✅ Как правильно выровнять участок на даче 🏡
Как правильно выровнять участок
Как правильно выровнять участок Землечист
Как правильно выровнять участок
Содержание
1.Как выровнять земельный участок с уклоном и без
2.Кому и сколько платить за ровный участок
Многие владельцы загородных участков недовольны внешним видом своих владений. Бывает, они расположены на бывших землях сельхозназначения, которые годами перепахивались под картошку. Соответственно, остались колеи от проходов техники. На других участках владельцы сами по ошибке первым делом их перепахали. После чего остались комья перевернутого грунта, которые со временем превратились в кочки.
Перед выравниванием земельного участка необходимо определить оптимальный способ и время. Речь не про сезон года, а про порядок работ при освоении. Отправной точкой является строительство дома, как главного сооружения.
Речь не про сезон года, а про порядок работ при освоении. Отправной точкой является строительство дома, как главного сооружения.
Если его ещё нет или планируете сносить старую постройку и строить новую, то стоит говорить о черновой планировке или отсыпке. Эти работы предваряют строительство. Далее на участок будет заезжать строительная техника, будет возводиться дом, прокладываться коммуникации. И только после этого стоит говорить о финишном выравнивании под газон.
Виталий Саратов
Главный инженер
Стаж 8 лет
Получить бесплатную консультацию от автора этой статьи
Ваш телефон *
Нажимая на кнопку, вы соглашаетесь на обработку персональных данных
Как выровнять земельный участок с уклоном и без?
Есть несколько способов, которые отличаются не столько ценой, сколько целесообразностью.
Способы следующие:
1.Рыхление и финишное выравнивание.
Вспашка земли производится мотоблоком или мини-трактором с почвофрезой?, а само выравнивание – граблями. Способ применим при подготовке почвы под газон. Позволяет устранить ямы и кочки до 15 см по высоте.
2.Планировка или разравнивание существующего грунта
Ковшом трактора возможно перемещение больших объемов земли и сглаживание неровностей до 1 метра по высоте. Работа может осуществляться как на глаз, так и по заранее выставленным высотным отметкам.
3.При желании сделать поверхность участка не просто ровной, а горизонтальной
Как правило, нужно завезти грунт. Низкий край участка подсыпается до отметок. Этот способ требует проведения высотной съемки нивелиром для определения точного перепада высот. По полученным данным проводится расчет объемов отсыпки.
Кому и сколько платить за ровный участок?
На строительном рынке Подмосковья есть три типа подрядчиков:
1.
Трактористы-частники. Нанять трактор для выравнивания участка можно в ближайшей деревне. Качество работ и сохранность забора при заезде техники остается на совести машиниста. Стоит учесть, что не везде трактор может проехать, есть габариты безопасности до строений. А потому важно, чтобы технику сопровождала пара рабочих-подсобников с лопатами.
Ценовая категория ― средняя
2.
Механизированные колонны или компании с парком строительной техники. Первым делом предлагают завоз грунта и отсыпку участка. Ведь это наиболее дорогие, а потому выгодные работы, в которых можно максимально задействовать технику. Способны разровнять землю ковшом трактора, редко предлагают подсобных рабочих.
Ценовая категория ― Высокая
3.
Компании, специализирующиеся на ландшафтных работах и выравнивании участков. Такие компании могут не только провести высотную съемку и согласно ей выровнять землю на даче, но и сделать все работы, начиная c уборки и заканчивая посевом газона.
Ценовая категория ― Низкая
В конце хочется напомнить про культуру производства работ. Если ваш участок ― это не голое поле, если на нем есть забор, деревья, постройки, то уделите особое внимание аккуратности подрядчика. При выполнении работ на участке обязательно должен находиться ответственный прораб. Этот человек следит, чтобы мотоблок не перерубил водопроводную трубу, трактор не зацепил столб забора, а при завозе грунта не были засыпаны шейки плодовых деревьев, что ведет к их гибели. В компании Землечист работы всегда происходят только под руководство опытного прораба.
Обращайтесь к профессионалам!
#Подготовка под строительство
13.06.2022 3мин
Подготовка участка к строительству
21. 03.2022
4мин
03.2022
4мин
Честный объем или почему стоит измерять сыпучие материалы в тоннах.
Посмотреть все статьи
Как выровнять потолок в деревянном доме своими руками — Статьи «Первый Стройцентр» в Екатеринбурге
Если вы не знаете, как выровнять потолок в деревянном доме, но хотите самостоятельно выполнить эту нелёгкую процедуру, вам пригодится полезная информация из этой статьи, благодаря которой вы научитесь правильному порядку действий, а также узнаете, какая штукатурка для деревянного потолка лучше. Мы расскажем о секретах грамотного подхода к выравниванию и сравним существующие методы на удобство, дороговизну и качество конечного результата.
Когда осуществляется выравнивание деревянного потолка?
Без выравнивания потолка не обойтись, если его необходимо покрасить, побелить или поклеить на него обои – ведь если оставить всё как есть, конечный результат таких работ оставит желать лучшего: перепады поверхности создадут неприятное впечатление, будут непривлекательными – все неровности будут бросаться в глаза при первом же взгляде. Чтобы финишная отделка получилась на отлично, нужно не меньше внимания уделить подготовке основания. Именно по этой причине стоит заранее узнать, как выровнять потолок своими руками – и выполнить её в несколько шагов.
Чтобы финишная отделка получилась на отлично, нужно не меньше внимания уделить подготовке основания. Именно по этой причине стоит заранее узнать, как выровнять потолок своими руками – и выполнить её в несколько шагов.
Необходимость в выравнивании потолка в деревянном доме возникает практически всегда: просадка фундамента или естественная усадка нового дома запросто могут вызвать искривление потолочной поверхности, скрыть которую можно только с помощью выравнивания потолка. Даже самый, казалось бы, ровный потолок на деле может иметь перепады, которые попросту не так заметны.
Итак, прежде чем приступать непосредственно к выравниванию, нужно определиться, как вы собираетесь его осуществить.
Как можно выровнять потолок в частном доме: доступные способы
Методы выравнивания подразделяются на две основные подгруппы: мокрое и сухое. К первому относятся штукатурные работы, ко второму – использование гипсокартона и профиля. Целесообразность того или иного способа зависит от каждого конкретного случая – чтобы правильно определиться с методикой и подобрать наилучший вариант, нужно своими глазами увидеть состояние потолка, а также знать некоторые нюансы.
Процесс выравнивания делится на несколько стадий:
-
Подготовительные работы. Необходимы для достижения более качественного результата и его долговечности. Включает в себя очистку поверхности от старой краски, удаления повреждённых балок и мест, заражённых грибком и плесенью. Такие места, особенно в случае сильного поражения, лучше заменить полностью. В случае надобности проводится монтаж утеплителя, проводки, а также пропитка древесины специальными составами, защищающими от древоточцев и прочих вредителей. Для повышения адгезии (скрепления материала потолком) может наноситься грунтовка – для того же на гладкой поверхности дерева делаются насечки.
-
Разметка новой плоскости потолка – устанавливаются маячки, которые помогут сделать работы точнее. Помогут обеспечить максимальную ровность потолка при грамотном использовании материалов. Результат будет значительно лучше, если использовать лазерный уровень. Именно проведение разметки позволяет определить глубину неровностей, исходя из которой определяют метод выравнивания.

-
Непосредственно рабочий процесс, в наибольшей степени влияющий на конечный результат. Точнее, на него влияют опыт и мастерство рабочих – если вы даже близко не занимались прежде ничем подобным, дело однозначно лучше доверить профессионалам. Подумайте несколько раз, прежде чем браться за работу: если вы не имеете даже базового опыта и совершенно не знаете, как выровнять деревянный потолок самостоятельно, результат, скорее всего, будет соответствующим.
Штукатурка деревянного потолка своими руками
Подойдёт в случаях, когда глубина неровностей не превышает пяти сантиметров – в противном случае слой будет слишком толстым и тяжёлым, что повышает риск его отслоения: высохшая штукатурка со временем просто отвалится. Также стоит помнить, что при очень сильных перепадах глубины лучше использовать дранку – а для достижения максимального результата устанавливать маяки.
При большой глубине перепада неровностей целесообразнее применять сухое выравнивание: оно экономичнее, удобнее и прослужит намного дольше.
Сам по себе метод довольно эффективный, но настолько же и сложный – для его реализации необходимо обладать более серьёзными навыками и умениями, нежели при более простом выравнивании гипсокартоном. Перед началом работ нужно в обязательном порядке обработать потолок антисептиком, а также промазать его грунтовкой для увеличения адгезии.
Работа осуществляется в несколько этапов:
-
армирование слоя штукатурки при толщине свыше двух сантиметров: для этого используется металлическая или стальная сетка, которая крепится на основание потолка;
-
нанесение первого слоя: штукатурку следует распределить ровным слоем по всей поверхности, продавив её через армирующую сетку. Оставить до полного высыхания;
-
вторичная пропитка грунтовкой: обеспечит максимальное сцепление слоёв друг с другом;
-
повторное нанесение штукатурки и тщательное его разравнивание по всей поверхности;
-
шлифовка потолка по высыхании – перед финишной отделкой покрыть грунтовкой дважды.

Преимущества мокрого выравнивания:
-
сохранение высоты помещения;
-
использование безопасных материалов;
-
возможность выполнения одним человеком.
Недостатки оштукатуривания деревянных потолков:
-
требует больших временных и денежных затрат;
-
обязателен опыт работ, без которых невозможно добиться удовлетворительного результата;
-
высокая степень загрязнения помещения;
-
в штукатурку нельзя проложить коммуникации большого размера;
-
обязательна серьёзная подготовка основания;
-
имеет ограничения по толщине слоя, при превышении которого штукатурка отслаивается и трескается;
-
несколько слоёв могут серьёзно нагрузить ветхие строения;
-
при неправильном выполнении работ долговечность слоя существенно снижается, штукатурка трескается и осыпается.

Хотите узнать, как выровнять низкий потолок в деревянном доме, не снижая и без того маленькую высоту? Вам подойдут шпаклевание или штукатуривание потолка, но только если неровности потолка не превышают 2-5 см.
Сделать ровный деревянный потолок можно и методом сухого выравнивания – и такой метод для непрофессионала, желающего выполнить всё без вызова специалистов, может оказаться более лёгким и доступным, чем штукатурка потолка деревянном доме.
Как выровнять потолок в старом доме с помощью шпаклёвки
Шпаклёвку можно использовать, если глубина перепадов не превышает двух сантиметров – в старых домах же она, к сожалению, как правило, куда выше, поэтому данный метод для ветхого жилья будет неактуален. В остальном принцип выравнивания потолка шпаклёвкой практически идентичен выравниванию штукатуркой. Отличие заключается в том, что толщина слоя шпаклёвки ниже, а значит, он обладает меньшим по сравнению со штукатуркой весом и не утяжеляет конструкцию потолка, что, безусловно, является плюсом.
Выравнивание потолка в деревянном доме сухим методом
Даже самые сильные неровности потолка можно скрыть, если использовать гипсокартон. Работа с ним займёт меньше времени, доступна даже непрофесионалу, который прежде и не задумывался, как выровнять потолок гипсокартоном в деревенском доме.
-
До начала работ потребуется определить самый низкий угол, от которого и будет прокладываться новая поверхность потолка.
-
После, используя лазерный уровень, нужно отметить ту же высоту на других участках помещения.
-
-
Профили для потолка нарезаются согласно измерениям комнаты, вставляются в металлические профили на стенах, по центру – монтируются на подвесы.
-
Далее следует монтаж реек обрешётки, фиксируемые на соединителях между продольными элементами.

-
Наконец осуществляется монтаж гипсокартона – лист ставится так, чтобы он располагался на профилях обрешётки полностью, каждым краем. Для фиксации листа используются короткие саморезы по металлу. Следите, чтобы торцы соседних листов располагались точно посередине каркаса.
-
Когда гипсокартон будет уложен, нужно выполнить шпаклевание швов – с использованием серпянки – а затем грунтовку (дважды) перед финишной отделкой. В случаях, когда потолок планируется покрасить, нужно осуществить полную грунтовку и шлифование всей поверхности.
Как видите, с гипсокартонном работать намного легче – а главное, с ним можно заделать даже самый неровный потолок. Если вы не знали, как выровнять балки на потолке в старом деревянном доме, с большой глубиной просадки – выбирайте гипокартон.
Каким бы ни было ваше решение по методу выравнивания потолка, «Первый стройцентр Сатурн-Р» всегда готов помочь в выборе качественных стройматериалов, которые помогут вам добиться наилучшего результата при минимуме затрат. Ценовая политика и объёмы продаж компании позволили снизить стоимость продукции без потерь качества – в нашем каталоге представлены только надёжные стройматериалы от ведущих европейских и отечественных брендов.
Ценовая политика и объёмы продаж компании позволили снизить стоимость продукции без потерь качества – в нашем каталоге представлены только надёжные стройматериалы от ведущих европейских и отечественных брендов.
«Первый стройцентр Сатурн-Р» — только то, что вам пригодится!
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документах
Выравнивание, стили шрифтов и горизонтальные линейки в HTML-документахпредыдущий следующий содержимое элементы атрибуты индекс
Содержание
- Форматирование
- Цвет фона
- Выравнивание
- Плавающие объекты
- Плавающий объект
- Плавающий текст вокруг объекта
- Шрифты
- Элементы стиля шрифта: TT , I , Б , БОЛЬШОЙ , МАЛЫЙ , STRIKE , S и U элементы
- Элементы модификатора шрифта: FONT и BASEFONT
- Правила: HR элемент
В этом разделе спецификации обсуждаются некоторые элементы HTML и
атрибуты, которые могут использоваться для визуального форматирования элементов. Многие из них
устарел.
Многие из них
устарел.
15.1 Форматирование
15.1.1 Фон цвет
Определения атрибутов
- bgcolor = color [CI]
- Устарело. Это Атрибут задает цвет фона для тела документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона холста для тела документа (элемент BODY ) или для таблиц (элемент ТАБЛИЦА , ТР , TH и элементы ТД ). Дополнительные атрибуты для указания цвета текста могут быть используется с элементом BODY .
Этот атрибут устарел в пользу таблиц стилей для указания информации о цвете фона.
15.1.2 Выравнивание
Возможно выравнивание элементов блока (таблицы, изображения, объекты, абзацы,
д.) на холсте с атрибутом align . Хотя это
атрибут может быть установлен для многих элементов HTML, его диапазон возможных значений
иногда отличается от элемента к элементу. Здесь мы обсуждаем только значение
атрибут align для текста.
Здесь мы обсуждаем только значение
атрибут align для текста.
Определения атрибутов
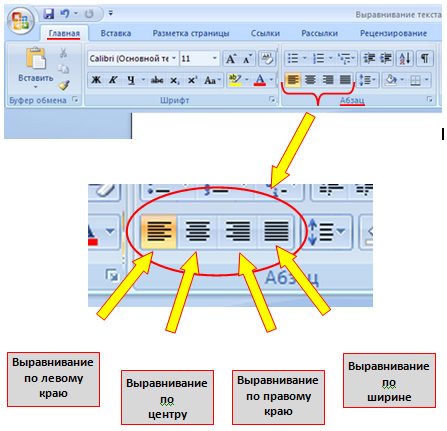
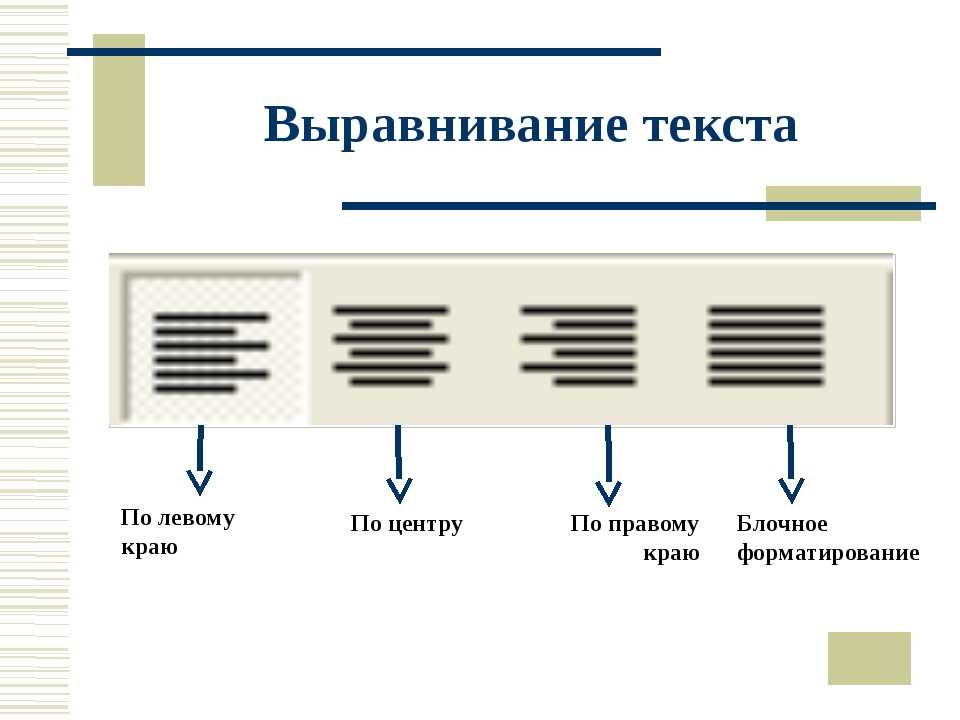
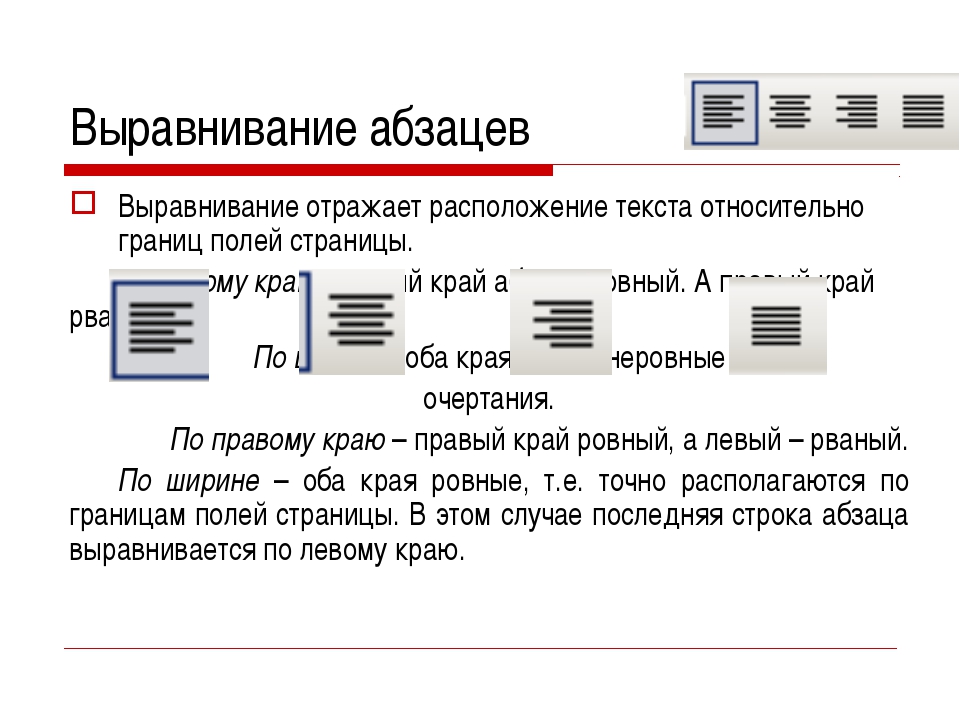
- выравнивание = слева|по центру|справа|по ширине [КИ]
- Устарело. Это
определяет горизонтальное выравнивание своего элемента относительно
окружающий контекст. Возможные значения:
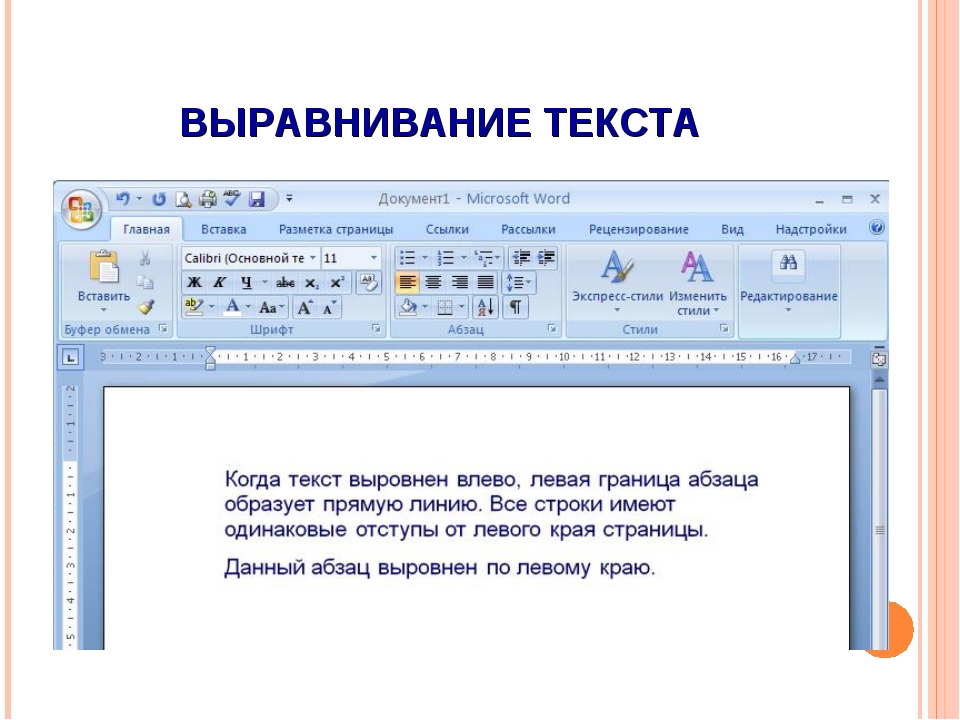
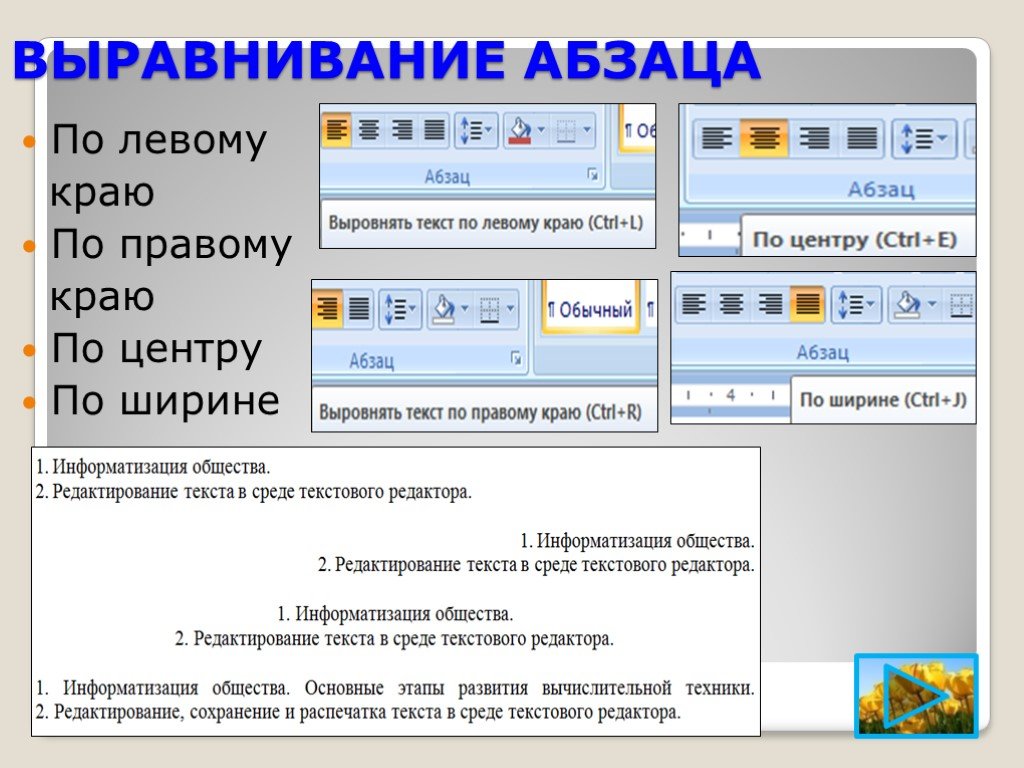
- слева : строки текста выравниваются по левому краю.
- center : строки текста располагаются по центру.
- справа : текстовые строки выравниваются по правому краю.
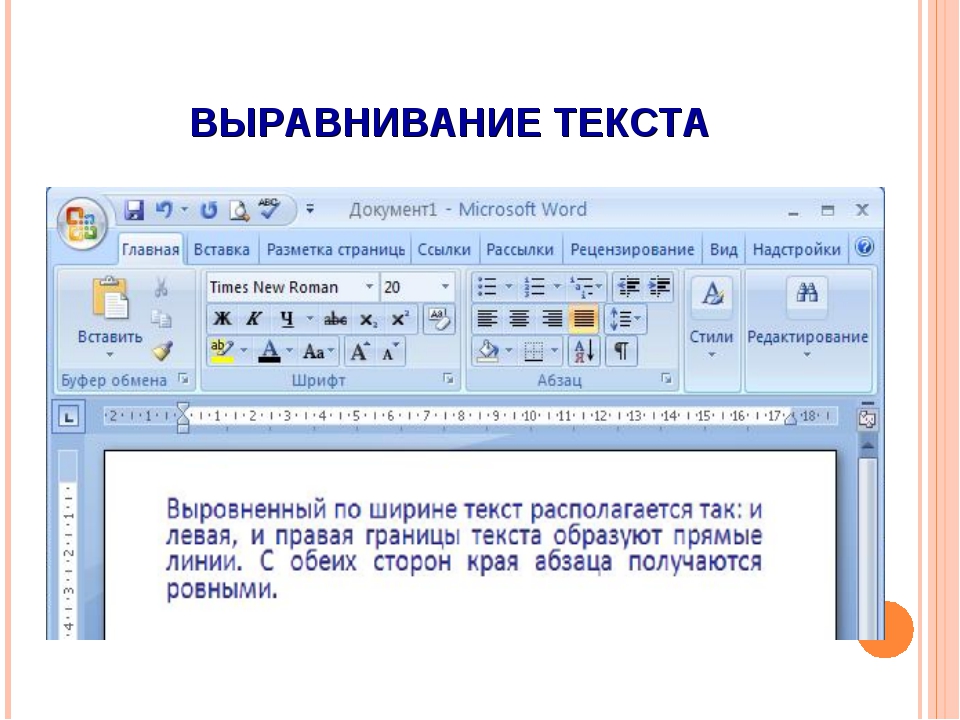
- по ширине : текстовые строки выравниваются по обоим полям.
Значение по умолчанию зависит от основного направления текста. Для текста слева направо по умолчанию align=left , а для текста справа налево значение по умолчанию align=right .
УСТАРЕВШИЙ ПРИМЕР:
В этом примере заголовок размещается по центру холста.
Как вырезать дерево
Используя CSS, например, вы можете добиться такого же эффекта следующим образом:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2 {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
Обратите внимание, что это приведет к центрированию всех объявлений h2 . Вы могли бы уменьшить рамки стиля, установив атрибут класса на элементе:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> h2.wood {выравнивание текста: по центру} <ТЕЛО>Как вырезать дерево
УСТАРЕВШИЙ ПРИМЕР:
Аналогично, чтобы выровнять абзац по правому краю на холсте с помощью HTML align атрибут, который вы могли бы иметь:
...Много текста абзаца...
, что с CSS будет:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> P.mypar {выравнивание текста: вправо} <ТЕЛО>
...Много текста абзаца...
УСТАРЕВШИЙ ПРИМЕР:
Чтобы выровнять ряд абзацев по правому краю, сгруппируйте их с помощью Элемент DIV :
...текст в первом абзаце...
...текст во втором абзаце...
...текст в третьем абзаце...
С помощью CSS свойство text-align наследуется от родительского элемента. поэтому можно использовать:
<ГОЛОВА>Как вырезать дерево <СТИЛЬ type="text/css"> DIV.mypars {выравнивание текста: вправо} <ТЕЛО> <ДЕЛ> <Р> ...текст в первом абзаце......текст во втором абзаце...
...текст в третьем абзаце...




 mypar {выравнивание текста: вправо}
<ТЕЛО>
mypar {выравнивание текста: вправо}
<ТЕЛО>
 ..тело центрировано...
..тело центрировано...


 д.). Возможные значения:
д.). Возможные значения: д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом:
д.), плавающих вдоль левого поля.
С помощью CSS вы можете добиться этого следующим образом: Следующее
только информативное описание.
Следующее
только информативное описание. ..Много синего курсивного текста...
..Много синего курсивного текста...

 Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3.
Если BASEFONT не используется, базовый размер шрифта по умолчанию равен 3. Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения:
Это
определяет горизонтальное выравнивание правила относительно
окружающий контекст. Возможные значения: е.
правило распространяется на весь холст.
е.
правило распространяется на весь холст. между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения:
между полями. Верхняя линейка имеет толщину по умолчанию, а нижняя
два установлены на 5 пикселей. Нижнее правило должно отображаться сплошным цветом.
без затемнения:
 Посмотрите примеры ниже:
Посмотрите примеры ниже:
 . Используйте правило text-align: center в заголовках для достижения этой цели.
. Используйте правило text-align: center в заголовках для достижения этой цели. Веб-страницы на таких языках, как арабский, иврит, персидский и урду, будут иметь другую ориентацию по умолчанию.
Веб-страницы на таких языках, как арабский, иврит, персидский и урду, будут иметь другую ориентацию по умолчанию. Итак, все еще полезно знать, как это сделать.
Итак, все еще полезно знать, как это сделать.