Колер ПРЕСТИЖ
Поиск красок
Главная \ Компания «ПРЕСТИЖ-ХОЛДИНГ» \ ПРЕСТИЖ \ Прочее \ Колер «ПРЕСТИЖ»
Область применения: Предназначена для колеровки эмалей, красок, лаков и шпатлевок всех типов: латексных и акриловых на водной основе, алкидных на органических растворителях, масляных на олифах и других лакокрасочных материалов, а так же цементных составов, штукатурок, затирок для швов. Используется для наружных и внутренних работ, для всех видов поверхностей.
Состав: Многоатомный спирт, пигменты, функциональные добавки.
Свойства и особенности: Не содержит алкилфенолэтоксилат (АРЕ). Высокая универсальность
применения, светостойкость, яркость, насыщенность оттенков. Паста морозоустойчива, имеет длительный срок хранения. Не образует плёнки и сгустков при хранении.
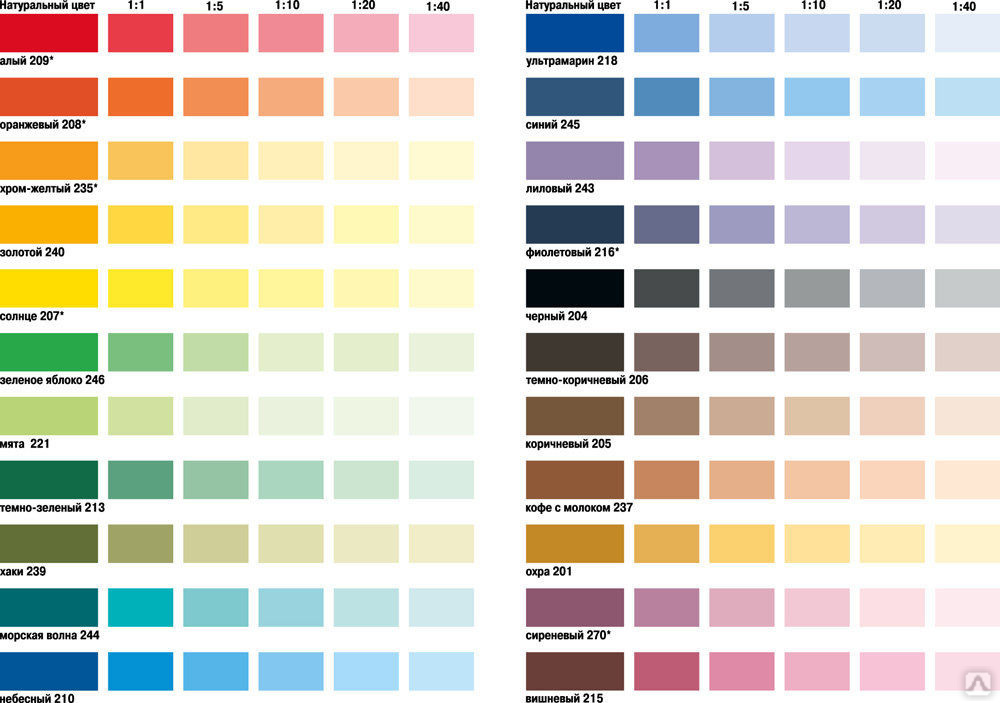
Применение и расход: Выпускается готовой к применению. Перед использованием флакон с пастой встряхнуть, необходимое количество пасты добавить в небольшую часть краски, перемешать. Полученную смесь добавить при постоянном перемешивании в остальную часть краски, вновь тщательно перемешать. Вводить в лакокрасочные материалы – не более 10%.
Очистка инструмента и рук: Руки и инструмент сразу после работы промыть теплой водой с мылом, насухо протереть сухой ветошью.
Хранение и транспортировка: Хранить в плотно закрытой таре, в прохладном, хорошо вентилируемом месте вдали от отопительных приборов, предохраняя от воздействия влаги и прямых солнечных лучей, при температуре не ниже плюс 5ºС.
 Морозостойкая продукция! Возможна транспортировка при температуре до минус 40ºС. Допускается 5 кратное замораживание, с последующим обязательным оттаиванием и тщательным перемешиванием перед употреблением. В случае замораживания выдержать в течение 24 часов при комнатной температуре.
Морозостойкая продукция! Возможна транспортировка при температуре до минус 40ºС. Допускается 5 кратное замораживание, с последующим обязательным оттаиванием и тщательным перемешиванием перед употреблением. В случае замораживания выдержать в течение 24 часов при комнатной температуре.Меры предосторожности: Для защиты рук применять резиновые перчатки. При попадании в глаза необходимо сразу промыть большим количеством воды, при необходимости обратиться к врачу. Хранить в недоступном для детей месте!
Утилизация: Продукцию не выливать в канализацию, водоёмы, на почву. Сухую, пустую тару утилизировать как бытовые отходы.
Напоминание: Не смешивать с другими лакокрасочными материалами.
Срок годности: 36 месяцев со дня изготовления.
Паста не содержит:
— сиккативы, включающие металлы химических веществ 1–го класса опасности, количество
которых в пересчете на сухой остаток превышает 0,5 %;
— свинцовые крона.

СТО 88753220-002-2011
Рисование акриловыми красками: полезные советы ⋆ Арт-Квартира
Рисовать акриловыми красками легко, они универсальны, позволяют создать различные эффекты и текстуры. Техники акриловой живописи используют в разных сферах – пишут картины, разрисовывают ногти, оформляют интерьер.
Виды акриловых красок
Основные компоненты акриловых красок – пигменты, связующее вещество (полимерная эмульсия), вода. Краски универсальные, в качестве основы для рисунка можно использовать различные материалы.
Особенности акрила:
- высокая скорость высыхания;
- вода в качестве растворителя;
- безопасность, отсутствие резкого запаха;
- устойчивость к перепадам температуры и влажности;
- эластичность, высохший холст можно свернуть в рулон.
Пока из состава не испарилась вода, акриловая краска сохраняет жидкую консистенцию, её можно смыть водой.
В художественном салоне можно приобрести краски, различающиеся по виду пигмента:
- матовые;
- глянцевые;
- флуоресцентные;
- перламутровые;
- с эффектом металлик.
Для упаковки используют тюбики или банки, в первом случае продукция предназначена для рисования толстыми фактурными мазками, краска в банках жидкая, ею заливают большие площади. В продаже есть акрил двух видов – ученический и профессиональный. Ученические краски дешевле, но ограничен выбор оттенков, не так ярко выражен цвет. Профессиональные краске насыщенные, имеют гладкую консистенцию, их легко смешивать.
Рисование акрилом на холстеМатериалы, инструменты
Прежде чем приступить к работе, необходимо подготовиться, организовать рабочее место. Для этого достаточно подобрать ровный рассеянный цвет, падающий слева.
Приобретите материалы и инструменты:
- Для рисования акрилом используйте синтетические жёсткие кисти, натуральная щетина быстро выходит из строя.
 Для начинающего художника достаточно минимального набора – круглых и плоских кистей разных размеров.
Для начинающего художника достаточно минимального набора – круглых и плоских кистей разных размеров. - Палитра для смешивания оттенков, её можно заменить одноразовой тарелкой, плотным картоном с надетым файлом.
- Мастихин для смешивания красок, нанесения на большую поверхность. Использовать кисти для смешивания не стоит, при перемешивании повреждается щетина.
- В качестве основы для рисунка можно использовать дерево, бумагу, холст, фанеру, кожу. Холст необходимо загрунтовать до начала работы.
Не все материалы нуждаются в грунтовке, это необходимо уточнить заранее. Удобно взять бумажный холст на картонной основе.
Рекомендации
Чтобы научиться рисовать акриловыми красками, нужно набить руку, найти свой стиль. Экспериментируйте, используйте различные поверхности и техники.
Полезные советы:
- Акрил высыхает быстро, если необходим длительный перерыв в работе, нужно запечатать его в герметичном контейнере. Для короткого перерыва достаточно накрыть палитру полиэтиленом, пищевой плёнкой, влажной салфеткой.

- Прежде чем поместить картину в рамку, дайте время для полного высыхания.
- Замочите кисти в воде на несколько часов, это облегчит рисование.
- В начале работы слегка увлажните холст с помощью пульверизатора, повторяйте это в процессе рисования.
- Используйте добавки, замедляющие высыхание акрила.
- Путём смешивания получите оригинальные оттенки. Сделайте на палитре мазок каждого основного цвета, оставьте рядом пространство для получения оттенков.
- Помните, что некоторые краски становятся темнее после высыхания.
- Для работы достаточно чистой воды, но художники используют медиум и замедлитель высыхания. Благодаря медиуму акрил становится текучим, эластичным, ровнее ложится на поверхность, образует плотный слой.
- Если краска застыла в банке, её необходимо измельчить, залить кипятком, перемешать до исчезновения комочков, перенести в контейнер, плотно упаковать.
После освоения азов, попробуйте овладеть рельефной техникой. Для приготовления пасты понадобятся уайт-спирит, растительное масло, микрокальцит, акрил-стирольный лак. После перемешивания и нагревания в микроволновке получится эластичная паста, которую можно окрасить в разные цвета. Чтобы сэкономить, можно для рисования использовать строительные колеры. Для этого добавьте колер в белую акриловую краску, получите желаемый оттенок.
Для приготовления пасты понадобятся уайт-спирит, растительное масло, микрокальцит, акрил-стирольный лак. После перемешивания и нагревания в микроволновке получится эластичная паста, которую можно окрасить в разные цвета. Чтобы сэкономить, можно для рисования использовать строительные колеры. Для этого добавьте колер в белую акриловую краску, получите желаемый оттенок.
Профессиональные художники, преподающие в школе рисования для начинающих взрослых «Арт-Квартира», приглашают на мастер-класс по рисованию акрилом. В просторных светлых помещениях в центре Санкт-Петербурга и Москвы созданы условия для комфортного обучения.
Во время занятия научитесь готовить основу для рисунка, выбирать краски и кисти, создадите оригинальную картину. Ознакомиться с расценками, записаться на занятия можно на сайте. В группе не больше 6 человек, преподаватель уделит внимание каждому. Материалы и инструменты включены в стоимость мастер-класса.
Теория цвета и цветовые палитры — полное руководство [2023]
Видели ли вы когда-нибудь цвет, который сразу же напомнил вам о конкретном бренде? Возможно, вы изо всех сил пытались расслабиться в комнате с контрастной цветовой гаммой или вернули предмет одежды, который вы получили в подарок, потому что цвет был не совсем подходящим.
Цвета обладают неизмеримой силой влиять на наше настроение, эмоции и мысли. Исследования, проведенные Институтом исследования цвета, показывают, что люди делают подсознательное суждение о продукте в течение 9 лет.0 секунд просмотра, и от 62% до 90% этой оценки основано только на цвете.
Перед дизайнерами пользовательского интерфейса (ПИ) стоит непростая задача — включить цвет в свой интерфейс таким образом, чтобы он четко передал визуальную идентичность бренда. Хотя может показаться, что цветовая палитра веб-сайта — это вопрос личного вкуса клиента, на самом деле дизайнеры пользовательского интерфейса полагаются на структуру, называемую теорией цвета: многоуровневый набор рекомендаций, который информирует об использовании цвета в дизайне.
В этом руководстве мы познакомим вас со всем, что вам нужно знать о теории цвета — от изучения основ цветовых вариантов до выбора правильной цветовой палитры для вашего пользовательского интерфейса.
Вот что мы рассмотрим:
- Что такое теория цвета?
- Знакомство с цветовым кругом
- Важность цветовой гармонии
- Аддитивные и субтрактивные цветовые модели
- Знакомство с цветовыми палитрами
- Какие бывают типы цветовых палитр?
- Как выбрать цветовую палитру
- Лучшие онлайн-инструменты для выбора цветовой палитры
- Заключительные мысли
Прежде чем мы начнем, посмотрите это видео, представленное Ольгой, наставником CareerFoundry по дизайну пользовательского интерфейса. Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать и главные советы по выбору правильной цветовой схемы:
Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать и главные советы по выбору правильной цветовой схемы:
1. Что такое теория цвета?
Начнем с основ: что такое теория цвета?
Теория цвета — это основа, которая информирует об использовании цвета в искусстве и дизайне, направляет подбор цветовых палитр и способствует эффективной передаче идеи дизайна как на эстетическом, так и на психологическом уровне.
Современная теория цвета в значительной степени основана на цветовом круге Исаака Ньютона, который он создал еще в 1666 году. Базовый цветовой круг отображает три категории цвета; первичные цвета, вторичные цвета и третичные цвета. Если вы помните, что узнали об этом на уроках рисования, молодец — вы уже усвоили основы теории цвета!
Давайте быстро вспомним, что значат эти цветовые категории:
- Основные цвета — это цвета, которые нельзя создать, комбинируя два или более других цвета.
 Основные цвета — красный, синий и желтый.
Основные цвета — красный, синий и желтый. - вторичных цветов — это оранжевый, фиолетовый и зеленый цвета, другими словами, цвета, которые можно получить, комбинируя любые два из трех основных цветов.
- Третичные цвета создаются путем смешивания основного цвета со вторичным цветом. Третичными цветами являются пурпурный, киноварь, фиолетовый, бирюзовый, янтарный и зеленовато-желтый.
2. Знакомство с цветовым кругом
Вы можете подумать: «Существует более 12 цветов». Вы правы — и все они могут быть найдены в более продвинутой версии цветового круга.
Цветовой круг не просто отображает каждый первичный, вторичный и третичный цвет, он также отображает их соответствующие оттенки, оттенки, тона и оттенки. Визуализируя, как каждый цвет соотносится с соседним цветом по цветовой шкале радуги, цветовой круг помогает дизайнерам создавать индивидуальные цветовые палитры, способствующие эстетической гармонии. Давайте углубимся в эти цветовые варианты:
Давайте углубимся в эти цветовые варианты:
Оттенок
Оттенок относится к чистому пигменту цвета без оттенка или оттенка. В этом отношении оттенок можно интерпретировать как происхождение цвета. Любой из шести основных и вторичных цветов является оттенком.
Оттенок
Оттенок определяет, сколько черного добавляется в оттенок. Таким образом, оттенок затемняет цвет.
Оттенок
Оттенок, противоположный оттенку, показывает, сколько белого добавляется к цвету. Таким образом, оттенок осветляет цвет.
Тон
Тон – это результат добавления белого и черного цвета. Другими словами, тон относится к любому оттенку, который был изменен с добавлением серого, при условии, что серый является чисто нейтральным (содержащим только белый и черный).
Цветовая температура
Даже если вы считаете себя новичком в дизайне, вы, вероятно, слышали термины «теплый, холодный и нейтральный», которые используются в отношении цвета. Это называется цветовой температурой, и это важное соображение, когда речь идет о теории цвета.
Теплые цвета содержат оттенки желтого и красного; холодные цвета имеют голубой, зеленый или фиолетовый оттенок; и нейтральные цвета включают коричневый, серый, черный и белый. Температура цвета оказывает значительное влияние на нашу эмоциональную реакцию на него. Например, в психологии цветов теплые цвета показывают волнение, оптимизм и творчество, тогда как холодные цвета символизируют мир, спокойствие и гармонию. Но мы еще поговорим о психологии цвета позже!
3. Важность цветовой гармонии
Цветовая гармония, возможно, самый важный аспект теории цвета, относится к использованию цветовых комбинаций, визуально приятных для человеческого глаза. Цветовые палитры могут либо способствовать контрасту, либо созвучию, но до тех пор, пока они имеют смысл вместе, они все же могут привести к визуально приятному эффекту.
Когда дело доходит до дизайна пользовательского интерфейса, цветовая гармония — это то, к чему стремятся все дизайнеры. Основанная на психологической потребности в равновесии, цветовая гармония привлекает зрителя и создает ощущение порядка. Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Не знаете, как выглядит пользовательский интерфейс? Ознакомьтесь с нашим руководством о том, что такое пользовательский интерфейс и что вы можете найти в нем.
4. Аддитивные и субтрактивные цветовые модели
Теперь, когда мы освоили варианты цветов, мы можем перейти к добавлению и вычитанию цветов. Цвет имеет две разные природы: осязаемые цвета, которые можно увидеть на поверхности предметов, и цвета, создаваемые светом. Эти два типа цвета известны как аддитивная и субтрактивная модели цвета. Давайте подробнее рассмотрим, что они означают.
Аддитивная цветовая модель (RGB)
RGB означает красный, зеленый и синий цвета и основана на аддитивной цветовой модели световых волн, согласно которой чем больше цвета вы добавляете, тем ближе цвет становится к белому. Цветовая модель RGB лежит в основе всех электронных экранов и, как следствие, чаще всего используется дизайнерами пользовательского интерфейса.
Субтрактивная цветовая модель (CMYK)
С другой стороны, CMYK известна как субтрактивная цветовая модель, в которой цвета получаются путем вычитания света. CMYK означает голубой, пурпурный, желтый и черный цвета и в основном используется в физической печати.
5. Знакомство с цветовыми палитрами
До сих пор мы изучали различные формы, которые может принимать цвет, и познакомились с цветовой моделью, которую вы будете использовать в качестве дизайнера пользовательского интерфейса. Теперь давайте погрузимся в самое интересное: цветовые палитры!
Цветовая палитра — это комбинация цветов, используемая дизайнерами пользовательского интерфейса при разработке интерфейса. При правильном использовании цветовые палитры формируют визуальную основу вашего бренда, помогают поддерживать согласованность и делают ваш пользовательский интерфейс эстетически приятным и приятным в использовании.
Хотя цветовые палитры насчитывают тысячи лет, цветовые палитры обычно используются в цифровом дизайне и представлены в виде комбинации HEX-кодов. HEX-коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения. Еще в 90-х большинство цифровых цветовых палитр включали только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков из цветового круга.
HEX-коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения. Еще в 90-х большинство цифровых цветовых палитр включали только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков из цветового круга.
В следующих нескольких разделах мы узнаем, как выбирать и интерпретировать цветовую палитру, чтобы убедиться, что вы создаете наилучший интерфейс для своих пользователей.
6. Какие существуют типы цветовых палитр?
Цвета можно комбинировать для формирования одной из пяти цветовых палитр, которые обычно используются дизайнерами пользовательского интерфейса. Давайте пройдемся по ним вместе.
Монохроматический
Монохроматические цветовые схемы популярны среди дизайнеров и формируются с использованием различных тонов и оттенков одного цвета.
Аналоговая
Аналоговая цветовая схема образована тремя цветами, расположенными рядом друг с другом на цветовом круге. Аналогичные цветовые палитры обычно используются, когда контраст не нужен, например, на фоне веб-страниц или баннеров.
Аналогичные цветовые палитры обычно используются, когда контраст не нужен, например, на фоне веб-страниц или баннеров.
Дополнительный
Дополнительные цветовые палитры состоят из цветов, расположенных друг напротив друга на цветовом круге. Хотя название может указывать на обратное, дополнительные цветовые палитры на самом деле являются противоположностью аналоговых и монохроматических цветовых палитр, поскольку они направлены на создание контраста. Например, красная кнопка на синем фоне будет выделяться на любом интерфейсе.
Сплит-дополнительная цветовая палитра
Сплит-дополнительная цветовая палитра отличается от дополнительной цветовой палитры только тем, что в ней используется большее количество цветов. Например, если вы выберете синий цвет, вам нужно будет взять два цвета, которые соседствуют с его противоположным цветом, в данном случае это будут желтый и красный.
Триадный
Триадная цветовая схема основана на трех отдельных цветах, равноудаленных на цветовом круге. Большинство дизайнеров используют триадную цветовую схему, выбирая один доминирующий цвет и используя два других цвета в качестве акцентов.
Большинство дизайнеров используют триадную цветовую схему, выбирая один доминирующий цвет и используя два других цвета в качестве акцентов.
Tetradic
Обычно используемая более опытными дизайнерами, четырехцветная цветовая схема использует два набора дополнительных пар — всего четыре цвета из цветового круга, которые при соединении должны образовывать прямоугольник. Хотя его немного сложнее сбалансировать, он обеспечивает визуально ошеломляющий конечный эффект!
7. Как выбрать цветовую палитру
Теперь, когда мы освоили основы теории цвета, давайте посмотрим, как вы можете использовать эти новые знания для выбора цветовой палитры, которая расскажет историю вашего бренда и найдет отклик у вашей аудитории.
При выборе цветовой палитры для пользовательского интерфейса следует учитывать несколько моментов:
Изучите свою аудиторию
Эмоциональные реакции на цвета могут зависеть от целого ряда личных факторов, включая пол, культурный опыт и возраст. Прежде чем приступить к выбору цветовой палитры, обязательно определите, кто является вашей аудиторией. Каковы их общие черты и каковы их ожидания? Какие бренды, связанные с вашим, популярны среди вашей целевой аудитории и как вы можете превзойти их дизайн?
Прежде чем приступить к выбору цветовой палитры, обязательно определите, кто является вашей аудиторией. Каковы их общие черты и каковы их ожидания? Какие бренды, связанные с вашим, популярны среди вашей целевой аудитории и как вы можете превзойти их дизайн?
Проведение структурированного, тщательного исследования вашей целевой аудитории не только поможет вам точно настроить историю, которую вы хотите сообщить, но также поможет вам предотвратить потенциально катастрофический сбой дизайна.
Чтобы узнать больше о том, как стать лучшим дизайнером, ознакомьтесь с нашей статьей о том, как избежать 10 самых распространенных ошибок в дизайне пользовательского интерфейса!
Учитывайте психологию цвета
Когда вы ясно представляете свою целевую аудиторию, пришло время взглянуть на психологию, стоящую за вашими потенциальными фирменными цветами. Психология цвета — это раздел психологии, посвященный влиянию цветов на настроение и поведение человека. Согласно цветовой психологии, человеческий разум подсознательно реагирует и интерпретирует цвета таким образом, что это влияет на наши действия.
Если вы хотите создать цветовую палитру, которая привлечет вашу целевую аудиторию и точно расскажет историю вашего бренда, важно иметь базовое понимание психологии цвета. Чтобы ввести вас в курс дела, давайте взглянем на некоторые из наиболее распространенных цветовых ассоциаций ниже:
- Оранжевый энергичный и теплый. Некоторые общие ассоциации с оранжевым включают креативность, энтузиазм, беззаботность и доступность.
- Красный — это цвет крови, поэтому он часто ассоциируется с энергией, войной, опасностью и силой, а также со страстью, желанием и любовью. Некоторые распространенные ассоциации с красным включают действие, приключение, агрессию и волнение.
- Желтый вызывает позитив, молодость, радость, игривость, солнечный свет и тепло.
- Розовый вызывает чувства невинности и деликатности, благодарности, романтики, мягкости и признательности.

- Синий воспринимается как авторитетный, надежный и заслуживающий доверия. Общие ассоциации с синим цветом включают спокойствие, безмятежность, уверенность, достоинство и безопасность.
- Зеленый — цвет природы. Он символизирует рост, свежесть, безмятежность, деньги, здоровье и исцеление. 9№ 0014
- Черный олицетворяет силу, элегантность и авторитет. Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Выбирайте цвета с умом
Обычно цветовые палитры состоят из шести цветов. Эти цвета должны включать один доминирующий цвет, четыре акцентных цвета и один стандартный цвет для текста (обычно черный или серый). Ваш доминирующий цвет — это то, что ваши клиенты всегда будут ассоциировать с брендом, поэтому будьте очень осторожны, размышляя о том, каким должен быть этот цвет. Не торопитесь, чтобы вдохновиться, помните о цветовых ассоциациях и, если необходимо, проведите пользовательское тестирование.
Примечание: вы можете добавить больше или меньше цветов в зависимости от индивидуальности вашего бренда и эстетики, к которой вы стремитесь. Выбор монохроматических, аналогичных или дополнительных цветов поможет вам получить оптимизированную цветовую палитру. Помните: цветовая гармония – это цель!
Не экономьте на контрасте
Цветовой контраст является основой любого интерфейса, так как он делает каждый элемент пользовательского интерфейса заметным и отчетливым. Пользовательские интерфейсы, содержащие только оттенки из одного цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют превратиться в головную боль при навигации. С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Дизайнеры регулируют уровень контрастности в зависимости от целей интерфейса. Опытные дизайнеры стремятся создать умеренный уровень контраста и применяют высококонтрастные цвета только к элементам, которые должны выделяться, например, к призывам к действию. Это связано с моим следующим пунктом…
Это связано с моим следующим пунктом…
Придерживайтесь соглашений пользовательского интерфейса
При работе с цветами легко увлечься эстетикой, а не практичностью. Конечно, ваш интерфейс должен быть визуально приятным, но он также должен быть доступным, простым в навигации и приятным в использовании. Конечно, экспериментировать — это здорово, но сложные условности дизайна с «острым» дизайном могут сбить с толку ваших пользователей и заставить их работать усерднее, чем нужно.
Некоторые распространенные цветовые соглашения в дизайне пользовательского интерфейса включают:
- Использование темного цвета для текста, чтобы обеспечить читаемость
- Сохранение светлых цветов для фона
- Использование контрастных цветов для акцентов (как указано выше)
- Придерживаться классического призыва к цвета действия — например, красный для предупреждающего знака
Соблюдение этих соглашений уменьшит когнитивную нагрузку на ваших пользователей и позволит им интуитивно ориентироваться в интерфейсе.
Получить отзыв
Хотите узнать, какая цветовая палитра вам подходит? Проведите пользовательское тестирование! Цветовые палитры никогда не должны зависеть от личных предпочтений, независимо от того, насколько вы обожаете выбранные вами цвета. Как мы видели при обсуждении цветовых ассоциаций, эмоциональную реакцию, которую может вызвать цвет, нельзя воспринимать легкомысленно; это может в значительной степени создать или разрушить отношения бренда со своей клиентской базой.
Получение отзывов пользователей при первой же возможности гарантирует, что вы создаете интерфейс с использованием цветов, которые понравятся вашим пользователям. Узнайте, как провести сеанс пользовательского тестирования в этом подробном руководстве.
8. Лучшие инструменты для выбора цветовой палитры
Когда дело доходит до фактической задачи выбора цветовой палитры для вашего интерфейса, легко почувствовать, что вы понятия не имеете, с чего начать. К счастью, в настоящее время доступно множество полезных инструментов и онлайн-генераторов цветовых палитр, которые вдохновят вас и помогут выбрать цветовую палитру для вашего дизайна.
Ниже мы собрали три лучших инструмента для создания онлайн-палитр цветов. Выбирайте!
Adobe Color
Являясь источником «хлеба с маслом» для всех цифровых креативщиков, Adobe Color предлагает практически любую цветовую палитру. По сравнению с другими генераторами цветовых схем, Adobe Color гораздо более универсален, поэтому не выбирайте его, если вам нужно что-то быстрое и простое. Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загруженных вами изображений.
Coolors
Coolors — полезный и удобный для начинающих генератор цветовых палитр, идеально подходящий для работы с HEX-кодами. Вы можете переключаться между случайными готовыми цветовыми палитрами, играть с оттенками и оттенками и сохранять свои любимые цвета, чтобы создать свою собственную палитру. Но еще веселее играть с их генератором. Как только вы найдете цвет, который вам нравится, просто скопируйте и вставьте его в любое внешнее приложение и приступайте к разработке!
Цветовая шкала Adobe Illustrator
Цветовая шкала Adobe Illustrator отличается своей популярной функцией «цветовая шкала». После того, как вы выбрали цвет, руководство по цвету сгенерирует для вас палитру из пяти цветов. Он также предоставит вам ряд оттенков и оттенков для каждого цвета в палитре. Если вы переключите свой основной цвет, цветовая шкала автоматически обновит соответствующие цвета, чтобы ваши акцентные цвета дополняли друг друга.
После того, как вы выбрали цвет, руководство по цвету сгенерирует для вас палитру из пяти цветов. Он также предоставит вам ряд оттенков и оттенков для каждого цвета в палитре. Если вы переключите свой основной цвет, цветовая шкала автоматически обновит соответствующие цвета, чтобы ваши акцентные цвета дополняли друг друга.
9. Заключение
Если вам кажется, что это слишком много информации, не волнуйтесь! Вам не нужно становиться экспертом в теории цвета, чтобы быть успешным дизайнером пользовательского интерфейса. Теория цвета — чрезвычайно сложная наука, изучению которой многие люди посвящают всю свою жизнь. Понимание основ поможет вам понять психологию выбора идеальной цветовой палитры для вашего веб-сайта или приложения.
Ищете вдохновение для дизайна пользовательского интерфейса? Ознакомьтесь с этими сообщениями в блогах:
- 10 примеров прекрасных блогов с отличным дизайном пользовательского интерфейса
- Как улучшить свои навыки дизайнера пользовательского интерфейса
- Дизайн пользовательского интерфейса мобильного приложения: 10 ключевых принципов для начинающих
Создание собственной цветовой палитры — рефакторинг пользовательского интерфейса
Вы когда-нибудь использовали один из этих причудливых генераторов цветовой палитры? Вы знаете, те, где вы выбираете начальный цвет, настраиваете некоторые параметры, которые, вероятно, включают в себя какой-то музыкальный жаргон, такой как «трезвучие» или «мажорная кварта», а затем даруются пять идеальных образцов цвета, которые вы должны использовать для создания своего веб-сайта?
Этот просчитанный и научный подход к выбору идеальной цветовой схемы чрезвычайно соблазнителен, но не очень полезен.
Ну, если только вы не хотите, чтобы ваш сайт выглядел так:
Что вам на самом деле нужно
Вы ничего не сможете построить с пятью шестнадцатеричными кодами. Чтобы построить что-то настоящее, вам нужен гораздо более широкий набор цветов на выбор.
Вы можете разделить хорошую цветовую палитру на три категории.
Серые
Текст, фоны, панели, элементы управления формами — почти все в интерфейсе серое.
Вам также понадобится больше оттенков серого, чем вы думаете — три или четыре оттенка могут показаться достаточными, но вскоре вы захотите иметь что-то немного темнее, чем оттенок № 2, но немного светлее, чем оттенок № 3. .
На практике нужно 8-10 оттенков на выбор (подробнее об этом позже). Не так много, чтобы тратить время на выбор между оттенком № 77 и оттенком № 78, но достаточно, чтобы убедиться, что вам не придется идти на слишком большие компромиссы.
Настоящий черный цвет имеет тенденцию выглядеть довольно неестественно, поэтому начните с действительно темно-серого цвета и постепенно переходите к белому.
Основной цвет(а)
Большинству сайтов нужен один, может быть два цвета, которые используются для основных действий, выделения элементов навигации и т. д. Это цвета, которые определяют общий вид сайта – те, которые делают вас думайте о Facebook как о «синем», хотя на самом деле он в основном серый.
Так же, как и в случае с серыми, вам нужно выбрать из множества (5-10) более светлых и более темных оттенков.
Ультрасветлые оттенки можно использовать в качестве тонированного фона для таких вещей, как оповещения, а более темные оттенки отлично подходят для текста.
Акцентные цвета
Помимо основных цветов, каждому сайту требуется несколько акцентных цветов для передачи информации пользователю.
Например, вы можете использовать привлекающие внимание цвета, такие как желтый, розовый или бирюзовый, чтобы выделить новую функцию:
Вам также могут понадобиться цвета, чтобы подчеркнуть различные семантические состояния , например красный для подтверждения деструктивного действия :
. ..желтый для предупреждающего сообщения:
..желтый для предупреждающего сообщения:
…или зеленый для выделения положительной тенденции:
Вам также понадобятся несколько оттенков для этих цветов, даже несмотря на то, что они должны использоваться довольно экономно в пользовательском интерфейсе.
Если вы создаете что-то, где вам нужно использовать цвет, чтобы различать или классифицировать похожие элементы (например, линии на графиках, события в календаре или теги в проекте), вам может понадобиться еще больше акцентных цветов.
В общем, нередко требуется до десяти различных цветов с 5-10 оттенками каждого для сложного пользовательского интерфейса.
Заранее определите свои оттенки
Когда вам нужно создать более светлый или более темный вариант цвета в вашей палитре, не мудрствуйте, используя функции препроцессора CSS, такие как «осветление» или «затемнение», для создания оттенков на лету. Вот так у вас получается 35 немного разных синих цветов, которые выглядят одинаково.
Вместо этого заранее определите фиксированный набор оттенков, который вы сможете выбирать во время работы.
Так как же все-таки собрать такую палитру?
Сначала выберите базовый цвет
Начните с выбора базового цвета для масштаба, который вы хотите создать — цвет в середине, на котором основаны ваши более светлые и более темные оттенки.
Настоящего научного способа сделать это не существует, но для основных и акцентных цветов хорошим практическим правилом является выбор оттенка, который будет хорошо работать в качестве фона кнопки.
Важно отметить, что здесь нет настоящих правил, таких как «начать с 50% яркости» или чего-то еще — каждый цвет ведет себя немного по-разному, поэтому вам придется полагаться на свое зрение.
Поиск краев
Затем выберите самый темный и самый светлый оттенки. В этом тоже нет настоящей науки, но полезно подумать о том, где они будут использоваться, и выбрать их, исходя из этого контекста.
Самый темный оттенок цвета обычно зарезервирован для текста, а самый светлый оттенок может использоваться для подкрашивания фона элемента.
Простой компонент оповещения является хорошим примером, который сочетает в себе оба этих варианта использования, поэтому он может стать отличным местом для выбора этих цветов.
Начните с цвета, соответствующего оттенку вашего основного цвета, и регулируйте насыщенность и яркость, пока не будете удовлетворены.
Заполнение промежутков
Когда у вас есть базовый, самый темный и самый светлый оттенки, вам просто нужно заполнить промежутки между ними.
Для большинства проектов вам понадобится не менее 5 оттенков каждого цвета, а возможно, и ближе к 10, если вы не хотите чувствовать себя слишком ограниченным.
Девять — отличное число, потому что его легко делить и немного упрощает заполнение пропусков. Назовем наш самый темный оттенок 900 , наш базовый оттенок 500 и наш самый светлый оттенок 100 .
Начните с выбора оттенков 700 и 300 , тех, что находятся прямо посередине промежутков. Вы хотите, чтобы эти оттенки казались идеальным компромиссом между оттенками с обеих сторон.
Это создает еще четыре отверстия в шкале ( 800 , 600 , 400 и 200 ), которые вы можете заполнить, используя тот же подход.
В итоге у вас должен получиться достаточно сбалансированный набор цветов, дающий достаточно возможностей для воплощения ваших дизайнерских идей без ощущения ограничений.
Как насчет серых?
Для серых цветов основной цвет не так важен, но в остальном процесс такой же. Начните с краев и заполняйте пробелы, пока не получите то, что вам нужно.
Выберите самый темный серый, выбрав цвет для самого темного текста в вашем проекте, и самый светлый серый, выбрав что-то, что хорошо подходит для тонкого не совсем белого фона.
Это не наука
Как бы это ни было заманчиво, вы не можете полагаться только на математику, чтобы создать идеальную цветовую палитру.
 Для начинающего художника достаточно минимального набора – круглых и плоских кистей разных размеров.
Для начинающего художника достаточно минимального набора – круглых и плоских кистей разных размеров.
 Основные цвета — красный, синий и желтый.
Основные цвета — красный, синий и желтый.