Как жизнь ? По вертикали или по горизонтали ? ) — Обсуждай
Как жизнь ? По вертикали или по горизонтали ? ) — ОбсуждайОбсуждайка
Как жизнь ? По вертикали или по горизонтали ? ) жизнь вертикаль горизонталь
166
18
2
Ответы
Га
Галым
По косой с поворотами налево всё время и зигзагами через задний ход.. Тогда и можно будет попробовать вверх обратно по вертикали… Так у всех.. А по горизонтали не интересно
0
Обсуждайка
ага,понятно, турбулентность офигительная
1
Га
Галым
Во во. Одинаково понимаем.. Так ни у кого не как у нас не получится.. Ни у буржуя ни у самурая.. Застрянут
Одинаково понимаем.. Так ни у кого не как у нас не получится.. Ни у буржуя ни у самурая.. Застрянут
1
Александр Иванович
Када пьяный то по горизонтали, а када по трезвяку то по вертикали. В горизонтальном то положении не сбегаешь за поллитрой. Ну я думаю што вы догадались.
0
Обсуждайка
я даже догадалась, шта горизонталь-Ваша привычная жисть
1
Александр Иванович
У меня не так!!!!!!!!!Я чаще в вертикале пребываю и даже када в болоте сижу!
1
Сергей Сычев
Похож горизонтально , и рылом всё об Землю наровит .
0
Обсуждайка
1
Сергей Сычев
1
Юрий Бббббб….в
по наклонной!)))))))))))))))))))))))))))))))))))))
0
Обсуждайка
1
Юрий Бббббб….в
наклонная то вверх!))))))))))))))))))))))
1
Обсуждайка
ничессе . .. не перестаёе удивлять ))))
.. не перестаёе удивлять ))))
1
Юрий Бббббб….в
неужели?))) Вот какой я удивительный!))))
1
ВВ
Виктор Воробьёв
и то и другое, то есть паралельно
0
Обсуждайка
уверены?))
1
ВВ
Виктор Воробьёв
ага
1
Обсуждайка
ващет…это перпендикулярно …
1
ВВ
Виктор Воробьёв
а точно, тогда да, чет запутался
1
ДД
Дим Димыч
Строго по горизонтали)))
0
Дим Димыч
Аааа, я понял, ну в дневное время по вертикали, а в вечернее по горизонтали)))
1
Обсуждайка
чё правда? понял?
1
ДД
Дим Димыч
Ну вроде как да А что, понял не правильно?)))
1
Обсуждайка
ну вроде как да )))
1
ДД
Дим Димыч
Ну вот и чудно)))
1
Nikola Mahkov—по вектору!. ….
….
0
Обсуждайка
а вектор по диагонали?
1
Nikola Mahkov
вектор определяет-ЖИЗНЬ!…
1
Обсуждайка
а может жизнь определяет вектор?
1
Nikola Mahkov
может-когда ломаешь судьбу!…
1
Обсуждайка
или судьба-тебя
1
Ирина Мякша
Прямо за углом
0
Лю
Людмила
И так и эдак. !!!
!!!
0
ВШ
Владимир Шитов
не дождётесь
0
Обсуждайка
и не ждём-с
1
ВШ
Владимир Шитов
значит не поняла юмора
1
Обсуждайка
Вы,кстати, тоже
1
ВШ
Владимир Шитов
по диоганале
1
Ко
Константин
По пораболе
0
Обсуждайка
крутяшка?
1
Ко
Константин
1
Обсуждайка
тада пакатангинсу
1
Ко
Константин
А он при каких делах?
1
Обсуждайка
при пораболе. ..а может при парабеллуме ( кстати — при ПАРАБОЛЕ) ))
..а может при парабеллуме ( кстати — при ПАРАБОЛЕ) ))
1
Ко
Константин
1
ЖаЖанна
Всяко разно
0
ЛВ
Людмила Ваулина
По прямой!
0
Обсуждайка
норм
1
ЛВ
Людмила Ваулина
1
Flaer Den
Наискосок
0
ZM
Zakaryo Muslih
Прямой.
0
Азиза
Ровно
0
Ми
Мила
ровно
0
Центрирование горизонтальное и вертикальное
В CSS есть всего несколько техник центрирования элементов. Если их знать, то большинство задач решаются просто.
text-align
Для центрирования инлайновых элементов – достаточно поставить родителю text-align: center:
<style>
.outer {
text-align: center;
border: 1px solid blue;
}
</style>
<div>Текст</div>Для центрирования блока это уже не подойдёт, свойство просто не подействует. Например:
Например:
<style>
.outer {
text-align: center;
border: 1px solid blue;
}
.inner {
width: 100px;
border: 1px solid red;
}
</style>
<div>
<div>Текст</div>
</div>margin: auto
Блок по горизонтали центрируется margin: auto:
<style>
.outer {
border: 1px solid blue;
}
.inner {
width: 100px;
border: 1px solid red;
margin: auto;
}
</style>
<div>
<div>Текст</div>
</div>В отличие от width/height, значение auto для margin само не появляется. Обычно margin равно конкретной величине для элемента, например 0 для DIV. Нужно поставить его явно.
Значение margin-left:auto/margin-right:auto заставляет браузер выделять под margin всё доступное сбоку пространство. А если и то и другое auto, то слева и справа будет одинаковый отступ, таким образом элемент окажется в середине. Детали вычислений описаны в разделе спецификации Calculating widths and margins.
Детали вычислений описаны в разделе спецификации Calculating widths and margins.
Для горизонтального центрирования всё просто. Вертикальное же изначально не было предусмотрено в спецификации CSS и по сей день вызывает ряд проблем.
Есть три основных решения.
position:absolute + margin
Центрируемый элемент позиционируем абсолютно и опускаем до середины по вертикали при помощи top:50%:
<style>
.outer {
position: relative;
height: 5em;
border: 1px solid blue;
}
.inner {
position: absolute;
top: 50%;
border: 1px solid red;
}
</style>
<div>
<div>Текст</div>
</div>Это, конечно, не совсем центр. По центру находится верхняя граница. Нужно ещё приподнять элемент на половину своей высоты.
Высота центрируемого элемента должна быть известна. Родитель может иметь любую высоту.
Если мы знаем, что это ровно одна строка, то её высота равна line-height.
Приподнимем элемент на пол-высоты при помощи margin-top:
<style>
.outer {
position: relative;
height: 5em;
border: 1px solid blue;
}
.inner {
position: absolute;
top: 50%;
margin-top: -0.625em;
border: 1px solid red;
}
</style>
<div>
<div>Текст</div>
</div>При стандартных настройках браузера высота строки line-height: 1.25, если поделить на два 1.25em / 2 = 0.625em.
Конечно, высота может быть и другой, главное чтобы мы её знали заранее.
Можно аналогично центрировать и по горизонтали, если известен горизонтальный размер, при помощи left:50% и отрицательного margin-left.
Одна строка: line-height
Вертикально отцентрировать одну строку в элементе с известной высотой height можно, указав эту высоту в свойстве line-height:
<style>
.outer {
height: 5em;
line-height: 5em;
border: 1px solid blue;
}
</style>
<div>
<span>Текст</span>
</div>Это работает, но лишь до тех пор, пока строка одна, а если содержимое вдруг переносится на другую строку, то начинает выглядеть довольно уродливо.
Таблица с vertical-align
У свойства vertical-align, которое управляет вертикальным расположением элемента, есть два режима работы.
В таблицах свойство vertical-align указывает расположение содержимого ячейки.
Его возможные значения:
baseline- Значение по умолчанию.
middle,top,bottom- Располагать содержимое посередине, вверху, внизу ячейки.
Например, ниже есть таблица со всеми 3-мя значениями:
<style>
table { border-collapse: collapse; }
td {
border: 1px solid blue;
height: 100px;
}
</style>
<table>
<tr>
<td>top</td>
<td>middle</td>
<td>bottom</td>
</tr>
</table>Обратим внимание, что в ячейке с vertical-align: middle содержимое находится по центру. Таким образом, можно обернуть нужный элемент в таблицу размера width:100%;height:100% с одной ячейкой, у которой указать vertical-align:middle, и он будет отцентрирован.
Но мы рассмотрим более красивый способ, который поддерживается во всех современных браузерах, и в IE8+. В них не обязательно делать таблицу, так как доступно значение display:table-cell. Для элемента с таким display используются те же алгоритмы вычисления ширины и центрирования, что и в TD. И, в том числе, работает vertical-align:
Пример центрирования:
<div> <button>Кнопка<br>с любой высотой<br>и шириной</button> </div>
Этот способ замечателен тем, что он не требует знания высоты элементов.
Однако у него есть особенность. Вместе с vertical-align родительский блок получает табличный алгоритм вычисления ширины и начинает подстраиваться под содержимое. Это не всегда желательно.
Чтобы его растянуть, нужно указать width явно, например: 300px:
<div> <button>Кнопка<br>с любой высотой<br>и шириной</button> </div>
Можно и в процентах, но в примере выше они не сработают, потому что структура таблицы «сломана» – ячейка есть, а собственно таблицы-то нет.
Это можно починить, завернув «псевдоячейку» в элемент с display:table, которому и поставим ширину:
<div> <div> <button>Кнопка<br>с любой высотой<br>и шириной</button> </div> </div>
Если дополнительно нужно горизонтальное центрирование – оно обеспечивается другими средствами, например margin: 0 auto для блочных элементов или text-align:center на родителе – для других.
Центрирование в строке с vertical-align
Для инлайновых элементов (display:inline/inline-block), включая картинки, свойство vertical-align центрирует сам инлайн-элемент в окружающем его тексте.
В этом случае набор значений несколько другой:
Это можно использовать и для центрирования, если высота родителя известна, а центрируемого элемента – нет.
Допустим, высота внешнего элемента 120px. Укажем её в свойстве line-height:
<style> .outer { line-height: 120px; } .inner { display: inline-block; /* центрировать..*/ vertical-align: middle; /* ..по вертикали */ line-height: 1.25; /* переопределить высоту строки на обычную */ border: 1px solid red; } </style> <div> <span>Центрирован<br>вертикально</span> </div>
Работает во всех браузерах и IE8+.
Свойство line-height наследуется, поэтому надо знать «правильную» высоту строки и переопределять её для inner.
Центрирование с vertical-align без таблиц
Если центрирование должно работать для любой высоты родителя и центрируемого элемента, то обычно используют таблицы или display:table-cell с vertical-align.
Если центрируются не-блочные элементы, например inline или inline-block, то vertical-align может решить задачу без всяких таблиц. Правда, понадобится вспомогательный элемент (можно через :before).
Пример:
<style>
.before {
display: inline-block;
height: 100%;
vertical-align: middle;
}
.inner {
display: inline-block;
vertical-align: middle;
}
</style>
<div>
<span></span>
<span>
Центрированный<br>Элемент
</span>
</div>- Перед центрируемым элементом помещается вспомогательный инлайн-блок
before, занимающий всю возможную высоту. - Центрируемый блок выровнен по его середине.
Для всех современных браузеров и IE8 можно добавить вспомогательный элемент через :before:
<style>
.outer:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.inner {
display: inline-block;
vertical-align: middle;
}
/* добавим горизонтальное центрирование */
.outer {
text-align: center;
}
</style>
<div>
<span>
Центрированный<br>Элемент
</span>
</div>В пример выше добавлено также горизонтальное центрирование text-align: center. Но вы можете видеть, что на самом деле внутренний элемент не центрирован горизонтально, он немного сдвинут вправо.
Но вы можете видеть, что на самом деле внутренний элемент не центрирован горизонтально, он немного сдвинут вправо.
Это происходит потому, что центрируется весь текст, а перед inner находится пробел, который занимает место.
Варианта два:
- Убрать лишний пробел между
divи началомinner, будет<div><span>.... - Оставить пробел, но сделать отрицательный
margin-leftуinner, равный размеру пробела, чтобыinnerсместился левее.
Второе решение:
<style>
.outer:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.inner {
display: inline-block;
vertical-align: middle;
margin-left: -0.35em;
}
.outer {
text-align: center;
}
</style>
<div>
<span>
Центрированный<br>Элемент
</span>
</div>Центрирование с использованием модели flexbox
Данный метод поддерживается всеми современными браузерами.
<style>
.outer {
display: flex;
justify-content: center; /*Центрирование по горизонтали*/
align-items: center; /*Центрирование по вертикали */
}
</style>
<div>
<span>
Центрированный<br>Элемент
</span>
</div>Плюсы:
- Не требуется знания высоты центрируемого элемента.
- CSS чистый, короткий и не требует дополнительных элементов.
Минусы:
- Не поддерживается IE9-, IE10 поддерживает предыдущую версию flexbox.
Обобщим решения, которые обсуждались в этой статье.
Для горизонтального центрирования:
text-align: center– центрирует инлайн-элементы в блоке.margin: 0 auto– центрирует блок внутри родителя. У блока должна быть указана ширина.
Для вертикального центрирования одного блока внутри другого:
- Если размер центрируемого элемента известен, а родителя – нет
Родителю
position:relative, потомкуposition:absolute; top:50%иmargin-top:-<половина-высоты-потомка>. Аналогично можно отцентрировать и по горизонтали.
Аналогично можно отцентрировать и по горизонтали.- Если нужно отцентрировать одну строку в блоке, высота которого известна
Поставить блоку
line-height: <высота>. Нужны конкретные единицы высоты (px,em…). Значениеline-height:100%не будет работать, т.к. проценты берутся не от высоты блока, а от текущейline-height.- Высота родителя известна, а центрируемого элемента – нет.
Поставить
line-heightродителю во всю его высоту, а потомку поставитьdisplay:inline-block.- Высота обоих элементов неизвестна.
Три варианта:
- Сделать элемент-родитель ячейкой таблицы при помощи
display:table-cell(IE8) или реальной таблицы, и поставить емуvertical-align:middle. Отлично работает, но мы имеем дело с таблицей вместо обычного блока.
- Сделать элемент-родитель ячейкой таблицы при помощи
- Решение со вспомогательным элементом
outer:beforeи инлайн-блоками. Вполне универсально и не создаёт таблицу.
Вполне универсально и не создаёт таблицу. - Решение с использованием flexbox.
Центрирование рабочих листов по горизонтали и вертикали в таблицах Excel и Google
Просмотреть все статьи с практическими рекомендациями
В этом руководстве показано, как центрировать рабочие листы по горизонтали и вертикали в Excel и Google Таблицах.
Центрирование рабочих листов по горизонтали и вертикали
Центрирование с помощью макета страницы
- Сначала выберите данные, которые вы хотите распечатать, и установите область печати.
- Чтобы центрировать рабочий лист по горизонтали и вертикали на странице, в Лента , перейдите к Макет страницы > Поля > Пользовательские поля .
- Появится окно Настройка страницы .
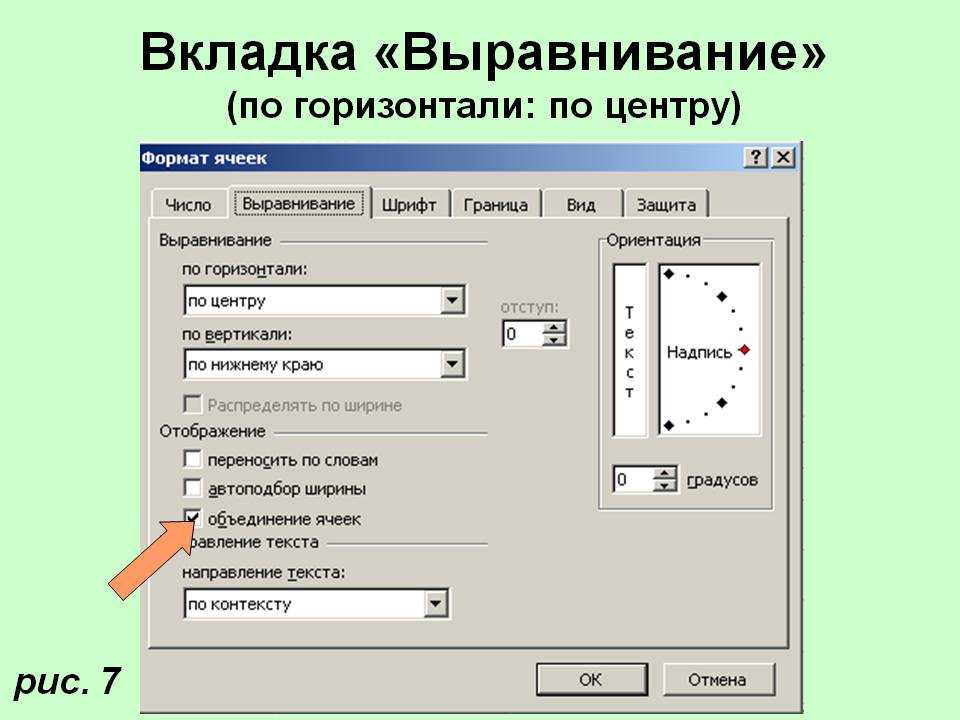
 В разделе По центру на странице выберите По горизонтали и По вертикали .
В разделе По центру на странице выберите По горизонтали и По вертикали .
- Чтобы просмотреть окончательные результаты, в ленте щелкните Файл и в раскрывающемся меню выберите Печать (или используйте сочетание клавиш CTRL + P ).
Шаг 4 открывает окно предварительного просмотра перед печатью. В этом представлении вы можете увидеть, как будет выглядеть ваш лист после печати. В результате действий, описанных выше, выбранная область печати располагается в центре.
Центрирование с помощью предварительного просмотра перед печатью
Другой вариант центрирования рабочего листа для печати — запуск из предварительного просмотра перед печатью.
- На ленте щелкните Файл и в раскрывающемся меню выберите Печать .

- В настройках печати щелкните Нормальные поля (выбрано по умолчанию) и в раскрывающемся меню выберите Пользовательские поля .
- Откроется окно Параметры страницы . Под Center на стр. , выберите по горизонтали и по вертикали , чтобы центрировать выбранную область печати.
В результате выбранная область печати центрируется на рабочем листе.
Примечание . Чтобы применить этот макет для печати одновременно на нескольких листах, просто выберите все нужные листы и выполните описанные выше действия.
Центрировать рабочие листы в Google Таблицах
Центрирование рабочего листа по горизонтали и вертикали в Google Sheets выглядит немного по-другому.
- В меню щелкните Файл и в раскрывающемся меню выберите Печать (или используйте сочетание клавиш CTRL + P ).
- В Параметры печати , под Выравнивание , для По горизонтали и По вертикали выберите .
В результате предыдущего шага область печати располагается в центре листа.
Как центрировать рабочий лист по горизонтали и вертикали в Excel 2010
Печать в Microsoft Excel может быть утомительной. Настройки по умолчанию часто не идеальны, что может заставить вас задуматься о том, как сделать такие вещи, как центрирование рабочего листа по горизонтали или вертикали на странице в Excel 2010.
По умолчанию Microsoft Excel 2010 распечатывает электронную таблицу в зависимости от того, как вы настроили данные в ячейках листа.
Поскольку многие пользователи Excel начинают создавать свои электронные таблицы с ячейки A1, это означает, что большинство документов Excel 2010 печатаются с верхнего левого угла страницы.
Однако это можно изменить, изменив несколько параметров страницы для вашего документа. Например, если вы хотите центрировать рабочий лист по горизонтали и вертикали в Excel 2010 при печати документа, можно настроить лист так, чтобы возник желаемый макет печати.
1 Как центрировать рабочий лист по горизонтали и вертикали на странице в Excel 2010
2 Как распечатать электронную таблицу Excel 2010 посередине страницы (руководство с иллюстрациями)
3 Альтернативный метод центрирования рабочего листа в Excel
4 Часто задаваемые вопросы о том, как центрировать рабочий лист по горизонтали или вертикали в Excel
5 Дополнительная информация о центрировании при печати в Excel
6 Дополнительные источники
Как центрировать рабочий лист по горизонтали и вертикали на странице в Excel 2010
- Перейдите на вкладку Макет страницы .

- Нажмите кнопку Поля .
- Выберите параметр Пользовательские поля .
- Щелкните поле слева или По горизонтали и/или По вертикали .
Наша статья продолжается ниже дополнительной информацией о центрировании рабочего листа по горизонтали и вертикали в Excel, включая изображения этих шагов.
Как напечатать электронную таблицу Excel 2010 посередине страницы (руководство с иллюстрациями)
Если вы пытались добиться этого эффекта самостоятельно, то вы, вероятно, изучили многие параметры в меню «Печать» в Excel 2010. Хотя вы можете настроить большинство необходимых параметров печати из этого меню, например, распечатать двухстраничный электронной таблицы на одной странице, эта конкретная опция находится в другом меню.
Шаг 1: Начните с открытия электронной таблицы Excel в Excel 2010.
Шаг 2: Щелкните вкладку
Макет страницы в верхней части окна.
Шаг 3: Щелкните раскрывающееся меню
Поля в разделе Параметры страницы ленты в верхней части окна, затем щелкните Пользовательские поля в нижней части раскрывающегося меню.Шаг 4: Установите флажки в левом нижнем углу окна под
По центру на странице , слева от По горизонтали и По вертикали .Шаг 5: Нажмите кнопку
OK .После этого вы сможете увидеть, как распечатанная таблица Excel будет выглядеть на странице, нажав кнопку Вкладка «Файл » в верхнем левом углу окна, затем щелкните параметр «Печать ». Например, небольшой пример набора данных, который я создал, выглядит так, если центрировать его по центру —
. Вы также можете получить доступ к меню «Печать», нажав Ctrl + P на клавиатуре в любое время. Вы также можете внести небольшие коррективы в свои поля, если вам нужно настроить макет вашей центрированной информации.
Альтернативный метод центрирования рабочего листа в Excel
Описанные выше действия позволяют центрировать распечатанную электронную таблицу по горизонтали и вертикали с помощью меню «Поля», но вы также можете получить доступ к этому меню другим способом.
Шаг 1: Откройте вкладку
Макет страницы .Шаг 2: Нажмите маленькую кнопку
Параметры страницы в правом нижнем углу раздела Параметры страницы на ленте.Шаг 3: Выберите вкладку
Поля в верхней части окна.Шаг 4: Установите флажок слева от
Горизонтально или Вертикально в зависимости от ваших потребностей в центрировании.Методы, описанные выше, являются лишь одним из многих способов улучшения качества печати электронных таблиц. В этом руководстве вы узнаете еще о некоторых параметрах, которые могут немного упростить печать в Excel.
Часто задаваемые вопросы о том, как центрировать лист по горизонтали или вертикали в Excel
Как центрировать лист по горизонтали в Excel?
Если вы пытаетесь только центрировать электронную таблицу по горизонтали на странице при печати, вы можете сделать это, выбрав Макет страницы > Параметры страницы > Поля и установив флажок слева от Горизонтально .
Как центрировать рабочий лист по вертикали в Excel?
Как и в случае с описанным выше вариантом, вы также можете отформатировать электронную таблицу так, чтобы она располагалась только по центру вертикальной оси страницы. Просто выберите Макет страницы , нажмите кнопку Параметры страницы , выберите вкладку Поля , затем установите флажок слева от Вертикально в разделе Центр на странице .
Как центрировать рабочий лист по горизонтали и по вертикали?
К счастью, параметры горизонтального и вертикального центрирования в Excel находятся в одном меню, поэтому переключение между одним или другим или выбор обоих не требует особых усилий.
Вы можете центрировать как по горизонтали, так и по вертикали в Excel, выбрав Макет страницы > Параметры страницы > Поля > , затем установив флажки рядом с параметрами По горизонтали и По вертикали .
Как центрировать таблицу для печати в Excel?
Хотя поначалу это различие может быть немного трудным для понимания, таблица в Excel — это, по сути, просто вариант форматирования, который вы применяете к существующим данным ячейки. Если вы хотите центрировать таблицу для печати в электронной таблице Excel, вам следует использовать те же параметры центрирования, которые мы обсуждали в этой статье.
Это означает, что центрирование таблицы для печати в Excel требует установки флажков По горизонтали или По вертикали на вкладке Поля диалогового окна Параметры страницы .
Как изменить ориентацию всех рабочих листов в Excel?
Одно из преимуществ работы с рабочими листами в Excel заключается в том, что вы можете применять одни и те же изменения ко всем различным листам в рабочей книге.
Если вы хотите изменить ориентацию каждого листа в существующей книге, просто щелкните правой кнопкой мыши на одной из вкладок листа в нижней части окна, затем выберите Выберите опцию All Sheet s. Затем вы можете щелкнуть вкладку Макет страницы , нажать кнопку Ориентация и выбрать нужную ориентацию. Поскольку все рабочие листы были выбраны, это приводит к тому, что все они имеют одинаковую ориентацию страницы при печати.
Затем вы можете щелкнуть вкладку Макет страницы , нажать кнопку Ориентация и выбрать нужную ориентацию. Поскольку все рабочие листы были выбраны, это приводит к тому, что все они имеют одинаковую ориентацию страницы при печати.
Как разместить лист Excel на одной странице?
Вы можете заставить всю электронную таблицу Excel уместиться на одной странице, щелкнув вкладку Файл в левом верхнем углу страницы, выбрав Распечатайте , затем нажмите кнопку Без масштабирования и выберите параметр Подгонка листа на одной странице .
Обратите внимание, что Excel не заботится о том, насколько большими становятся данные ячейки, когда вы выбираете этот параметр. Он будет печатать все нечитаемо мелким текстом, если это очень большая электронная таблица.
Дополнительная информация о центрировании при печати в Excel
Хотя настройка параметров печати для созданного вами документа может быть довольно простой, если вы ознакомитесь со всем, это может стать кошмаром, когда вы работаете с электронной таблицей, которую кто-то другой созданный. Если вы столкнулись с препятствием и не можете удалить один из параметров форматирования, лучшее, что вы можете сделать, — это просто скопировать все данные в ячейках, а затем вставить их в новую электронную таблицу. Вы можете выбрать все, нажав на серую кнопку над заголовком строки 1 и слева от заголовка столбца A.
Если вы столкнулись с препятствием и не можете удалить один из параметров форматирования, лучшее, что вы можете сделать, — это просто скопировать все данные в ячейках, а затем вставить их в новую электронную таблицу. Вы можете выбрать все, нажав на серую кнопку над заголовком строки 1 и слева от заголовка столбца A.
Диалоговое окно «Параметры страницы», которое открывается при нажатии этой крошечной кнопки на ленте, предоставляет доступ к, возможно, самому важному меню, когда речь идет о форматировании печатной электронной таблицы. Проверьте каждую из этих вкладок, чтобы вы могли делать такие вещи, как центрирование рабочего листа по горизонтали или вертикали, повторять строки вверху каждой страницы или даже создавать собственные поля для печатного листа.
Окно предварительного просмотра, которое вы видите в правой части экрана в меню «Печать», — очень полезный инструмент, который поможет вам не тратить много чернил и бумаги. После внесения изменений в макет документа откройте меню «Печать» и проверьте предварительный просмотр печати, чтобы убедиться, что он дал желаемый результат. Вы можете быстрее открыть меню «Печать» с помощью кнопки 9.0022 Ctrl + P сочетание клавиш.
Вы можете быстрее открыть меню «Печать» с помощью кнопки 9.0022 Ctrl + P сочетание клавиш.
Если ваша распечатанная страница немного отличается, то вы можете внести некоторые незначительные изменения, прежде чем принимать решительные меры. Попробуйте переключить рабочий лист с книжной или альбомной ориентации на другой вариант или используйте параметр настраиваемых полей, чтобы уменьшить поля. В меню «Печать» также есть кнопка, которая по умолчанию говорит «Без масштабирования». Если вы нажмете эту кнопку, вы увидите варианты размещения всего листа на одной странице или просто размещения всех строк или столбцов на одной странице. Я часто использую это, когда у меня есть электронная таблица, которая печатает дополнительные страницы, на которых есть только один или два столбца строк.
Дополнительные источники
- Как вычесть в Excel
- Как сортировать по дате в Excel
- Как выделить несмежные ячейки в Excel
- Как отобразить скрытую книгу в Excel
- Как сделать Excel вертикальным текстом
Мэтью Берли
Мэтью Берли пишет учебные пособия по технологиям с 2008 года.
 outer {
line-height: 120px;
}
.inner {
display: inline-block; /* центрировать..*/
vertical-align: middle; /* ..по вертикали */
line-height: 1.25; /* переопределить высоту строки на обычную */
border: 1px solid red;
}
</style>
<div>
<span>Центрирован<br>вертикально</span>
</div>
outer {
line-height: 120px;
}
.inner {
display: inline-block; /* центрировать..*/
vertical-align: middle; /* ..по вертикали */
line-height: 1.25; /* переопределить высоту строки на обычную */
border: 1px solid red;
}
</style>
<div>
<span>Центрирован<br>вертикально</span>
</div> Аналогично можно отцентрировать и по горизонтали.
Аналогично можно отцентрировать и по горизонтали. Вполне универсально и не создаёт таблицу.
Вполне универсально и не создаёт таблицу. В разделе По центру на странице выберите По горизонтали и По вертикали .
В разделе По центру на странице выберите По горизонтали и По вертикали .