принципы проектирования, обсуждаемые в этой серии.
Композиция с использованием симметрии
В искусстве, дизайне и фотографии принято использовать правило третей в наших композициях. Правило третей происходит от золотого сечения, которое имеет исторические корни в живописи и графике, а также существует во многих природных формах. В основном правило третьего гласит: Избегайте размещения объекта в центре кадра. Вместо этого поместите его сбоку, сверху или снизу. В результате этого часто избегают симметричных композиций и считают их бесхитростными и простыми.
От пейзажей до архитектуры, симметрия присутствует везде в Нидерландах, включая этот дом и хозяйственные постройки.
Симметрия в Нидерландах неизбежна
Я сама избегала симметричных композиций до своей недавней поездки в Нидерланды.
 Там я обнаружил, что симметрия не только распространена, но и ожидаема.
Там я обнаружил, что симметрия не только распространена, но и ожидаема.Впервые я узнал о влиянии симметрии на архитектуру Амстердама во время посещения музея Гилвинк, бывшего дома у канала. Во время экскурсии по дому гид сказал нам, что многие комнаты построены и оформлены симметрично. Они даже дошли до того, что добавили фальшивые двери в стены, чтобы комнаты выглядели сбалансированными. Потолки были симметричны, и даже сады были созданы симметрично. Это было красиво и спокойно. Вот несколько фотографий для примера.
Сады построены симметрично на Geelvinck
Потолки дома Гилвинк 17 века спроектированы симметрично
Комнаты в Гилвинке имеют фальшивые двери, поэтому они остаются сбалансированными. Посмотрите на обе стороны картины, которая висит на стене, в поисках улик.
Даже в провинции везде симметрия. Этот дом не симметричен, но симметричны все его части, в том числе и оконные переплеты.
Конечно, как только вы начинаете думать о чем-то, вы не можете перестать думать об этом, и ваш разум полностью настраивается на это.
 Так было и со мной в этой поездке.
Так было и со мной в этой поездке.Когда я вернулся домой, я остро осознал отсутствие симметрии в моем окружении и в моем городе. Я замечаю, что теперь вместо этого мы строим искривленные здания странной формы, и мы редко видим симметричную современную архитектуру. Однако в случае с Амстердамом все дома на каналах, которым более 400 лет, построены на столбах. Если бы они не были такими симметричными, они, вероятно, опрокинулись бы, и многие из них так и делают!
Дома на каналах в Амстердаме симметричны, поэтому они не будут слишком наклоняться 🙂
Нет ничего плохого в том, чтобы взять симметричную композицию
Большая часть симметрии оригинальных зданий все еще существует сегодня
Сам я никогда не был большим дизайнером, но меня всегда привлекали симметричные вещи. Может быть, это мое голландское происхождение и воспитание. За многие годы я приучил себя создавать композиции на основе правила третей, но я дважды подумаю, прежде чем избегать симметрии в будущем.

 Равномерное размещение объектов позволяет избежать пустот в интерьере. Обратная ситуация нарушает равновесие интерьера и его стилистическую устойчивость. Чрезмерная заполненность части пространства элементами приводит к дисбалансу всего дизайнерского декора.
Равномерное размещение объектов позволяет избежать пустот в интерьере. Обратная ситуация нарушает равновесие интерьера и его стилистическую устойчивость. Чрезмерная заполненность части пространства элементами приводит к дисбалансу всего дизайнерского декора. При этом план полов, потолков, развёртки каждой отдельной стены комнаты – это своя отдельная композиция, над которой необходимо работать для достижения общей гармонии всей композиции комнаты, квартиры или дома.
При этом план полов, потолков, развёртки каждой отдельной стены комнаты – это своя отдельная композиция, над которой необходимо работать для достижения общей гармонии всей композиции комнаты, квартиры или дома. Любая композиция имеет свои определённые границы, будь то рамка картины, развёртка стены или объём всей комнаты. Соответственно центр композиции, обычно, располагается примерно в центре. Остальные (дополнительные) элементы композиции группируются вокруг его (центра).
Любая композиция имеет свои определённые границы, будь то рамка картины, развёртка стены или объём всей комнаты. Соответственно центр композиции, обычно, располагается примерно в центре. Остальные (дополнительные) элементы композиции группируются вокруг его (центра).

 Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой. – Томас Мертон
– Томас Мертон Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.
Сила по часовой стрелке должна быть намного больше, а качели должны касаться земли справа.
 Визуальный интерес сбалансирован, что удерживает зрителей от дизайна.
Визуальный интерес сбалансирован, что удерживает зрителей от дизайна. Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.
Симметричный баланс вызывает чувство формальности (иногда его называют формальным балансом) и элегантности. Приглашение на свадьбу — хороший пример композиции, которую вы, вероятно, хотели бы сделать симметрично сбалансированной.

 Это почти симметрия, и она встречается чаще, чем чистая симметрия.
Это почти симметрия, и она встречается чаще, чем чистая симметрия. Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии.
Например, повторяющиеся столбы забора. Повторение создает трансляционную симметрию. Это может произойти в любом направлении или на любом расстоянии, если основная ориентация остается неизменной. Естественные формы развивают трансляционную симметрию посредством воспроизводства. Вы можете создать ритм, движение, скорость и динамическое действие с помощью трансляционной симметрии. Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.
Асимметрия довольно распространена в природных формах: вы, вероятно, правша или левша; у крабов-скрипачей клешни разного размера; ветки деревьев растут в разные стороны; облака имеют случайную форму.

 Столбцы имеют разное количество текста, например.
Столбцы имеют разное количество текста, например. Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, несколько элементов отключены: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо.
Во-первых, центрированные строки текста не являются зеркальными отражениями. Кроме того, несколько элементов отключены: стрелка «Знакомство с командой», указывающая вправо, и текст внизу страницы, заканчивающийся другой стрелкой, указывающей вправо. Сам по себе он очень сбалансирован и, похоже, никуда не денется.
Сам по себе он очень сбалансирован и, похоже, никуда не денется. Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы.
Я сделал снимок экрана специально, чтобы рассказать об асимметричном балансе, установленном в верхней части страницы. Белый текст также повторяется.
Белый текст также повторяется.
 Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности.
Это также может немного выделяться после того, как вы его увидели, но в целом элементы не привлекают внимание по отдельности. Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает.
Поскольку истории на сайте меняются ежедневно, каждый день будет появляться новый хаос. В целом, это работает. Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения.
Они выделяются как разные. Это важно, когда нужно быстро отличить друга от врага. Эта способность была важна для нашего выживания как вида, поэтому наши глаза развились, чтобы быстро принимать решения. Леймари» (PDF) Примечания Леймари к книге Арнхейма.
Леймари» (PDF) Примечания Леймари к книге Арнхейма. Там я обнаружил, что симметрия не только распространена, но и ожидаема.
Там я обнаружил, что симметрия не только распространена, но и ожидаема. Так было и со мной в этой поездке.
Так было и со мной в этой поездке.