8.2. Симметрия и асимметрия в природе . Концепции современного естествознания
Симметрия и асимметрия являются объективными свойствами природы, одними из фундаментальных в современном естествознании. Симметрия и асимметрия имеют универсальный, общий характер как свойство материального мира.
Симметрия (от греч. symmetria – соразмерность, порядок, гармония) является всеобщим свойством природы. Представление о симметрии у человека складывалось тысячелетиями. Термин «симметрия» фигурирует в представлениях человека как элемент чего-то «правильного», прекрасного и совершенного. В своих раздумьях над картиной мироздания человек определял симметрию как магическое качество природы, ее целесообразность, совершенство и старался отразить эти свойства в музыке, поэзии, архитектуре. В определенной мере симметрия выражает степень упорядоченности системы. В связи с этим имеется тесная корреляционная связь энтропии как меры неупорядоченности с симметрией: чем выше степень организованности вещества, тем выше симметрия и ниже энтропия.
Степень симметрии природных систем отражается в симметрии математических уравнений, законов, отображающих их состояние, в неизменности каких-либо их свойств по отношению к преобразованиям симметрии.
Симметрия – это понятие, отражающее существующий в природе порядок, пропорциональность и соразмерность между элементами какой-либо системы или объекта природы, упорядоченность, равновесие системы, устойчивость, то есть некий элемент гармонии.
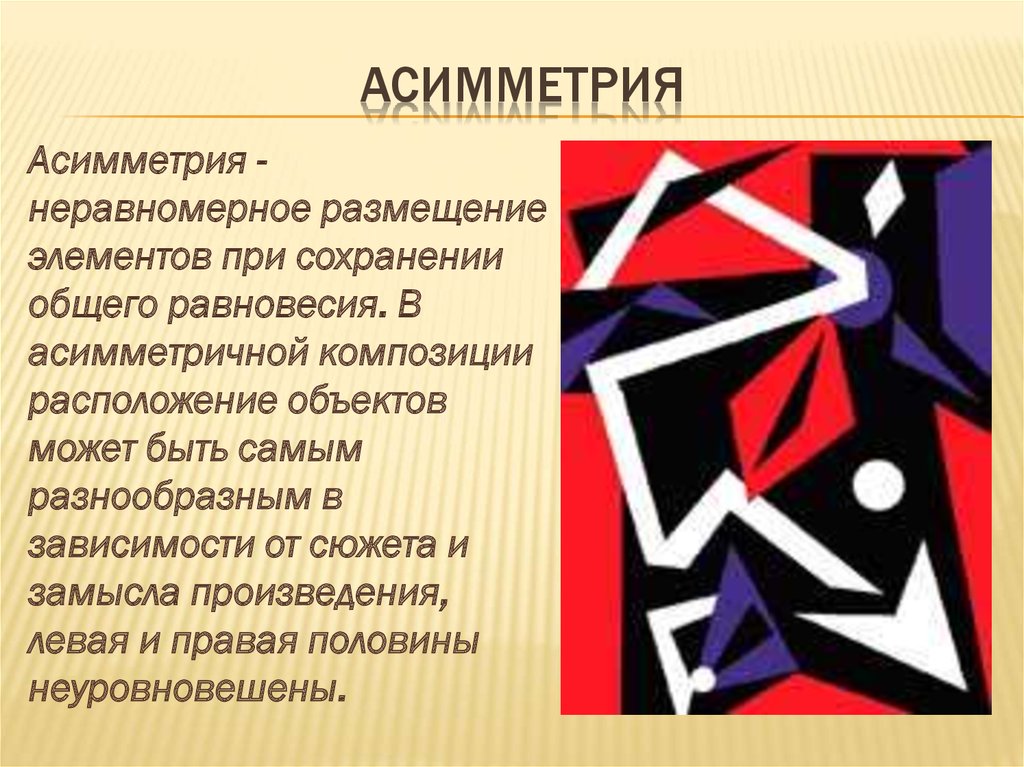
Асимметрия – понятие, противоположное симметрии, отражающее разупорядочение системы, нарушение равновесия, что связано с изменением и развитием системы.
Из определений симметрии и асимметрии следует, что развивающаяся динамическая система должна быть обязательно несимметричной и неравновесной.
Современное естествознание представлено целой иерархией симметрий, которая отражает свойства иерархии уровней организации материи. Выделяют различные формы симметрий: калибровочные, пространственно-временные, изотопические, перестановочные, зеркальные и т.
Внутреннюю симметрию невозможно наблюдать, она скрыта в математических уравнениях и законах, выражающих состояние исследуемой системы. Пример тому – уравнение Максвелла, описывающее взаимосвязь электрических и магнитных явлений, или теория гравитации Эйнштейна, связывающая свойства пространства, времени и тяготения.
Внешняя симметрия (пространственная или геометрическая) представлена в природе большим многообразием. Это симметрия кристаллов, молекул, живых организмов.
Для чего нужна симметрия живому и как она возникла?
Живые организмы формировали свою симметрию в процессе эволюции. Зародившиеся в водах океана, первые живые организмы имели правильную сферическую форму. Внедрение организмов в другие среды заставляло их адаптироваться к новым специфическим условиям. Один из способов такой адаптации – симметрия на уровне физической формы. Симметричное расположение частей органов тела обеспечивает живым организмам равновесие при движении и функционировании, жизнестойкость и адаптацию.
В физических и химических системах симметрия приобретает еще более глубокий смысл. Так, наиболее устойчивы молекулы, обладающие высокой симметрией (инертные газы). Симметрия молекул определяет характер молекулярных спектров. Высокая симметрия характерна для кристаллов. Кристаллы – это симметричные тела, их структура определяется периодическим повторением в трех измерениях элементарного атомного мотива.
Высокая симметрия характерна для кристаллов. Кристаллы – это симметричные тела, их структура определяется периодическим повторением в трех измерениях элементарного атомного мотива.
Асимметрия также широко распространена в мире.
Внутреннее расположение отдельных органов в живых организмах часто асимметрично. Например, сердце расположено слева у человека, печень – справа и т. д. Л. Пастер, французский микробиолог и иммунолог, выделил левые и правые кристаллы винной кислоты. Молекула ДНК асимметрична – ее спираль всегда закручена вправо. Все аминокислоты и белки, входящие в состав живых организмов, способны отклонять поляризованный луч света влево.
В отличие от молекул неживой природы, где левые и правые молекулы встречаются часто, то есть носят в основном симметричный характер, молекулы органических веществ характеризуются ярко выраженной асимметрией. Придавая большое значение асимметрии живого, В. И. Вернадский предполагал, что именно здесь проходит тонкая граница между химией живого и неживого. Л. Пастер также, основываясь на этих признаках, провел границу между живым и неживым. Следует также отметить, что живые организмы (растения) в процессе жизнедеятельности поглощают из окружающей среды (почвы) в значительной степени химические соединения минеральной пищи, молекулы которой симметричны и в своем организме превращают их в асимметричные органические вещества: крахмал, белки глюкозу и т. д. Симметрия молекул пищевых веществ живого организма согласуется с симметрией молекул самого организма. В противном случае пища будет несовместимой (ядовитой).
Л. Пастер также, основываясь на этих признаках, провел границу между живым и неживым. Следует также отметить, что живые организмы (растения) в процессе жизнедеятельности поглощают из окружающей среды (почвы) в значительной степени химические соединения минеральной пищи, молекулы которой симметричны и в своем организме превращают их в асимметричные органические вещества: крахмал, белки глюкозу и т. д. Симметрия молекул пищевых веществ живого организма согласуется с симметрией молекул самого организма. В противном случае пища будет несовместимой (ядовитой).
Структура компонентов клетки также асимметрична, что имеет большое значение для ее обмена веществ, энергетической обеспеченности, а также способствует более высокой скорости протекания биохимических реакций.
Симметрия и асимметрия – это две полярные характеристики объективного мира. Фактически в природе нет чистой (абсолютной) симметрии или асимметрии. Эти категории – противоположности, которые всегда находятся в единстве и борьбе. Там, где ослабевает симметрия, возрастает асимметрия, и наоборот. На разных уровнях развития материи ей свойственна то симметрия, то асимметрия. Однако эти две тенденции едины, а их борьба носит абсолютный характер. Эти категории тесно связаны с понятиями устойчивости и неустойчивости систем, порядка и беспорядка, организации и дезорганизации, отражающими свойства систем и динамику развития, а также взаимосвязь между динамическими и статическими законами.
Там, где ослабевает симметрия, возрастает асимметрия, и наоборот. На разных уровнях развития материи ей свойственна то симметрия, то асимметрия. Однако эти две тенденции едины, а их борьба носит абсолютный характер. Эти категории тесно связаны с понятиями устойчивости и неустойчивости систем, порядка и беспорядка, организации и дезорганизации, отражающими свойства систем и динамику развития, а также взаимосвязь между динамическими и статическими законами.
Полагая, что равновесие есть состояние покоя и симметрии, а асимметрия приводит к движению и неравновесному состоянию, можно считать, что понятие равновесия играет в биологии не менее важную роль, чем в физике. Принцип устойчивости термодинамического равновесия живых систем характеризует специфику биологической формы движения материи. Именно устойчивое динамическое равновесие (асимметрия) является ключевым принципом постановки и решения проблемы происхождения жизни.
Симметричная и асимметричная защита от DDoS — в чем разница? / Хабр
Что такое симметричная и асимметричная схема подключения защиты от DDoS-атак? Какие достоинства и недостатки у каждой из них? Какая защита лучше подходит для вашего проекта? Ответы на эти вопросы вы найдете под катом.
Попутно мы поговорим про симметрию в телекоммуникационных сетях в целом. Вы узнаете насколько интернет асимметричен, откуда эта асимметрия берется, и вообще хорошо это или плохо. В качестве бонуса — quick fix для двух самых распростренных проблем, при подключении защиты сети. А еще после прочтения вы точно сможете понять, что я попытался изобразить на КДПВ.
Что такое симметрия?
Все понимают, что такое «симметричный» на уровне «ощущений», но не всего могут сразу сформулировать, что это значит. Давайте попробуем. Если что-то называют симметричным, имеют ввиду, что оно не меняется под действием определенных преобразований — преобразований симметрии. Самый наглядный пример — геометрическая симметрия.
Если повернуть квадрат на 90 градусов вокруг его геометрического центра, он совместится сам с собой. Поэтому говорят: «Квадрат симметричен относительно поворота на 90 градусов». Поворот — это преобразование симметрии. Множество точек квадрата это — «свойство», которое остается неизменным. Поворот относится к точечным преобразованиям симметрии. В результате любого поворота хотя бы одна точка пространства остается неподвижной.
Поворот относится к точечным преобразованиям симметрии. В результате любого поворота хотя бы одна точка пространства остается неподвижной.
Трансляционная симметрия — это еще один тип преобразований симметрии. Здесь уже неподвижных точек не будет. Соответствующий элемент симметрии — вектор трансляции или попросту некоторый сдвиг. Пример: бесконечный тетрадный лист в клеточку. Перемещаясь вдоль линий на расстояние, кратное одной клетке, мы совмещаем структуру саму с собой. Существует целый раздел математики, занимающийся проблемами симметрии, — теория групп.
Симметрия в телекоммуникационных сетях
Когда говорят о сетях, в роли преобразования симметрии обычно выступает изменение направления передачи информации. Например, от смартфона к серверу Facebook и от сервера Facebook к смартфону. В каких свойствах проявляется симметрия? Это могут быть: маршрут по которому следуют пакеты, емкость канала, потеря пакетов, задержки и т.д.
Хороший пример полностью симметричного соединения — первые телефонные линии. Первые телефоны были напрямую соединены друг с другом. Число номеров в «телефонной книге» равнялось числу проложенных кабелей до других абонентов. Потом появились первые телефонные станции. Вы должны были связаться со станцией и сообщить телефонистке, кому вы хотите позвонить. Она вручную соединяла провода и создавала канал связи. Такое соединение полностью симметрично — пропускная способность в обоих направлениях одинакова, информация следует по одному и тому же заранее заданному маршруту. В 1891 Элмон Стоуджер запатентовал шаговый искатель — электромеханический коммутационный аппарат. В начале XX века эти устройства заменили операторов (людей) на первых АТС (автоматических телефонных станциях). Независимо от того, как соединение устанавливалось, результатом всегда был все тот же «провод» между парой абонентов. Такая сеть называется сетью с коммутацией каналов.
Первые телефоны были напрямую соединены друг с другом. Число номеров в «телефонной книге» равнялось числу проложенных кабелей до других абонентов. Потом появились первые телефонные станции. Вы должны были связаться со станцией и сообщить телефонистке, кому вы хотите позвонить. Она вручную соединяла провода и создавала канал связи. Такое соединение полностью симметрично — пропускная способность в обоих направлениях одинакова, информация следует по одному и тому же заранее заданному маршруту. В 1891 Элмон Стоуджер запатентовал шаговый искатель — электромеханический коммутационный аппарат. В начале XX века эти устройства заменили операторов (людей) на первых АТС (автоматических телефонных станциях). Независимо от того, как соединение устанавливалось, результатом всегда был все тот же «провод» между парой абонентов. Такая сеть называется сетью с коммутацией каналов.
В сетях с коммутацией каналов между двумя узлами устанавливается соединение (канал), которое на протяжении всего сеанса обмена информацией остается неизменным и используется только ими.
Главным недостатком сетей с такой коммутацией являются затраты ресурсов на установление и поддержание соединений, даже когда они не используются или используются не полностью.
Асимметрия в сети и ее причины
Если бы Интернет был сетью с коммутацией каналов, то, учитывая 27 миллиардов подключенных к нему устройств, одновременно бы использовались менее 1% всех канальных мощностей. Стремление к повышению эффективности использования ресурсов сети и развитие электроники привели к появлению сетей с коммутацией пакетов, которые используются сегодня повсеместно.
В сетях с коммутацией пакетов информация передается небольшими частями — пакетами, которые в общем случае доставляются независимо друг от друга.
В привычных нам IP-сетях каждый пакет содержит всю необходимую информацию для его доставки и формирования ответа (IP адреса и порты получателя/отправителя и ID протокола). Необходимость в заранее определенном маршруте следования пакета отпадает. Знакомый всем UDP — пример протокола, работающего в сетях с коммутацией пакетов. Протокол TCP использует виртуальные соединения и, в каком-то смысле, реализует коммутацию каналов в сетях с коммутацией пакетов.
Знакомый всем UDP — пример протокола, работающего в сетях с коммутацией пакетов. Протокол TCP использует виртуальные соединения и, в каком-то смысле, реализует коммутацию каналов в сетях с коммутацией пакетов.
Сети с коммутацией каналов могут быть и аналоговыми, и цифровыми. Коммутация пакетов же возможна только при передаче оцифрованной информации. Буферная память и процессоры в коммутаторах (и маршрутизаторах) позволяют динамически маршрутизировать и балансировать трафик, а также обрабатывать разные типы трафика с разным приоритетом.
Каждый пакет передается независимо. Это позволяет динамически распределять ресурсы сети и использовать несколько маршрутов для доставки данных. С другой стороны, несколько пар узлов могут одновременно использовать одну и ту же физическую линию для обмена информацией.
Достоинства такого подхода к организации сети:
- простая масштабируемость
- отказоустойчивость — из точки А в точку Б можно добраться несколькими путями
- эффективное использование физических каналов связи и вычислительных ресурсов сетевого оборудования
Из-за оптимизации сеть становится асимметричной по отношению к изменению направления движения пакета от узла А к узлу Б.
Асимметрия может проявляться и на уровне отдельных линков, и на уровне маршрутов.
Это может быть пропускная способность, фактический объем трафика, задержки, потеря пакетов или сам маршрут.
Собственно, такая асимметрия и лежит в основе всем известных и даже зафиксированных в «библии интернета» — стандартах RFC — терминах:
- Forward direction — прямое направление или направление передачи данных с большей емкостью, меньшими задержками и меньшим числом ошибок.
- Reverse direction — обратное направление — направление, противоположное прямому.
- Upstream link — аплинк или соединение с меньшей пропускной способностью, чем у связанных с ним и расположенных в прямом направлении соединений —
Причиной асимметрии бывают и чисто экономические соображения. Среди операторов хорошо известна практика hot-potato routing. Она заключается в том, чтобы как можно быстрее вывести из своей сети транзитный трафик и, соответственно, снизить расходы по его обслуживанию. Отсюда и название hot-potato — горячая картошка — оператор как можно скорее старается «перекинуть» транзитный трафик соседу по пирингу.
Она заключается в том, чтобы как можно быстрее вывести из своей сети транзитный трафик и, соответственно, снизить расходы по его обслуживанию. Отсюда и название hot-potato — горячая картошка — оператор как можно скорее старается «перекинуть» транзитный трафик соседу по пирингу.
Насколько асимметричен интернет?
Теперь давайте обратимся к исследованиям и попытаемся понять, какая степень у этой асимметрии. Начнем с исследования «Observing routing asymmetry in Internet traffic». Авторы сравнили трафик в прямом и обратном направлениях на линках внутри магистральных сетей операторов связи уровней Tier-2, Tier-1, и между их сетями.
Прежде чем мы посмотрим на результаты, определим термин «поток». Поток (Flow) — это поток пакетов с одинаковым IP адресом источника, IP адресом назначения, номером порта источника, номером порта назначения и ID используемого протокола. Если поменять местами источник и назначение, то это будет тот же поток.
- Авторы посчитали процент потоков с пересылкой пакетов в прямом и обратном направлении.

- В рамках этих потоков они сравнили число пакетов и байт передаваемых в каждом направлении.
- Затем они отфильтровали протоколы, трафик которых может быть принципиально асимметричным, т.е. не требующие подтверждения, вроде UDP.
Вот, что получилось:
- Симметрия потоков — столбцы flows — число потоков с трафиком в обоих направлениях / общее число потоков * 100
- Симметрия по числу пакетов — столбцы packets — (1-|Nab-Nba|/|Nab+Nba|)*100%, где Nab — число пакетов в прямом направлении, а Nba — в обратном.
- Симметрия по числу переданных байт — столбцы bytes — (1-|Nab-Nba|/|Nab+Nba|)*100%, где Nab — число байт в прямом направлении, а Nba — в обратном.
Получается, чем дальше от конечных потребителей, тем трафик через линки более асимметричный. Самый симметричный трафик на edge-маршрутизаторах.
Давайте теперь смотреть на симметрию маршрутов.
Авторы работы «How Asymmetric Is the Internet?» измерили, насколько отличаются сами маршруты в прямом и обратном направлении на уровне АС (автономная система — совокупность IP-сетей и устройств с единой политикой маршрутизации с внешним интернетом).
- Для исследования были выбраны 4000 зондов под управлением RIPE Atlas. Зонды — компьютеры, разбросанные по разным АС. Они используются для измерения характеристик сети в различных точках планеты.
- При помощи Traceroute авторы измерили расстояние между зондами в прямом и обратном направлениях. Программа Traceroute отправляет данные указанному узлу в сети и по пути собирает сведения о всех промежуточных маршрутизаторах, т.е. сохраняет маршрут, по которому данные прошли. Получилось такое распределение по длине маршрута.
- Они установили, что только 12.6% оказались полностью симметричными к изменению направления передачи данных (в аналогичном исследовании, проведенном на 5 лет раньше — 10%).
- Авторы также измерили, насколько маршруты с одинаковой длиной отличаются. Вот, что получилось:
По оси y — вероятность того, что узлы (в данном случае это АС) совпадут при движении из A —> Б и Б —> А. По оси x — положение узла в маршруте.Если мы смотрим на маршрут между парой заданных узлов, то эти узлы останутся неизменными — отсюда и вероятность 1. Чем ближе мы к середине маршрута, тем вероятность совпадения узлов ниже. В статье есть еще много интересной статистики — ссылка.
По оси x — положение узла в маршруте.Если мы смотрим на маршрут между парой заданных узлов, то эти узлы останутся неизменными — отсюда и вероятность 1. Чем ближе мы к середине маршрута, тем вероятность совпадения узлов ниже. В статье есть еще много интересной статистики — ссылка.
Итак, что нужно вынести из этих исследований?
- Трафик через большинство линков в интернете асимметричен
- Большинство маршрутов в интернете асимметричны
- Чем дальше мы находимся от концов маршрута, тем он более асимметричен
Запомнили. Теперь переходим к симметрии при подключении защиты от DDoS.
Симметрия при подключении защиты
Когда речь идет о защите от DDoS-атак для сайта, приложения или сети, симметричной называют схему подключения, при которой через систему фильтрации проходит весь трафик в обоих направлениях: входящий и исходящий. Системой фильтрации может быть одно-единственное устройство, обрабатывающее трафик, несколько таких устройств или сеть провайдера защиты. Соответственно, асимметричная схема подключения — это схема, при которой фильтр видит трафик только в одном направлении.
Соответственно, асимметричная схема подключения — это схема, при которой фильтр видит трафик только в одном направлении.
Симметричная схема подключения не означает, что трафик фильтруется в обоих направлениях. Но при таком подключении решение о блокировке пакетов принимается на основании анализа всего трафика. Почему важно видеть оба направления передачи данных? Давайте рассмотрим простой пример.
Зная лишь половину реплик, тяжело понять о чем говорится в переписке.
А: Привет, ну, что, все в силе?
Б:…
А: А кто еще будет?
Б:…
А: Намечается настоящее побоище!
Б: …
Из этих сообщений картина складывается не очень-то радужная. Но вот мы смотрим на весь диалог целиком и понимаем, что опасения, что опасения были напрасны, и это просто друзья собираются поиграть «по локалке» как в старые добрые.
А: Привет, ну, что, все в силе?
Б: Привет. Конечно. Не забудь взять ноутбук.
Не забудь взять ноутбук.
А: А кто еще будет?
Б: Серега, Ваня, Дима и Саня.
А: Намечается настоящее побоище!
Б: А то.
Конечно, иногда и половины диалога достаточно, чтобы понять, о чем идет речь, но вероятность ошибиться в таком случае гораздо выше. Аналогичная ситуация и с выявлением и блокировкой DDoS-атак.
Пример: защита от SYN flood
Точность фильтрации симметричной и асимметричной схемы особенно сильно отличается при работе с протоколами с установлением соединения, например TCP. Прежде чем начать обмениваться данными в рамках этого протокола, клиент и сервер должны пройти процедуру трехэтапного рукопожатия (3-way handshake).
- Клиент посылает SYN пакет и случайным номером передающей последовательности А, чтобы инициировать соединение.
- Сервер сохраняет номер А, и формирует ответный SYN-ACK пакет. В нем содержится подтверждение получения SYN пакета от клиента, номер A+1, и номер случайной последовательности B, которую на этот раз генерирует сервер.

- Клиент отвечает ACK пакетом содержащим B+1, чтобы подтвердить получение ответа от сервера и завершить открытие TCP соединения.
Сервер хранит информацию об открытом соединении в таблице соединений до тех пор, пока оно не будет закрыто (автоматически или по запросу).
SYN flood — это DDoS-атака, цель которой — исчерпать память таблицы соединений. Атакующий отправляет множество SYN запросов с поддельным (spoofed) IP адресом источника. Сервер отвечает на запросы SYN-ACK пакетами и ждет ответа с ACK’ом, который никогда не придет… В итоге память переполняется такими ожидающими ответа соединениями. Для новых TCP соединений не остается ресурсов и легитимные пользователи просто не могут подключиться.
Как отразить такую атаку? Если у вас есть доступ к обоим направлениям трафика, то наиболее эффективное решение — использовать механизмы SYN cookie и SYN proxy.
SYN cookie позволяет не расходовать ресурсы таблицы соединений на еще неустановленные соединения. Вместо того, чтобы сохранять данные об инициируемом SYN пакетом соединении (IP адрес, TCP порт и т.д.), сервер кодирует их, записывает в последовательность B и отправляет SYN-ACK пакетом клиенту. Такой SYN-ACK еще называют TCP cookie. Если запрос был легитимным и клиент ответил серверу (3 стадия 3-way handshake), сервер восстанавливает данные о соединении из значения B+1, пришедшего в ACK пакете. Только после этого соединение заносится в таблицу.
Вместо того, чтобы сохранять данные об инициируемом SYN пакетом соединении (IP адрес, TCP порт и т.д.), сервер кодирует их, записывает в последовательность B и отправляет SYN-ACK пакетом клиенту. Такой SYN-ACK еще называют TCP cookie. Если запрос был легитимным и клиент ответил серверу (3 стадия 3-way handshake), сервер восстанавливает данные о соединении из значения B+1, пришедшего в ACK пакете. Только после этого соединение заносится в таблицу.
Функции по генерации и валидации таких сookie можно реализовать на отдельном устройстве. Но проблема в том, что ответный ACK пакет не получится сразу переслать на защищаемый сервер. Целевой сервер разорвет соединение, ведь он не участвовал в генерации подтверждающих последовательностей. Поэтому, после того, как от клиента был получен ACK пакета с валидной cookie, открытие соединения происходит между защищающей и защищаемой машиной уже без использования механизма SYN cookie. После этого номера подтверждающих последовательностей будут заменяться в каждом пакете от клиента к серверу и от сервера к клиенту. На картинке ниже показано, как это работает.
На картинке ниже показано, как это работает.
По факту побеждаем spoofing spoofing’oм. Это не означает, что при асимметричной схеме подключения защиты отражать подобные атаки в принципе невозможно. Цель примера — показать, насколько точно и просто можно фильтровать определенные типы атак, когда есть доступ к обоим направлениям передачи данных.
Отличить легитимный трафик он атакующего для протоколов без установления соединения (UDP, QUIC, ICMP) значительно сложнее чем для того же TCP. Но и в случае отсутствия реальных сессий информация об исходящем трафике оказывается очень полезной. Анализируя активность в рамках одного и того же потока и сравнивая число пришедших с IP и отправленных на него дейтаграмм, можно достаточно просто перейти от обычного шейпинга к реальной фильтрации.
Точность фильтрации при симметричном подключении защиты выше, чем при асимметричном.
Подключение фильтрующего оборудования
Что если вы сами решили установить оборудование для фильтрации трафика, либо вам просто интересно, как оно может быть подключено у вашего провайдера защиты.
Если в сети один edge-маршрутизатор, то все сообщение с «внешним миром» будет осуществляться через него. Следовательно, трафик будет полностью симметричным относительно потоков. Тут все просто: ставим фильтрующее устройство на соответствующий линк и используем его в симметричном режиме (так точность фильтрации выше).
Все гораздо интереснее, когда у нас есть несколько edge-маршрутизаторов, и трафик через них асимметричный. Давайте рассмотрим такую схему:
В этом случае для провайдера гораздо дешевле поставить несколько фильтрующих устройств, работающих в асимметричном режиме. Такую схему удобнее масштабировать, риски влияния на остальную сеть в случае сверхмощных атактак ниже. Появился еще один edge маршрутизатор? — купил еще одну «коробку», поставил на него, и готово! Но за все эти достоинства приходится платить точностью фильтрации.
Что делать, если мы хотим видеть оба направления трафика при его очистке? Из схемы видно, что трафик будет симметричным на маршрутизаторе 3. Но в таком случае придется тащить через свою сеть атакующий трафик, а это дорого. Еще один недостаток — единая точка отказа. Можно копировать весь трафик из защищаемой сети на каждое фильтрующее устройство, т.е. весь входящий через маршрутизатор 3 трафик. Это даст возможность устройствам 1 и 2 увидеть недостающую часть входящих через них потоков и повысит точность фильтрации.
Но в таком случае придется тащить через свою сеть атакующий трафик, а это дорого. Еще один недостаток — единая точка отказа. Можно копировать весь трафик из защищаемой сети на каждое фильтрующее устройство, т.е. весь входящий через маршрутизатор 3 трафик. Это даст возможность устройствам 1 и 2 увидеть недостающую часть входящих через них потоков и повысит точность фильтрации.
Более экономичный, но, в тоже время, более сложный в реализации способ — синхронизация фильтрующих устройств и выборочный обмен данными между ними. Это могут быть сами пакеты, либо только метаданные для экономии ресурсов сети. Более того, такой подход позволит иметь всю информацию о потоке, даже если входящие пакеты в рамках одного потока приходят и на маршрутизатор 1, и на маршрутизатор 2. Такое тоже бывает. Если вспомнить пример с диалогом, то тут уже будет не половина реплик, а, скажем, всего треть. Чтобы уменьшить объем пересылаемых данных при проектировании сети фильтрации, нужно помнить о свойствах сети Интернет, которые мы рассмотрели в главе «Насколько асимметричен интернет».
Защита от DDoS как сервис
Когда вы используете сервис по защите от DDoS, вы организуете соединение с провайдером, а как расположить фильтрующее оборудование в своей сети — думает уже он. Вы передаете анонсы своих сетей по BGP, организуете виртуальный туннель или включаетесь напрямую. Все. Провайдер в этом случае берет на себя обязательства по доставке и очистке вашего трафика. Добавьте к этому более высокую точность фильтрации, и решение напрашивается само собой — симметрия. Во многих случаях это действительно так, но давайте посмотрим, когда асимметричная схема может оказаться более выгодной.
- Вы — провайдер и хотите иметь максимум возможностей по управлению исходящим трафиком по BGP. Вас связывают обязательства по peering’у с другими провайдерами или контракты с вашими аплинками по соотношению входящего и исходящего трафика.
- Одновременное подключение нескольких провайдеров защиты. Мультивендорное решение, конечно, звучит хорошо, но на практике при одновременном использовании нескольких защитников можно получить больше проблем, чем пользы.
 Это связано, прежде всего, с разделением зон ответственности, сложностью оперативного troubleshooting’а и одновременной коммуникации c несколькими сторонами. Чтобы повысить отказоустойчивость, можно просто иметь провайдеров защиты «про запас». Если у вашего основного защитника возникнут проблемы, вы просто переключитесь на запасного.
Это связано, прежде всего, с разделением зон ответственности, сложностью оперативного troubleshooting’а и одновременной коммуникации c несколькими сторонами. Чтобы повысить отказоустойчивость, можно просто иметь провайдеров защиты «про запас». Если у вашего основного защитника возникнут проблемы, вы просто переключитесь на запасного. - В вашей сети есть приложение или приложения, которые сильно зависят от задержки, например, онлайн игры.. Если провайдер расположен далеко от вас и ваших клиентов, асимметричная схема подключения может сократить задержки практически в два раза. Еще задержки могут негативно сказываться на скорости работы протоколов с гарантированной доставкой, вроде TCP. Это связанно с повышением времени между отправкой пакета и получением подтверждения от принимающей стороны или RTT (англ. Round Trip Time). Подробнее об этом можно почитать тут.
- Экономические соображения. Обычно проблема высоких задержек из-за географической удаленности защитника идет бок о бок с высокой стоимостью трафика и оборудования.
 В Латинской Америке, например, пошлины на ввозимое оборудование и лицензии на его использование могут достигать 100% от стоимости. В таких случаях использование асимметричной схемы подключения может существенно сэкономить деньги.
В Латинской Америке, например, пошлины на ввозимое оборудование и лицензии на его использование могут достигать 100% от стоимости. В таких случаях использование асимметричной схемы подключения может существенно сэкономить деньги.
Пункты 2-4 не только повод задуматься об асимметричном подключении, но и повод еще раз изучить рынок защиты от DDoS и найти поставщика с бОльшими возможностями по доставке вашего трафика и более выгодными ценами.
При подключении любой схемы защиты нужно убедиться, что ваше оборудование поддерживает необходимые технологии. Никакая защита от DDoS не может обеспечить 100% точность фильтрации. В этом смысле английский термин mitigation — смягчение, уменьшение — гораздо более точный. Поэтому оцените, сможет ли ваше оборудование выдержать повышение нагрузки из-за проникающего в сеть во время массивных атак вредоносного трафика. В случае асимметричной схемы подключения «запас прочности» должен быть больше, чем в случае симметричной.
Что в итоге?
В 95% случаев, если вы задумались над тем, какую схему подключения защиты от DDoS использовать, мы рекомендуем подключать симметрию. Она одинаково хорошо подходит и для защиты инфраструктуры, и для защиты сервисов. Точность фильтрации и простота подключения (если вы подключаете защиту от DDoS как услугу) — слишком веские преимущества, чтобы их игнорировать. У нас, например, стоимость симметричной защиты такая же, как и у асимметричной.
Она одинаково хорошо подходит и для защиты инфраструктуры, и для защиты сервисов. Точность фильтрации и простота подключения (если вы подключаете защиту от DDoS как услугу) — слишком веские преимущества, чтобы их игнорировать. У нас, например, стоимость симметричной защиты такая же, как и у асимметричной.
Мы рекомендуем использовать симметричную схему подключения
Подключение и эксплуатация асимметричной схемы требует глубокого понимания принципов маршрутизации и работы сетевого оборудования. Если у вас в штате нет опытных сетевых инженеров, то лучше использовать симметричную схему подключения со статической маршрутизацией или маршрутизацией по BGP.
DDoS-GUARD предоставляет услуги по защите сетей, сайтов и приложений, вне зависимости от предпочитаемой схемы подключения. Наши инженеры всегда готовы принять участие в разработке оптимального решения для клиента.
BONUS: две распространенные проблемы при подключении защиты сети, которые легко исправить
Проблемы с исходящим трафиком при подключении защиты по асимметричной схеме
Прежде всего, попросите вашего Интернет-провайдера изменить режим работы uRPF со strict на loose. Что это значит? Механизм uRPF (Unicast Reverse Path Forwarding) используется для борьбы с атакующим трафиком. Грубо говоря, он проверяет, действительно ли пакет пришел из той сети, которая указана в source IP.
Что это значит? Механизм uRPF (Unicast Reverse Path Forwarding) используется для борьбы с атакующим трафиком. Грубо говоря, он проверяет, действительно ли пакет пришел из той сети, которая указана в source IP.
Роутер с uRPF проверяет IP-адрес источника приходящих на него пакетов. В режиме strict если интерфейс, на который пришел пакет не совпадает c интерфейсом, который бы сам роутер использовал при пересылке ответов на этот IP, пакет отбрасывается. Это позволяет бороться с атакующим трафиком со spoof’ленным IP адресом источника. Но, если в сети используется асимметричная маршрутизация, в таком режиме может отбрасываться и легитимный трафик. В режиме loose IP-адрес источника просто должен содержаться в таблице маршрутизации, и проблем с легитимным трафиком возникнуть не должно.
Потери трафика / снижение скорости при подключении защиты через GRE / IPIP-туннель
Эта проблема часто связана со снижением MTU при туннелировании. Напомню:
- Maximal Transmission Unit (MTU) это — максимальный размер передаваемой единицы информации или Protocol Data Unit (PDU).

- PDU это — служебная информация + полезные данные или payload.
- Maximal Segment Size (MSS) — максимальный объем payload.
При отправке через туннель мы помещаем (инкапсулируем) PDU туннелируемого протокола в payload PDU туннеля. Таким образом, чтобы сохранить MTU при инкапсуляции, мы должны уменьшить payload.
Установите MTU не более 1476, а MSS – не более 1436 (рекомендуемое значение 1400) и запретите фрагментацию трафика на туннельном интерфейсе (бит Don’t fragment). Это позволит передавать данные без снижения скорости и потерь из-за фрагментации.
При асимметричной схеме подключения защиты исходящий трафик может доставляться не только через туннель. Поэтому значение MSS нужно изменить и на интерфейсе с провайдером, через сеть которого будет идти исходящий трафик. Подробнее о настройке MSS можно прочитать по ссылкам: для Juniper, для Cisco, для Mikrotik.
Баланс (Симметрия/Асимметрия) > Issaquah Schools Foundation
Художественная концепция: Баланс (Симметрия/Асимметрия)
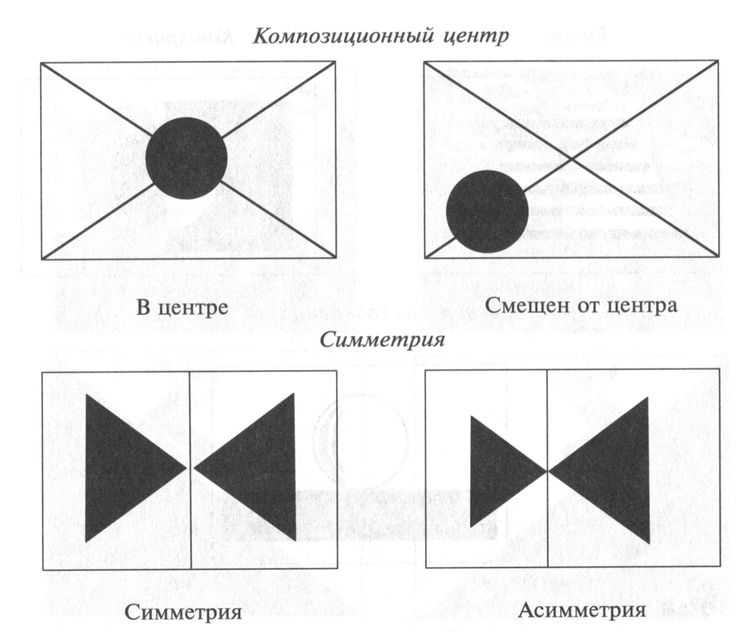
Баланс: принцип дизайна; расположение элементов, при котором отдельные части композиции кажутся одинаково важными; расположение элементов для создания равномерного распределения визуального веса по всему формату или композиции. Если композиция кажется перегруженной сверху или снизу и/или прикреплена весом к одной стороне, она визуально не сбалансирована.
Если композиция кажется перегруженной сверху или снизу и/или прикреплена весом к одной стороне, она визуально не сбалансирована.
Типы баланса:
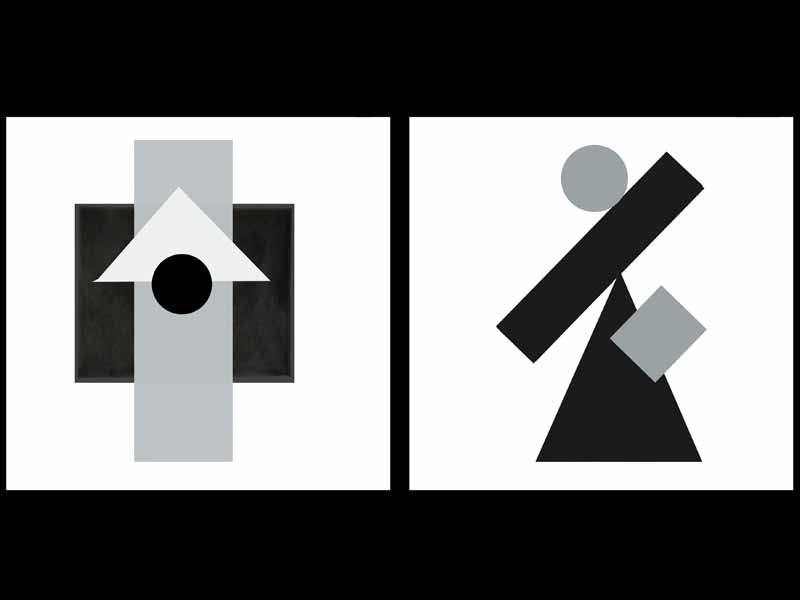
- Симметричный баланс (или Симметрия) означает, что произведение искусства одинаково с одной стороны и с другой, зеркальное отражение самого себя по обе стороны от центральной линии.
- Асимметричный баланс (или Асимметрия) означает, что две половины произведения искусства разные, однако постарайтесь создать баланс. Другими словами, хотя стороны могут быть не совсем одинаковыми, будут элементы, которые взаимодействуют таким образом, что каждая сторона одинаково важна.
- Радиальная симметрия означает, что вес изображения или формы исходит из центральной точки.
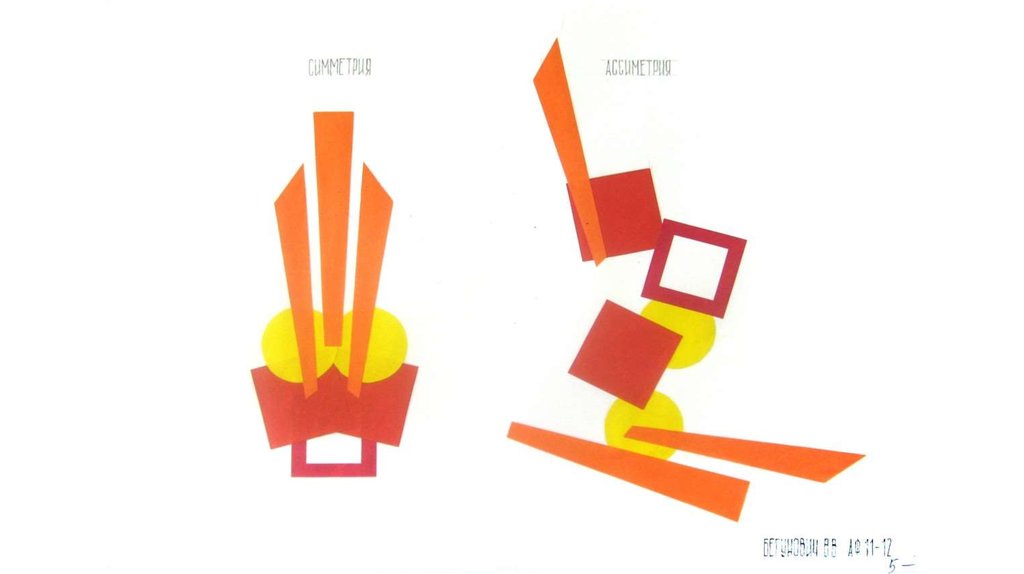
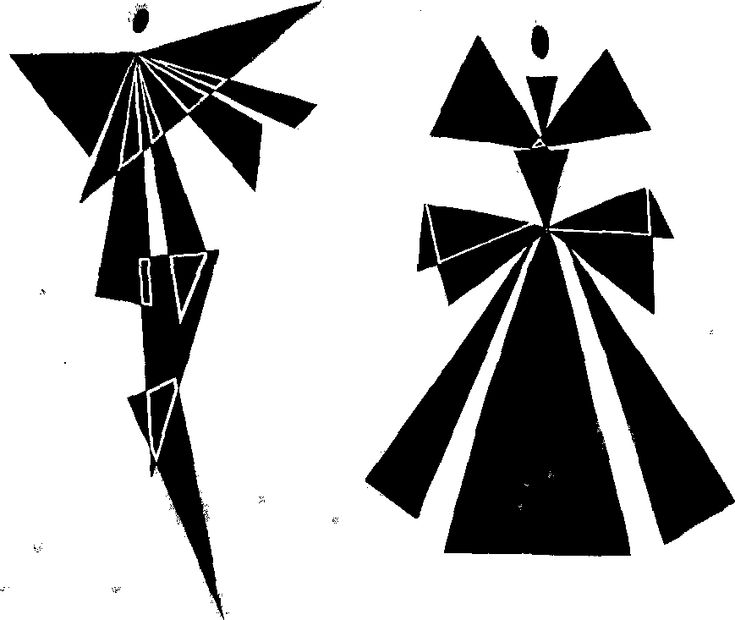
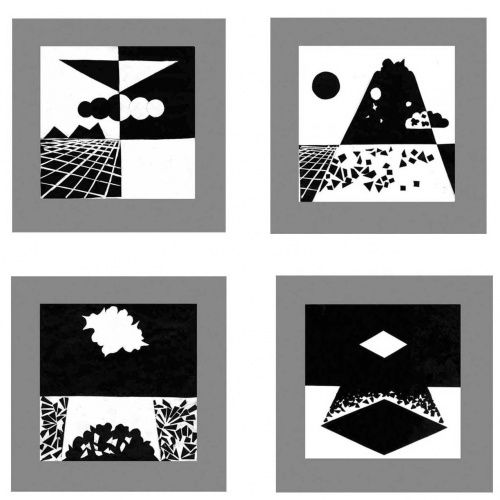
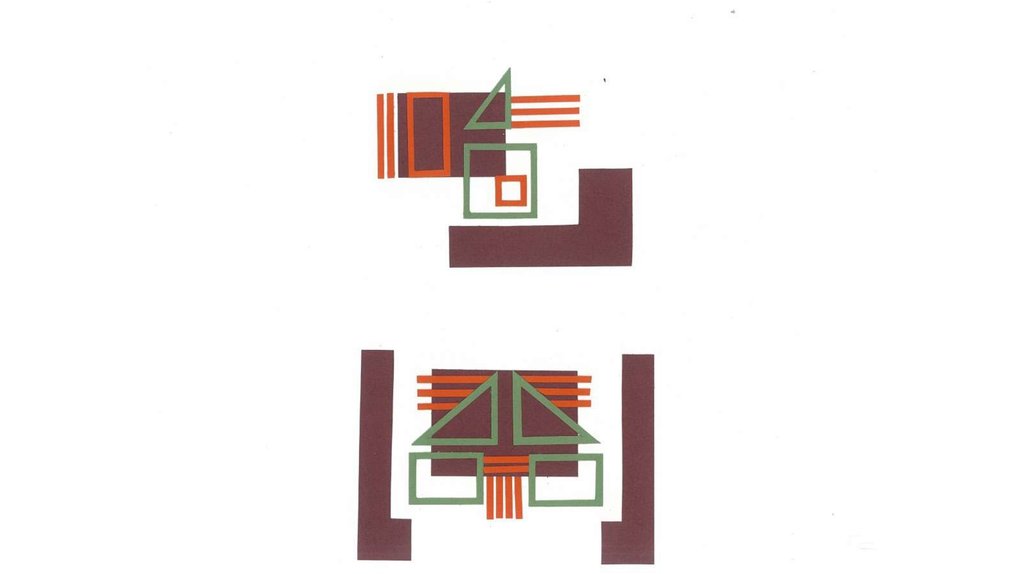
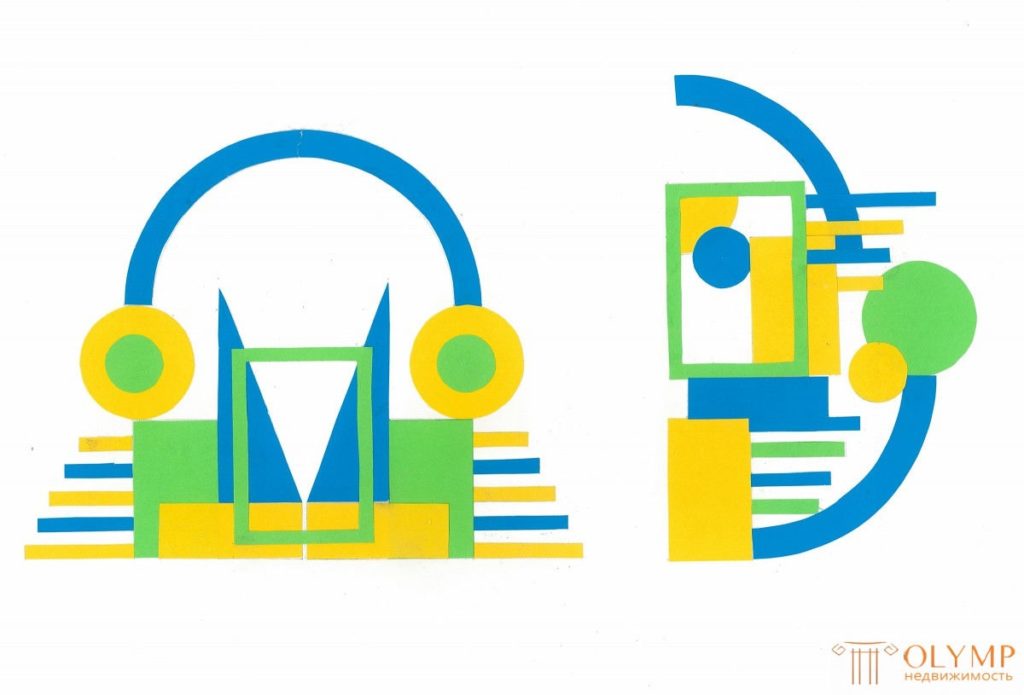
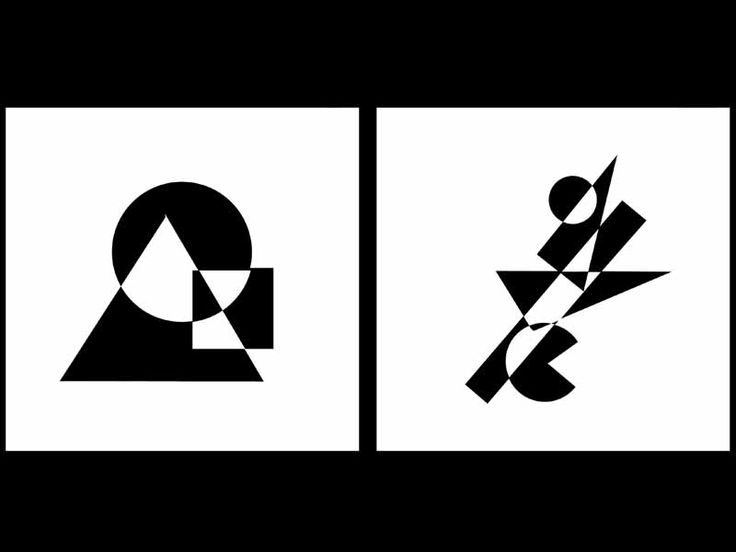
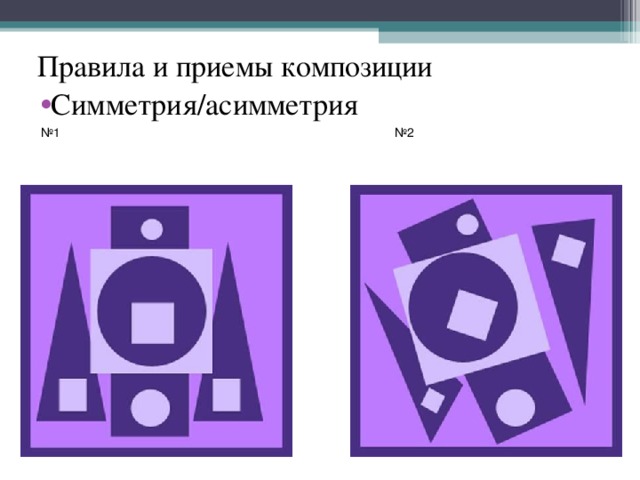
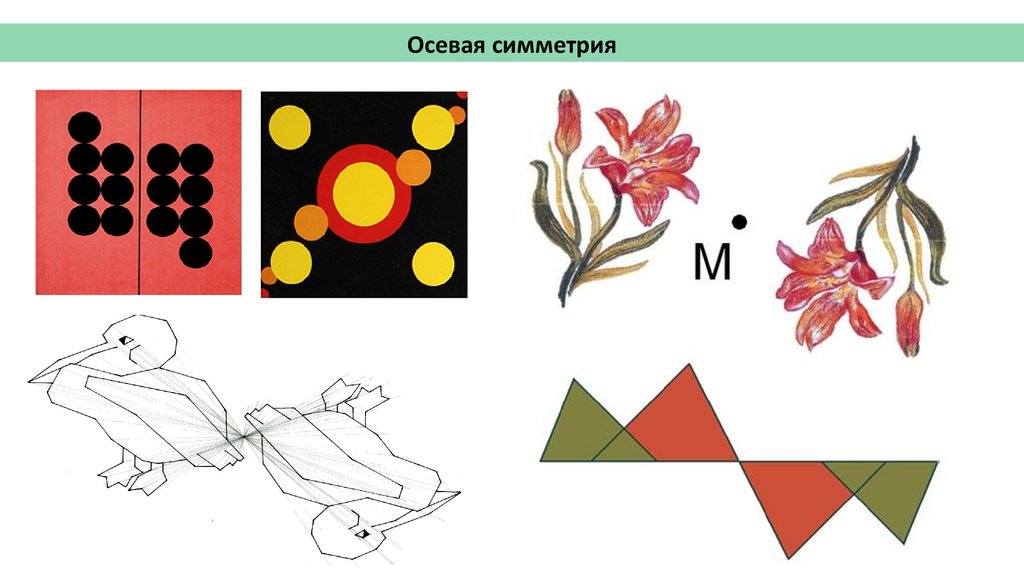
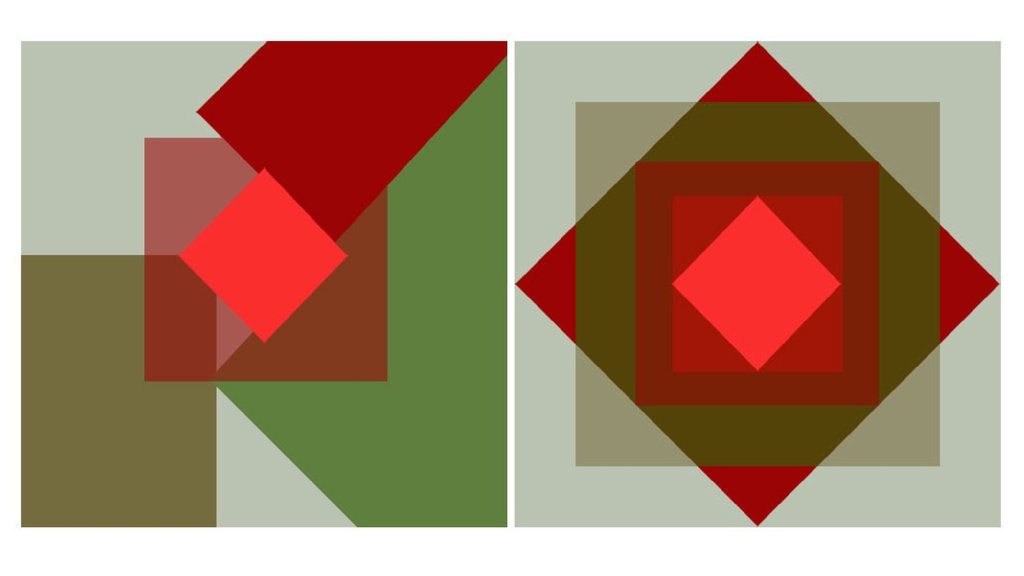
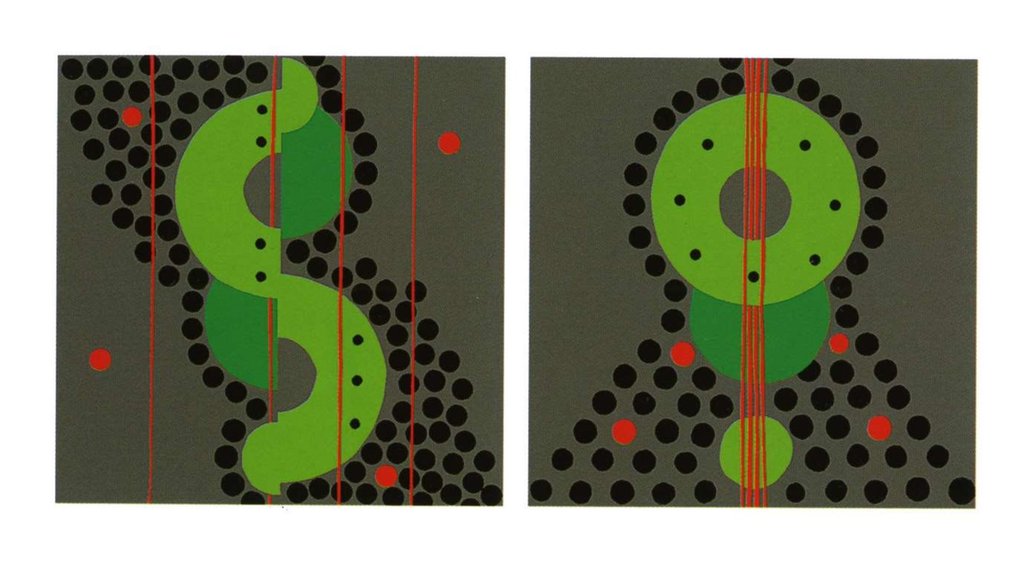
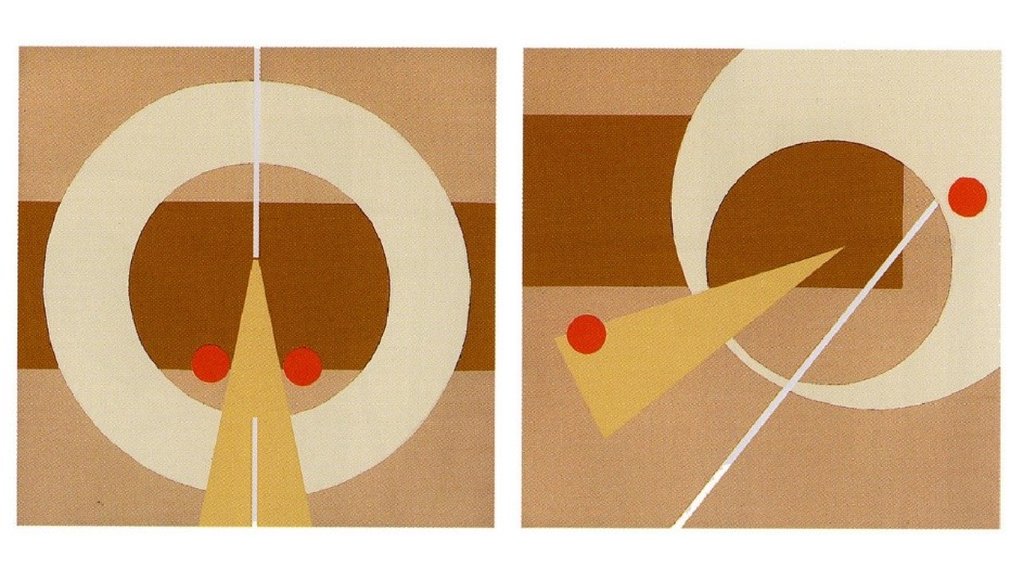
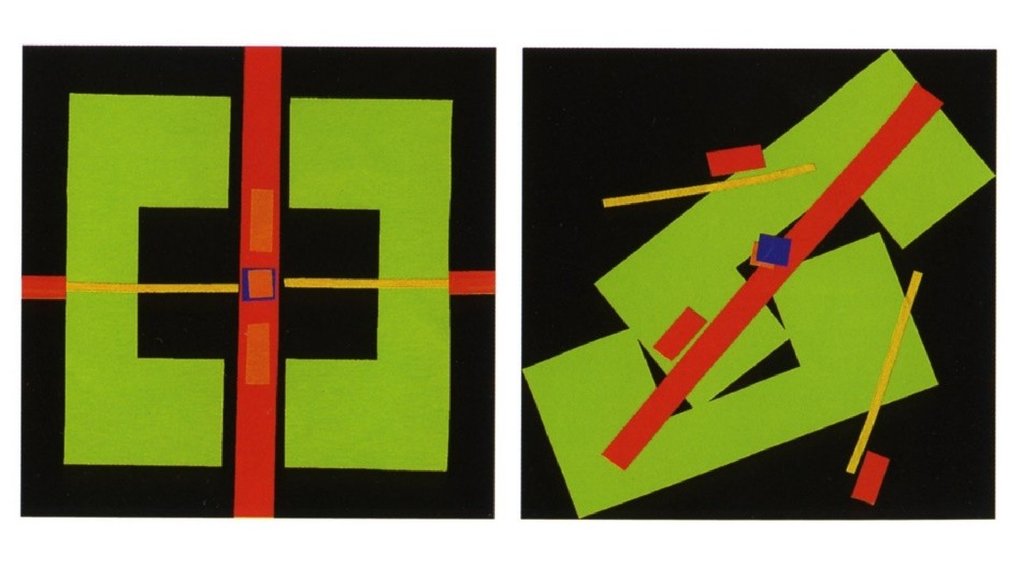
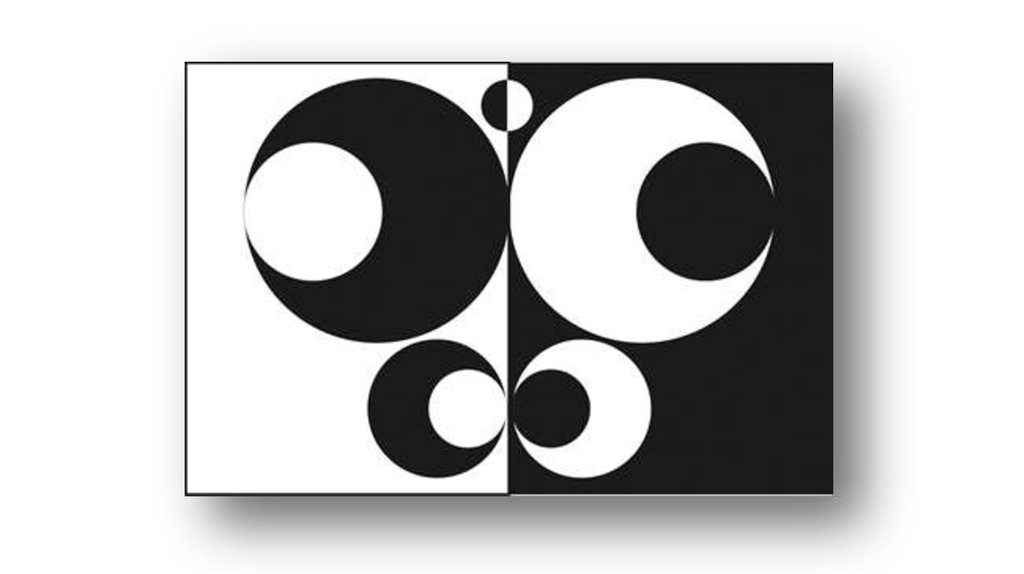
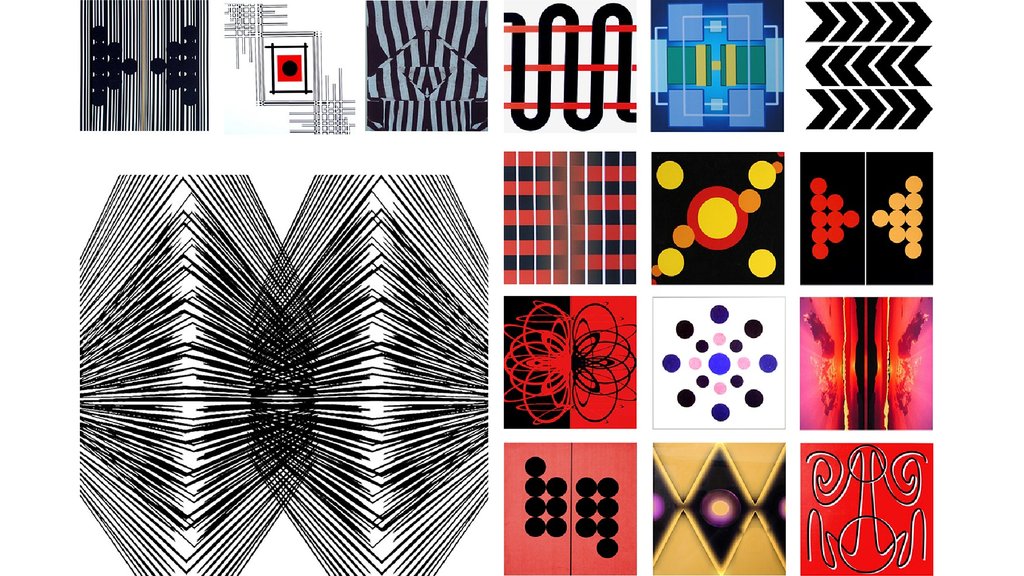
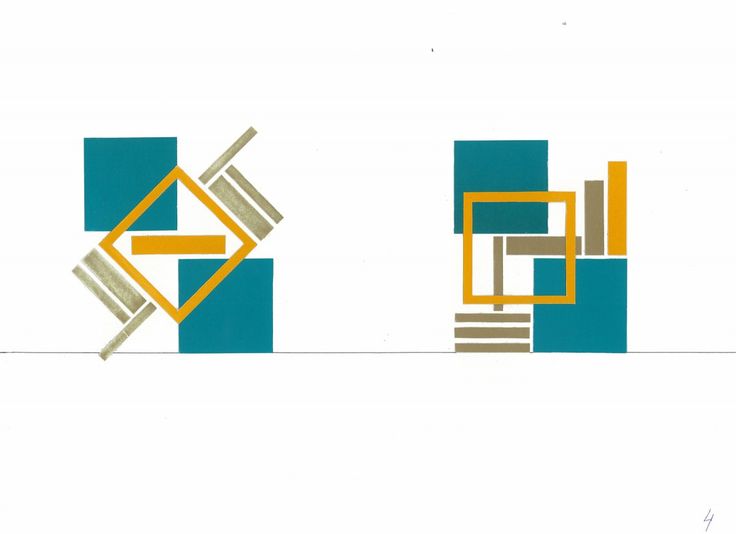
Покажите учащимся симметричный и несимметричный баланс и расскажите о том, как цвет, размер, положение, линия и т. д. могут создать асимметричный баланс в композиции. Покажите учащимся изображения ниже и расскажите о балансе в каждом произведении искусства. Он асимметричный или симметричный? Что составляет баланс в асимметричных работах?
Покажите учащимся изображения ниже и расскажите о балансе в каждом произведении искусства. Он асимметричный или симметричный? Что составляет баланс в асимметричных работах?
Образцы проектов:
- Удлиненный и симметричный портрет (2 класс) урок рисования.
- Калейдоскоп Радиальная симметрия (2 класс) Урок рисования.
- Вырезанные из бумаги пришельцы (2-й класс), урок рисования.
- Сборка скульптур (5 класс) урок рисования.
- Урок рисования «Печать с натуры» (5 класс).
- Сложите лист бумаги пополам. С помощью клея с блестками разного цвета сделайте рисунок на одной половине листа. Сложите его вместе, а затем разверните, чтобы получился симметричный узор.
- Попросите детей написать по центральной линии сложенного листа бумаги свое имя курсивом, а затем обвести его краской. Закройте и откройте бумагу, чтобы сделать зеркальное отражение имени. Вы можете оставить его или сделать из него монстра или жука.
- Используя три инициала, сделайте зеркальное отображение сверху вниз, а затем слева направо.

- Сделайте «игральную карту», такую как пиковый валет.
- Нарисуйте пейзаж, отражающийся в воде.
- Сделайте симметричный рисунок на маске.
- Сделайте дизайн австралийских аборигенов, используя кровельную бумагу (для коры), трафареты и порошковую краску, прикрепленную аэрозольным клеем.
Примеры баланса (симметрия/асимметрия) в архитектуре и искусстве:
Всемирный торговый центр, 1970-е годы. симметричный
Коронация Богородицы, Энгерран Куартон (голландский), 1454 г. Симметричный
Семья Вестрайх, Элис Нил (американка), 19 лет.78. асимметричный, но сбалансированный
Сикстинская Мадонна, Рафаэль (итальянец), 1513 г. асимметричная, но сбалансированная
Святой Матфей, Караваджо (итал.). асимметричный, но сбалансированный
Шартский собор (1140 г.) и Римский собор (1254 г.). один симметричный, один асимметричный
Морское чудовище, Матисс (французский), 1950. симметричный
симметричный
Crowded Globe, Zhen Xuen (Китай), 1991. симметричный
Изгнание Гелиодора, Делакруа (французский), 1856 г. асимметрично, но сбалансировано
«Эйклидовы прогулки», Магритт (франц.), 1955. присмотритесь, асимметрично
Каким будет наше будущее? Donatella Zenotti (Италия), 1991. диагонально-симметричный
Мозаичный пол в Кирбатале Мафьяре, Палестина, 8 век. симметричный
Две женщины у окна, Мурильо (испанский), 1670 г. асимметричный, но сбалансированный
К северу через северо-запад, Альфред Хичкок (американец), 1959 год. Асимметричный, но сбалансированный
Перуанское одеяло из перьев (Наска), 3-й или 4-й вв. симметричный
Посещение , Пьеро ди Козимо (итальянец), 1490 г. почти симметрично, но асимметрично и уравновешенно.
Мать художника, Уистлер, 1871 г. асимметричный, но сбалансированный
Загрузка Этот сайт использует javascript — пожалуйста, включите его для лучшего использования
Как использовать асимметрию и симметрию в дизайне
Каждый макет начинается с пустой страницы.
Затем следуют элементы дизайна — логотип, меню, текстовые разделы, фотографии, иллюстрации и т. д.
От размещения элементов зависит, насколько удачным будет дизайн. Вот почему дизайнеры, приступая к работе над новой страницей, первым делом решают, какое расположение элементов будет на этой странице.
Источник изображения: Andra C Taylor JrСуществует два основных подхода к размещению пробелов на странице. Дизайнеры могут склоняться как к более симметричному расположению элементов, так и к асимметричному.
Теперь мы рассмотрим два мощных принципа дизайна, которые на первый взгляд могут показаться слишком простыми и привычными для нас, чтобы о них нужно было слишком долго думать. Однако было бы мудро не недооценивать их возможности и преимущества их воздействия.
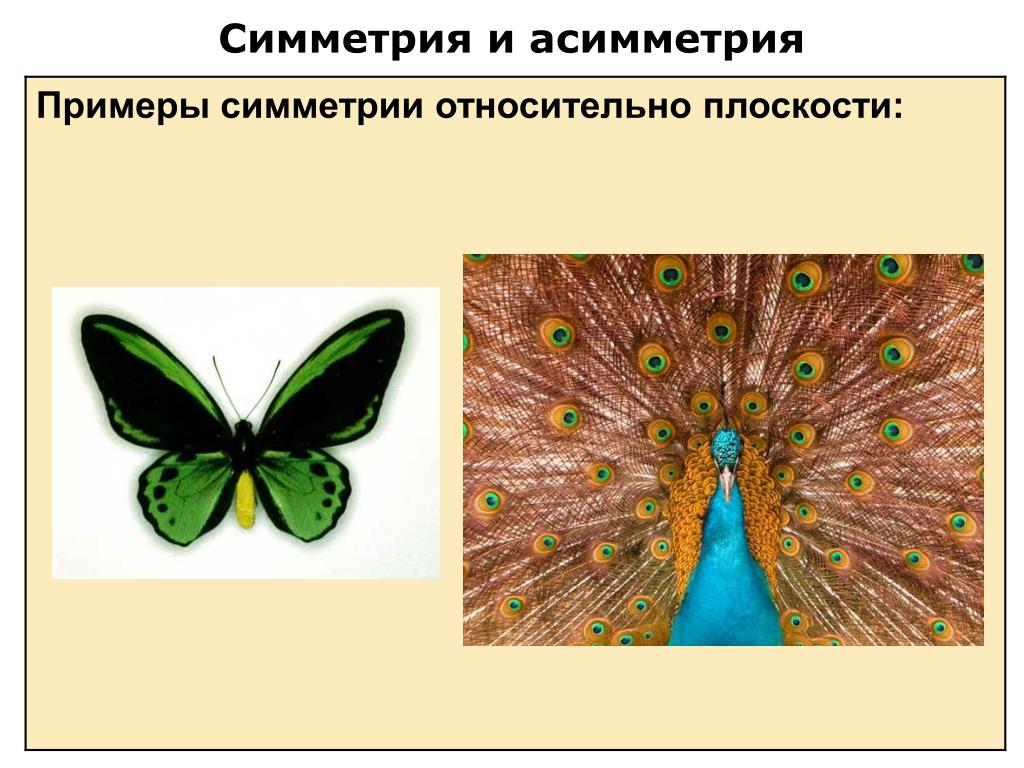
Всякий раз, когда мы равномерно распределяем композиционные элементы вокруг центральной точки или оси, мы создаем симметричный дизайн. Хорошим примером симметрии в природе является бабочка — ее правая и левая стороны очень похожи друг на друга (хотя и не идентичны).
Мы находим симметрию, когда две зеркальные стороны абсолютно одинаковы, так как это создает идеальное зеркальное отображение. Прижмите палец правой руки к поверхности зеркала в ванной и посмотрите на него и его отражение под углом. Предполагая, что наши зеркала чистые, мы всегда замечаем, что реальная правая рука и ее зеркальное отражение (которое переворачивается, чтобы выглядеть как левая рука) совершенно симметричны.
К счастью, симметричный дизайн не зависит от идентичного зеркального отображения. Важно только приблизиться к эффекту — точность не обязательна. Помните, что вы можете легко манипулировать взглядом пользователя, не беспокоясь о геометрическом совершенстве как соображении вашего дизайна.
И наоборот, асимметрия — это отсутствие симметрии любого вида. Всякий раз, когда мы создаем дизайн, состоящий из элементов, которые мы неравномерно распределили вокруг центральной точки или оси, мы получаем асимметричный дизайн. Мы можем использовать асимметрию, используя ее, чтобы привлечь внимание к областям дизайна или передать динамику или движение.
Как и в биологии, элементы подобны клеткам или частям экосистемы. В конечном счете, мы должны помнить, что создание баланса, которого мы можем добиться с помощью симметрии, делает дизайн «здоровым» и более эффективным.
В этой статье мы увидим, как симметрия и асимметрия работают в дизайне. Мы рассмотрим основные приемы, советы и лучшие практики для каждого подхода.
Что такое симметрия?
Источник изображения: Фэй КорнишДолгое время симметрия (формальный баланс) считалась золотым стандартом дизайна. Предпочтение выбора симметричной планировки особенно заметно в архитектуре. Наглядным примером тому является одно из красивейших зданий мира – Тадж-Махал. Тадж-Махал обладает массой свойств, делающих его таким эстетически привлекательным, но его симметричный баланс является одним из основных.
Преимущества использования симметрии в дизайне не возникли из воздуха. То же, что и многие принципы дизайна. Он появился из принципов гештальта, теории человеческого поведения, которая описывает, как человеческий разум структурирует и упорядочивает визуальные данные.
Наш разум естественным образом упорядочивает то, что мы видим. Вот почему симметрия так сильна. Симметричный дизайн — это дизайн, который имеет порядок и стабильность и, следовательно, приятен для глаз.
По словам американского ученого Алана Лайтмана, человеческий мозг на самом деле стремится видеть вещи симметрично. «Причина должна быть отчасти психологической, — говорит он. — Симметрия представляет наше стремление видеть закономерности в этой странной вселенной, в которой мы находимся. Симметрия помогает нам понять мир вокруг нас»9.0003
Типы симметрии
Источник изображения: Винсент ван ЗалингеСуществует три типа симметрии: отражательная, вращательная и трансляционная симметрия.
Симметрия отражения
Вероятно, это первое, что приходит на ум людям, когда они слышат слово «симметрия». Симметрия отражения, также известная как эффект зеркала, возникает, когда все зеркально отражается вокруг центральной оси.
Ось может иметь любую ориентацию — она может быть горизонтальной, вертикальной, диагональной и любой промежуточной, при условии, что то, что находится на одной стороне оси, зеркально или отражено на другой.
Дизайнеры часто используют симметрию отражения, чтобы придать равный вес обеим сторонам или создать интересный визуальный эффект.
Вращательная симметрия
Этот тип симметрии возникает, когда все вращается вокруг общего центра. Вращательная симметрия может проявляться при любом угле или частоте, если есть общий центр, вокруг которого все вращается, а элементы равномерно распределены вокруг центральной точки.
Вращательная симметрия довольно распространена в реальной жизни. Например, лучи морской звезды расходятся из центра. Потолочные росписи многих церквей также используют вращательную симметрию.
Веб-дизайнеры используют симметрию вращения в своей работе, чтобы изображать движение (например, делать выводы о прогрессе или движении) или визуализировать данные увлекательным способом.
Трансляционная симметрия
Этот тип симметрии возникает, когда элемент повторяется в разных местах в пространстве, сохраняя при этом свою общую или точную ориентацию. Трансляционная симметрия может иметь место в любом направлении, пока сохраняется ориентация элемента.
Трансляционная симметрия может иметь место в любом направлении, пока сохраняется ориентация элемента.
Один и тот же объект перемещается несколько раз через равные промежутки времени. Штакетник — хороший пример трансляционной симметрии.
Правильное использование поступательной симметрии может создать ритм в дизайне. Веб-дизайнеры часто используют трансляционную симметрию в качестве пассивного элемента для создания фоновых узоров. Но в некоторых случаях можно использовать трансляционную симметрию в качестве активного элемента, передающего сообщение.
Не пытайтесь достичь идеальной симметрии
Когда дело доходит до дизайна, симметрия — это не то же самое, что идентичное зеркальное отображение. Идеальная симметрия встречается редко как в веб-дизайне, так и в реальной жизни.
Когда мы думаем об окружающей среде, большинство природных объектов и творений вокруг нас не абсолютно симметричны. Например, мы привыкли думать о своем лице и теле как о двух зеркальных частях. Однако левая сторона лица не абсолютно идентична правой стороне.
Однако левая сторона лица не абсолютно идентична правой стороне.
Дизайнеры могут создавать симметрию, играя с восприятием макета пользователем, и совершенно нормально иметь небольшие вариации с каждой стороны, если зрители получают ощущение симметрии от готового продукта.
Что такое асимметрия?
Источник изображения: Каетан СумилаАсимметрия – это естественное отсутствие симметрии. В природе мы можем видеть асимметрию почти везде, например, в ветвях дерева или форме облаков, и это лишь некоторые из них.
В дизайне асимметрия часто используется для создания визуального напряжения. В то же время асимметрию может быть трудно освоить, потому что отношения между элементами в асимметричном дизайне становятся более сложными. Может быть сложно создать цельный, сплоченный дизайн.
Вот почему многие дизайнеры выбирают предсказуемые симметричные макеты. Но у дизайнеров, освоивших асимметрию, больше свободы самовыражения.
Симметрия и баланс
Многие дизайнеры считают, что баланса можно достичь только в симметричных макетах.
Это происходит потому, что термин «асимметрия» подразумевает отсутствие баланса. Хотя определением асимметрии является отсутствие симметрии, это не отсутствие баланса, как некоторые ошибочно полагают: дизайны, в которых отсутствует симметрия, все же должны быть сбалансированы.
Другими словами, независимо от того, какой макет вы создаете, будь то симметричный или асимметричный, важно добиться баланса, потому что несбалансированная композиция вызывает дискомфорт у зрителя.
Надлежащая техника достижения баланса (как симметричного, так и асимметричного) состоит в том, чтобы думать о каждом элементе на странице как о имеющем визуальный вес. Визуальный вес зависит от размера элемента (более мелкие объекты могут весить меньше, чем более крупные объекты) и визуальных свойств, таких как контрастность (контрастные элементы могут весить больше, чем нейтральные элементы).
Дизайнеры должны играть с весом элементов, пока они не достигнут эффективного равновесия.
Конечно, в симметричной планировке добиться баланса довольно легко. Все, что вам нужно сделать, это придать одинаковый вес правой и левой частям страницы.
Все, что вам нужно сделать, это придать одинаковый вес правой и левой частям страницы.
Когда дело доходит до асимметричного дизайна, задача может быть сложнее. Возможно, вам понадобится несколько небольших предметов с одной стороны, чтобы сбалансировать большой предмет с другой стороны.
«Звездная ночь» Ван Гога — прекрасный пример асимметричного баланса. Ван Гог создает баланс, используя объекты разного размера и играя с цветом и контрастом.
Другой тип баланса включает:
- Мозаичный баланс (или кристаллографический баланс) является результатом хаотичных примеров баланса. Вспомните картины Джексона Поллака. Композиции не хватает четких фокусных точек, и элементы имеют единый акцент. Отсутствие иерархии на первый взгляд приводит к визуальному шуму. Тем не менее, как-то все это работает вместе.
В целом, те же принципы баланса, что и в картинах, применимы и к веб-дизайну.
Формула идеального баланса
«Могу ли я измерить баланс?» довольно распространенный вопрос среди дизайнеров. Пытаясь найти ответ на этот вопрос, многие дизайнеры ищут конкретную формулу, позволяющую вычислить, все ли в балансе. Плохая новость: нет формулы для расчета баланса. Хорошая новость: мы можем использовать мощный инструмент, чтобы определить, сбалансирована композиция или нет, — наши собственные глаза.
Пытаясь найти ответ на этот вопрос, многие дизайнеры ищут конкретную формулу, позволяющую вычислить, все ли в балансе. Плохая новость: нет формулы для расчета баланса. Хорошая новость: мы можем использовать мощный инструмент, чтобы определить, сбалансирована композиция или нет, — наши собственные глаза.
Опытные дизайнеры могут с первого взгляда заметить несбалансированность макетов. Но для достижения этой цели вам нужно тренировать свой глаз, работая над практическими проектами и вдохновляясь работами других дизайнеров. Чем больше вы будете это делать, тем больше вы будете доверять своему собственному суждению, когда дело доходит до любого дизайнерского решения, которое вы должны принять.
Симметрия против асимметрии
Источник изображения: Zachary Shakked В конечном счете, когда дело доходит до разработки макета, вам нужно решить, хотите ли вы создать симметричный или асимметричный дизайн. Универсального ответа на этот вопрос нет — выбор зависит от специфики проекта. Давайте посмотрим, как можно использовать симметрию и асимметрию в дизайне.
Давайте посмотрим, как можно использовать симметрию и асимметрию в дизайне.
Когда лучше всего работает симметрия
Вот несколько общих случаев, когда лучше следовать симметричному подходу к дизайну макета:
- Вы стремитесь к более серьезной эстетике (вы хотите передать классицизм)
- Вы хотите повысить узнаваемость и запоминаемость (симметричные формы облегчают запоминание информации)
- Вы хотите добиться большего порядка и структуры
- Вы не не хочу много думать о расположении элементов, но все же хочу добиться баланса (симметричные макеты по своей сути стабильны и сбалансированы).
Теперь посмотрим, как эти кейсы выглядят в реальной жизни.
Выражение чувства доверия
Симметричные макеты хорошо подходят для дизайнов, создающих ауру доверия. Неудивительно, что многие компании, отдающие предпочтение доверию, используют симметрию в своем дизайне. Многие производители автомобилей используют симметрию в своих конструкциях, чтобы создать ощущение стабильности.
Симметричный дизайн предсказуем. Таким образом, если вы разрабатываете веб-сайт, который требует стабильности (например, сайт банка или страховой компании), симметричный дизайн может быть для вас правильным выбором.
Страница имеет один объект взаимодействия
Симметрия хорошо работает для страниц с одним объектом взаимодействия. Типичным примером является страница входа или регистрации. Поместив ключевой объект взаимодействия или критическое сообщение в центр, вы получите центральную точку на странице.
Страница поиска Google — хороший пример симметричного макета с одним объектом взаимодействия.
Страница имеет два (или более) одинаково важных параметра
Симметричный дизайн позволяет в равной степени привлечь внимание ко всем областям страницы. Типичным примером является интернет-магазин, который продает товары как для женщин, так и для мужчин. Симметрия помогает дизайнерам донести два одинаково важных сообщения в одном пространстве.
Когда асимметрия работает лучше всего
Симметрия обычно рассматривается как стабильная и гармоничная. Однако для некоторых людей стабильность может быть предсказуемой и скучной. Асимметричная планировка имеет тенденцию быть более интересной и динамичной.
Выбирайте асимметрию, когда:
- Вы готовы потратить дополнительное время на расстановку элементов, чтобы найти уникальные способы достижения баланса
- Вы ищете более игривый макет, чтобы передать интерес пользователя
- Чтобы выделить макет.
Сегодня, когда у пользователей есть из чего выбирать, сайт должен быть чем-то особенным, чтобы выделяться среди всех остальных и снижать показатель отказов. Когда дизайнеры осваивают асимметрию, они создают более запоминающиеся продукты.
Источник изображения: Оля ГожаЧтобы передать динамизм
Когда веб-дизайнеры используют термин «динамический», они имеют в виду дизайн, в котором взгляд зрителя движется вокруг и сквозь дизайн. Асимметричный дизайн может вызвать ощущение движения. Вот почему так много спортивных брендов используют асимметричные макеты и асимметрию в отдельных элементах (например, в логотипе).
Асимметричный дизайн может вызвать ощущение движения. Вот почему так много спортивных брендов используют асимметричные макеты и асимметрию в отдельных элементах (например, в логотипе).
Привлечь внимание
Асимметрия привлекает внимание. Правильная асимметричная компоновка автоматически направляет взгляд зрителя на фокусные точки — взгляд естественным образом в первую очередь останавливается на критических элементах дизайна. Располагая и настраивая элементы на странице, вы можете направить взгляд на разные области.
Выбирая точки фокусировки, помните, что основной целью любого дизайна является коммуникация. С каждой веб-страницей, которую вы разрабатываете, вы рассказываете своим посетителям историю, поэтому не забудьте выбрать основные моменты, которые помогут вам рассказать эту историю наиболее эффективным способом.
Вот несколько вещей, которые помогут вам привлечь внимание:
- Контраст. Контраст можно использовать как для выделения определенного элемента, так и для его скрытия.
 Увеличивая контраст определенного элемента, вы выделяете его. И наоборот, снизив контрастность, вы можете сделать так, чтобы элемент исчезал на фоне
Увеличивая контраст определенного элемента, вы выделяете его. И наоборот, снизив контрастность, вы можете сделать так, чтобы элемент исчезал на фоне - Пробелы. Используйте пробел, чтобы изолировать один элемент от другого
- Движение. Человеческий глаз запрограммирован обращать внимание на движущиеся объекты
- Направленные сигналы. Глаз будет следовать указаниям направления (например, указание направления может быть стрелкой, указывающей в определенном направлении)
- Человеческие лица. Глаз будет следовать по пути глаз на фотографии, поэтому посетитель сайта будет смотреть в том же направлении, что и человек на дизайне.
Симметрия — это не всегда решение типа «или-или». Комбинируя симметрию и асимметрию, можно создавать самые привлекательные и эстетически приятные дизайны.
Вы можете разбить макет на более мелкие части и попытаться добиться симметричного или асимметричного баланса в каждой части. Например, у вас может быть симметричный макет, в котором асимметрия используется для создания точек интереса и организации визуальной иерархии в группе похожих элементов.
Например, у вас может быть симметричный макет, в котором асимметрия используется для создания точек интереса и организации визуальной иерархии в группе похожих элементов.
Симметрия (или ее отсутствие) может быть мощным инструментом в наборе инструментов дизайнера. Симметрия естественным образом вызывает ощущение упорядоченности, а асимметрия, с другой стороны, может помочь дизайнерам добиться уникальности и индивидуальности в дизайне. Сочетание этих двух элементов помогает создавать дизайны, уникальные и запоминающиеся для зрителей.
Как использовать инструмент Vectornator Shape для создания баланса
Инструмент Shape | Vectornator Learn iPad
Создавайте готовые геометрические фигуры в Vectornator.
Vectornator© 2022 Linearity GmbH. Все права защищены
Когда дело доходит до баланса асимметрии и симметрии, использование и размещение форм, которые вы используете в своих проектах, имеют большое значение. Например, баланс направления взгляда достигается за счет игры с визуальным направлением в дизайне с использованием форм.
Заостренные формы или формы, перетекающие в одну точку изображения, можно использовать для мгновенного переключения внимания пользователя на нужную область.
Вот почему так важно иметь инновационный инструмент для придания формы, чтобы ваши дизайны принимали именно ту форму, которую вы хотите.
Инструмент формы Vectornator позволяет создавать самые простые готовые геометрические фигуры, такие как прямоугольники, круги, многоугольники или прямые линии, а также звезды и спирали.
Вот пошаговое руководство о том, как работает наш инструмент.
Как рисовать готовые фигуры
Чтобы добавить любую готовую фигуру на холст, удерживайте и перетащите в любом месте холста, пока у вас выбран инструмент «Форма». Затем вы будете удерживать второй палец на холсте, чтобы сделать ширину и высоту вашей фигуры равными. Это позволяет нарисовать идеальный квадрат или круг.
Чтобы нарисовать прямоугольники, круги, линии и спирали, поместите карандаш (или палец) в то место, где должен находиться верхний левый угол фигуры. В то время как многоугольники и звезды будут автоматически рисоваться из центра вашей фигуры.
В то время как многоугольники и звезды будут автоматически рисоваться из центра вашей фигуры.
Как изменить радиус угла
Любая угловая точка в векторной фигуре может иметь острые или закругленные углы, и в Vectornator вы можете использовать ползунок радиуса угла, чтобы настроить радиус любого отдельного угла на фигуре.
Чтобы изменить радиус углов фигуры, просто проведите пальцем или карандашом по радиусу угла на вкладке стиля.
Чтобы изменить одну угловую точку фигуры, выберите ее с помощью инструмента «Узел», а затем проведите пальцем вдоль ползунка углового радиуса, чтобы отрегулировать ее.
Как изменить радиус углов многоугольника
Вы можете настроить радиус углов вашей фигуры с помощью меню «Быстрые действия» в любое время, когда вы выбираете свою фигуру. Для этого коснитесь значка углового радиуса в меню, а затем проведите пальцем влево и вправо, чтобы изменить значение.
Как рисовать прямые линии
Активируйте инструмент «Линия», выбрав значок линии на панели инструментов. Поместите карандаш или палец в то место, где должна начинаться линия, а затем перетащите указатель туда, где линия должна заканчиваться. Удерживайте второй палец на холсте, чтобы провести линию по горизонтали, вертикали или с интервалом в 45°.
Поместите карандаш или палец в то место, где должна начинаться линия, а затем перетащите указатель туда, где линия должна заканчиваться. Удерживайте второй палец на холсте, чтобы провести линию по горизонтали, вертикали или с интервалом в 45°.
Как создавать звезды
Создать звезды в Vectornator можно легко с помощью инструмента Star Tool. Чтобы активировать его, просто коснитесь значка формы на панели инструментов, а затем выберите звезду. Чтобы нарисовать новую звезду, просто коснитесь того места, где должен быть центр звезды.
Справа от инструмента «Звезда» вы найдете ползунок, который позволяет вам контролировать количество точек в вашей звезде. Число, отображаемое в ползунке, соответствует количеству баллов.
При рисовании с помощью инструмента «Звезда» вы активируете пару жестов, которые помогут вам изменить точки и направление вашей фигуры:
- Изменение направления шипов — удерживайте и перетаскивайте вверх и вниз, чтобы изменить направление шипов вашей звезды
- Изменение формы звезды — рисуя звезду, удерживайте второй палец, чтобы изменить радиус вершины звезды, перетаскивая пальцы .

Как рисовать спирали
Спирали в Vectornator можно создавать с помощью инструмента спирали. Чтобы активировать его, просто коснитесь значка спирали на панели инструментов.
Справа от спирали вы можете контролировать значение ее затухания. Затухание определяет величину, на которую каждый виток спирали должен уменьшаться по сравнению с предыдущим витком.
Чтобы нарисовать новую спираль, удерживайте и перетащите карандаш в любое место на холсте. Поместите стилус (или палец) в то место, где должна начинаться линия, а затем проведите пальцем снизу вверх или наоборот, чтобы задать ее направление.
В заключение
Сбалансированная композиция кажется правильной. Он чувствует себя стабильно и эстетично.
В то время как некоторые из его элементов могут быть фокусами и притягивать взгляд, ни одна часть композиции не притягивает взгляд настолько, чтобы вы не могли видеть другие области.
Балансировка композиции включает в себя расположение положительных элементов и отрицательного пространства таким образом, чтобы ни одна часть дизайна не преобладала над другими областями. Все работает вместе и сочетается в единое целое. Отдельные части вносят свой вклад в их сумму, но не пытаются стать суммой.
Несбалансированный состав может привести к напряженности. Когда дизайн несбалансирован, отдельные элементы доминируют над целым, и композиция становится меньше, чем сумма ее частей. В некоторых проектах несбалансированный может быть правильным для сообщения, которое вы пытаетесь передать, но в целом вам нужны сбалансированные композиции.
Симметрия прекрасна. Именно так это видит большинство из нас. Симметрия приводит к ощущению гармонии и приятной эстетике. Симметрия также часто ассоциируется с формальностью и статичностью. С другой стороны, асимметрия, лишенная внутренней красоты, часто рассматривается как более захватывающая и динамичная.
Успешные графические дизайнеры знают, что овладение визуальной концепцией баланса является ключом к эффективной коммуникации.



 Это связано, прежде всего, с разделением зон ответственности, сложностью оперативного troubleshooting’а и одновременной коммуникации c несколькими сторонами. Чтобы повысить отказоустойчивость, можно просто иметь провайдеров защиты «про запас». Если у вашего основного защитника возникнут проблемы, вы просто переключитесь на запасного.
Это связано, прежде всего, с разделением зон ответственности, сложностью оперативного troubleshooting’а и одновременной коммуникации c несколькими сторонами. Чтобы повысить отказоустойчивость, можно просто иметь провайдеров защиты «про запас». Если у вашего основного защитника возникнут проблемы, вы просто переключитесь на запасного. В Латинской Америке, например, пошлины на ввозимое оборудование и лицензии на его использование могут достигать 100% от стоимости. В таких случаях использование асимметричной схемы подключения может существенно сэкономить деньги.
В Латинской Америке, например, пошлины на ввозимое оборудование и лицензии на его использование могут достигать 100% от стоимости. В таких случаях использование асимметричной схемы подключения может существенно сэкономить деньги.

 Увеличивая контраст определенного элемента, вы выделяете его. И наоборот, снизив контрастность, вы можете сделать так, чтобы элемент исчезал на фоне
Увеличивая контраст определенного элемента, вы выделяете его. И наоборот, снизив контрастность, вы можете сделать так, чтобы элемент исчезал на фоне